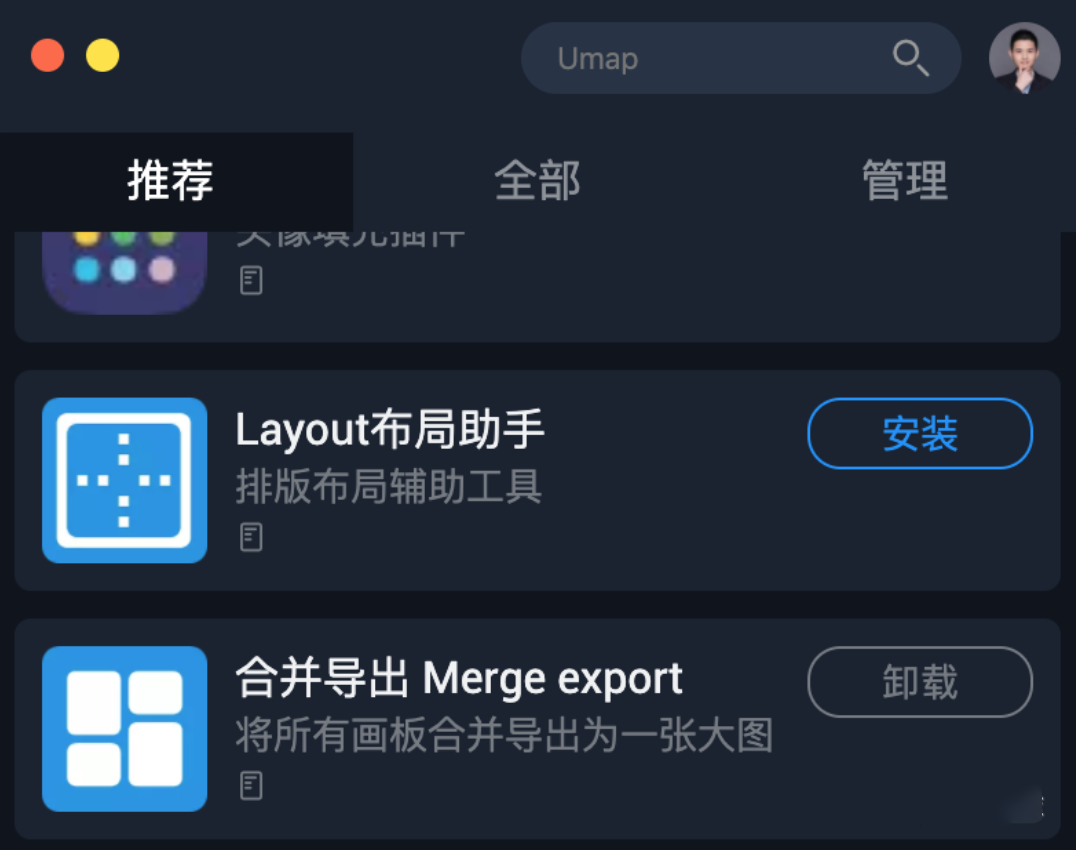
Layout布局助手-Adobe XD插件 排版布局辅助工具
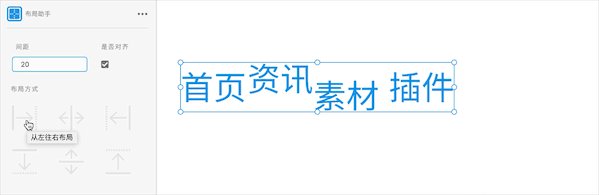
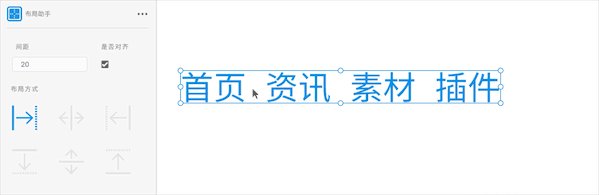
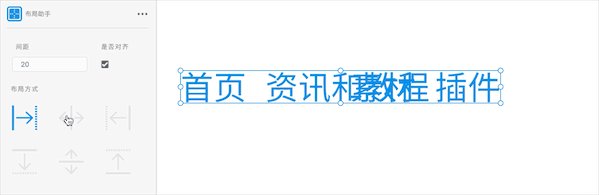
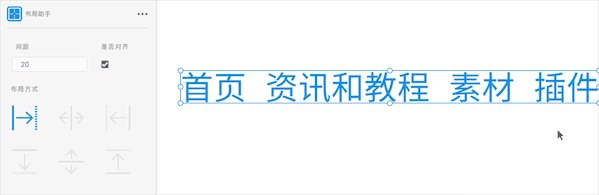
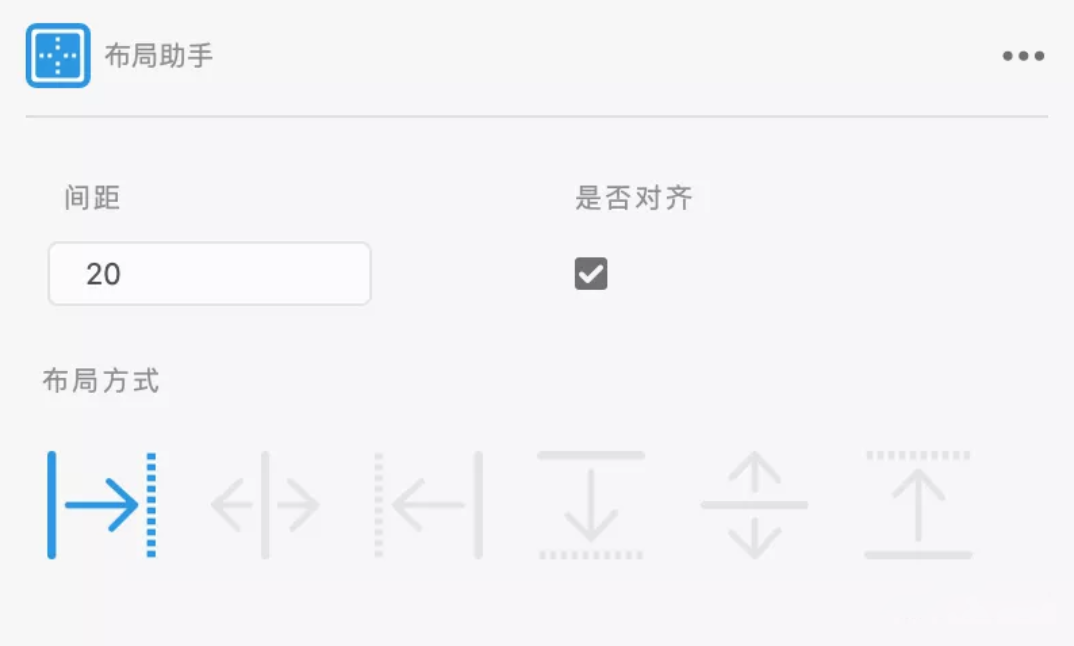
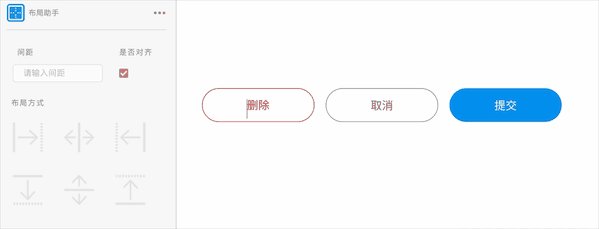
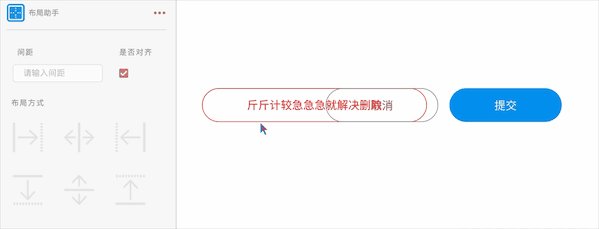
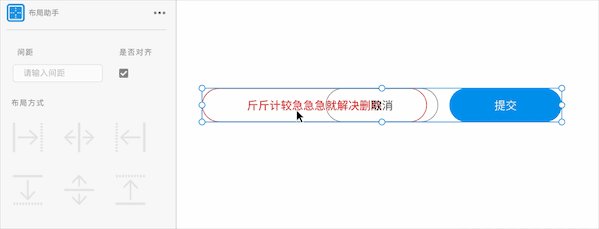
