Zeroheight-Adobe XD插件 快速创建设计系统
最近大家都在谈论设计系统,它可以保持品牌一致性改善用户体验、帮助产品设计团队更好地协作、更快地将产品推向市场,但对大多数设计师来讲,为团队或企业创建设计系统是无从下手的。

Zeroheight 是一个可以快速创建设计系统的工具,获得过 Adobe XD 官方投资,使用 Zeroheight 的 Adobe XD 插件可以直接将设计稿中颜色、样式、组件和画板等内容导出到 Zeroheight,创建设计系统时直接使用。也可以说它是一款设计系统文档编辑器,使用 Zeroheight 最终你会得到一个网页,像 AntDesign 的这种。

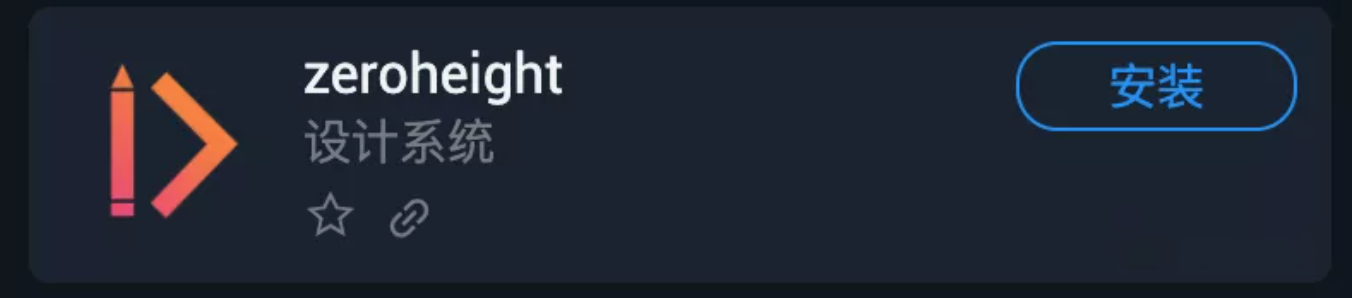
使用 Zeroheight,在 XD 插件管理器或第三方插件管理器 XDpacks 中安装 Zeroheight 插件,使用 Zeroheight 可能需要 ke 学上网。
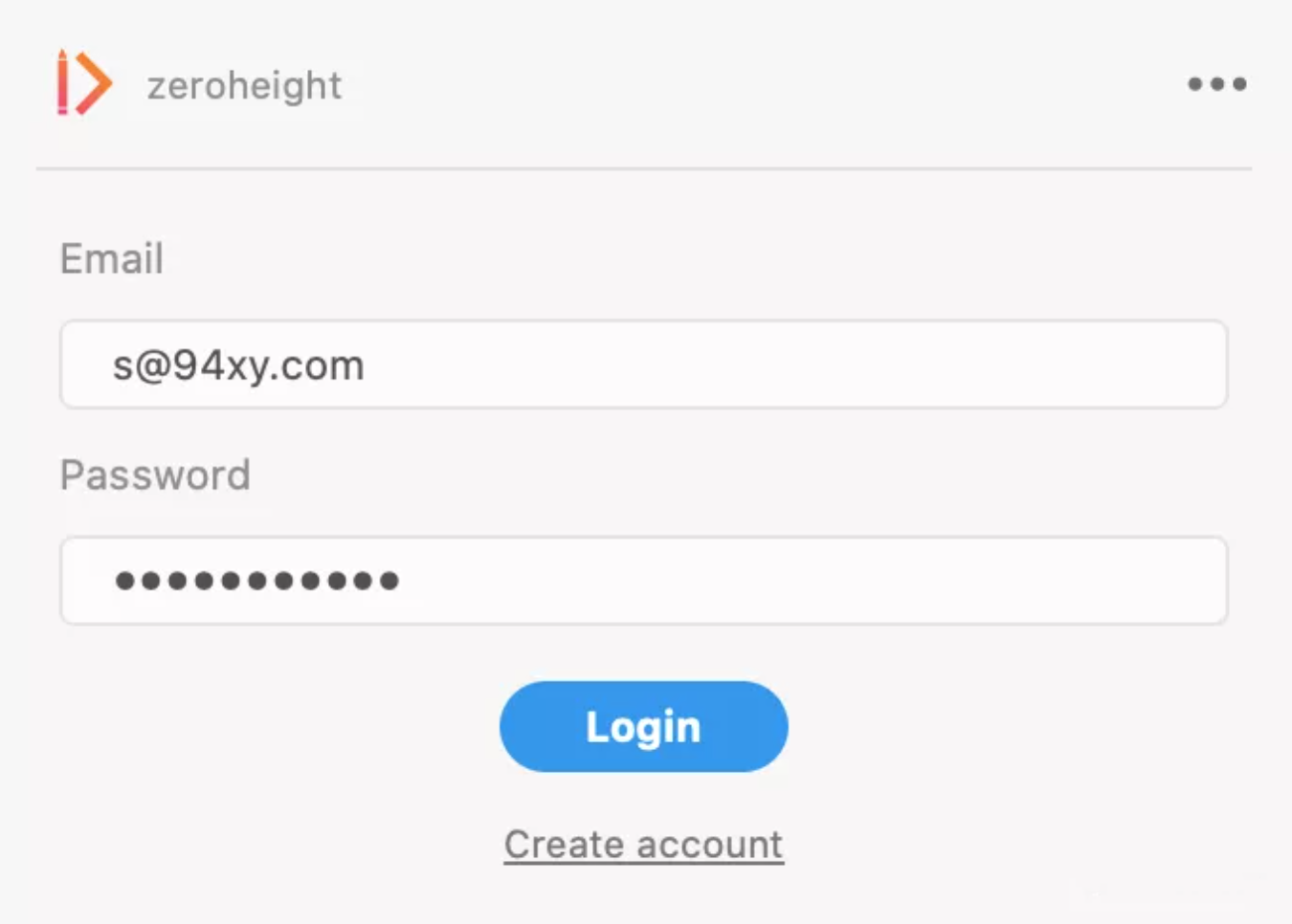
安装完成之后在 Adobe XD 中打开输入账号密码登录,没有注册过可以点击“Create account”通过电脑默认浏览器打开网页进行注册。


