使用Adobe XD 自动动画2步制作循环gif
Adobe XD 自动制作动画功能使得Adobe XD制作微交互动画有了更多的可能,如下方数字计数器动画、动态图表动画,数字计数器动画源文件可直接从XD中文网 94xy.com 下载,动态图表动画源文件稍后更新,还有魔法瓶动画可以直接下载。Adobe XD 的自动制作动画要求第二个画板是第一个画板复制过来的,第二个画板中的内容做了改动,可以完成自动补间。今天我们通过一个简单的循环动画来了解一下Adobe XD 的自动动画。
Adobe XD 自动制作动画功能使得Adobe XD制作微交互动画有了更多的可能,如下方数字计数器动画、动态图表动画,数字计数器动画源文件可直接从XD中文网 94xy.com 下载,动态图表动画源文件稍后更新,还有魔法瓶动画可以直接下载。
Adobe XD 的自动制作动画要求第二个画板是第一个画板复制过来的,第二个画板中的内容做了改动,可以完成自动补间。今天我们通过一个简单的循环动画来了解一下Adobe XD 的自动动画。

△ 使用Adobe XD CC 自动动画功能制作的数字计数器动画
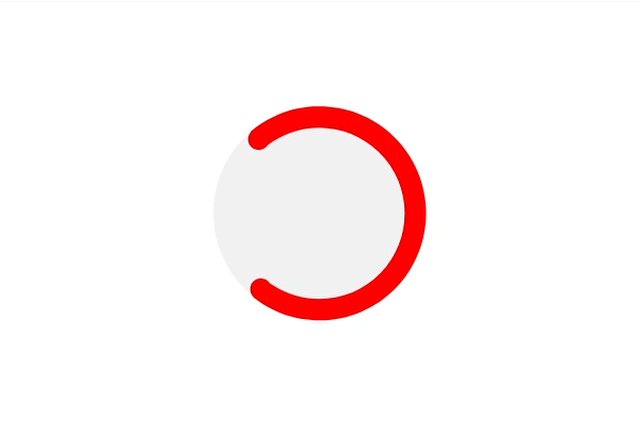
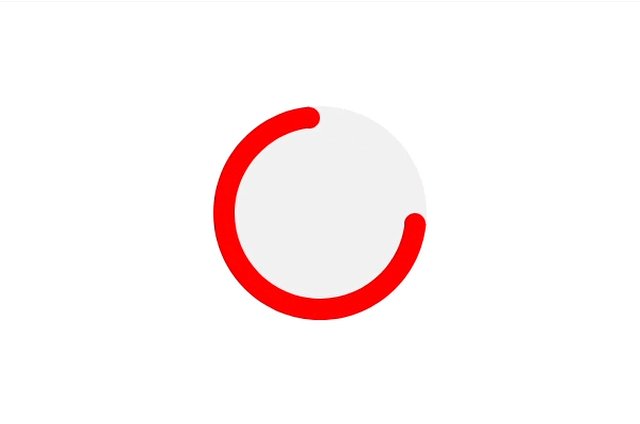
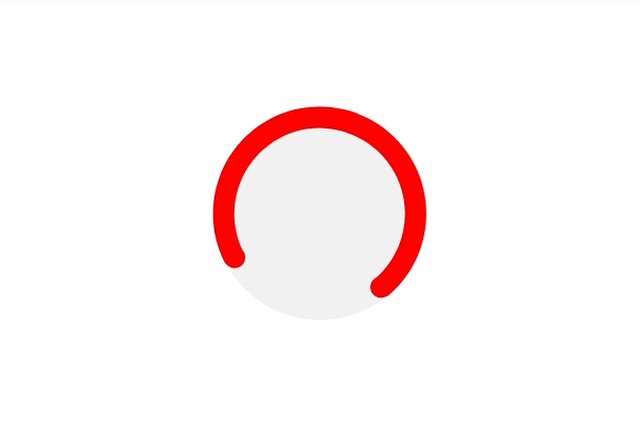
今天我们通过一个简单的循环动画来了解一下Adobe XD 的自动动画,案例结果如下:

首先,我在画板上画了一个圆环:

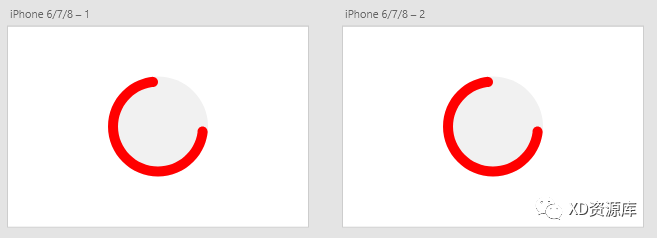
然后复制一个画板,是复制一个画板和画板内的所有内容,不是新建画板然后仅复制圆环:

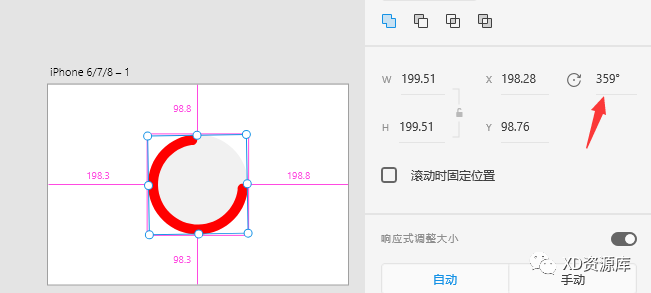
选中第一个画板中的圆环,旋转角度设置为359°:

切换到原型模式,给第一个画板添加交互:
触发 -- 时间
延迟 -- 0
动作 -- 自动制作动画
目标 -- 第二个画板
缓动 -- 无
持续时间 -- 2秒

给第二个画板添加动画:
触发 -- 时间
延迟 -- 0
动作 -- 自动制作动画
目标 -- 第一个画板
缓动 -- 无
持续时间 -- 0秒

大功告成,结果如下: