Fireblade-Adobe XD插件 Adobe XD导出HTML离线网页
Adobe XD怎么导出离线网页?在之前就有一款插件,但是并不好用,我们一直没有推荐,近日在 Adobe XD 插件管理器新发布了一款插件,也可以直接导出离线HTML网页,更加优雅好用而且完全免费。
关于Fireblade
Fireblade是一款 Adobe XD 插件,用于将 Adobe XD 设计文件导出为网页代码,导出后可直接使用浏览器查看,可支持响应式和预览,允许嵌入字体,支持导出的格式有HTML、CSS、REACT、LIT-ELEMENT 和 REACT-NATIVE,主要有以下特点:
允许自定义响应式对齐方法;
置入的图片会以PNG格式导出;
矢量元素(多边形、布尔运算组、椭圆、路径、线)以svg格式导出;
支持 REACT,导出为REACT、LIT-ELEMENT 和 REACT-NATIVE时还支持文本和样式元素绑定;
支持导出为表单元素按钮、复选框、单选按钮、单选按钮组、文本框等;
允许嵌入字体。
准备工作
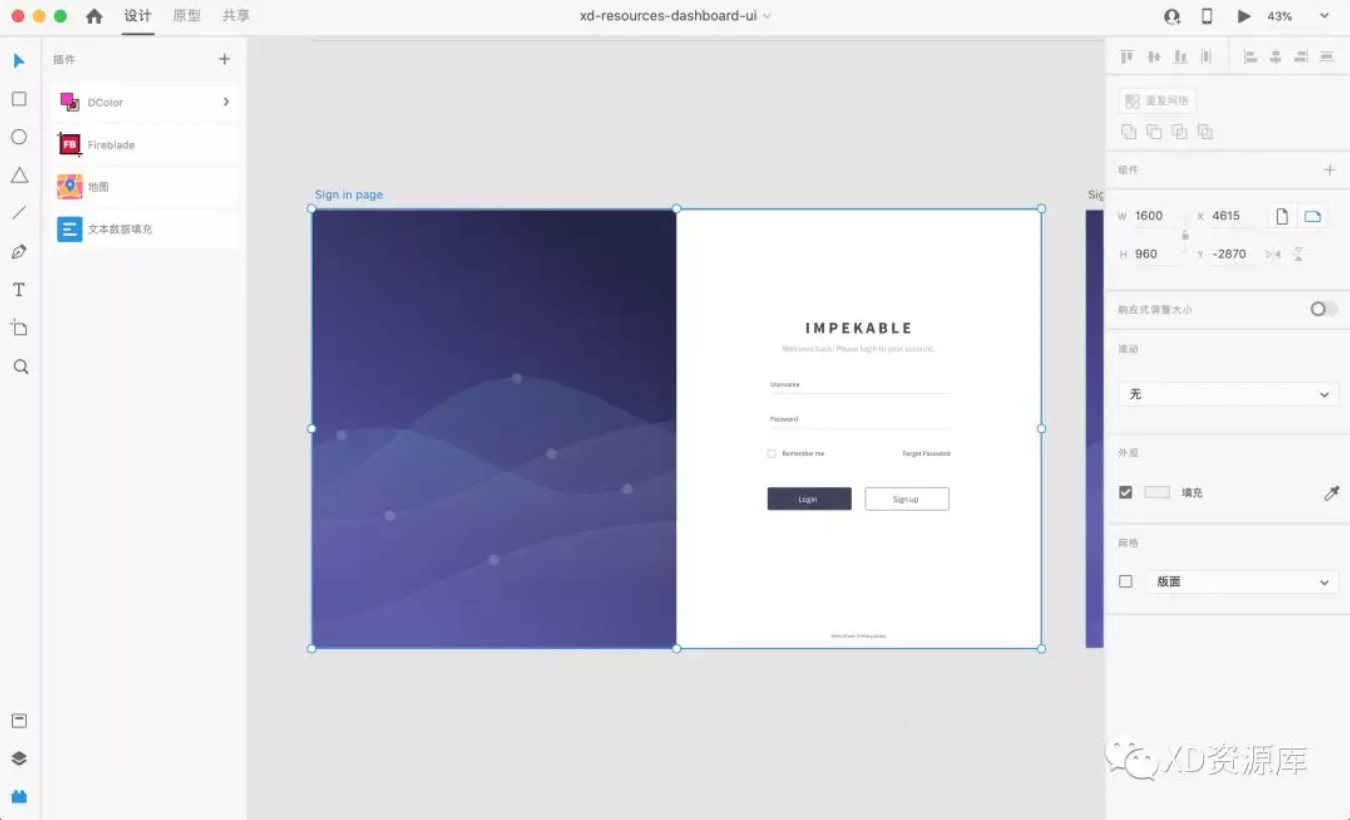
本教程与官方教程均使用 Adobe 官方提供的 Adobe Free UI Kits中的 Dashboard-UI-Kit-final-2.xd 文件,可直接通过官方链接下载https://www.adobe.com/products/xd/resources.html,或从文末获取的下载链接下载。