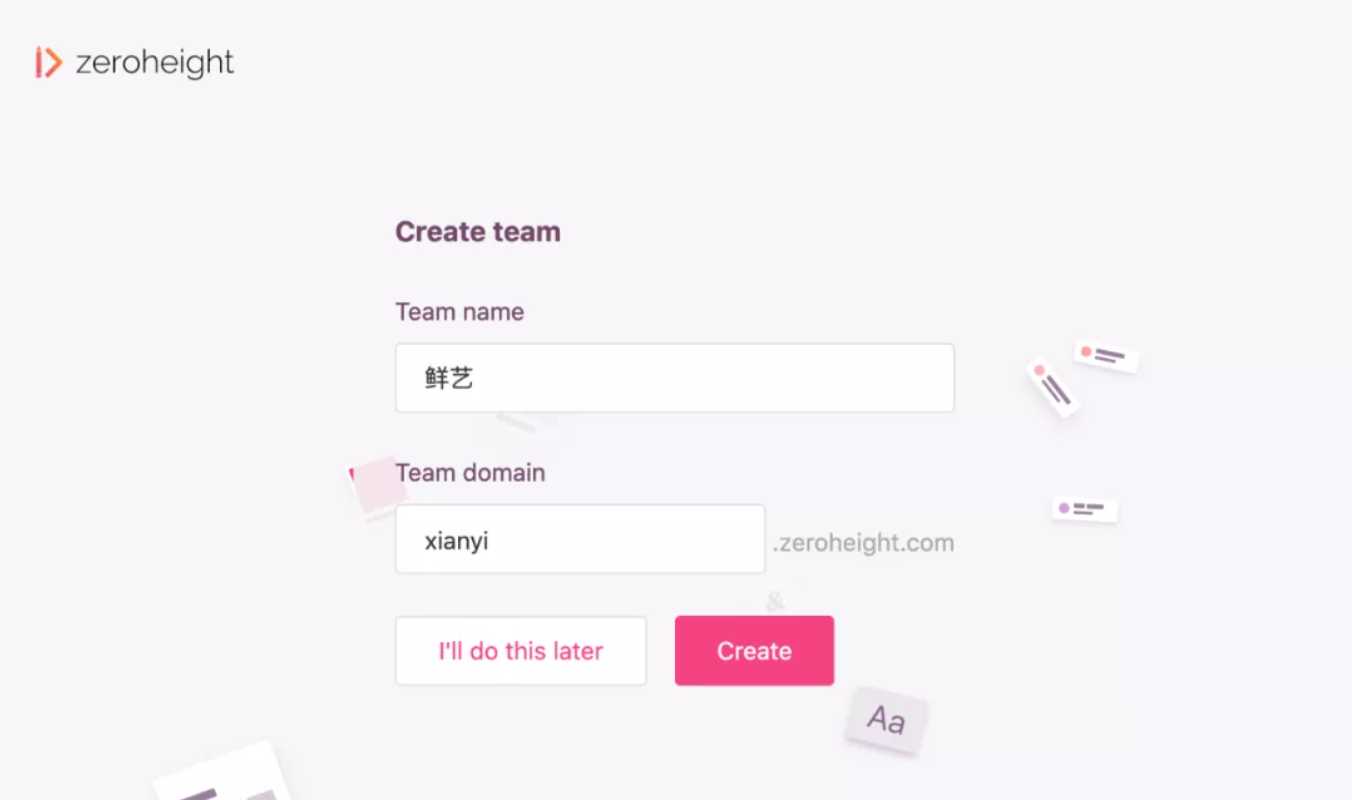
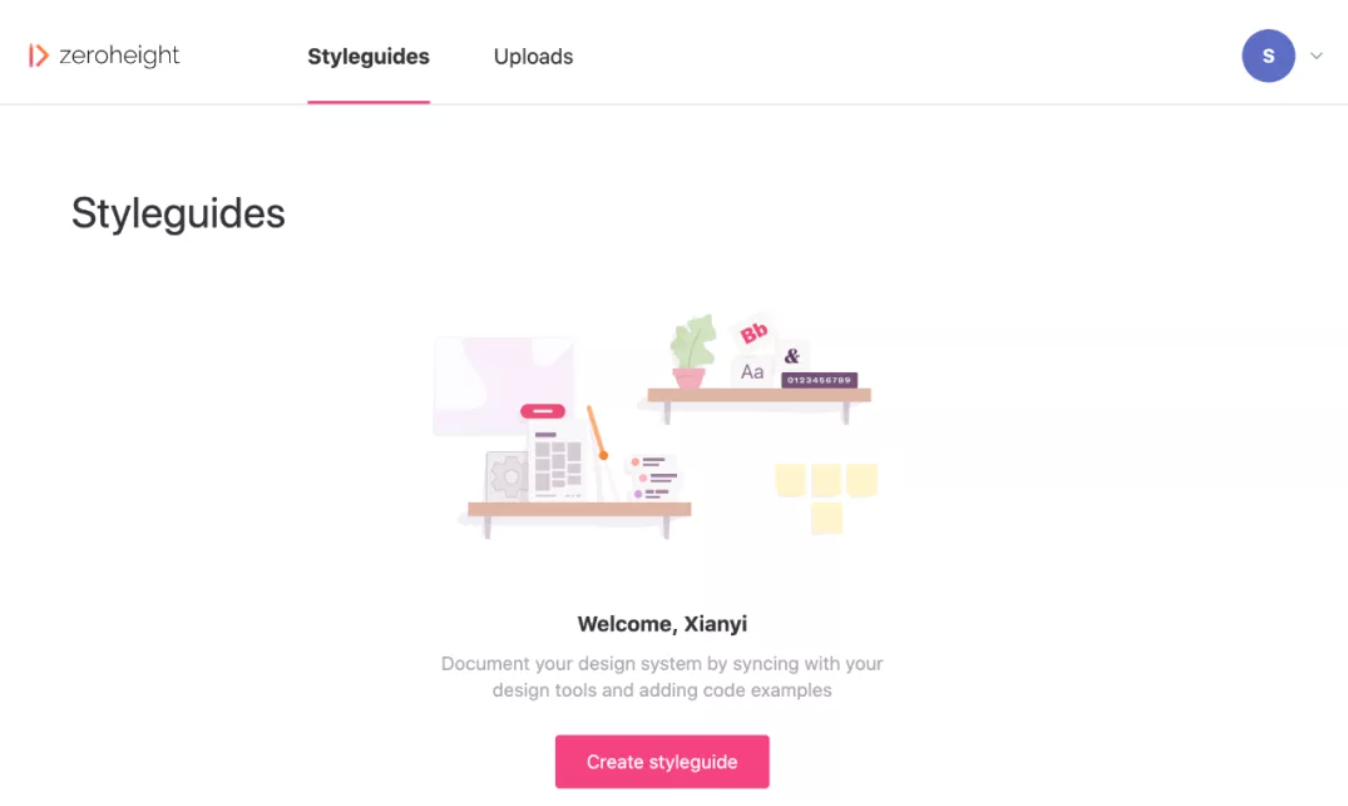
点击“Create”按钮创建之后会进入欢迎页面,在欢迎页面点击“Create styleguide”可以创建设计系统。

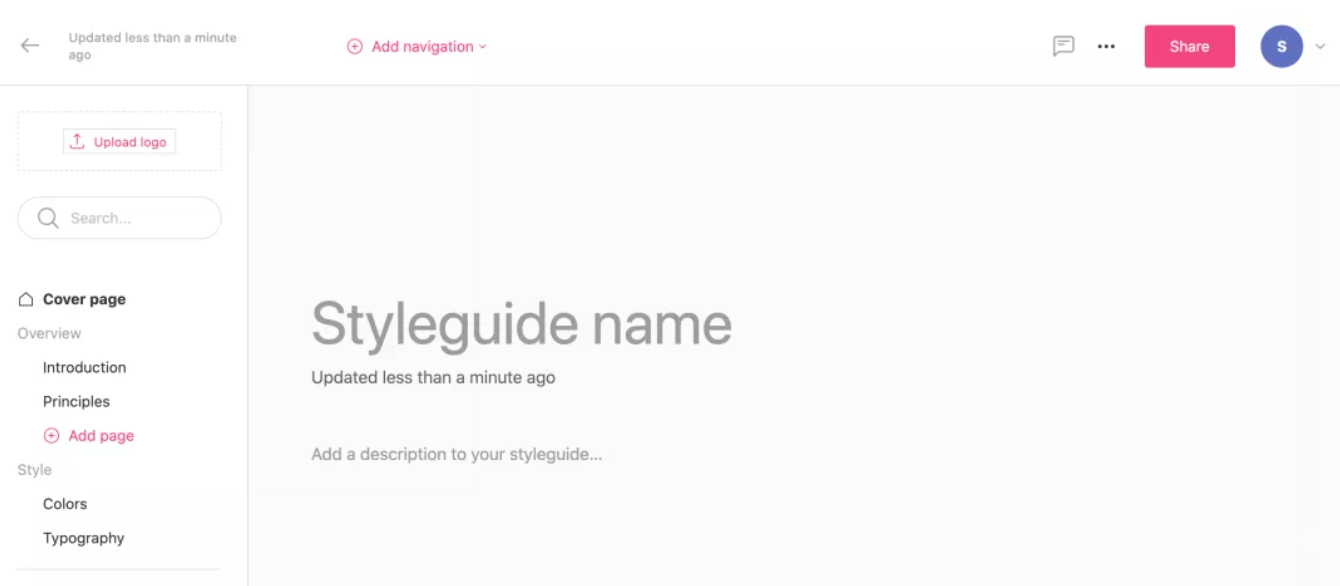
创建设计系统会进入设计文档编辑页面

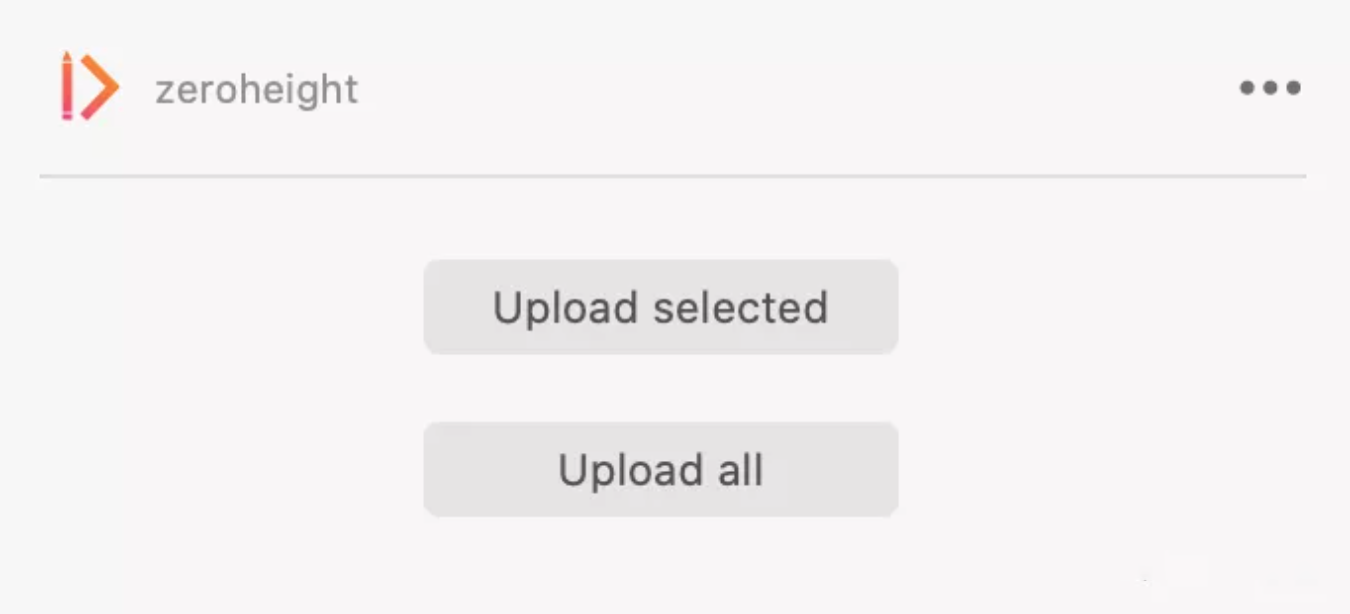
