Adobe XD 「3D变换」超详细使用指南
探索如何使用3D变换功能,并发现一些有关此功能如何为Adobe XD中的设计和原型体验添加新体验的示例。
3D变换是Adobe XD 2021 34.0.12版新增的功能,可以在让任意元素实现角度倾斜,在3D空间的X、Y、Z轴三个维度进行调整,在本指南中,将探索如何使用3D变换功能,并发现一些有关此功能如何为Adobe XD中的设计和原型体验添加新体验的示例。
什么是3D变换?
在Adobe XD中之前对对象进行转换仅限于二维,无论是调整对象大小、翻转还是旋转对象,它们都发生在平面上。3D变换则允许在三维空间内操纵对象,从而产生倾斜和旋转甚至可以更改对象在画布上的深度。
使用画布上的控件或通过属性检查器中中尺寸属性右侧的输入框来设置单个元素或对象组。三维空间中对象的变换为设计师提供了当今世界上丰富的功能选择。
转换元素
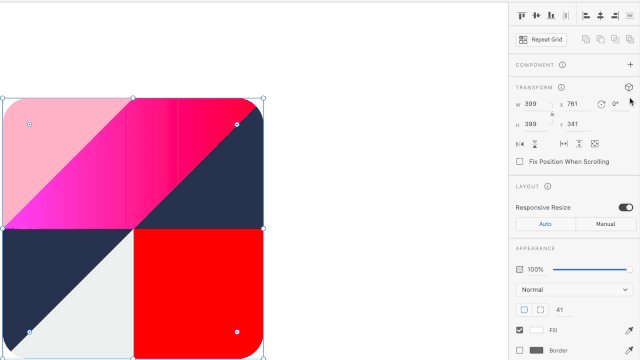
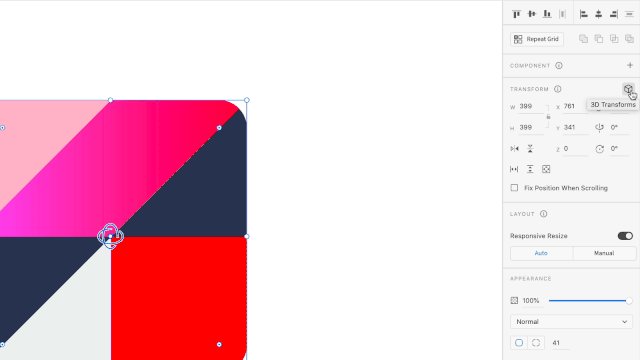
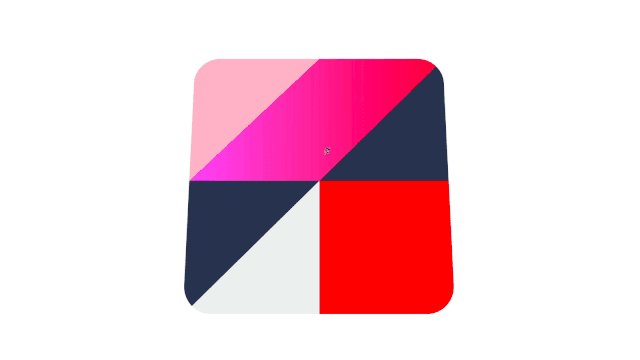
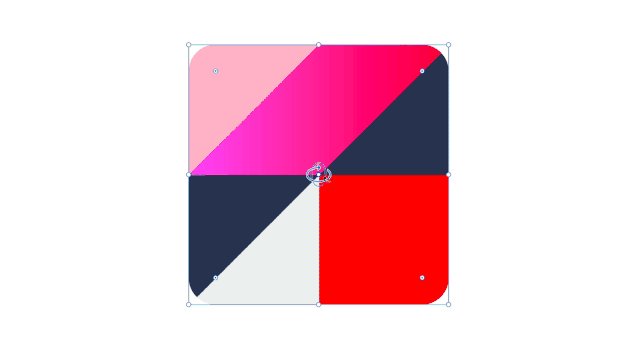
要了解3D变换的工作原理,可以从简单的形状(如矩形)开始。在画布上绘制矩形后,点击右侧属性检查器中的“3D变换”图标,该操作会在属性检查器的尺寸属性旁边增加显示一系列输入框,以控制该对象围绕各个轴旋转。选择矩形将显示一个位于该元素上方的球形控件,用于在画布上变换对象。