注册和登陆
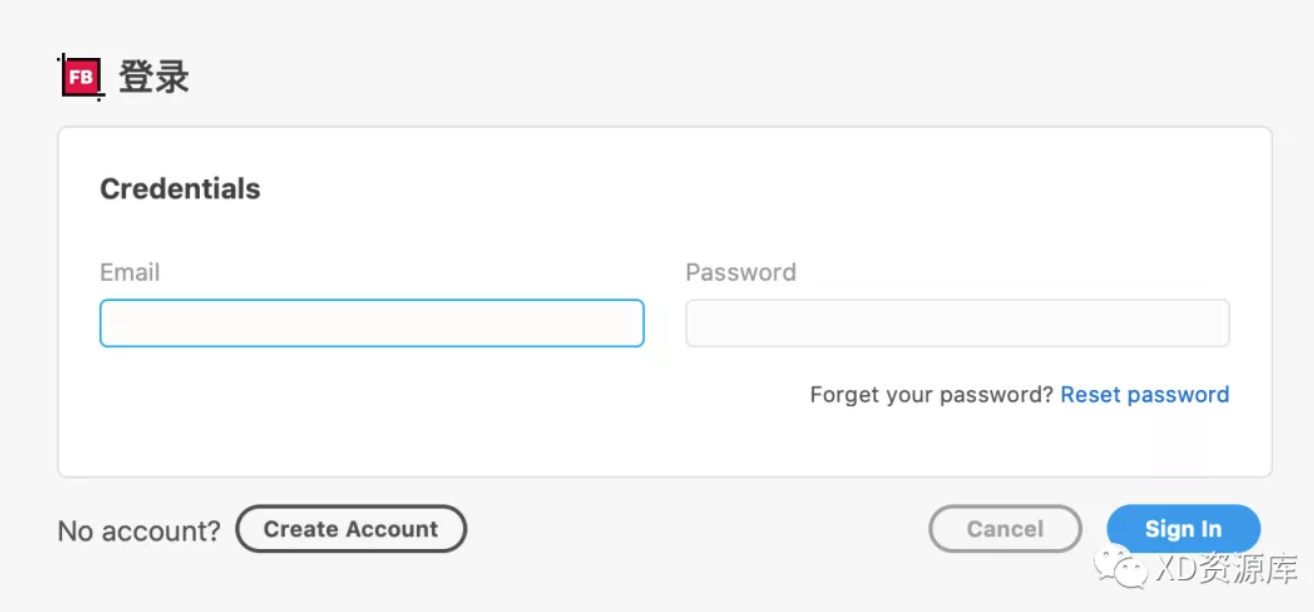
没有 Fireblade 账号也可以使用该插件,需要使用高级功能需要注册和登陆。在插件面板中点击“Sign in”登录按钮输入 Fireblade 账号密码即可登录,如果没有 Fireblade 账号密码,点击“Create Account”创建账号按钮可以注册一个账号,如果有账号忘记密码可以点击“Reset password”重置密码按钮



此时,会往邮箱发送验证码,输入邮箱中收到的验证码后点击“Confirm”确认按钮注册,注册完成后自动切换到登录界面,输入注册时的邮箱和密码登录即可。

