i切片-Adobe XD插件 画板一键切片并导出切片图片
将单页切为多张图片,提高首屏加载速度,也能通过懒加载提供更好的用户体验。
切片原是Photoshop中的一个工具,用来将一个较大的网页切为多个较小的图片,提高网页首屏的加载速度,也能通过懒加载等方式提供更好的用户体验。
切片工具主要应用场景为专题页、电商详情页等几乎均为纯图片的网页,在Adobe XD等界面设计工具中,切片的需求并不会太高,但还是有好几位用户联系到我们希望能开发一款可以切片的Adobe XD插件,现在,它来了。

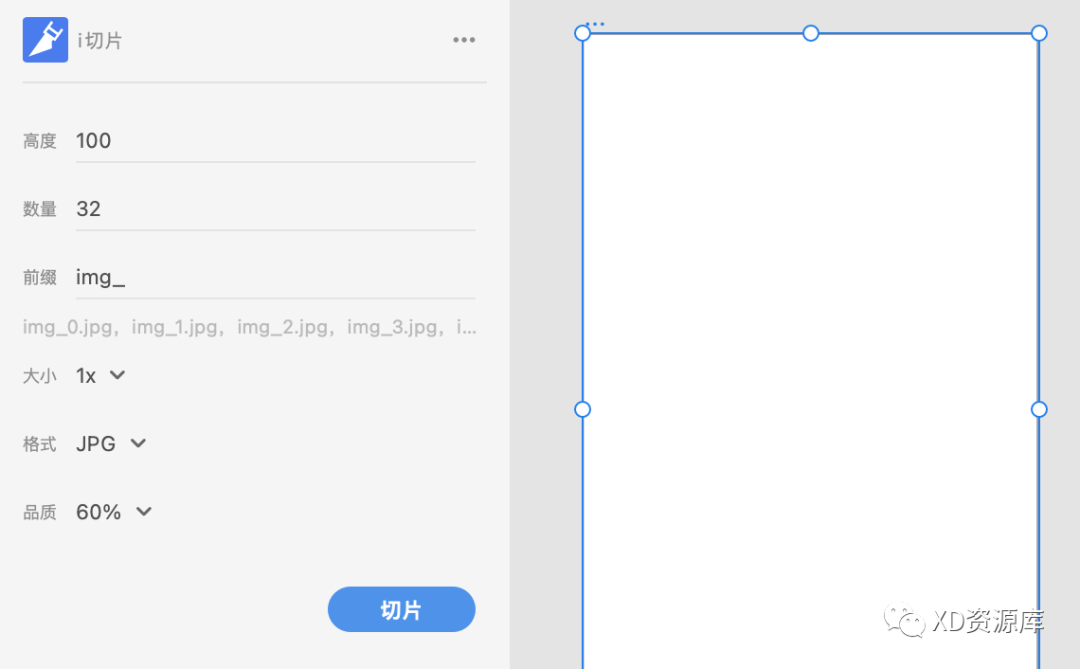
插件名称为“i切片”,使用该插件时需仅选择一个画板(点击画板左上角的画板名称即可选中画板),选中之后插件提供多个选项,可以设置单个切片的高度、要生成的切片总数(设置之后自动计算切片高度并显示)。
前缀设置为导出的每个切片的名称的前缀,设置之后下方会显示生成之后的图片名称的预览。
“大小”、“格式”和“品质”设置为导出图片的属性。“大小”默认为“1x”即一倍图,可以选择“0.5x”、“2x”和“3x”,选择“0.5x”导出的切片的宽度为当前画板宽度的一半,“2x”、“3x”分别为2倍和3倍。“格式”可选择“JPG”和“PNG”,选择“JPG”时可以设置导出图片的品质,默认为“60%”,“100%”为原图,选择“20%”、“40%”、“60%”、“80%”时会对图片进行压缩。
点击“切片”按钮,需选择一个文件夹,插件会在选择的文件夹中生成一个格式为“[切片]”+画板名称+时间戳的文件夹中,该文件夹中会生成对应的切片。
“i切片”插件已上架至第三方插件管理器XDpacks,XDpacks正式用户可搜索安装登录使用。如果你也有Adobe XD插件的需要,欢迎留言或直接与我们取得联系,我们在综合评估可行性通过之后就会进行开发。
i切片-Adobe XD插件 Adob XD 插件,i切片-Adobe XD插件 是什么,i切片-Adobe XD插件 安装,i切片-Adobe XD插件 使用方法,Adob XD 插件下载,Adob XD 插件安装,Adob XD 插件教程,Adob XD 插件使用方法,Adob XD 扩展,Adob XD 第三方集成






