摹客-Adobe XD插件 更快更简单的产品协作设计神器
摹客是设计+协作的一站式云平台,核心功能点包括:在线原型、智能标注、一键切图、多样批注、交互原型、全貌画板、文档管理、设计规范管理等。支持PS,Sketch,Adobe XD三大设计工具的设计稿,以及原型图(Justinmind、Mockplus、Axure等),实现产品经理、设计师和开发工程师高效协作。
一起看看如何使用吧~
摹客 Adobe XD插件 使用方法
1.安装插件
在 XD菜单栏找到「插件 > 管理插件 > 所有插件」,在面板中搜索 摹客 即可快速安装 XD 插件。或者在摹客官网下载摹客 XD插件安装文件并双击进行安装。注意:你需要将Adobe XD 更新到13.0以上版本。

2.打开插件
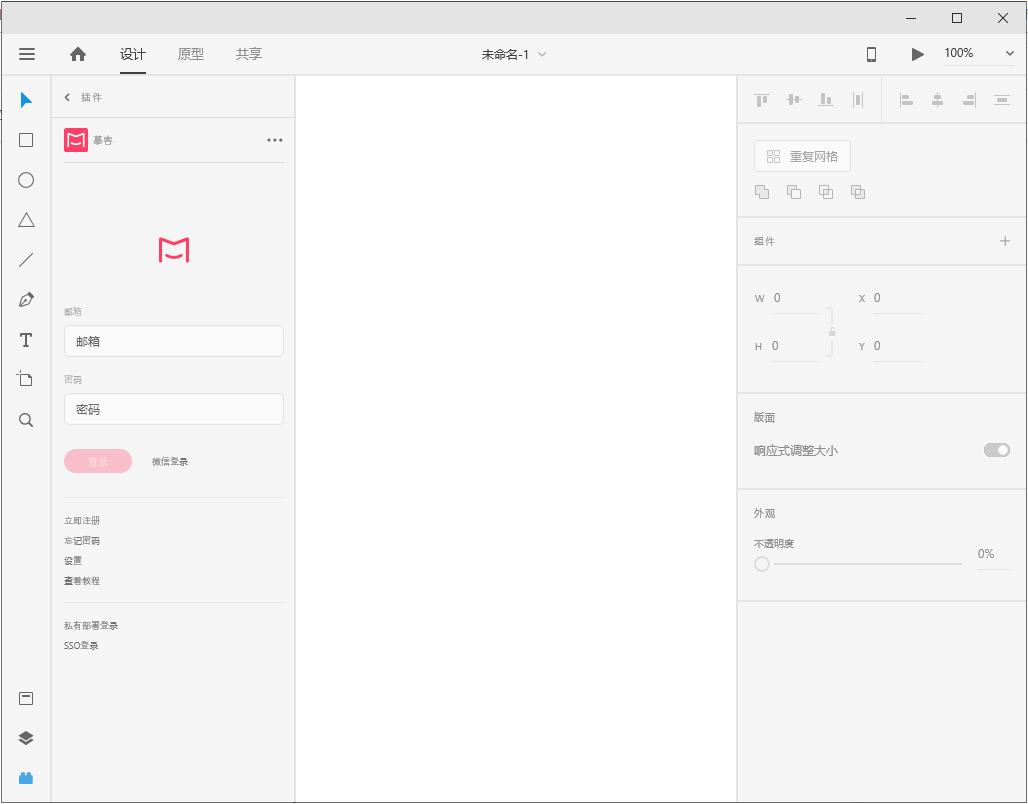
插件安装好后打开XD,在「菜单栏>插件」找到摹客插件,选择并打开。

3.注册和登录
使用摹客平台账号(在Mockplus、摹客上通用)即可登录,新用户可在官网注册。
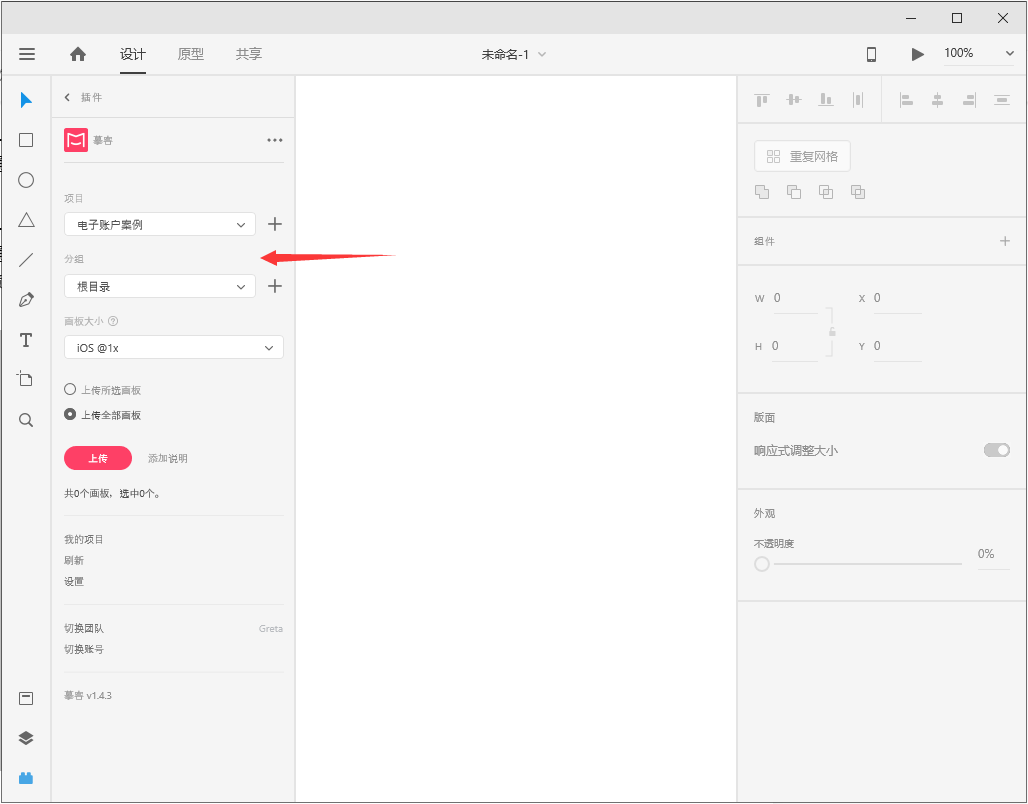
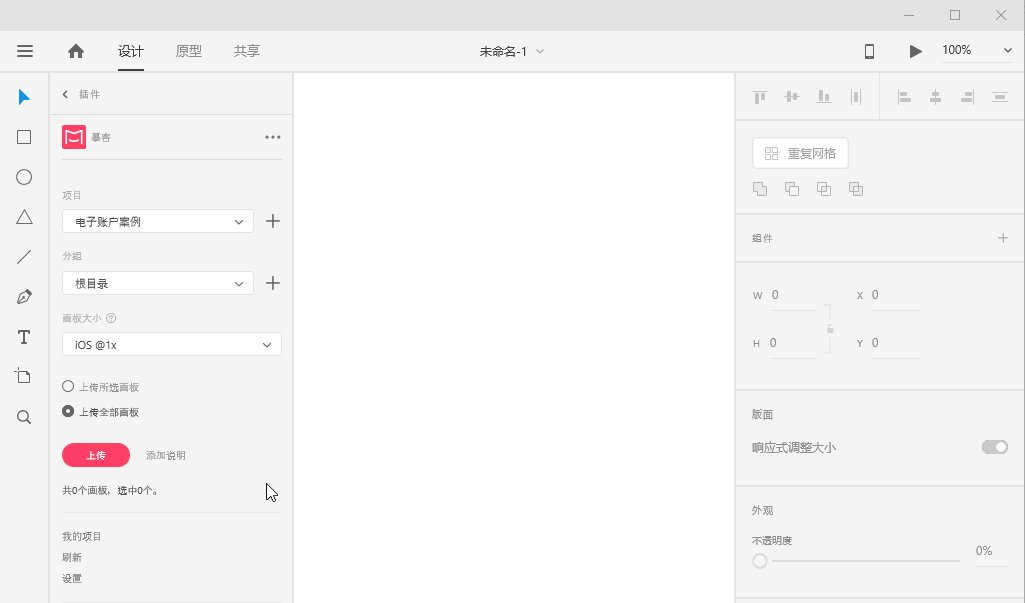
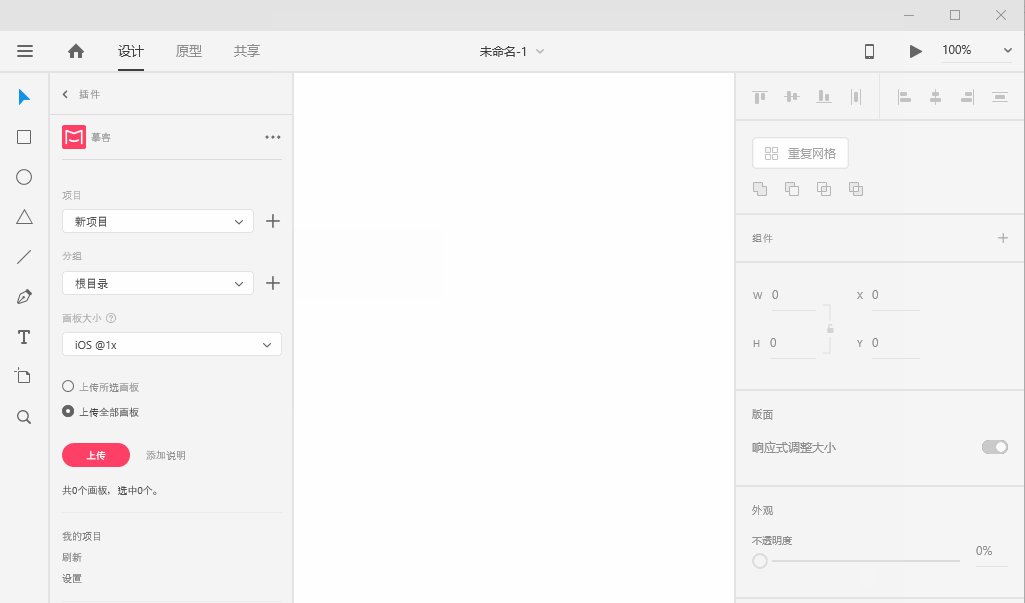
4.选择项目和分组
通过下拉菜单选择项目和分组,设计稿将上传至该项目对应的分组中。

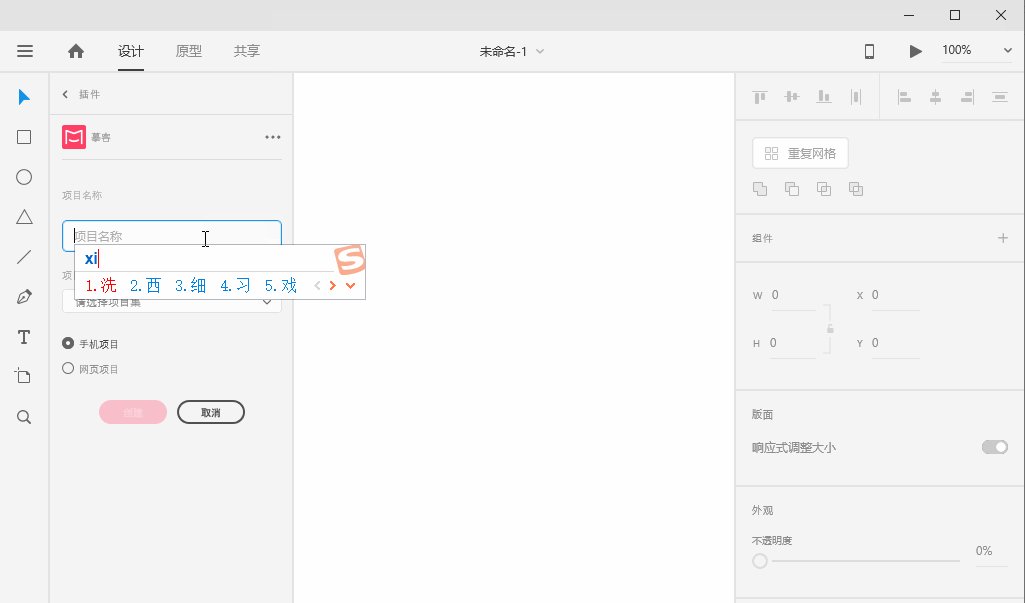