使用前设置
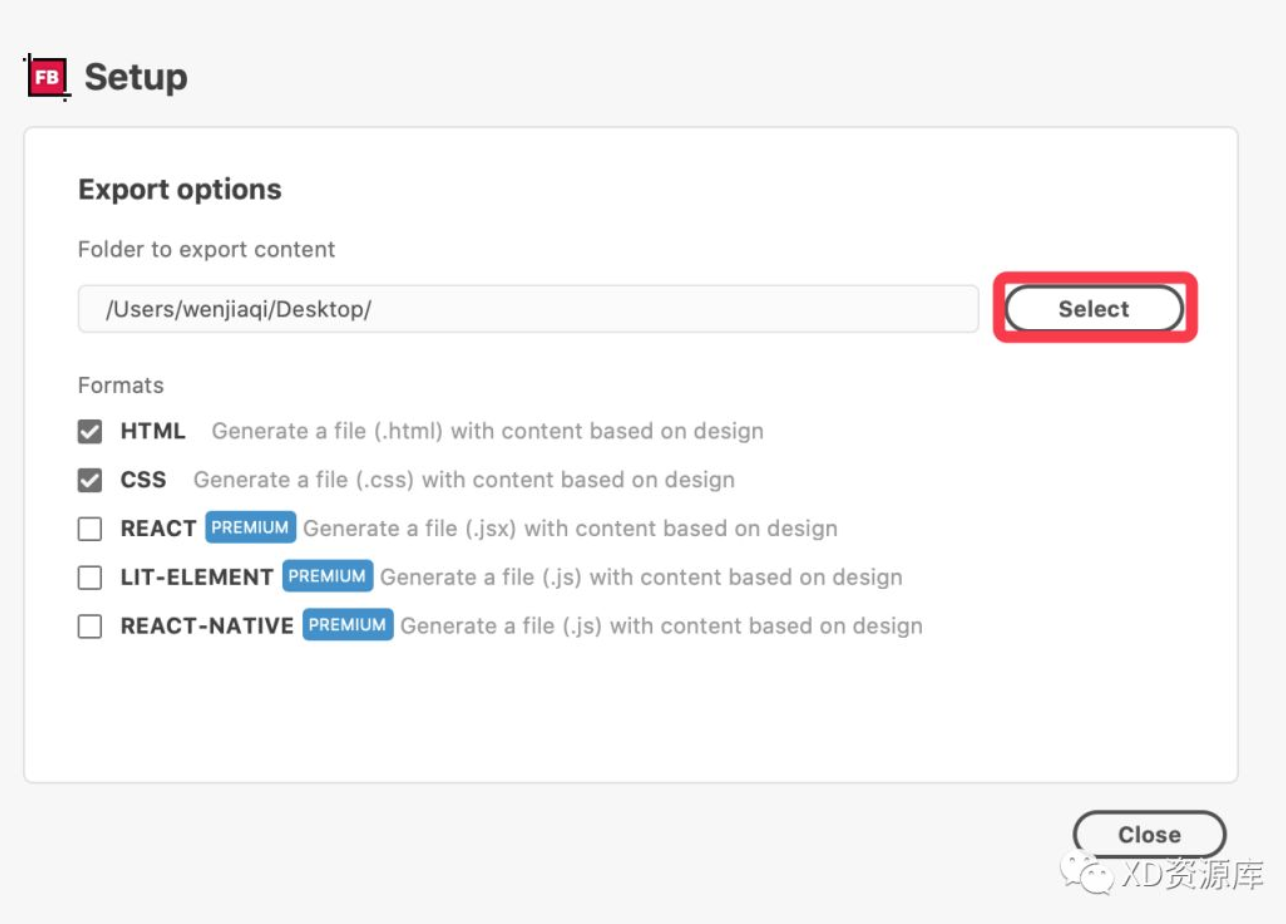
使用 Fireblade 前需要进行简单的设置,单击 Fireblade 插件面板上方的“Setup”设置按钮,打开设置界面。


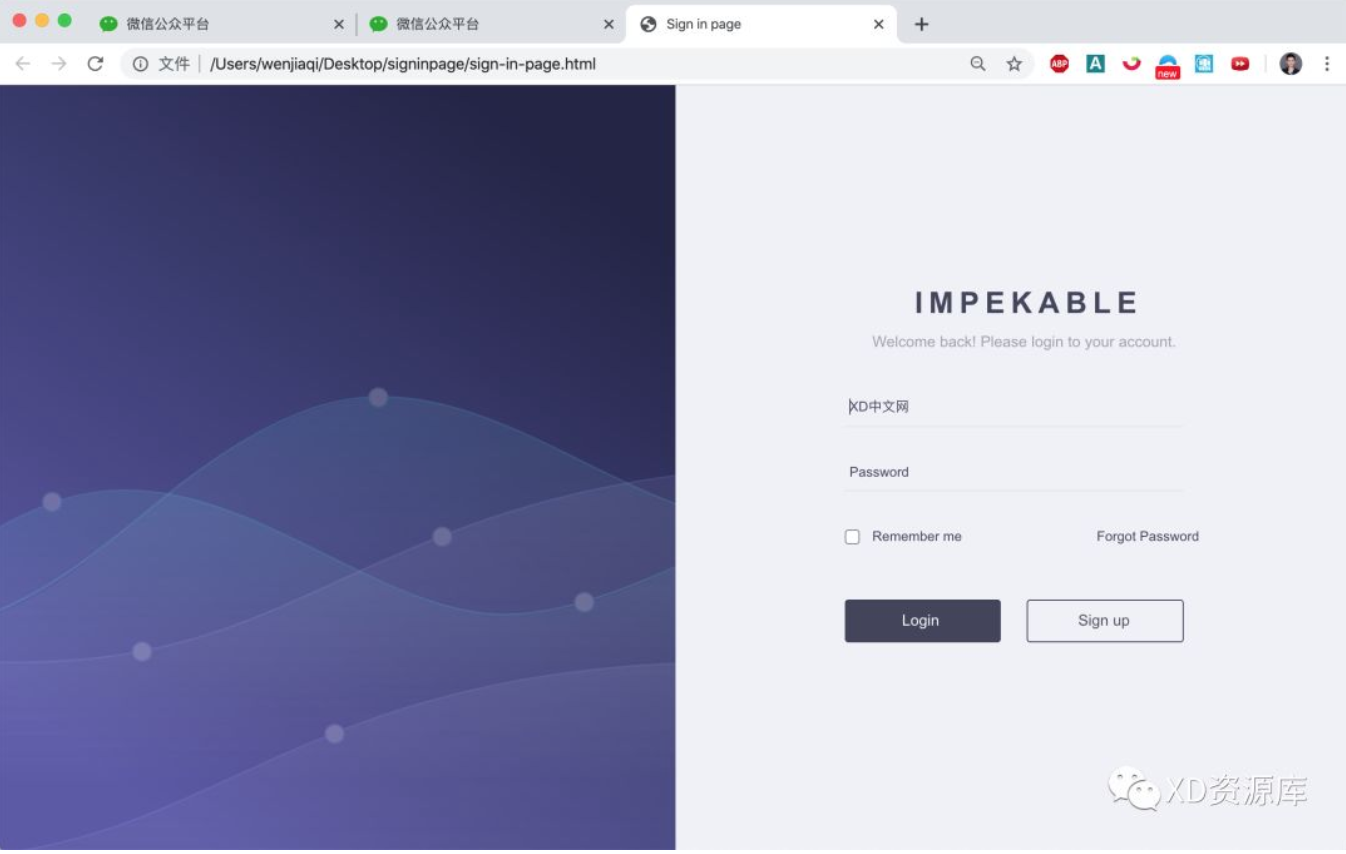
预览和导出
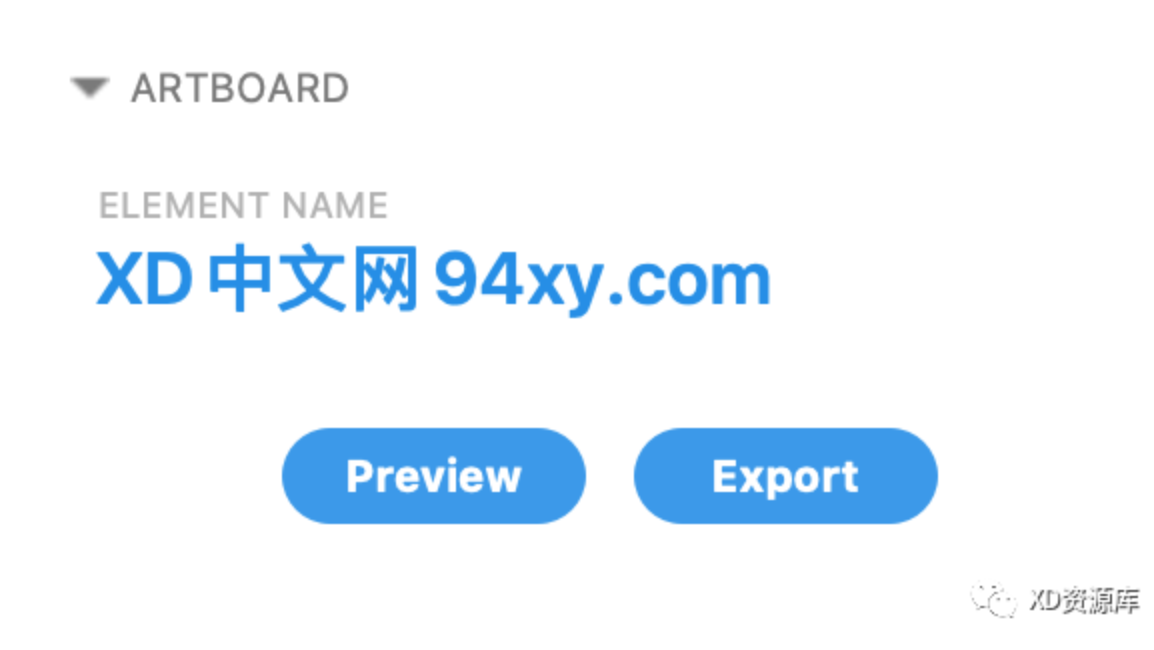
在 Adobe XD 中单击画板名称选中画板之后,在 Fireblade 的插件面板中会显示画板名称和“Preview”预览按钮和“Export”导出按钮。