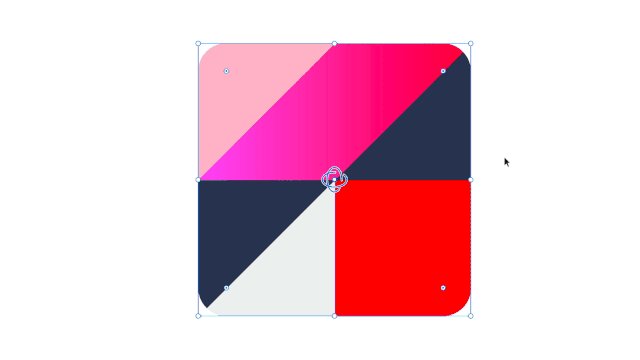
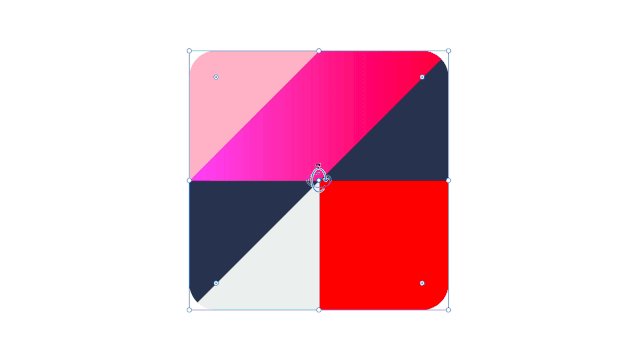
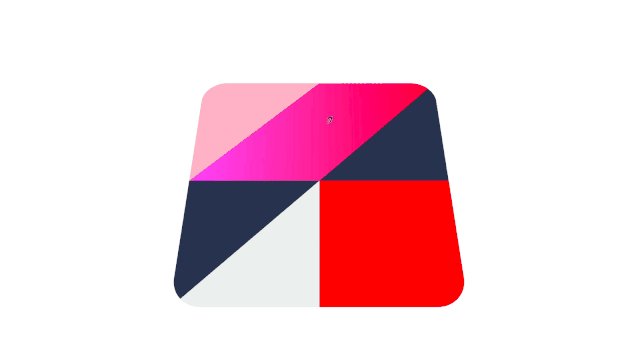
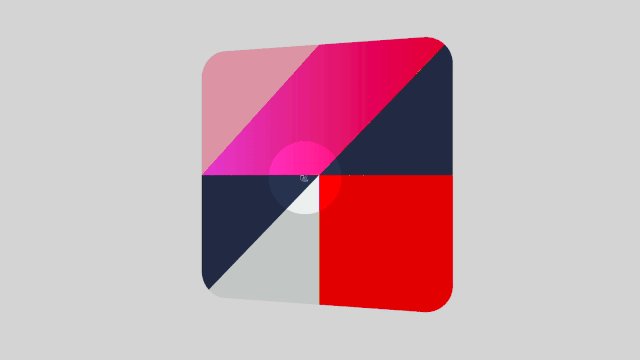
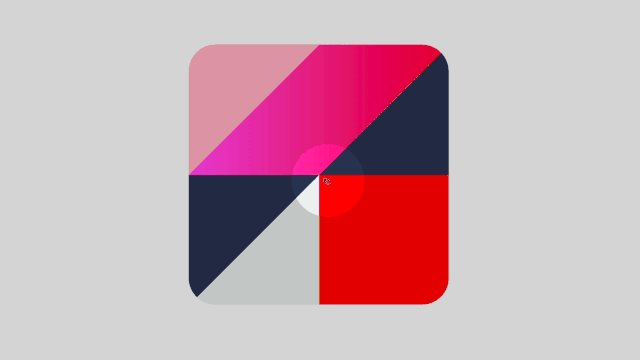
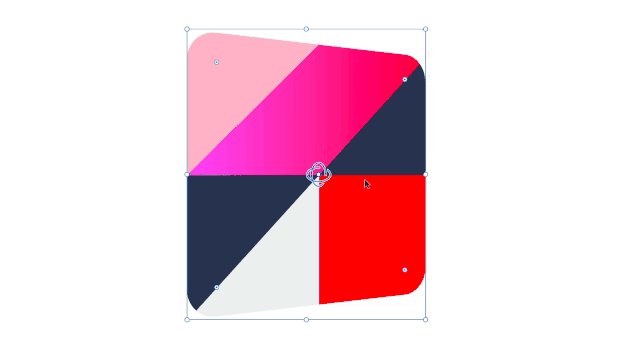
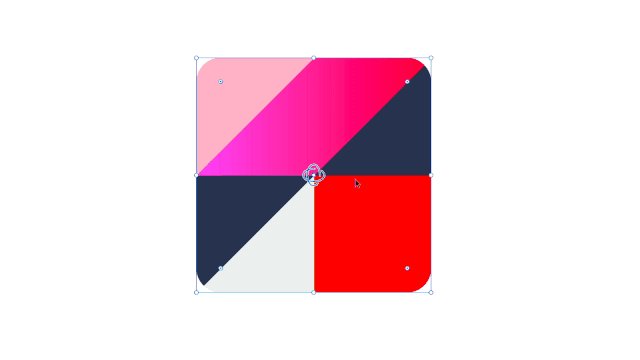
要沿X轴向后倾斜对象,只需将鼠标悬停在控件的垂直曲线上方,此时会突出显示该旋转平面。单击并拖动该手柄将使对象绕该轴前后旋转。

要左右倾斜或旋转对象,选择另一个曲线箭头即可,然后再次单击并拖动可以查看形状的变换方式,这将使该对象绕Y轴旋转。

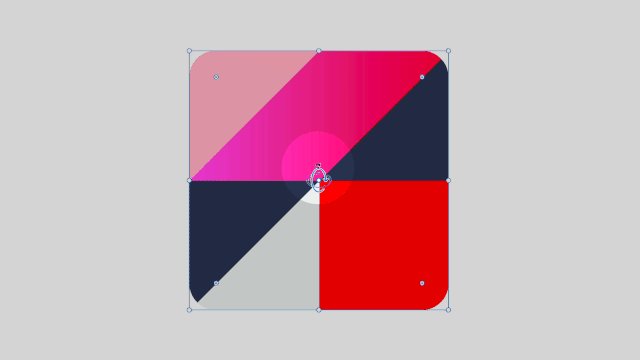
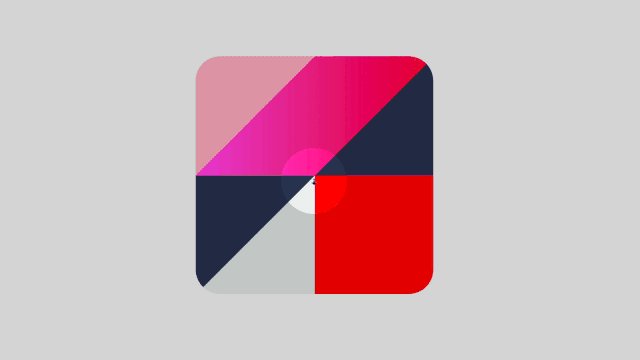
最后,中间的点允许在Z轴深度的范围内拉动和推动对象。如果您熟悉CSS代码,则Z-depth是指元素按元素的整体顺序排列的位置。如果要使某个对象突出并位于其他元素之上,则该对象将具有较高的z-index值,并且如果应将其嵌套在其他对象后面,则该值会变低。这跟在Adobe XD中的工作原理相同,但是可以通过视觉方式进行设置。单击控件中间的蓝点,然后上下拖动鼠标可以查看对象如何越来越近。