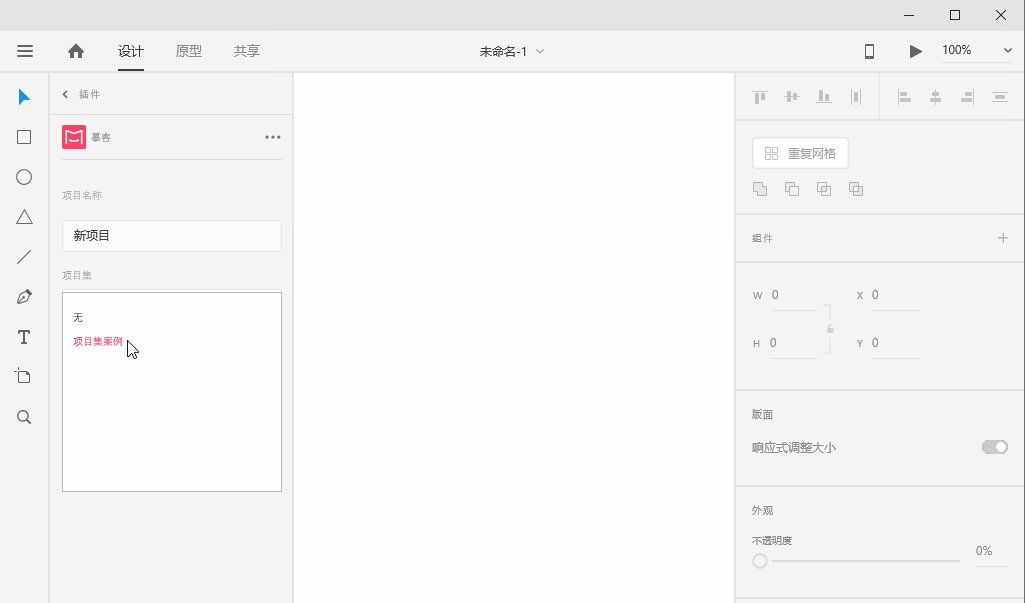
5.新建项目
通过点击加号图标进行新建项目的操作。在新建项目时可选择项目集,将项目创建在目标项目集内。

摹客 特色功能简介
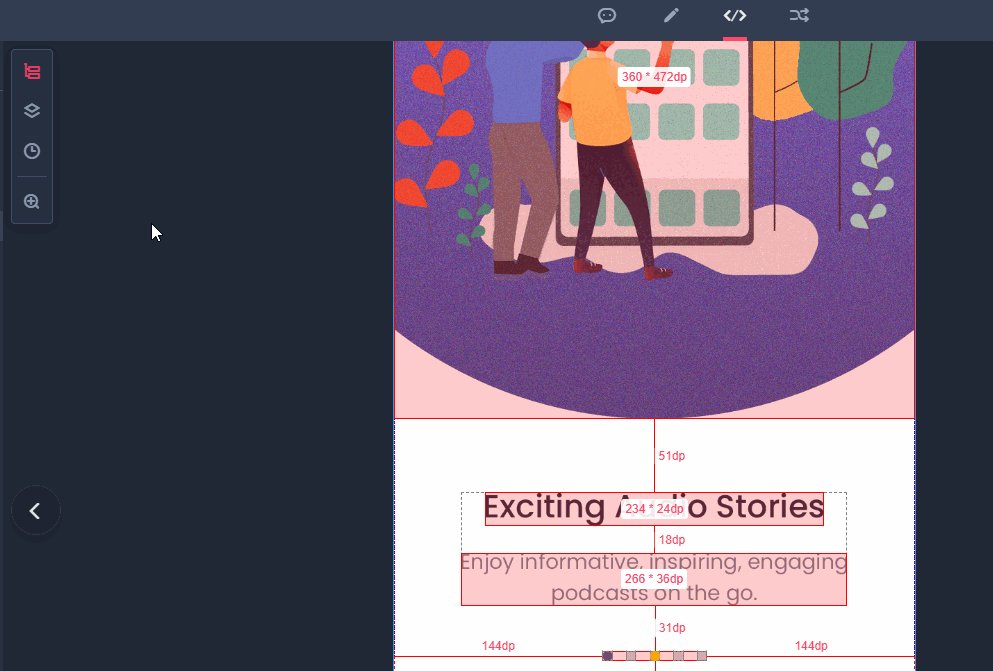
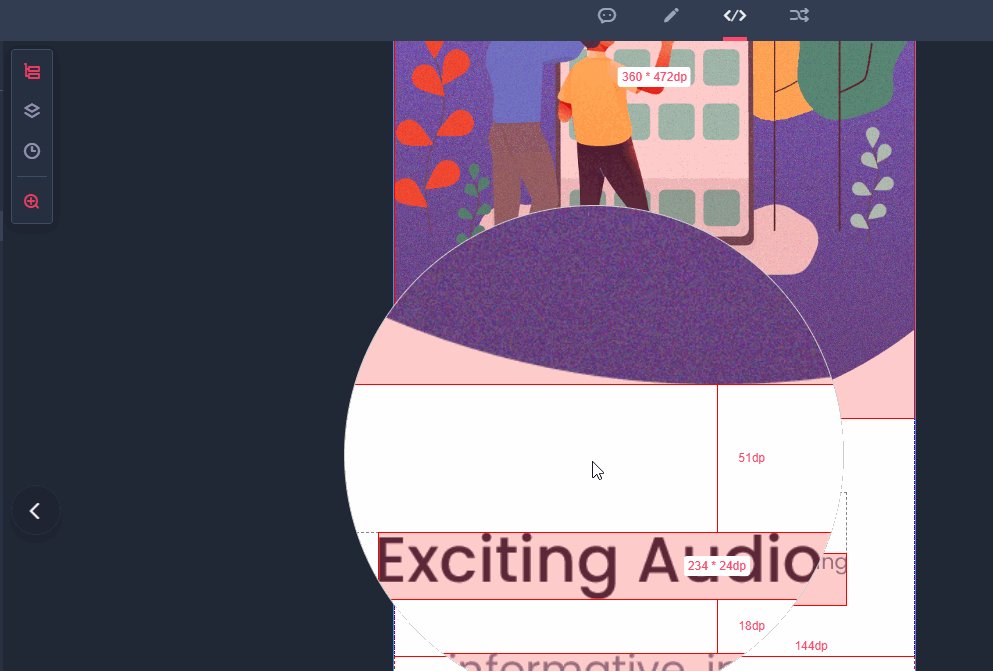
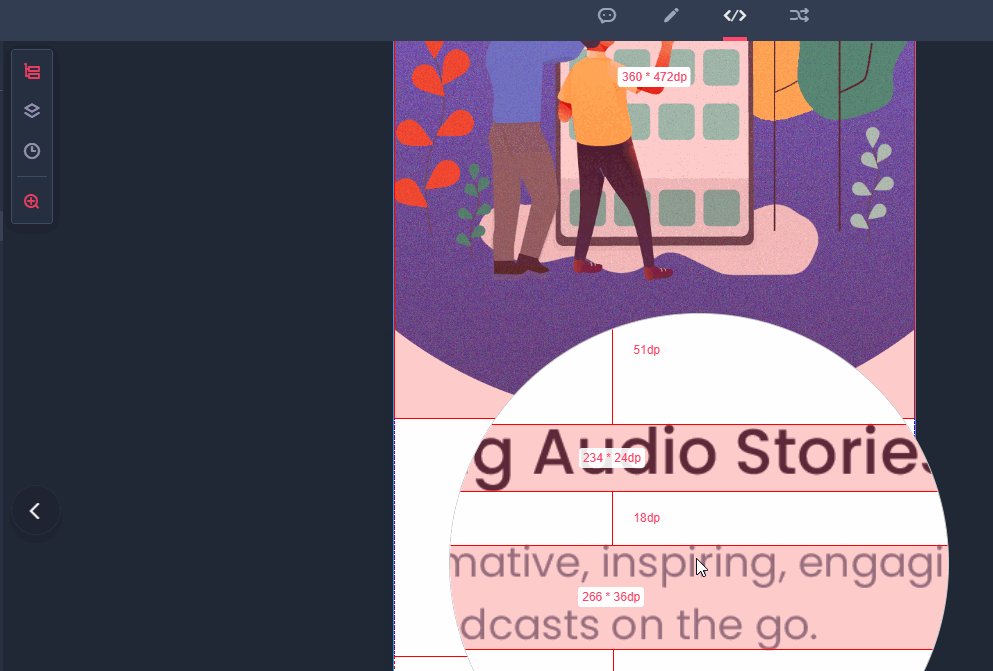
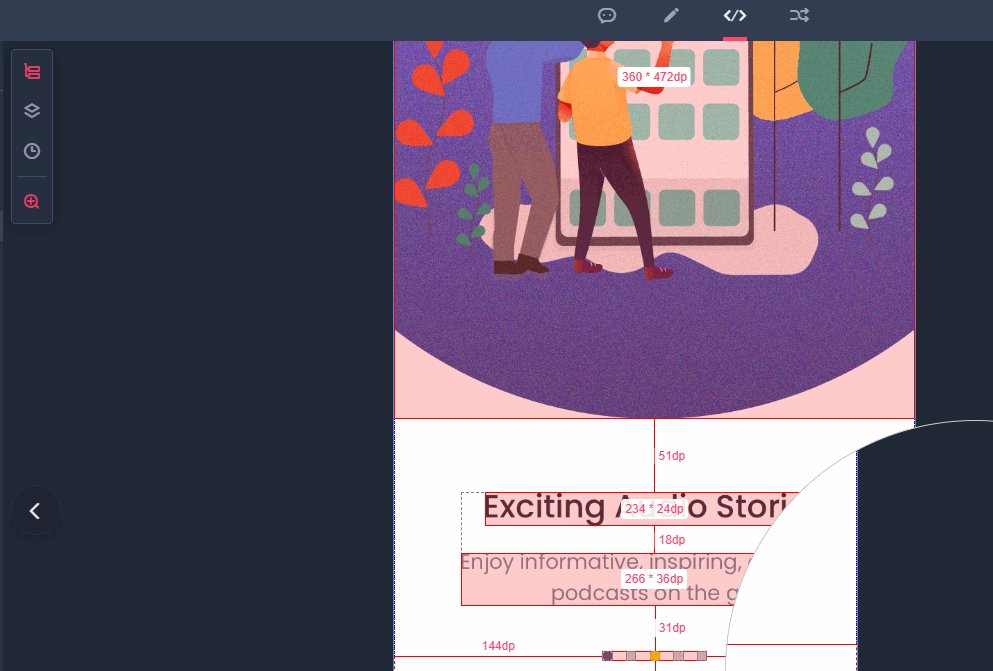
1.智能标注,解放双手
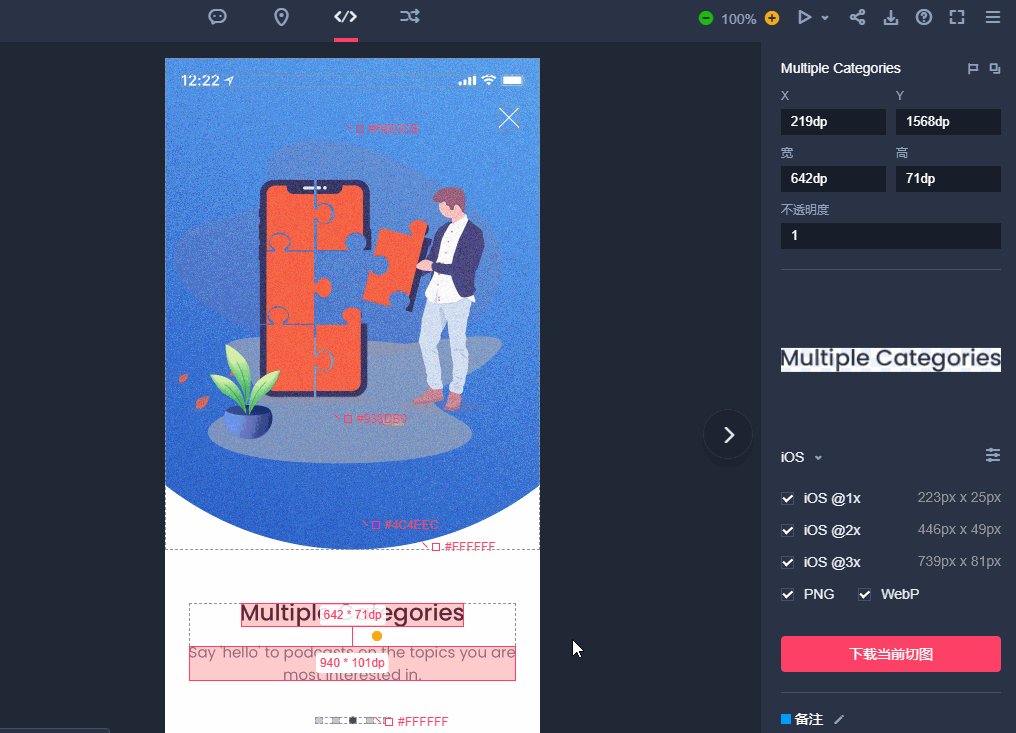
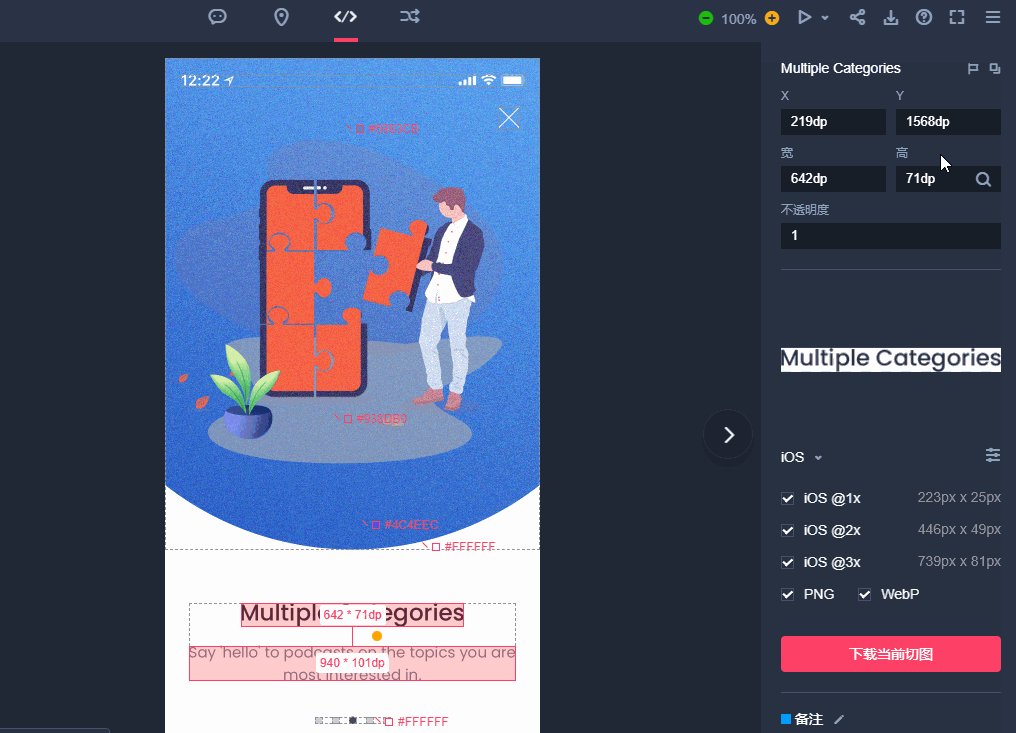
