Repeat Grid批量数据自动填充小工具
支持中文的Adobe XD CC Repeat Grid批量随机数据、自动填充小工具,根据需求自动生成不同数据的txt文本,单击下载,拖入Adobe XD自动填充。
我们新开发了一款可以直接在 Adobe XD 中使用虚拟数据填充的插件,参考:《Tdata文本数据填充》

Repeat Grid作为Adobe XD最大的亮点,可以瞬间完成重复的设计工作,想详细了解Repeat Grid可以查看 《高效率的Repeat Grid》https://xdcns.com/xdjiaocheng/39.html

它还支持使用.txt格式的文本数据来批量填充,文本内容如下。

由于自动动手一条一条的输入文本工作量太大,XD中文网带来了自动生成.txt文件的一个小工具。当然,这并非原创,灵感来源于repeatgrid.com,之前的文章中我们也对其进行过推荐。由于只有英文数据,为此进行了本地化,并只保留了简洁必要的功能。

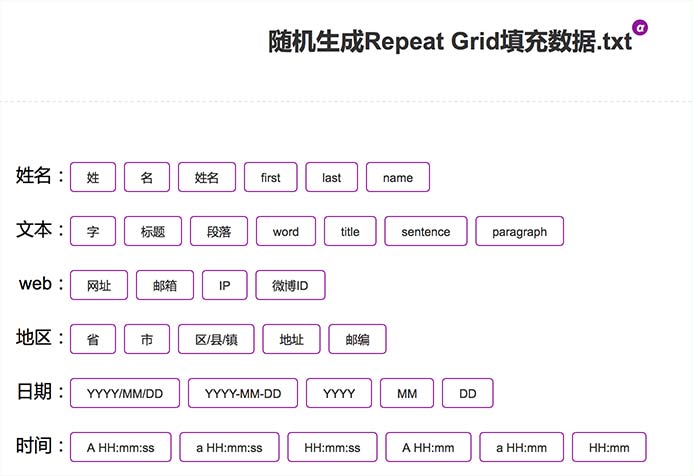
打开XD中文网,单击菜单里面的Repeat Grid或者直接打开链接https://xdcns.com/repeat-grid.html 就能使用我们的随机生成填充数据.txt小工具,根据你需要的内容,比如标题,鼠标经过会显示单个示例,单击可以直接下载到包含100条数据的.txt文件,拖入Adobe XD就可以自动填充啦。
目前包含姓名、文本、web、地区、日期、时间六大类的33小类数据样式生成,而且每一次生成的数据都不样哦,当然这得感谢mock-min.js,使得这个小工具可以不依赖任何服务器,直接在客户端运行。
作为设计师,这能让你的设计更真实,更美观。