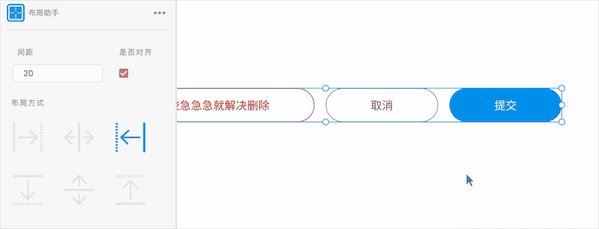
对同一个组内的多个元素按指定的方向和间距进行排序,支持从左至右、水平居中、从右到左、从上到下、垂直居中和从下到上 6 种方式。

该插件的命名跟以往一样,非常随意,而且 Adobe XD 官方插件平台必须要英文,所以暂定为“Layout布局助手”。事实上,该插件对 Sketch 中的智能布局功能进行了非常多的借鉴,说抄袭也不为过,而且没抄好的那种,因为在 Sketch 中设定好之后,这一切都是自动的。开发 Layout 布局助手插件之初,也是希望这一切可以自动,比如当组内单个元素宽高发生变化根据设定的规则自动进行布局,但是在查阅 Adobe XD 插件的全部 API 之后发现想要修改 Adobe XD 文档中的内容必须是在插件面板中进行了点击或input值发生变更之后才可以,所以目前只能这样。