接下来我们再看 Adobe XD 插件这一边,使用账号密码登录之后,可以看到两个按钮,“Upload selected”按钮可以上传所选内容的颜色、字符样式、组件等到 Zeroheight,“Upload all”按钮是上传当前文件中的全部内容。

上传时需要输入一个自定义的文件名称。
上传完成之后点击“View in zeroheight”按钮可以在 Zeroheight 网页端查看。

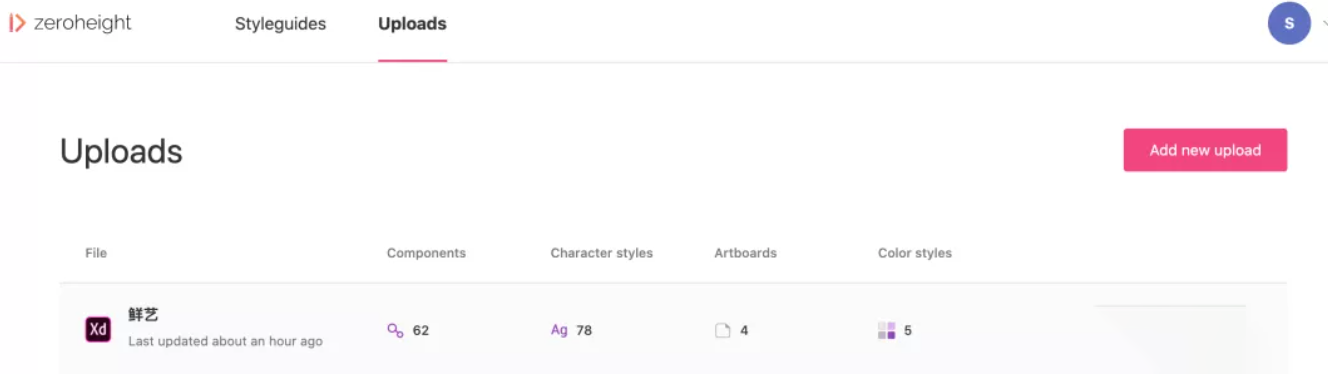