转换多个元素或组
3D变换在一组元素上的作用与在单个元素上的作用相同。根据希望达到的效果,有多种不同的方法可以实现转换。
转换整个组或重复网格
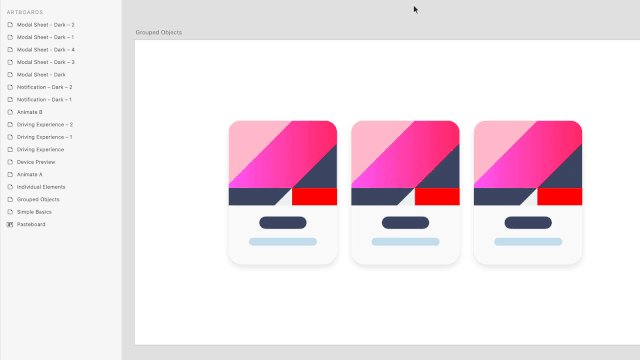
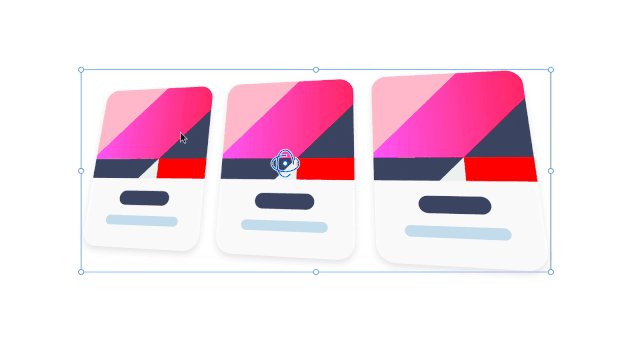
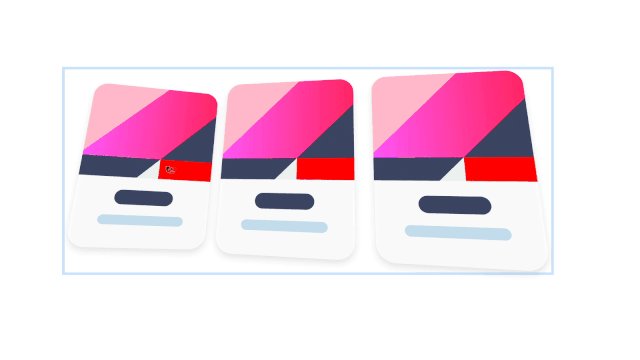
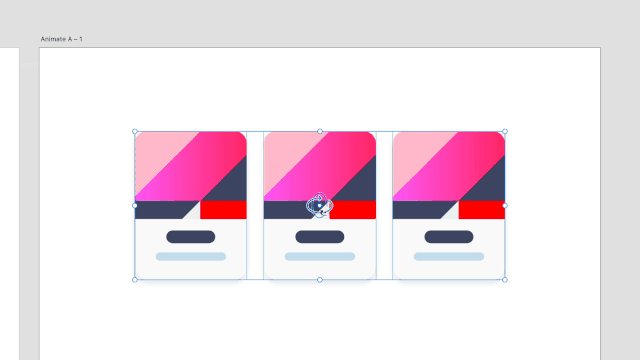
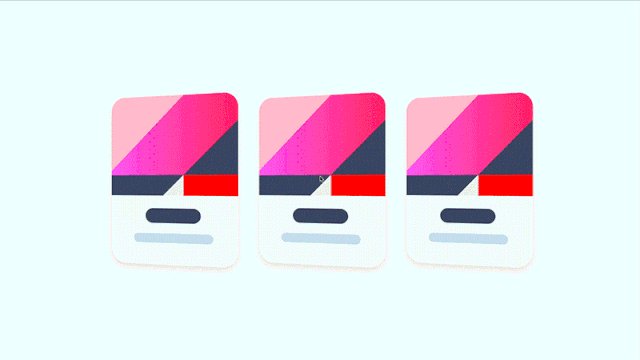
如果希望变换一排卡片并使它们具有相同的视角,那么最好将它们作为一个组或“重复网格”进行变换。选择所有对象后,确保将它们组合在一起,选择该组,该组顶部的中央将出现一个控件。
变换组时,组中的所有对象或“重复网格”将沿着同一平面进行变换,就像它是一个大对象一样。

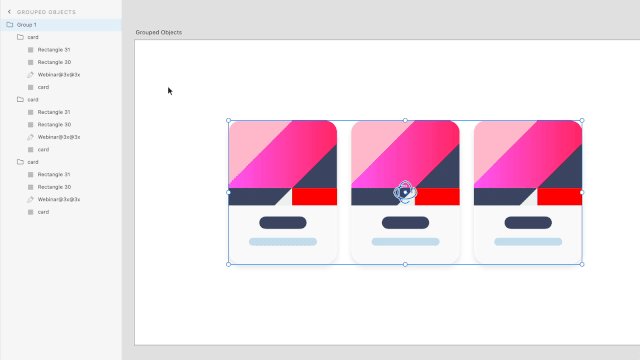
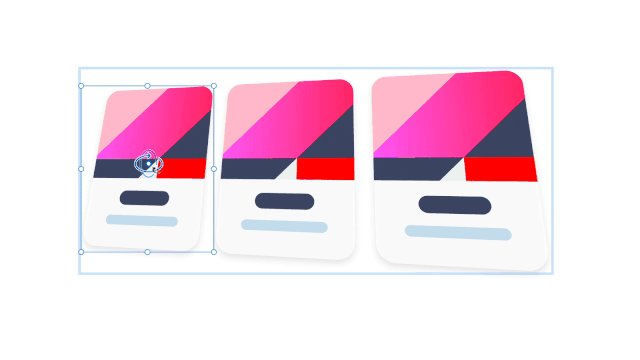
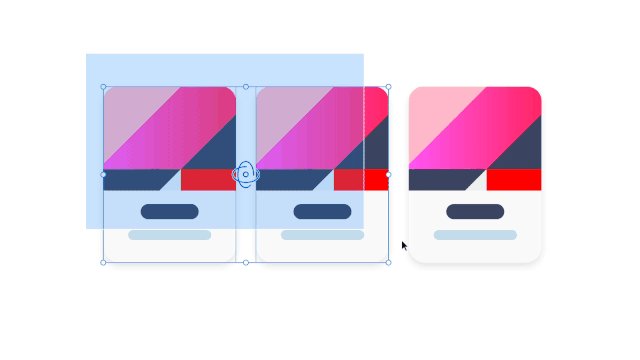
也可以单击组中的单个元素或元素组来操作单独,方法是单击组中的元素,然后对这些对象本身进行变换。这是突出显示一组中的单个卡片或元素的好方法。

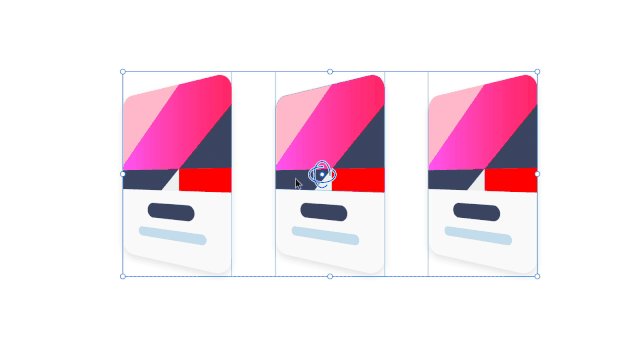
同时变换多个元素
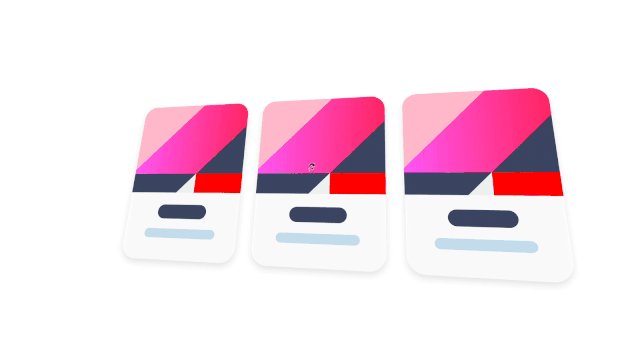
变换组非常适合同时调整许多元素的视角,但如果它们是单个元素,在所有选定元素均应进行相同变换但彼此单独变换的情况下,方法略有不同。
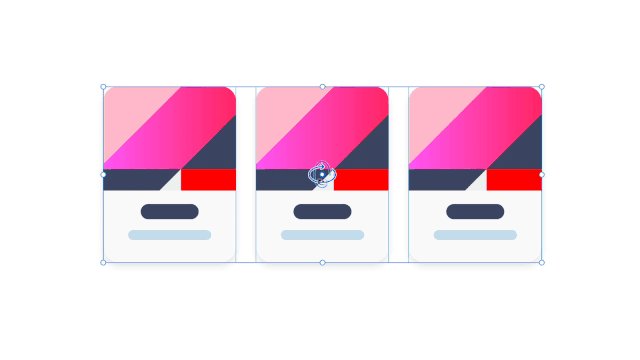
不用选择整个组,而是单击一个组(进入组的内部,然后通过按住Shift键同时选择来一次选择多个元素。选择元素后,控件将过渡为在所有选定元素上保持居中。
接下来,在变换对象时,它们将不会像以前那样停留在同一平面上,实际上它们将全部围绕它们自己的旋转点进行过渡,从而产生非常不同的效果。

