Adobe XD 定时过渡功能制作自动播放的幻灯片
Adobe XD CC 九月更新了定时过渡(时间)功能,可以设置延时时间,延时之后自动执行交互。定时过渡(时间)可以用来制作如启动界面、进度条、循环动画等,比如下图中的banner每隔2秒自动切换,同时也可以点击切换。使用定时过渡(时间)首先需要将Adobe XD CC 更新到12.0或以上版本,在创建交互时,触发
Adobe XD CC 九月更新了定时过渡(时间)功能,可以设置延时时间,延时之后自动执行交互。
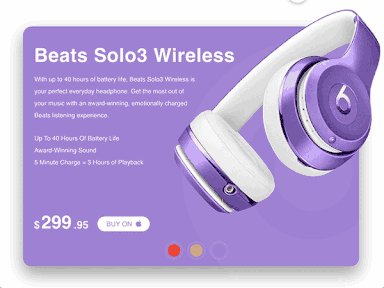
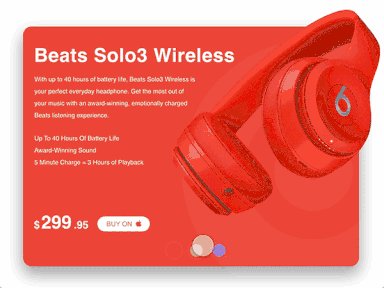
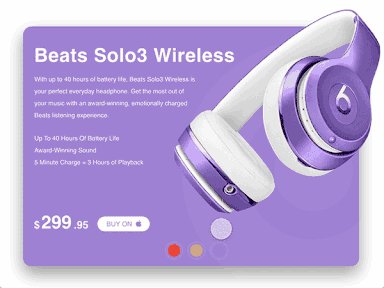
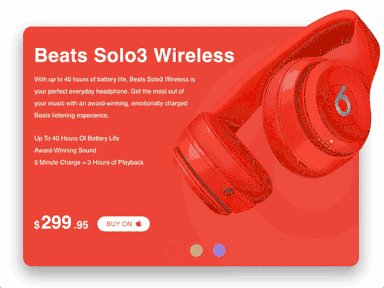
定时过渡(时间)可以用来制作如启动界面、进度条、循环动画等,比如下图中的banner每隔2秒自动切换,同时也可以点击切换。

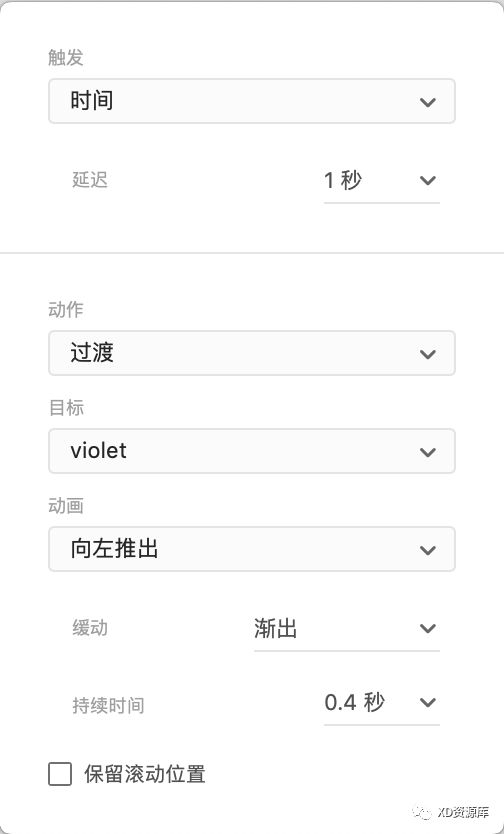
使用定时过渡(时间)首先需要将Adobe XD CC 更新到12.0或以上版本,在创建交互时,触发设置项选择“时间”(12.0之前的版本无此选项),同时设置“延迟”即延迟时间,比如设置1秒,在该页面被打开延迟1秒时间后自动执行交互效果。其它设置项与之前并无差别。

banner中一个三个画板,最后一个画板可以定时过渡到第一画板,这样就完成了一个循环,可以自动播放。
该文章的视频教程已经发布在《Adobe XD从入门到精通》第71课时中,素材源文件可在视频教程的左下角的参考资料中下载。同时,定时过渡必须选择画板跳转到画板,选择元素创建交互线条到画板并不能选择“时间”,延迟的最大时间可设置为5秒,最小支持设置为0.01秒。