网页端的“Uploads”栏目中可以直接看到上传的内容包含多少个组件、字符样式、画板、颜色,点击还能查看详细内容。

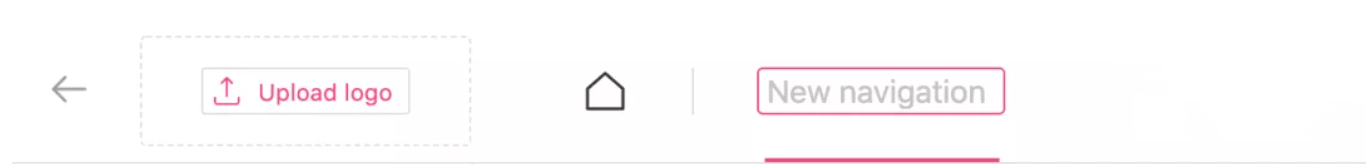
接下来我们再回到网页端刚创建设计系统的编辑页面,点击左上角“Upload logo”可以创建一个自定义的logo,点击“Add Navigation”按钮可以添加多个导航。
左侧导航点击“···”打开菜单可以通过重命名或删除来定义自己的导航。

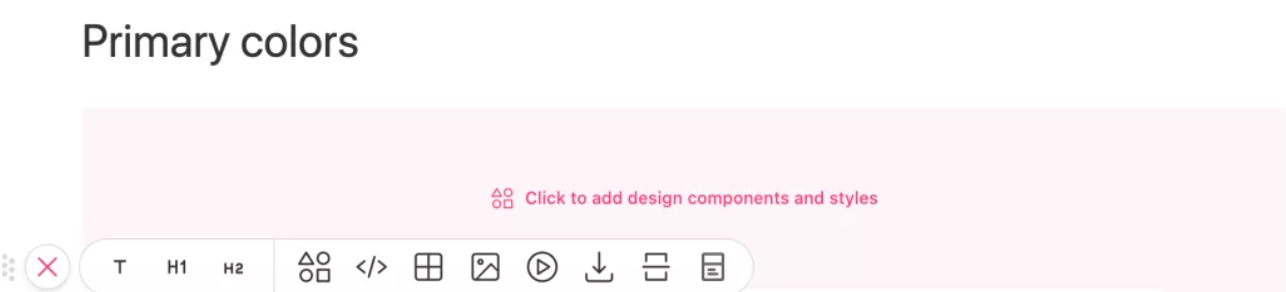