当尝试在页面中的多个元素上匹配相同的3D转换效果时,此方法可能非常有用。
3D变换动画
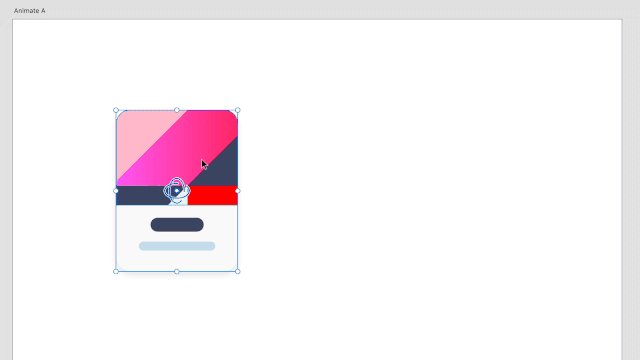
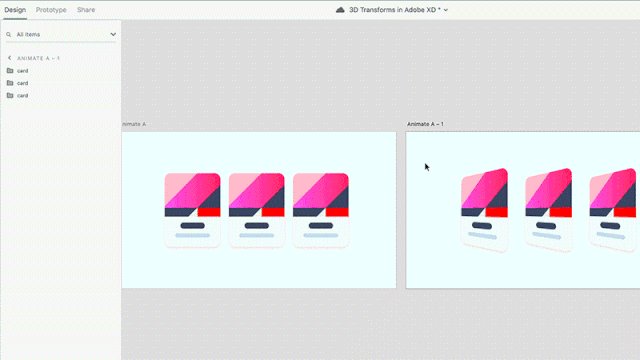
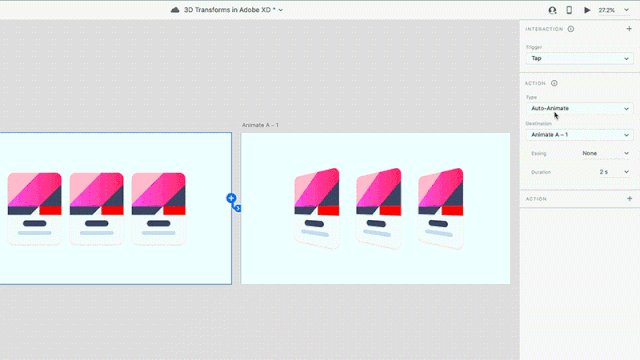
3D变换还可以与“自动动画”一起使用,使得可以在3D空间内创建丰富的交互。要设置自动动画过渡,需要先将元素放置在第一个画板上的起始位置。

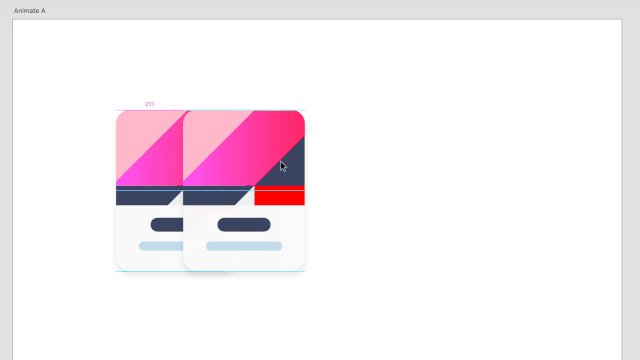
复制画板,或将变换后的元素复制到第二个画板,然后对其进行变换以适合最终位置。

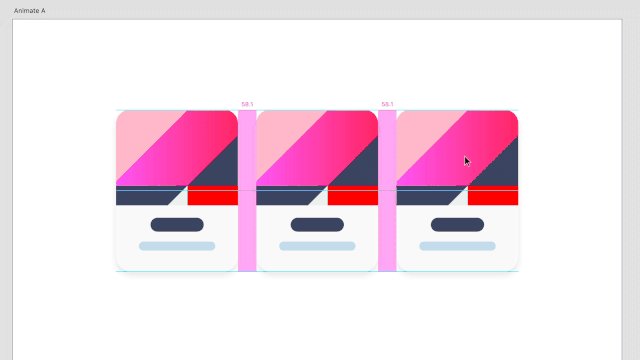
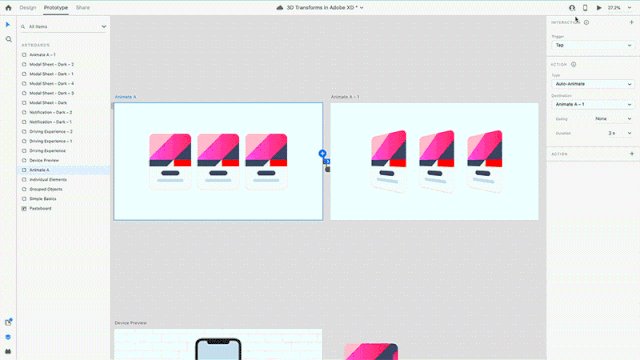
最后,在原型模式下使用点击触发将它们链接在一起,然后将“自动动画”作为动作。在播放预览时,Adobe XD将使用自动动画在两个画板之间平滑过渡。

将自动制作动画与3D变换结合,可以完成强大的增强现实和虚拟现实应用程序进行原型设计,还可以将这些设计扩展到二维空间之外,3D变换也可以与其他触发类型(例如“拖动”和“语音”)一起使用。
3D实际转换
3D变换有多种方法可用于从Adobe XD内部直接创建独特的,更高保真度的体验,无论您是在设计移动应用,设计物理体验,还是只是想在3D世界中展示一些设计。

