Copy HTML/CSS-Adobe XD插件 所选对象一键生成HTML代码
但如果你不是一个写代码的老手,稍微懂一点编码基础,只是想在浏览器中预览你的设计或者仅仅只是为了发布在互联网上,今天要推荐的这款Adobe XD插件“Copy HTML/CSS”或许能够帮助到你。

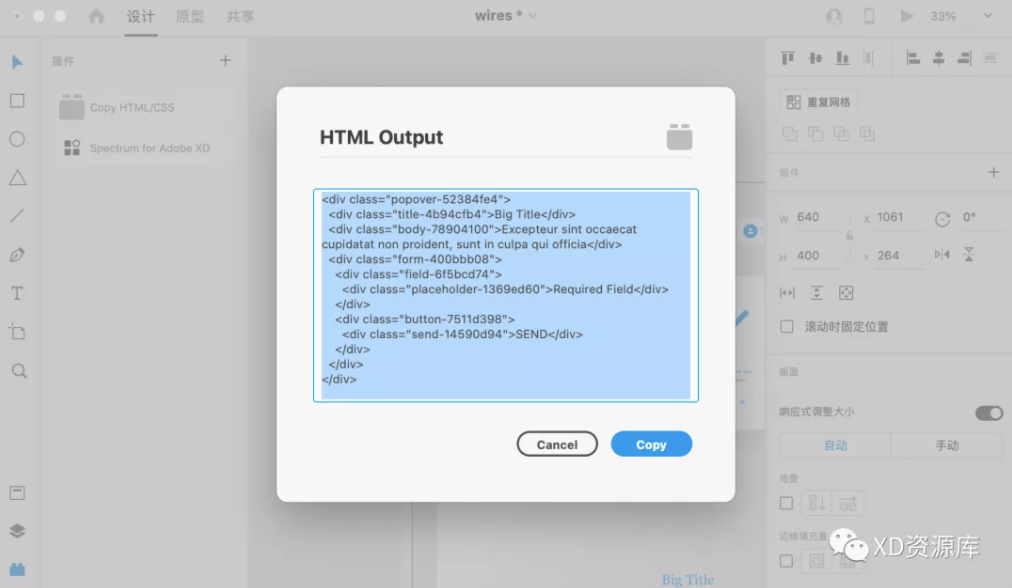
你可以通过XDpacks或在Github上找到该插件安装,目前该插件未上架官方插件市场,安装完成后只需要选择Adobe XD中的内容,点击插件或者使用快捷键Ctrl+Option+H(macOS)或Ctrl+Alt+H(win)就能看到一个弹窗,弹窗中就会显示已经生成的HTML和CSS代码,点击“Copy”按钮即可将代码复制到剪贴板。

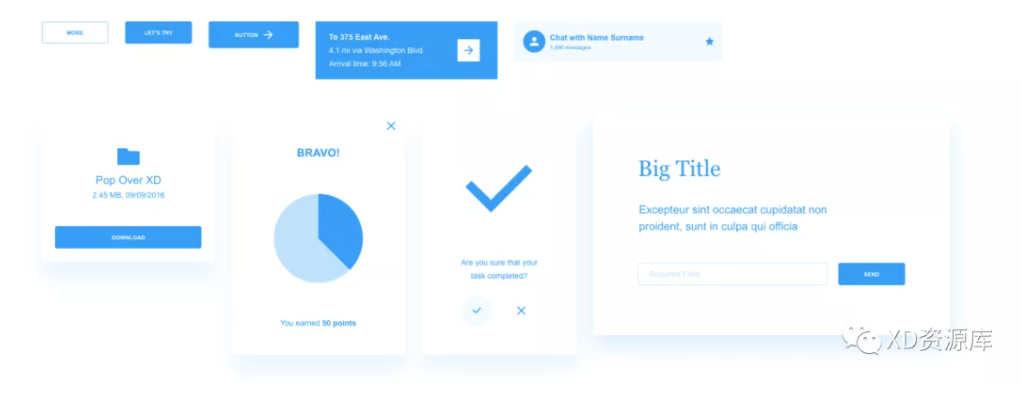
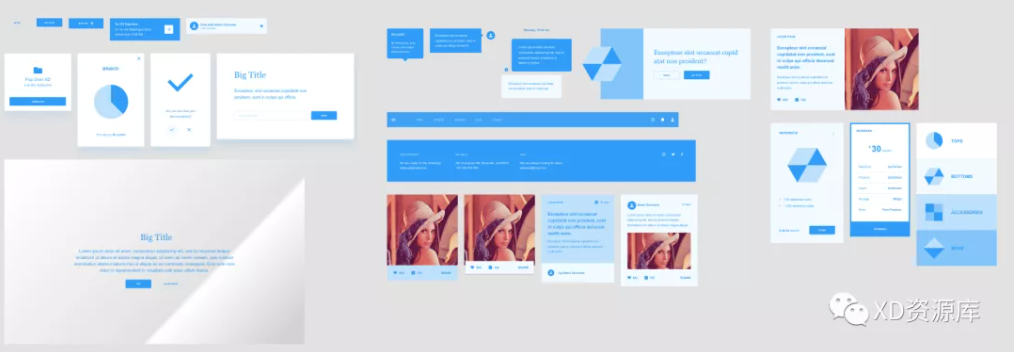
插件作者还提供了一个示例文件,示例文件中的内容均可完美的生成代码,你可以在这里下载:https://github.com/ichitaro/xd-copy-html-css/raw/master/examples/wires.xd