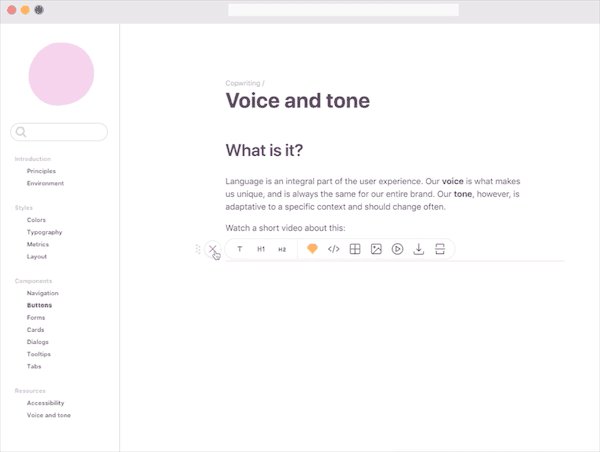
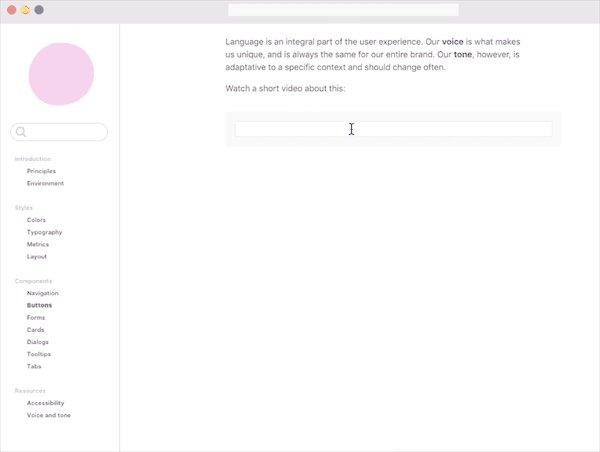
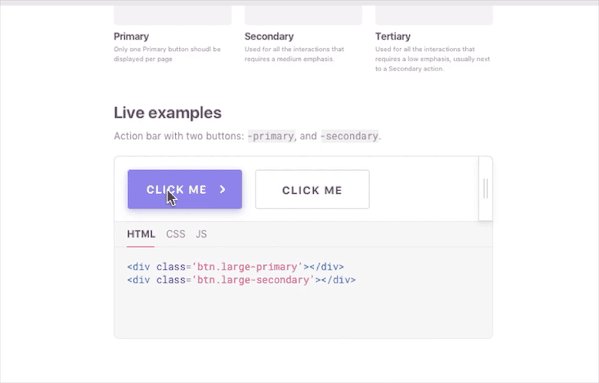
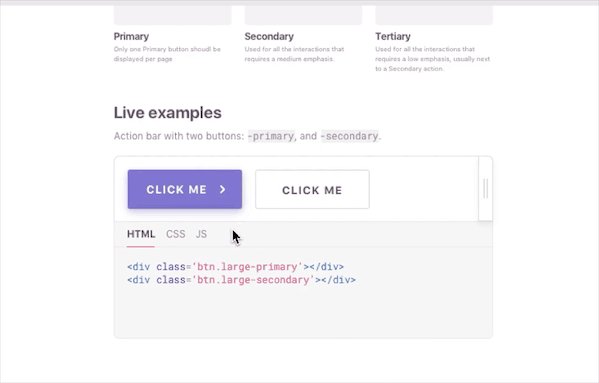
右侧就是高级的富文本编辑器,输入自己的内容即可。

点击“+”号可添加不同的内容。
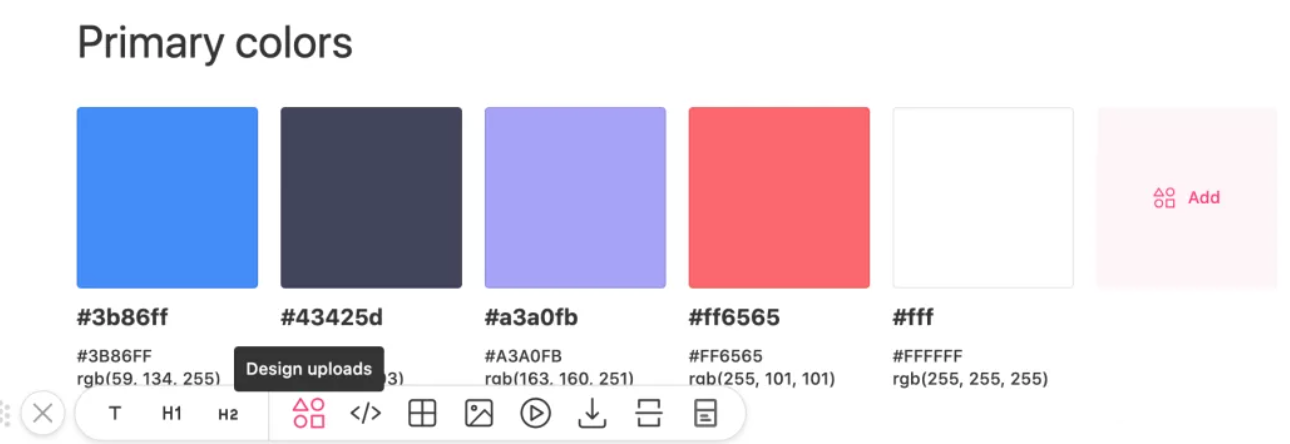
添加 Design Uploads 后点击就可以选择在 Adobe XD 中上传的内容。