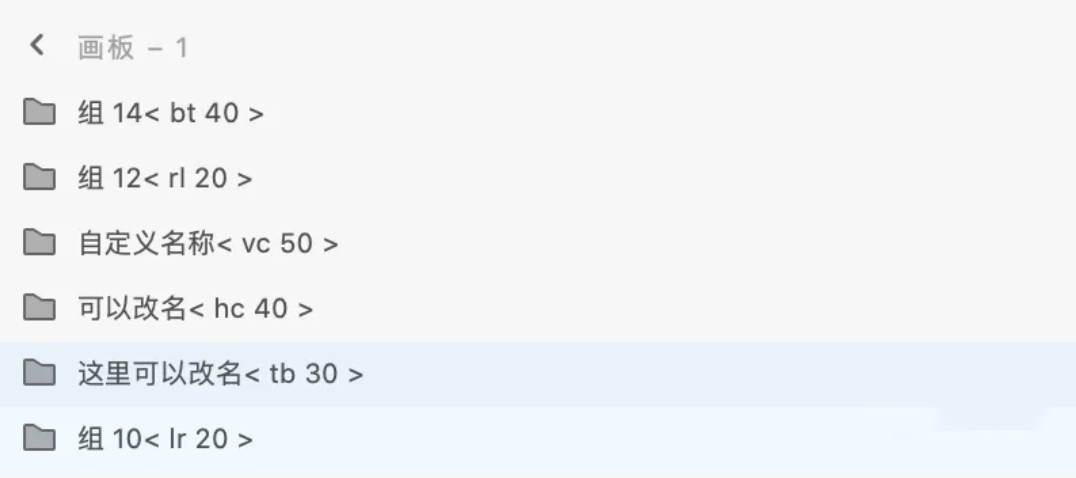
同时,设置过的“间距”和“布局方式”参数将保存在所在组的图层名称上,以“

在 Adobe XD 即将发布的 v26.0 版本中将增加自动填充功能,也可以与 Layout 布局助手插件一起配合使用。

人在湖北,离疫情重灾区不远也不近,封城了,不能出门,不如在家撸代码,最近可能还会有其它 Adobe XD 相关的产出,相信党和国家,嗯,武汉加油~大家新年快乐,身体健康~
Layout布局助手-Adobe XD插件 Adob XD 插件,Layout布局助手-Adobe XD插件 是什么,Layout布局助手-Adobe XD插件 安装,Layout布局助手-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






