简单几步 给交互动效「视频」套上「样机」
使用 Adobe XD 的自动动画功能,几分钟就能制作出完美动效,今天来给使用 Adobe XD 制作的交互录制的视频套个样机
理论上找任何一张设备的图片或者自己用手机拍一张都能使用,使用 PS 简单几步就能完成,最终效果如图(这里仅使用了自动制作动画功能做了一个非常简单的演示,且有压缩看上去比较模糊):

在 Adobe XD 中完成交互设计并录制为视频,小编使用的 iPad Pro 11'' 的画板 1194*834。然后找一张与画板尺寸对应的设备的图片,自己拍的也行,分层的样机更好,小编使用的是一张图片用 PS 打开:

使用 PS 的钢笔工具沿着设备的屏幕勾出形状,主要是圆角,转换为形状填充任意颜色:

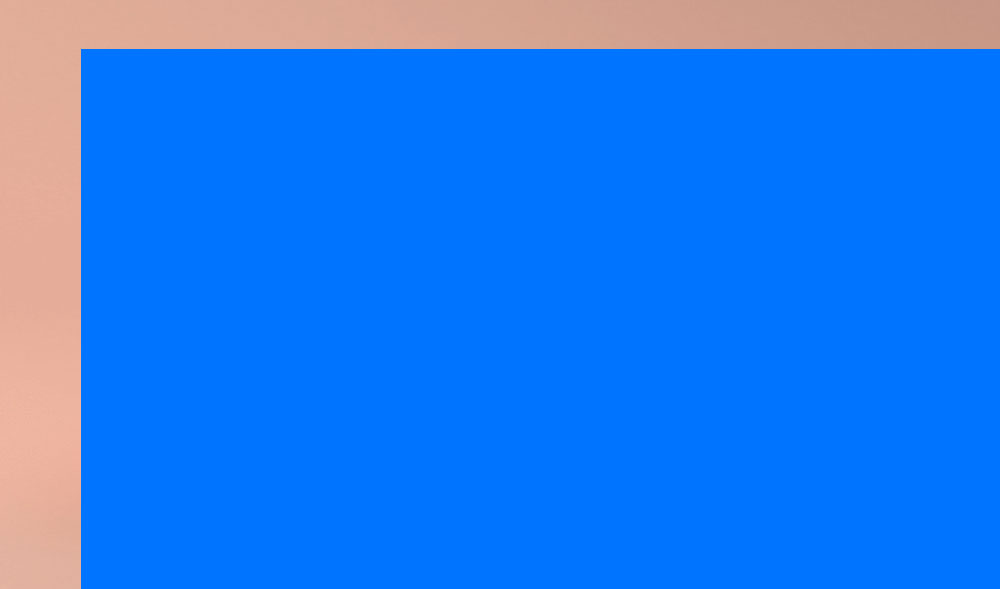
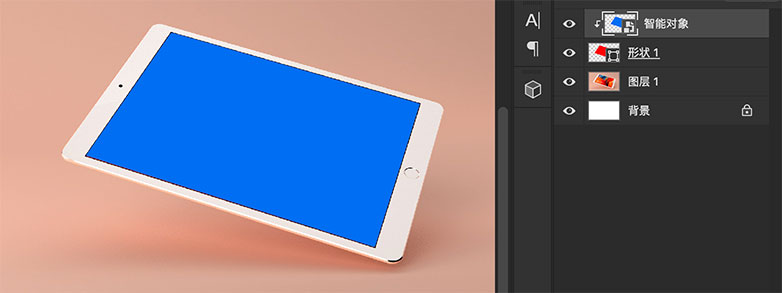
绘制一个矩形,宽高设置为 1194*834(与 Adobe XD 中的画板宽高一致),且该矩形大小必须大于设备图片的屏幕大小,然后在矩形图层上单击右键转换为智能对象。

调整智能对象的大小,并使用“斜切”调整,尽量让智能对象与形状对齐,大一点点也没关系,然后创建剪贴蒙版:

