DraftXR-Adobe XD插件 设计并预览webVR界面
不需要任何VR界面设计的基础,只需要使用 Adobe XD 或 Figma 中的任意一款设计软件和 DraftXR 插件,按照平面设计的方式进行设计,一键生成预览 VR 效果,还支持鼠标点击和悬停效果。
先看官方介绍视频,文后附详细使用教程和 DraftXR 插件安装包获取方式,视频中为 Figma 的演示,本文介绍如何在 Adobe XD 中使用 DraftXR 插件。
Adobe XD 只能从 Adobe Creative Cloud中安装,在 Adobe XD 插件管理器中可以直接搜索“DraftXR”插件安装,不方便安装的用户可以通过XDpacks直接安装,使用本插件全程需要科学上网,安装完成之后只能使用 Google 账号登录,点击会自动跳转到网页,使用 Google 账号登录后,你将获得一个 API Key。

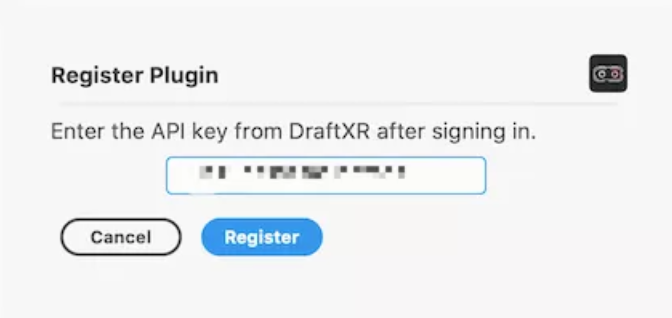
复制该 API Key,在 Adobe XD 的“DraftXR”插件中输入,点击登录除自动跳转到网页外还会弹出输入 API Key 的窗口,输入 API Key 后点击“Register”按钮注册。

接下来就可以进入“DraftXR”插件的主界面,首先你需要创建一个宽为 1920 高为 1080 的画板,然后使用你会的方式设计任意内容即可,比如我只放了 4张图。

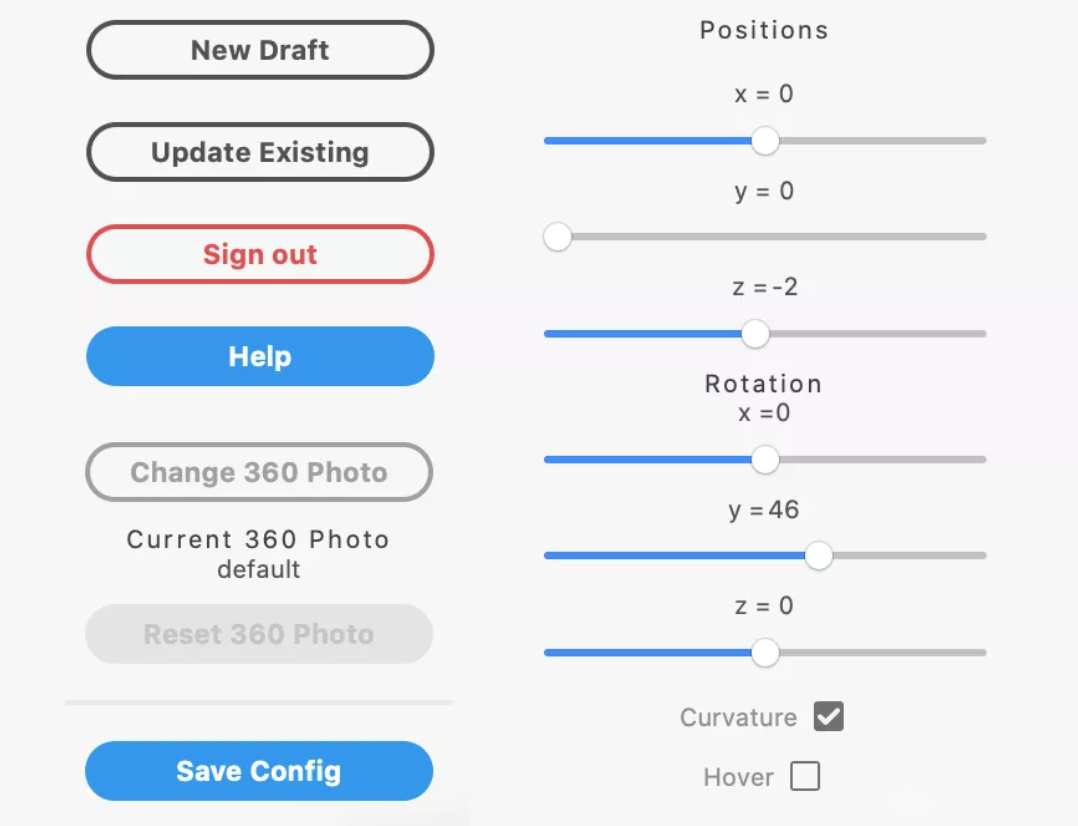
然后点击该画板的名称选中画板,在“DraftXR”插件中进行设置,有以下设置项:


DraftXR-Adobe XD插件 Adob XD 插件,DraftXR-Adobe XD插件 是什么,DraftXR-Adobe XD插件 安装,DraftXR-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