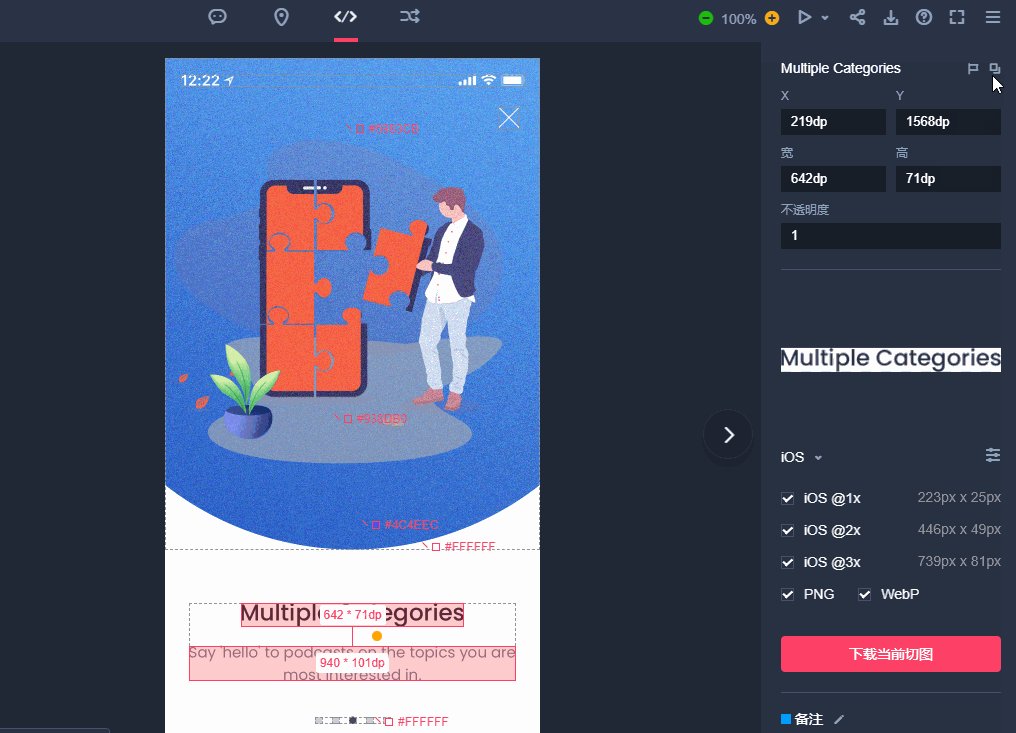
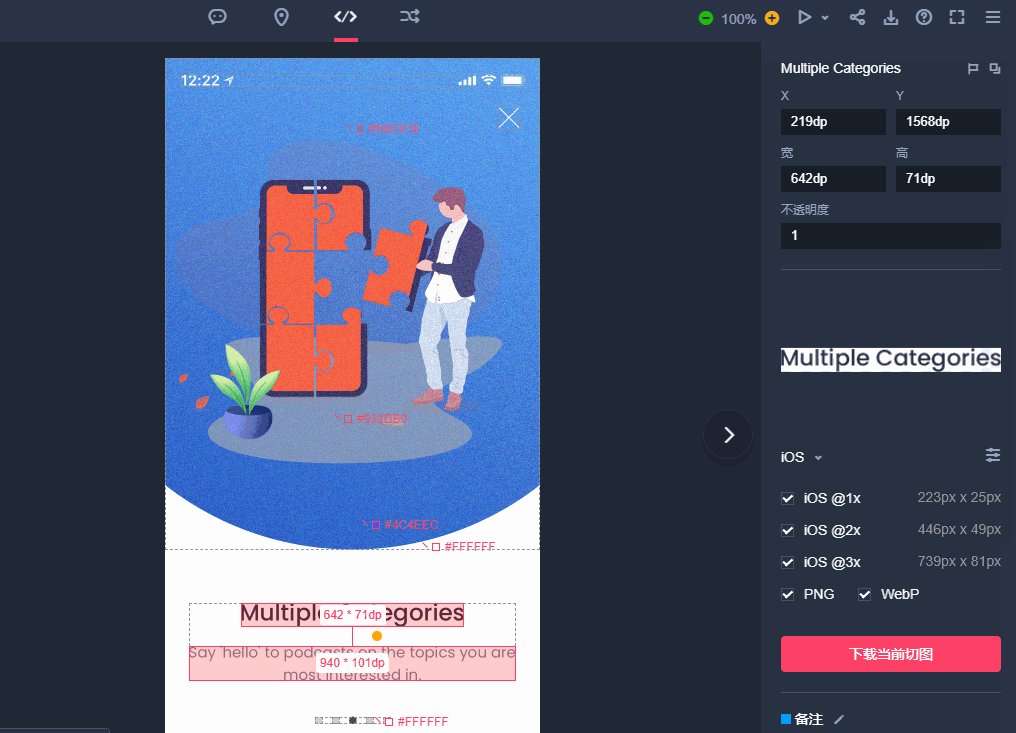
在摹客的开发模式中,通过点击、hover设计图上的任意元素,可自动生成图层的标注信息。当处于定稿模式下,可使用文字、坐标、颜色、尺寸、区域5种工具对标注信息进行补充。

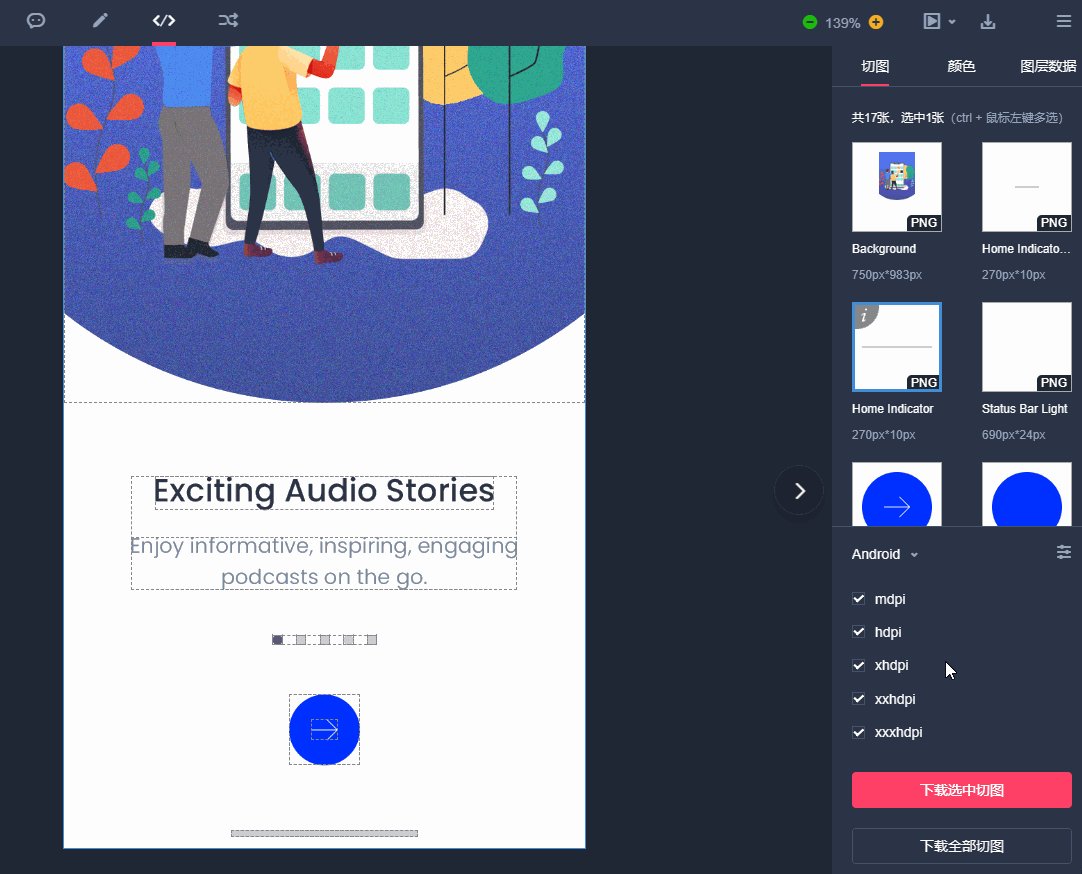
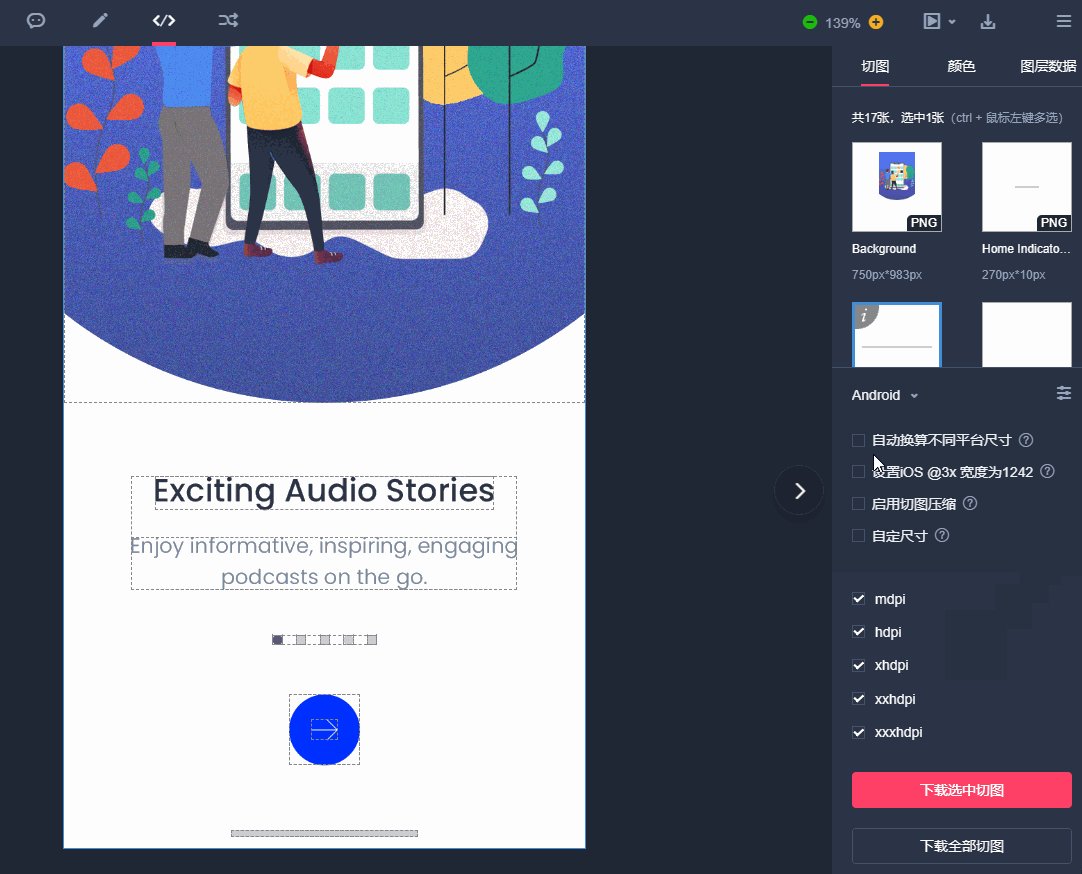
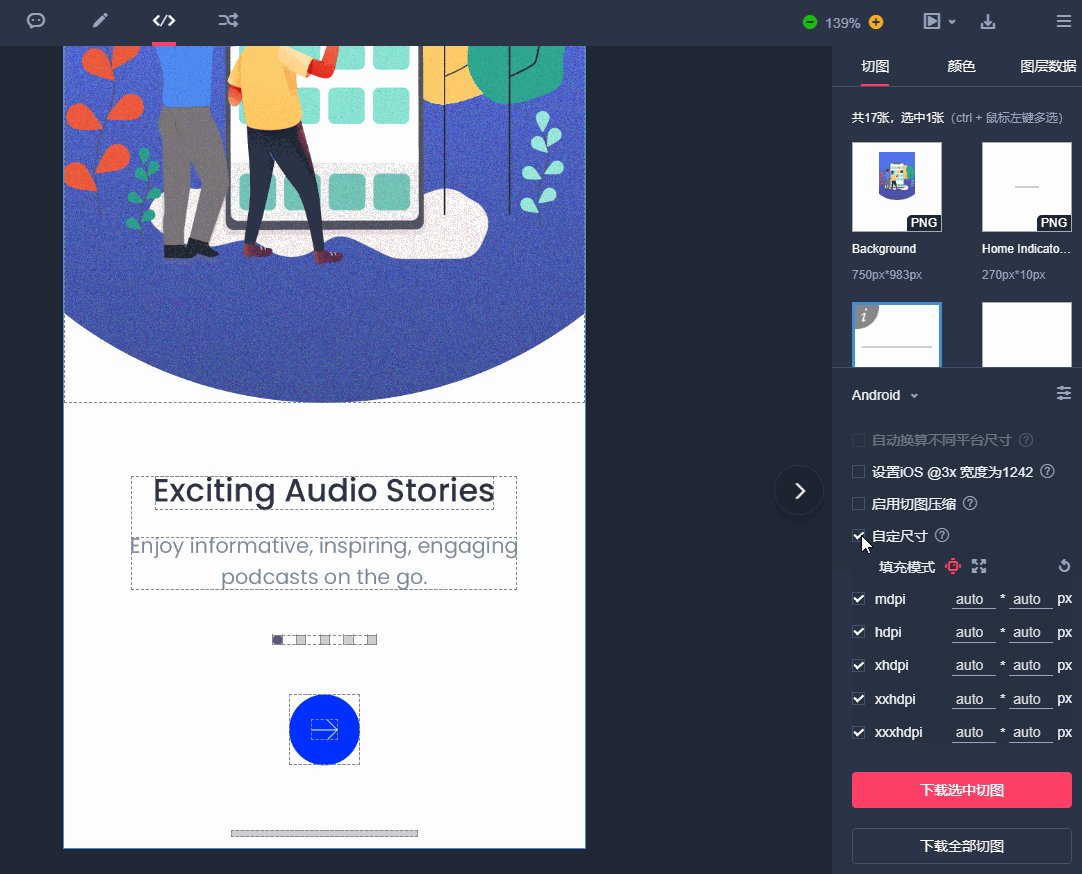
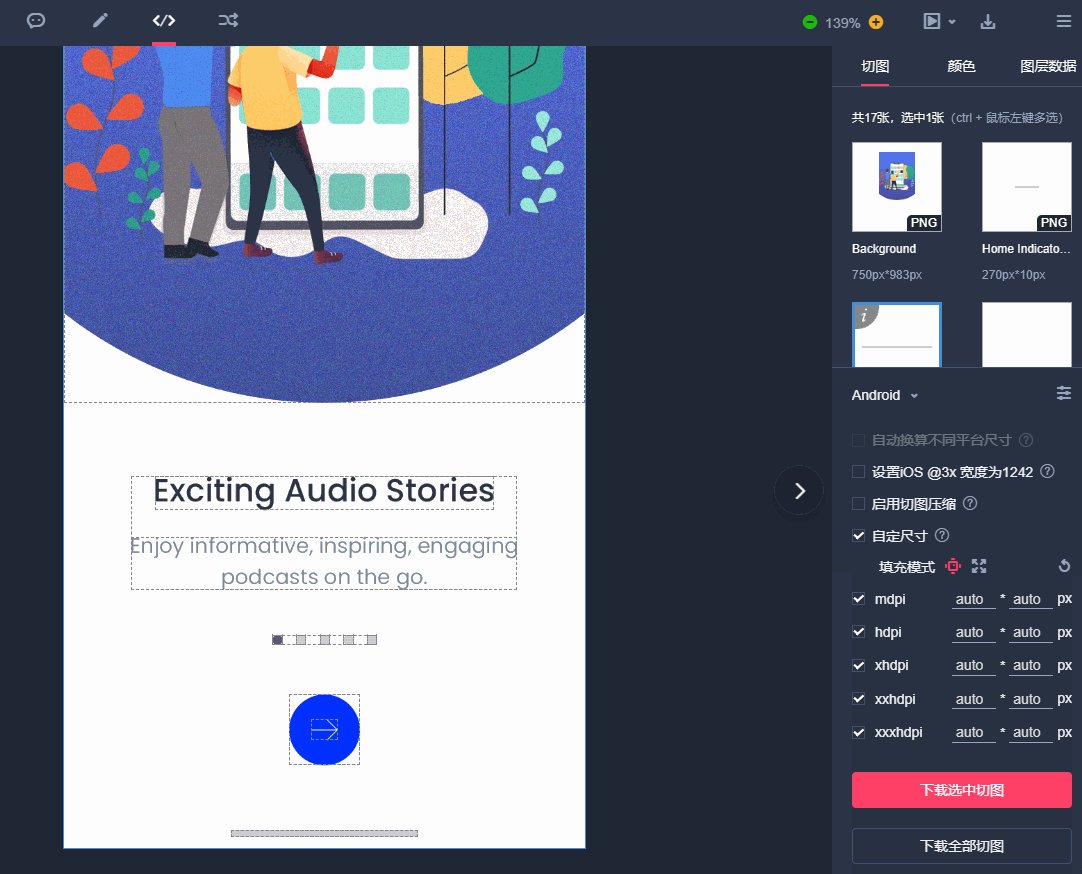