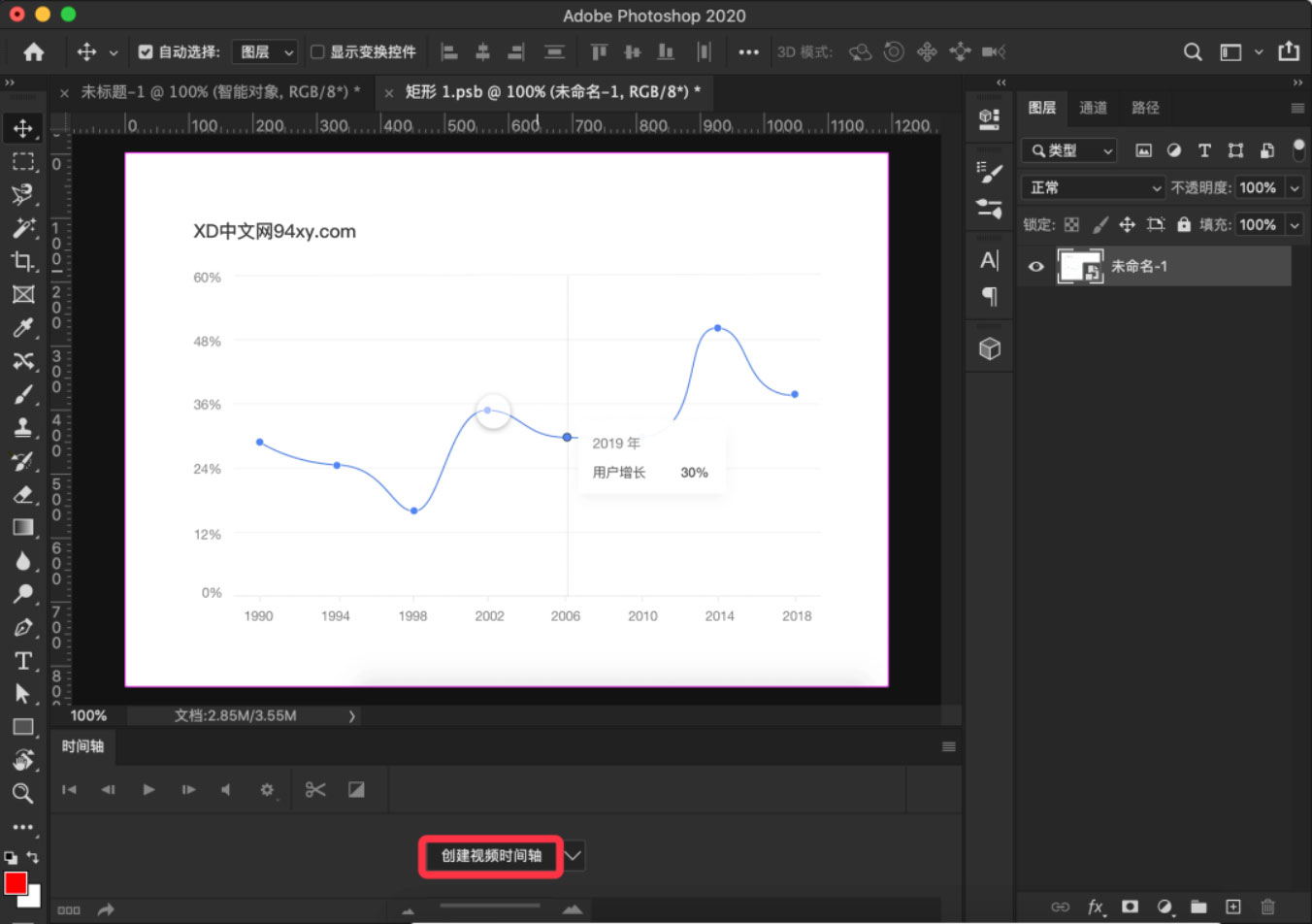
双击智能对象的缩略图编辑智能对象,将录制好的视频直接拖入,智能对象中之前的矩形可以直接删除,点击 PS 的菜单--窗口--时间轴,打开时间轴,点击时间轴窗口中的“创建视频时间轴”,创建之后直接按下 Cmd/Ctrl+S键保存。