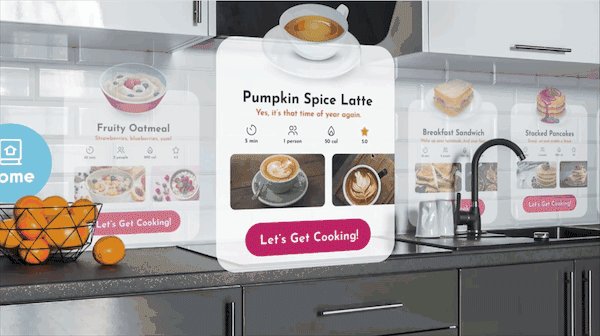
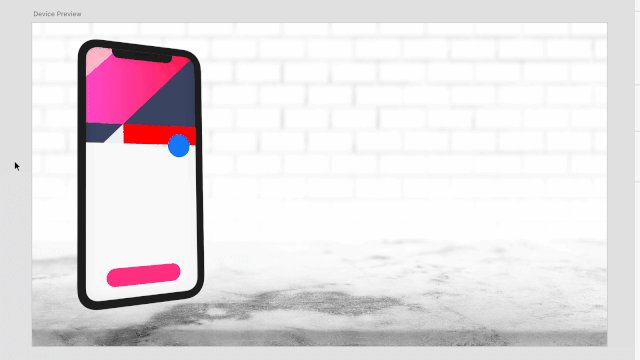
设备模型和演示
如何展示设计作品可以极大地改变人们的看法,有时会还能在开发前看出设计会突出显示元素大小、可访问性等方面的缺陷。过去,将设计放在设备框架中只是一项练习,需要使用插件,并且是设备资产的良好来源。借助Adobe Stock提供的大量免费Stock资产,以及在Adobe XD中转换对象的功能,这变得非常容易。
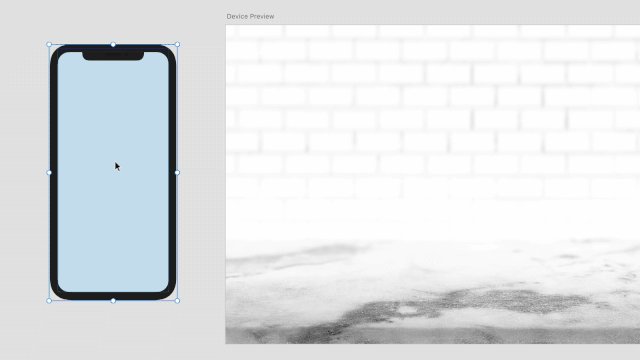
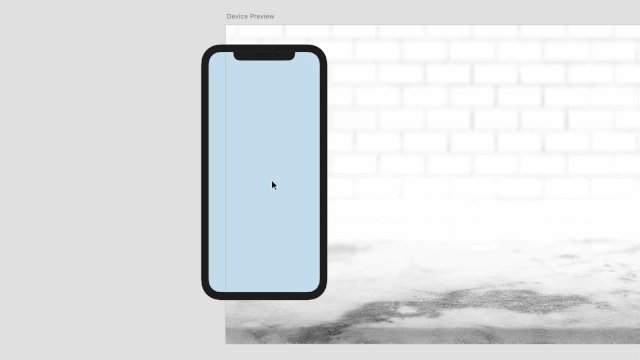
首先,导入要使用的图像,可以是设备的图像,也可以使用照片背景和矢量对象作为设备框架。将这些资产放置在与设计分开的新画板上。

接下来,选择要展示的设计中的元素,并将它们分组,以便于使用。如果打算在此透视图中跨用户流重用该组,则也可以选择将该组作为组件。

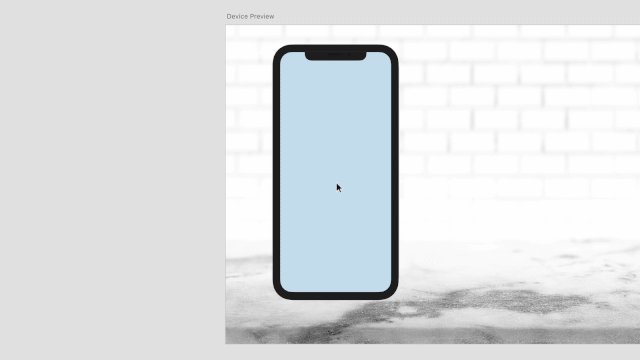
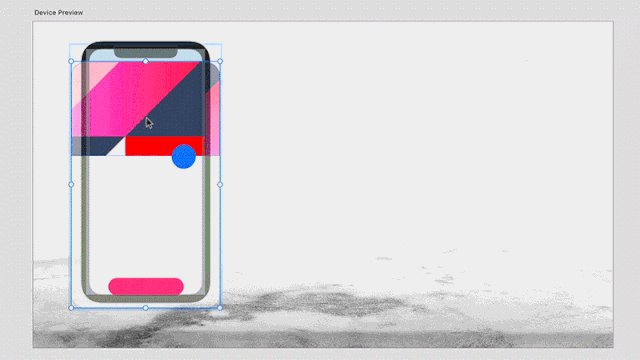
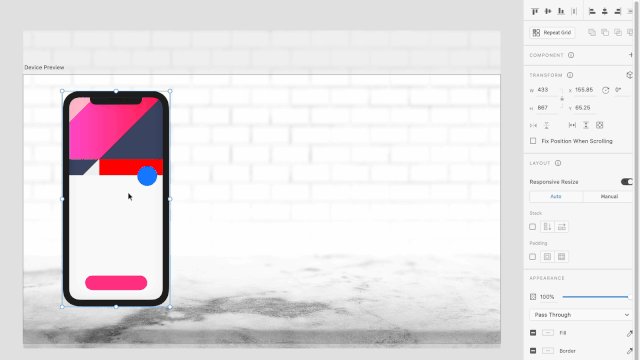
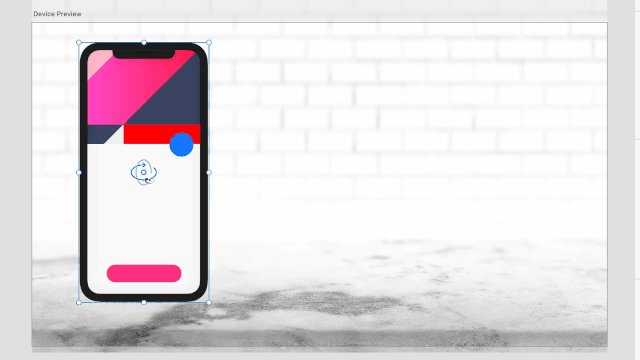
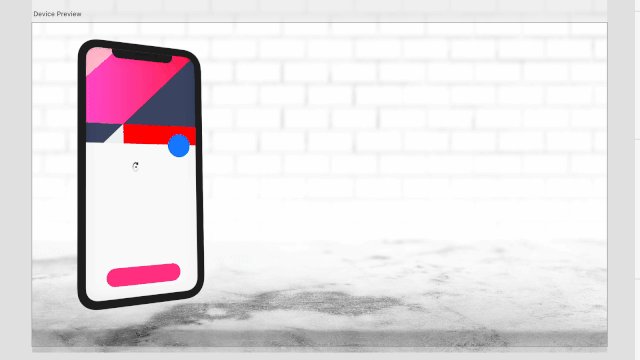
接下来,对设备进行3D变换,并使用转换控件将它们一起设计为所需的角度。确保将所有内容组合在一起,以便它们一起转换。