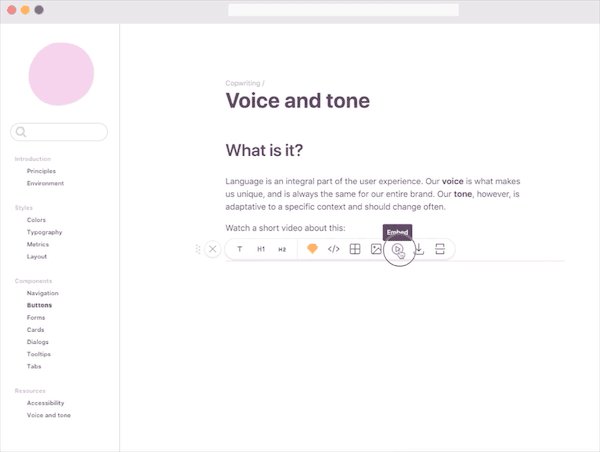
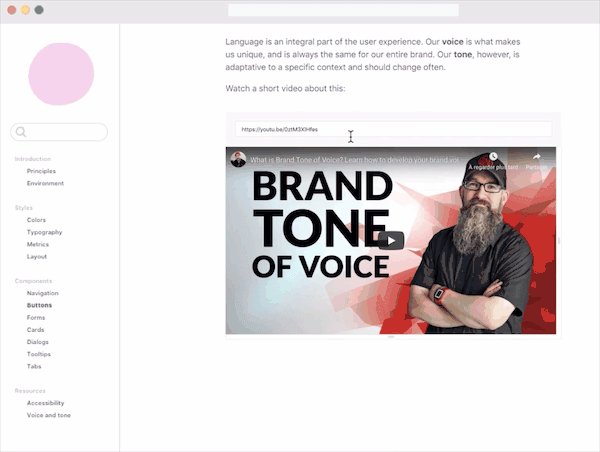
 颜色、字符样式、组件、画板都可以添加,除此之外还能表格、图片、视频等内容。
颜色、字符样式、组件、画板都可以添加,除此之外还能表格、图片、视频等内容。

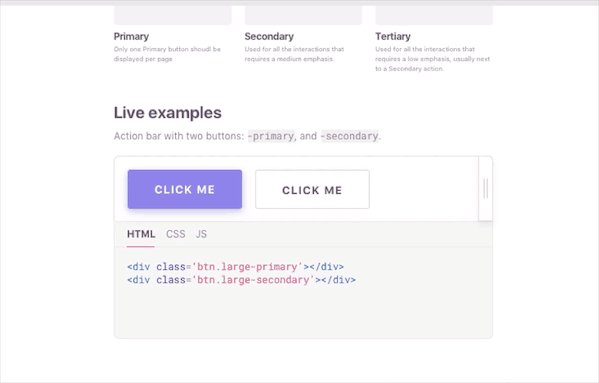
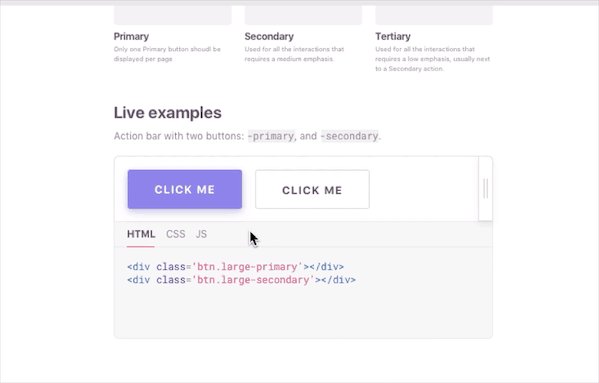