字体设置
Fireblade 支持嵌入字体,在 Adobe XD 的 Fireblade 插件面板中,可以单击“Select”按钮选择字体文件,字体将保存到“assets”文件夹,并自动添加到CSS中,将会直接使用。

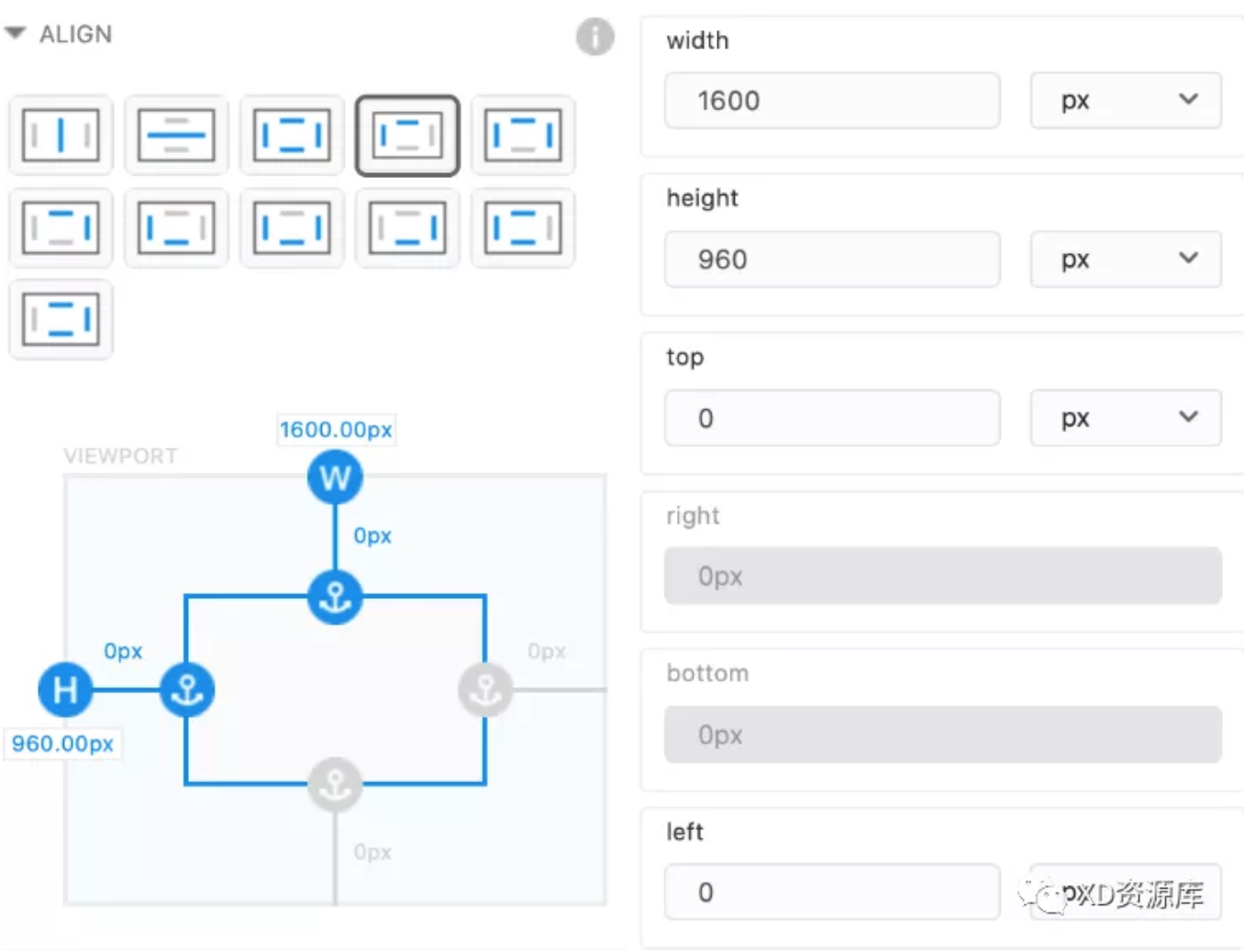
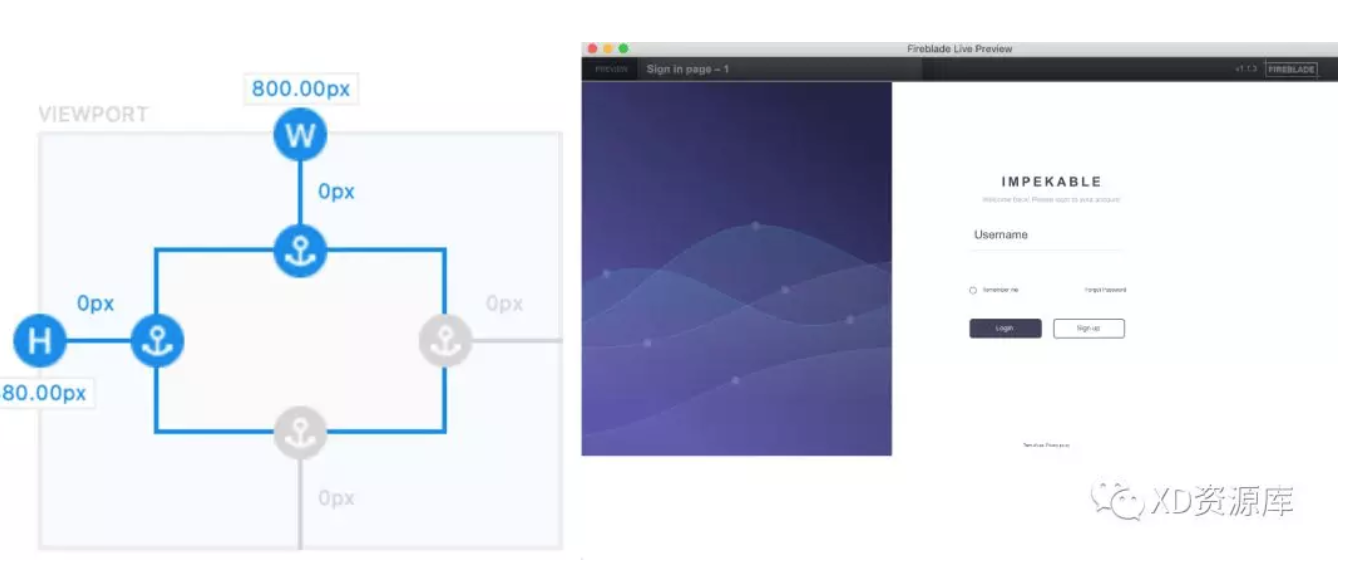
响应式对齐方式
Fireblade 支持响应式对齐方式的设置,多达 11 种预设,也可以自己设置值,可以设置画板,也可以设置单个元素,选择画板或元素后在 Adobe XD 的 Fireblade 插件面板中设置。