这样,可以直接制作出引人注目的3D演示效果,以共享设计概念和原型,而无需离开Adobe XD。
增强原型
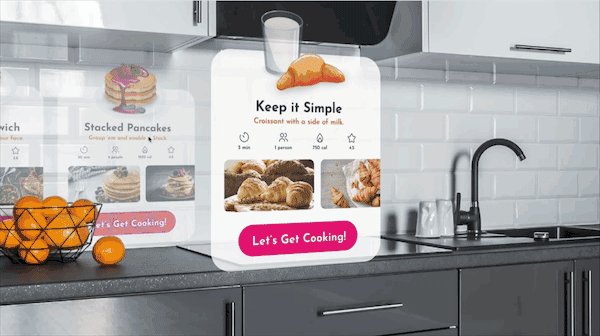
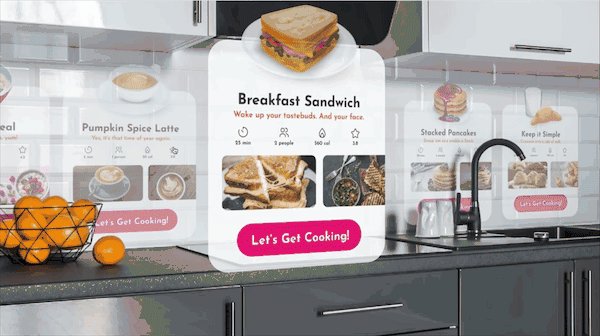
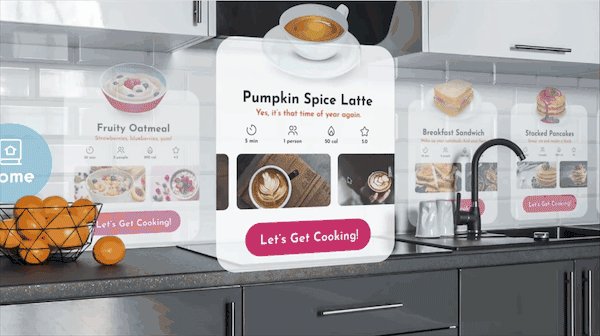
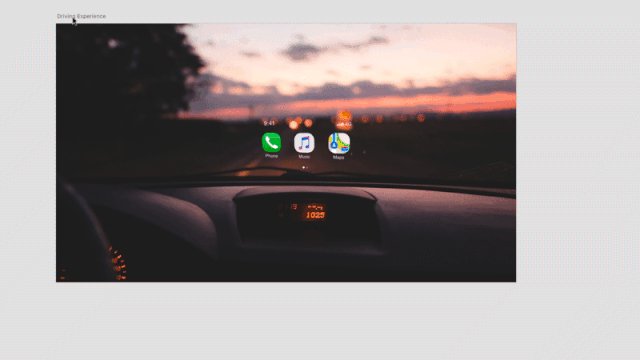
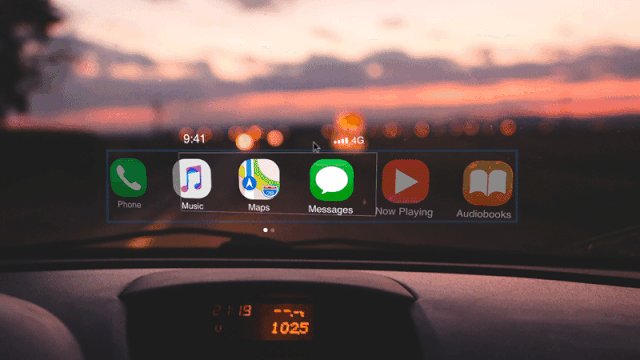
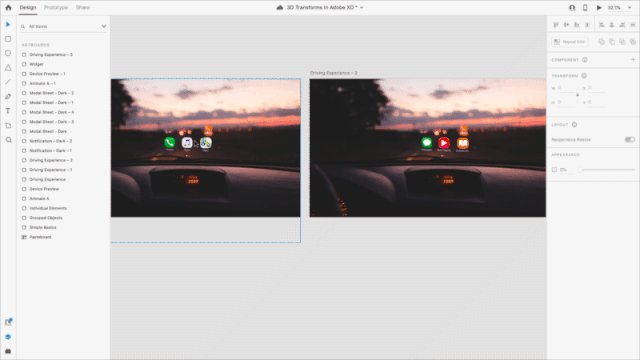
以与设备预览类似的方式,可以使用3D变换在多维空间内创建原型,以测试和设计增强或虚拟现实应用程序。
以平视显示器或车辆中的信息娱乐系统为例。体验和界面元素可以在二维空间中进行设计,然后可以转换为三维空间并在车辆仪表板的上下文中显示,从而可以创建更具吸引力的原型和交互。
先设置第一个画板,将对象转换为3D空间。复制画板,并调整元素以创建交互的下一个阶段。原型触发器和动作在三个维度上的作用与在两个维度上的作用相同。使用点击,拖动或语音将您的设计连接在一起,并使用“自动动画”功能将它们组合在一起。