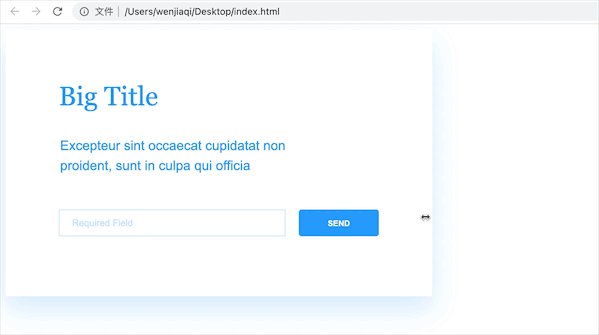
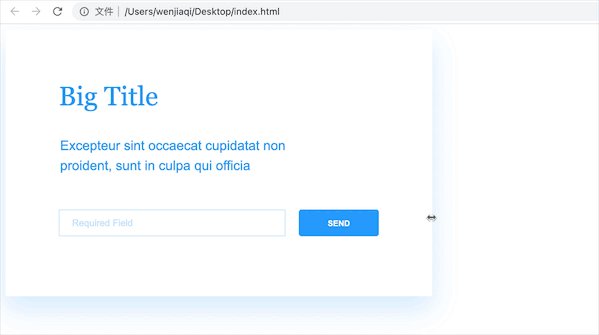
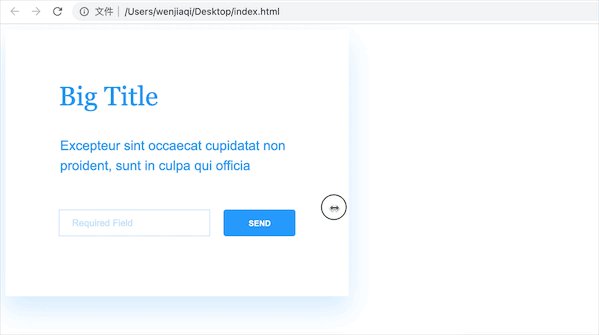
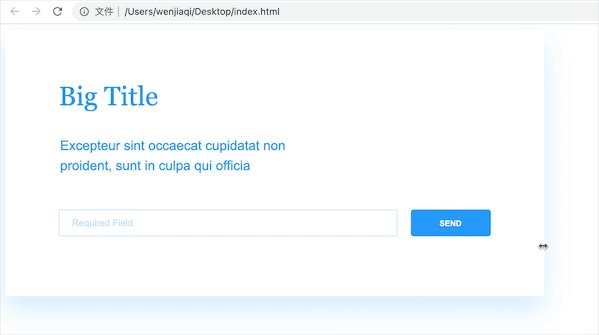
生成的代码还支持响应式调整,可以在浏览器中拖动右侧或底部边缘查看不同宽度或高度的效果,右侧或底部边缘是否可拖动根据内容是否可扩展自动生成代码时确定。受Adobe XD的API限制,该插件暂不支持组件、重复网格、关联资产和剪贴蒙版,如果需要导出这些相关内容需要进行分组,否则会转换为单个svg文件。

Copy HTML/CSS-Adobe XD插件 Adob XD 插件,Copy HTML/CSS-Adobe XD插件 是什么,Copy HTML/CSS-Adobe XD插件 安装,Copy HTML/CSS-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