添加可交互的代码段也很轻松。

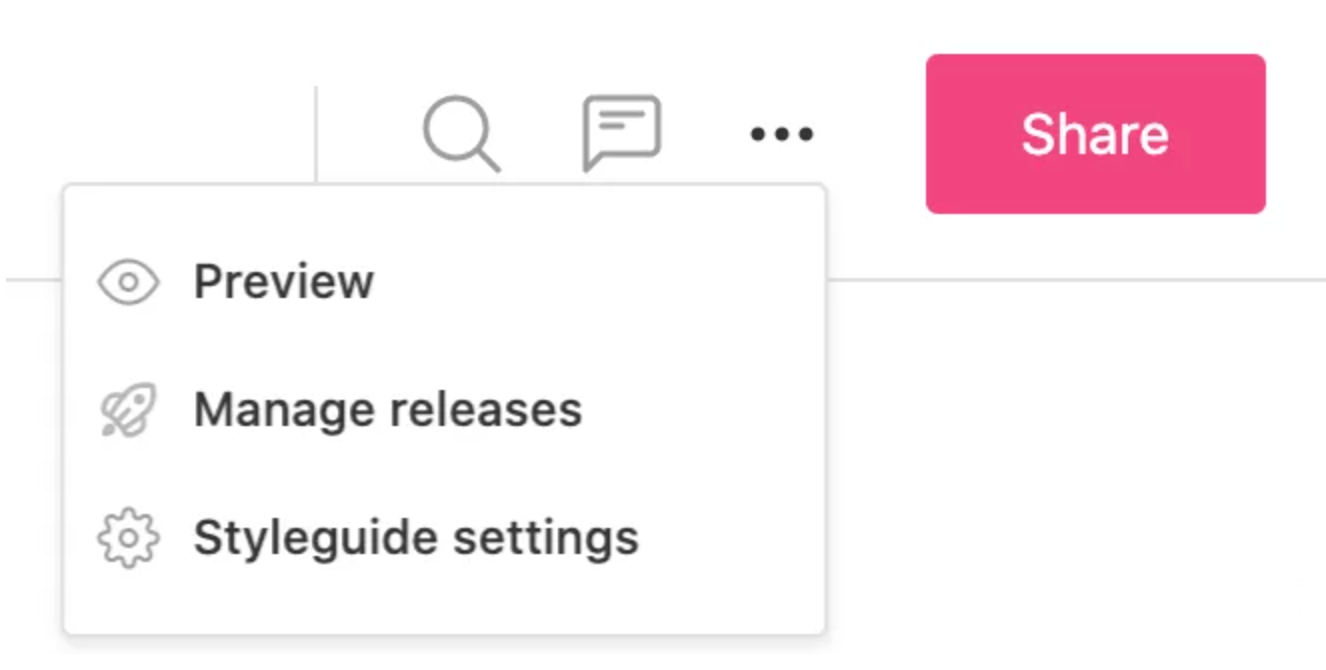
当你完成之后点击右上角的菜单可以选择预览或点击“Share”按钮生成链接共享给其它用户查看。

接下来,你要开始了吗?
Zeroheight-Adobe XD插件 Adob XD 插件,Zeroheight-Adobe XD插件 是什么,Zeroheight-Adobe XD插件 安装,Zeroheight-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成