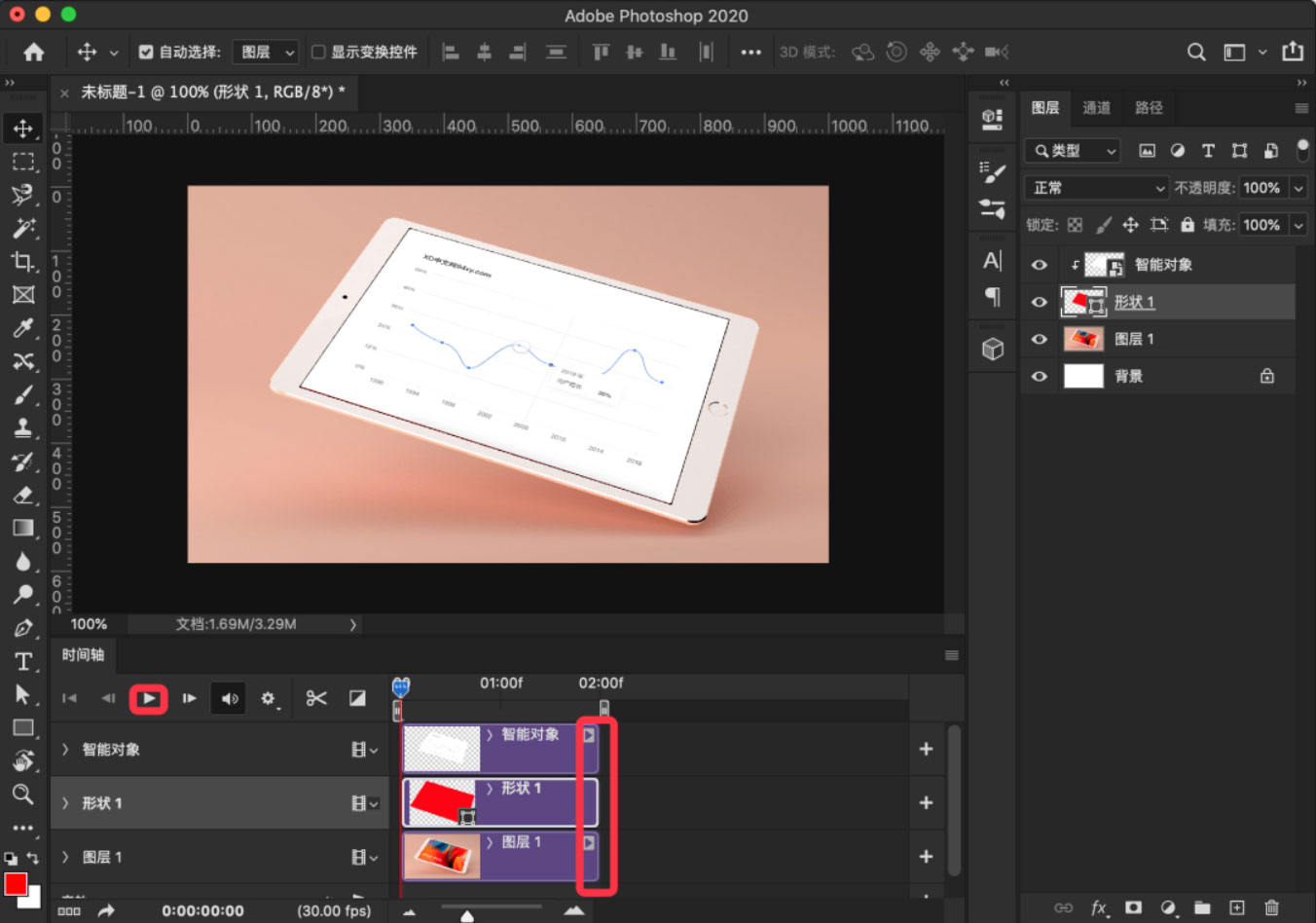
回到之前的文档中再次点击“创建视频时间轴”,在时间轴窗口选择其它图层拖动时间轴调整到与智能对象中的时间轴长度相同,这样就完成了,点击播放按钮可以预览,需要注意的是做 PS 中预览时会比时间视频播放要慢很多。

如果你要保存视频,可以点击菜单--导出--渲染视频;如果你需要保存 gif 动态图片可以点击菜单--导出--存储为web所用格式--选择 gif 格式保存即可。