2.自动切图,一步到位
在摹客中,可一键下载全部切图。支持切换平台(iOS、Android、Web)和选择倍率,支持自定义切图尺寸和切图压缩。

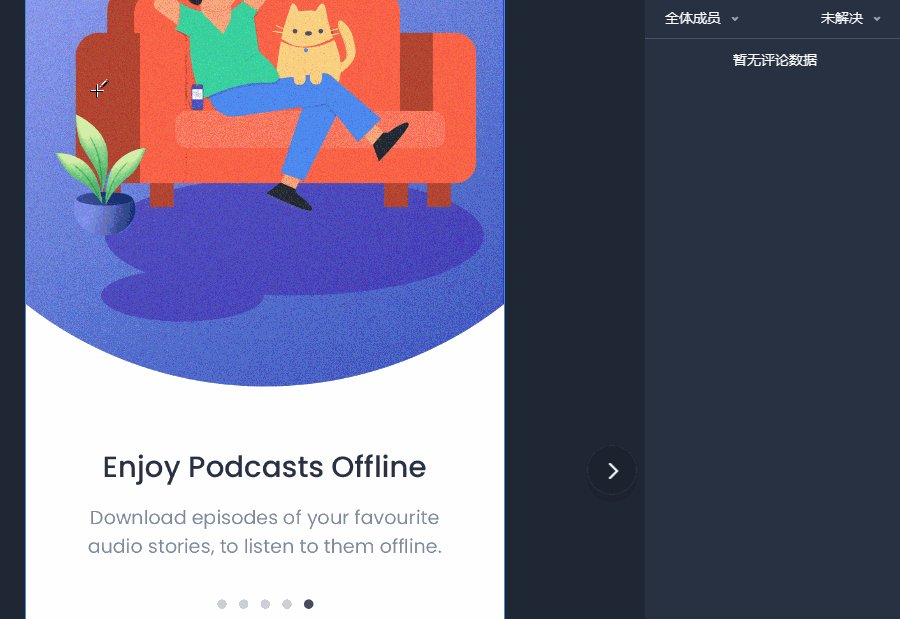
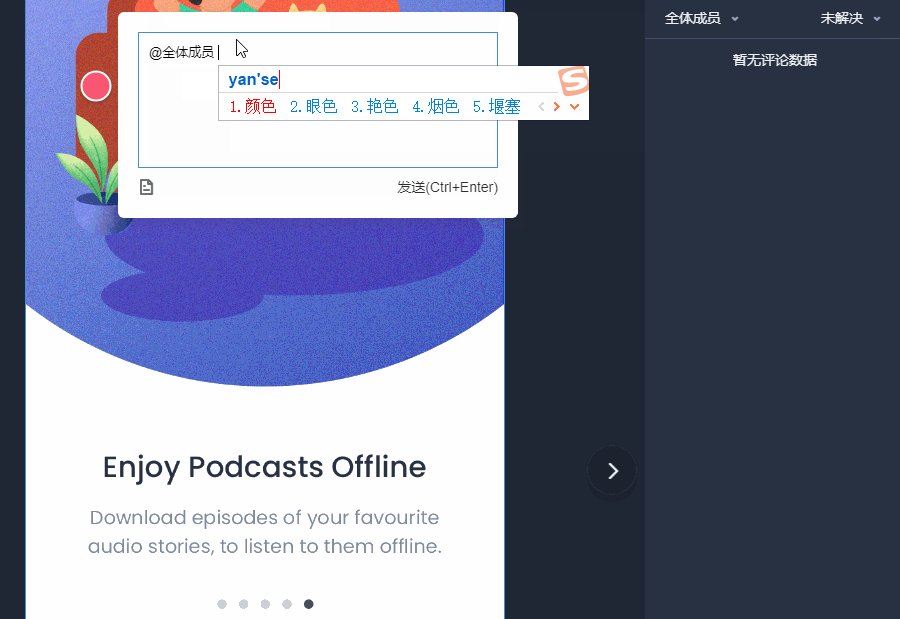
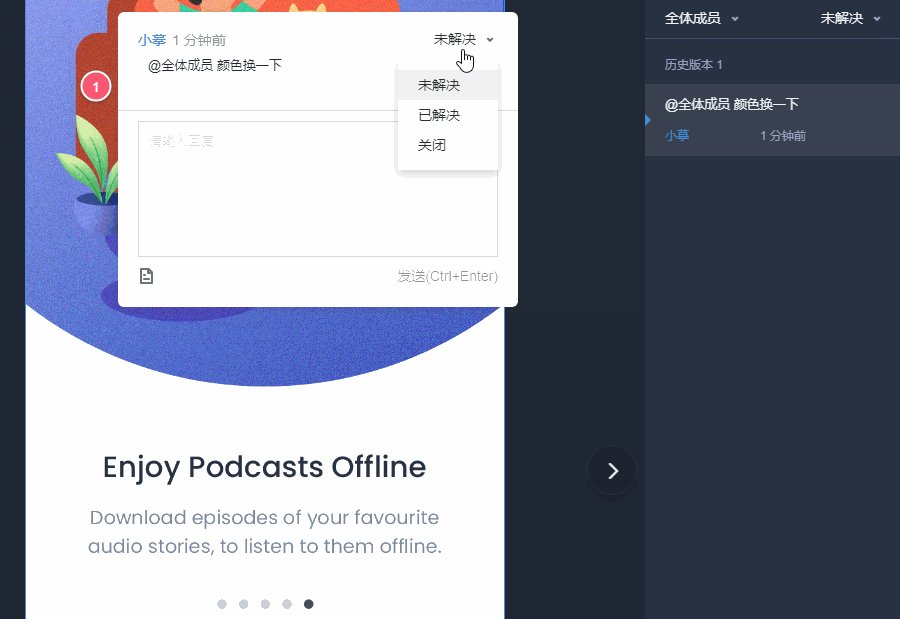
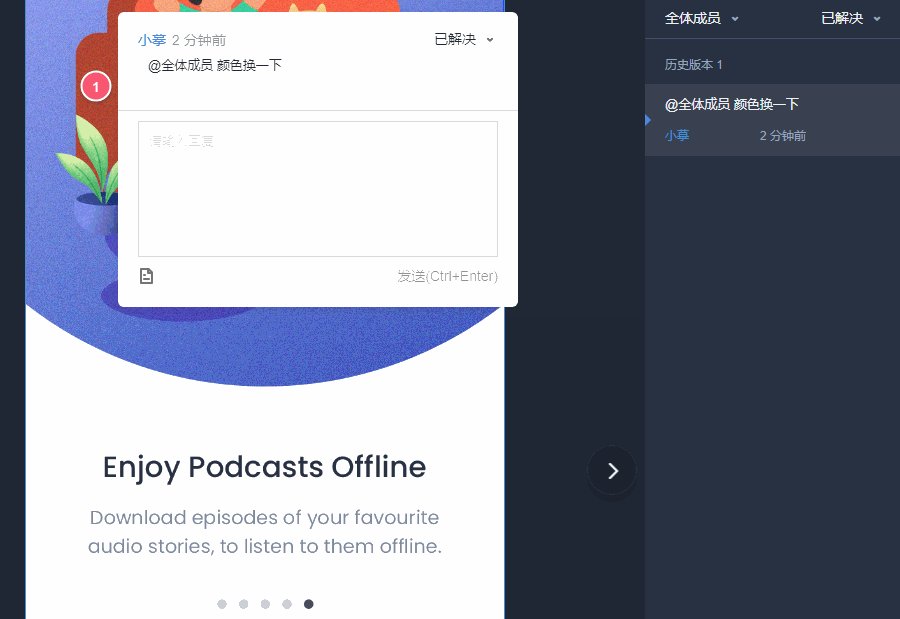
3.评论便捷,沟通高效
摹客的评论模式中,提供了多种评论工具,可为设计稿添加评论,还可以@成员,标记评论解决状态,团队间沟通更方便、顺畅。

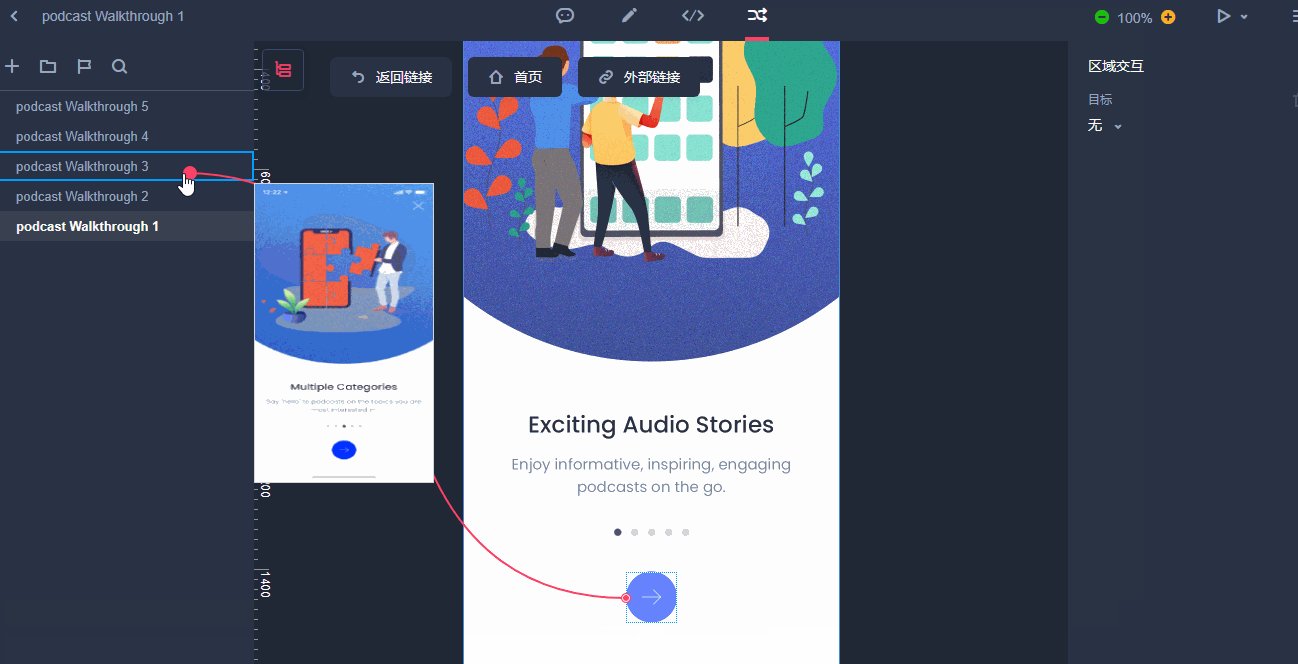