表单元素
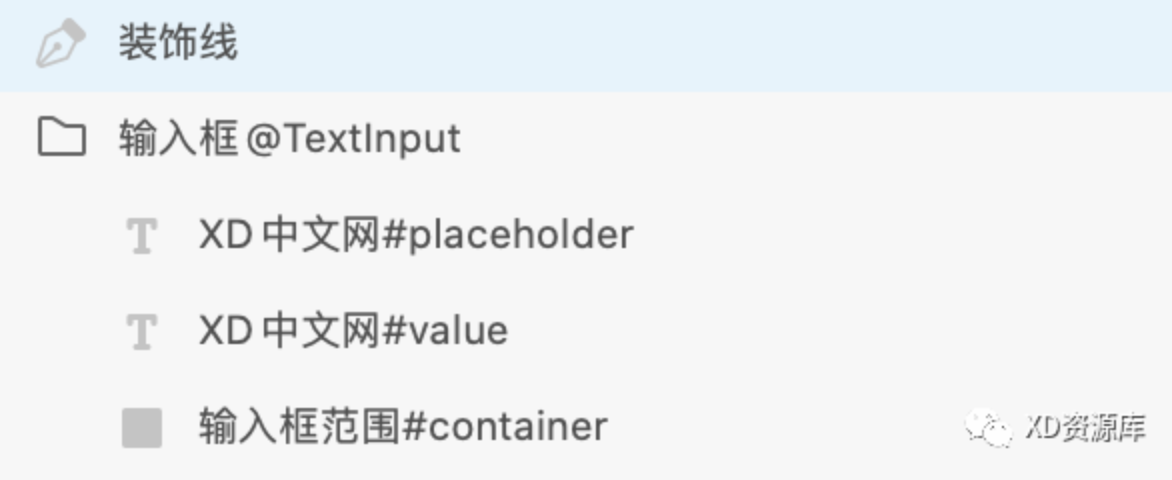
Fireblade 还支持表单元素的导出,只需要在图层名称最后添加@或#并指定关键词即可导出对应的元素,包括按钮、链接、输入框、复选框、多选、列表、甚至插槽slot。需要注意的是按钮Button、链接Link、输入框TextInput、复选框Checkbox、单选Radio、单选组RadioGroup和插槽Slot必须是组元素。列表必须是RepeatGrid元素,支持的有:
按钮:@Button
按钮(超链接):@Button $ href ='https://xdcns.com"
超链接:@Link $ href ='https://xdcns.com"
React路由:ation: @Link $href='/path'
文本框:@TextInput
复选框:@Checkbox
单选框:@Radio
单选框组:@RadioGroup
列表:@List
插槽Slot:@Slot



Fireblade-Adobe XD插件 Adob XD 插件,Fireblade-Adobe XD插件 是什么,Fireblade-Adobe XD插件 安装,Fireblade-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






