开发Adobe XD插件如何使用Chrome进行调试
Adobe XD v26.0 版本开始,进行 Adobe XD 插件开发支持使用 Chrome 进行调试。
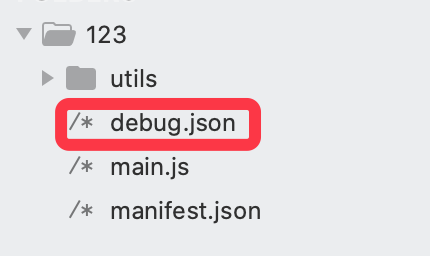
首先确保你使用的 Adobe XD 版本为 v26 或者 v26 以上的版本,然后在开发插件时,在插件的根目录添加一个json文件,命名为 debug.json,debug.json可以为空,默认不需要填写任何内容,需要注意的是 debug.json 只有在开发文件夹 develop 目录下才会生效,在插件文件夹 plugins 目录下不会生效。

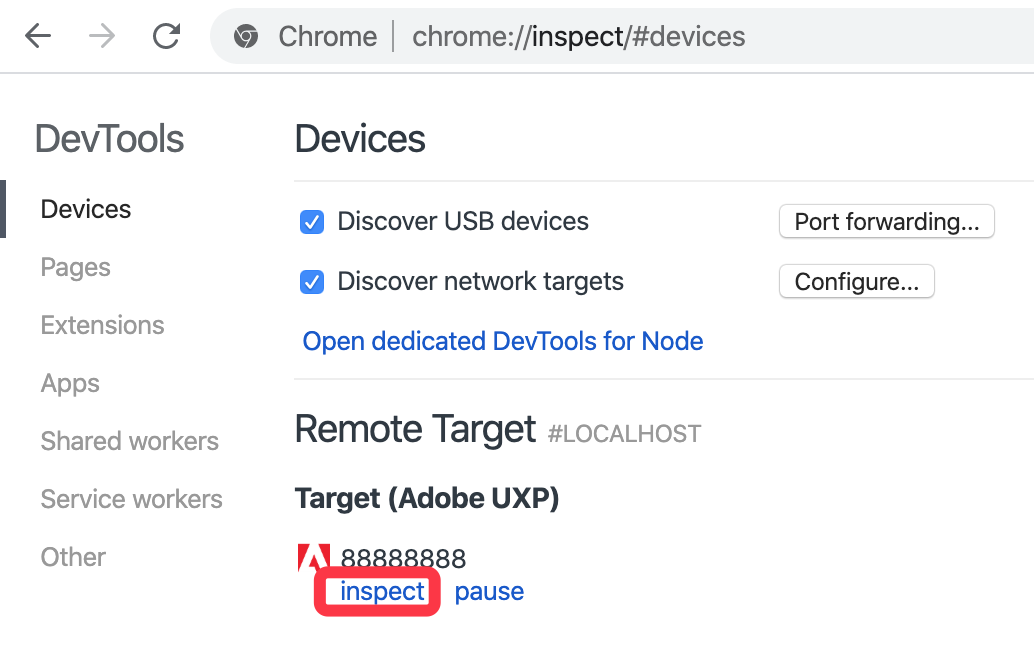
然后运行 Adobe XD 后,在 Chrome 浏览器中打开网址 chrome://inspect/ ,点击你的插件 ID 下方的“inspect”即可调试。

在调试界面,你可以查看DOM树、使用控制台、进行断点调试等操作,不过目前支持的功能有限,后续应该会增加。