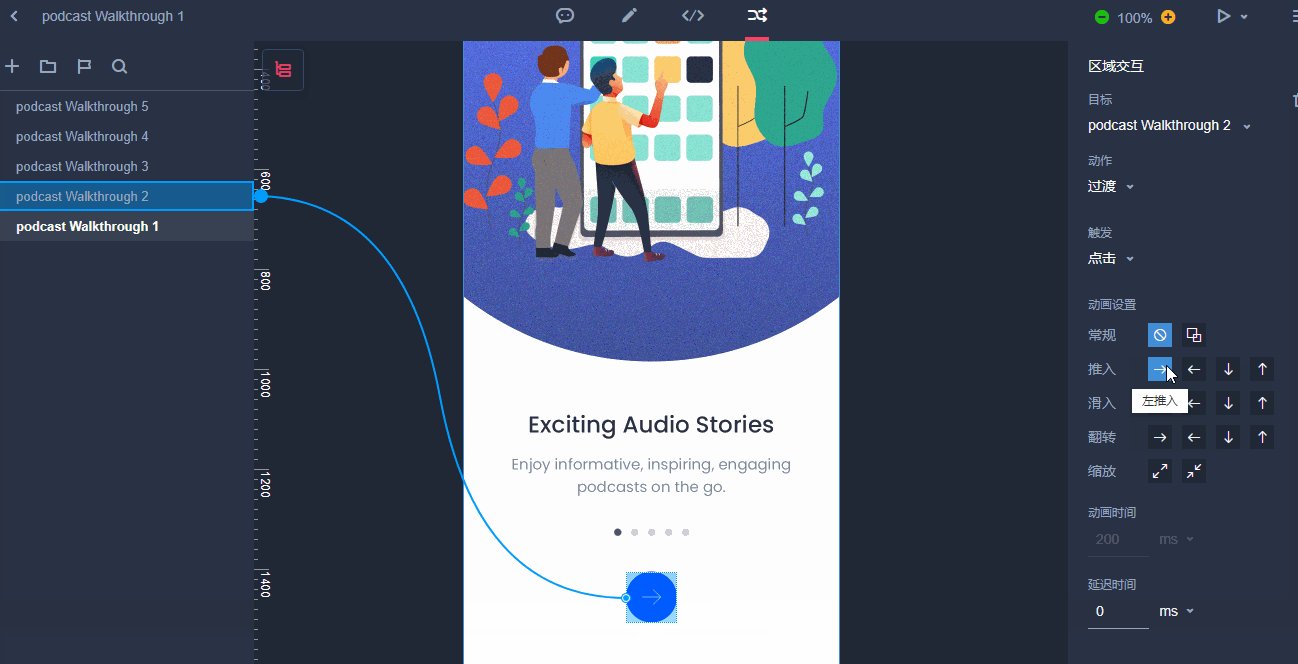
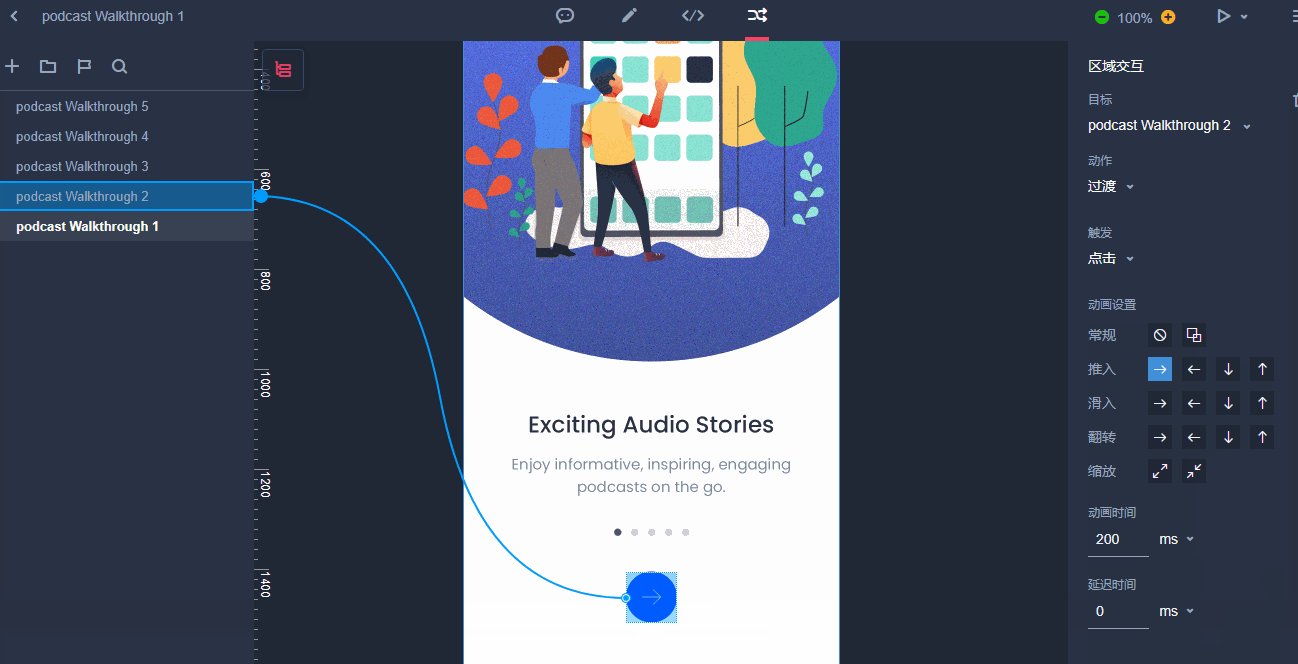
4.交互原型,动效迷人
摹客中,可以通过设计稿图层快速建立热区,固定设计稿的顶部和底部。8种触发方式,15种交互动画快速设置。更有返回链接、首页链接、外部链接等实用功能。

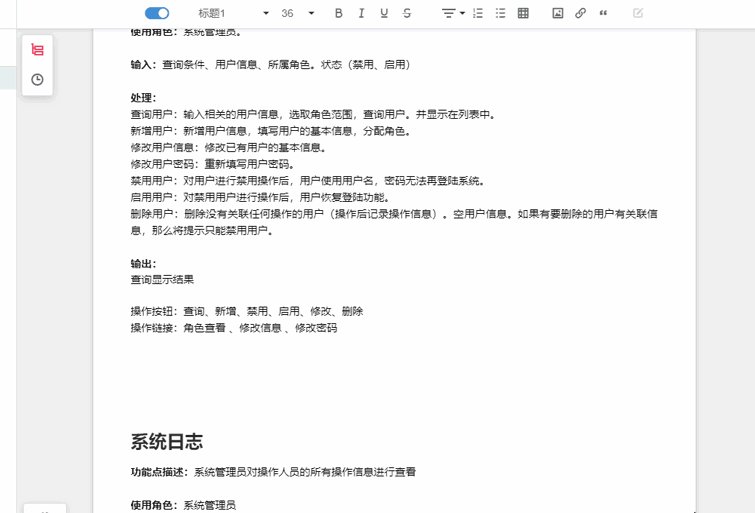
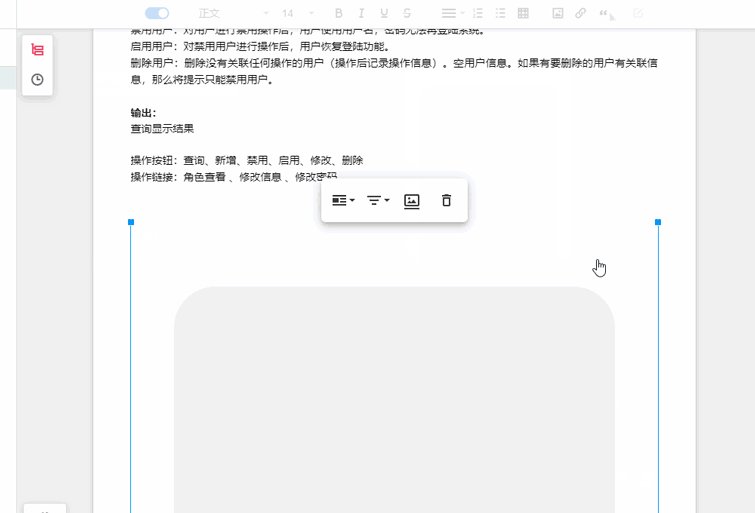
5.文档管理,交付轻松
摹客支持pdf、doc、docx格式的文档在线上传、预览、评论及历史版本管理,也可在线撰写设计稿交付文档。文档中可插入设计稿,当对设计稿进行了更新修改,可在文档中设置内容同步,无需重复插入。另外,团队成员在设计稿上打点评论时,也可以引用文档进行说明,互相论证。

6.自定义设计规范
在摹客中可以自定义你的设计规范,一键生成CSS代码,为UI设计师和开发工程师提高工作效率。

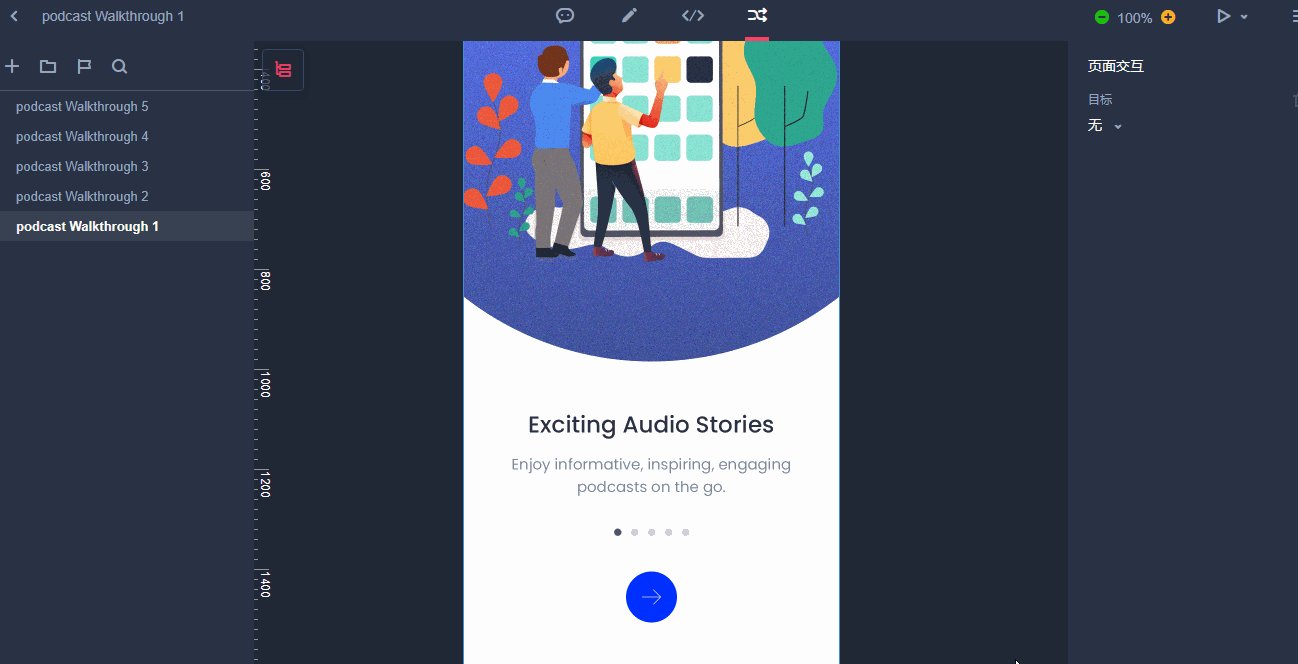
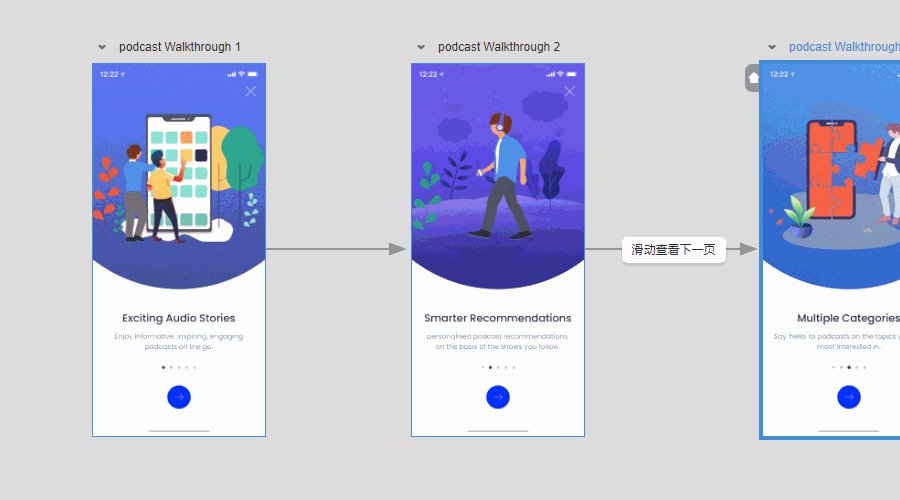
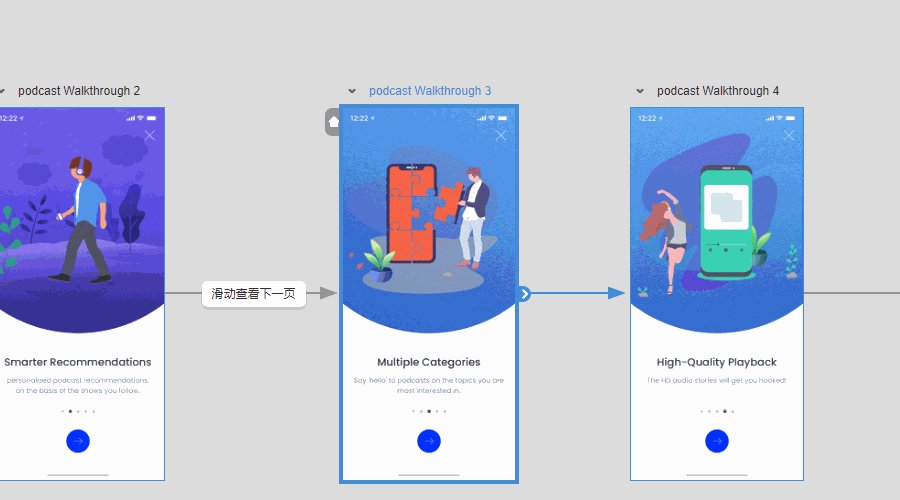
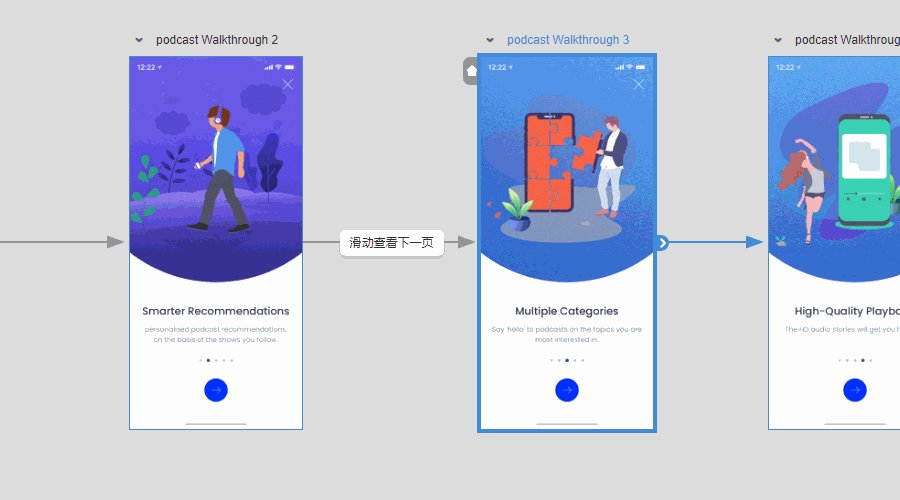
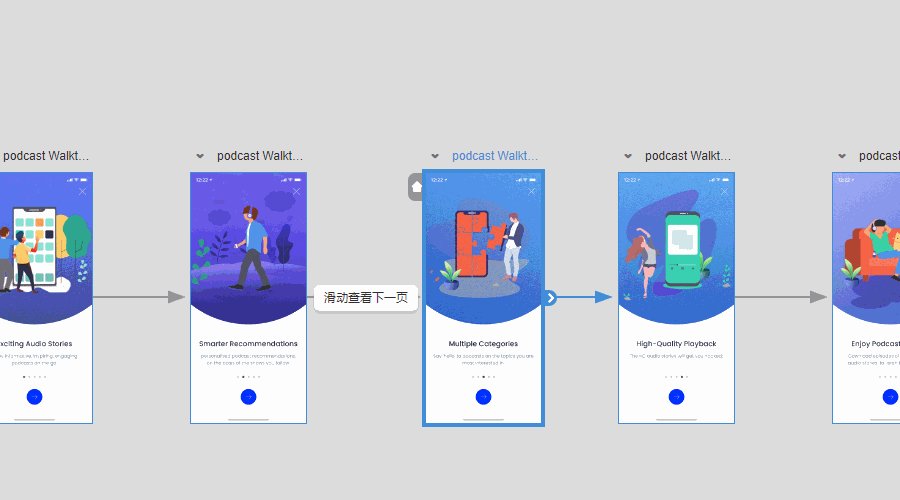
7.全貌画板展示流程
摹客全貌画板中,展示了项目所有页面。你可以快速预览所有设计稿,并为设计稿之间建立逻辑线,用于表示页面的跳转逻辑;同时提供全局的地图导航,方便快捷地到达目标位置。

8.设计稿版本管理
对设计稿进行修改、覆盖上传,或者对页面进行替换后会产生历史版本。在摹客的版本对比功能中,可以通过双栏、蒙版、扫描和差异四种方式对比查看历史版本,方便设计师更清楚地了解设计稿不同版本的差异。
9.高效管理团队
团队、项目均可分组管理,可设定不同身份和权限,高效管理。

摹客-Adobe XD插件 Adob XD 插件,摹客-Adobe XD插件 是什么,摹客-Adobe XD插件 安装,摹客-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