为界面元素添加深度
与界面元素进行交互时,iOS和tvOS等操作系统会结合深度元素。像Material Design这样的设计系统结合了深度以及对交互性和重要性的反馈形式。这些深度元素可以通过几种方式合并。
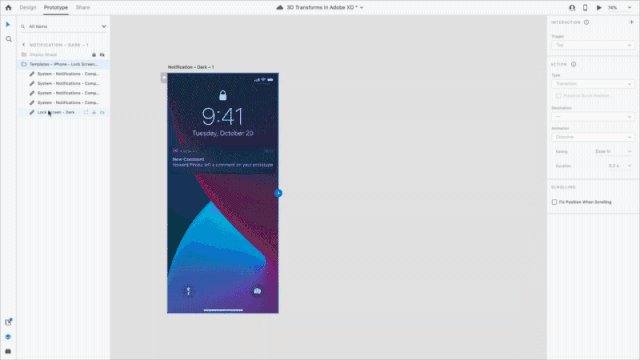
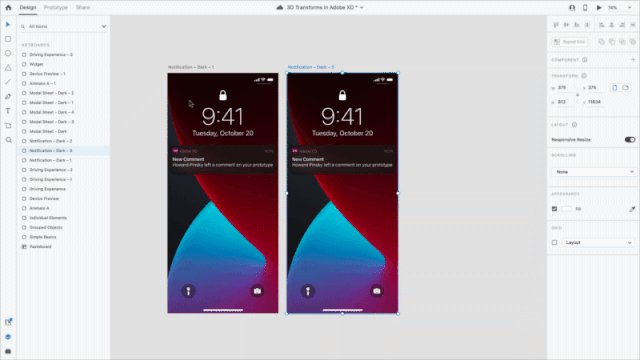
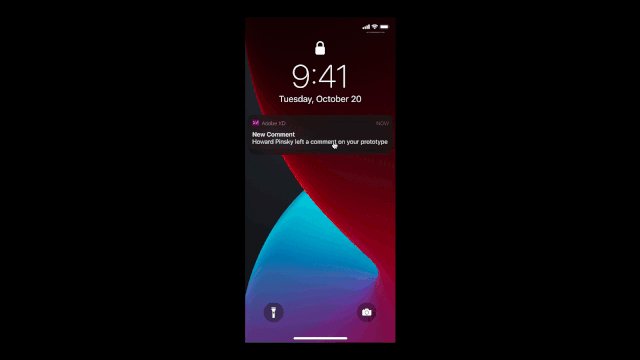
通知事项
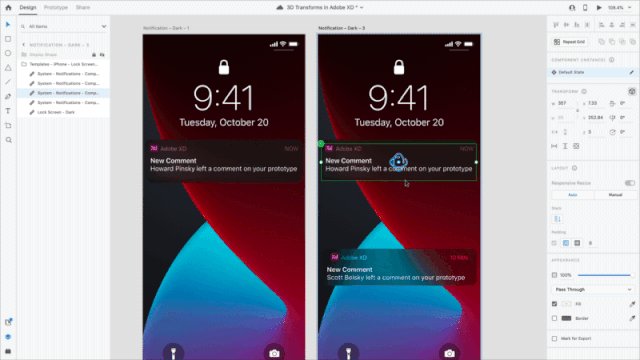
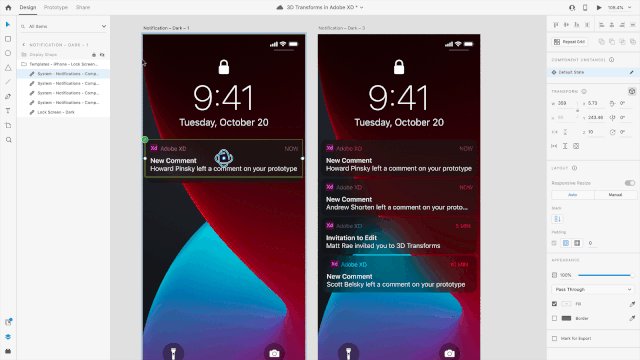
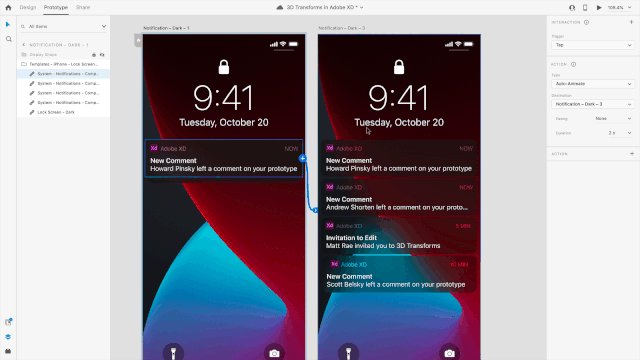
在iOS中,相关的通知会组合在一起,并像堆栈中的顺序一样分层,在点按时会呈扇形打开。现在可以使用3D变换在Adobe XD中创建此效果。
接收一组通知,可以为每个通知调整Z轴深度,将它们推回画布中以显示在顶部通知的后面。可以使用控件在画布上对其进行控制,或者为更好地控制,可以使用属性检查器中的输入属性值。

将每个元素向下转换几个像素会产生级联效果,如最新的iOS界面所示。

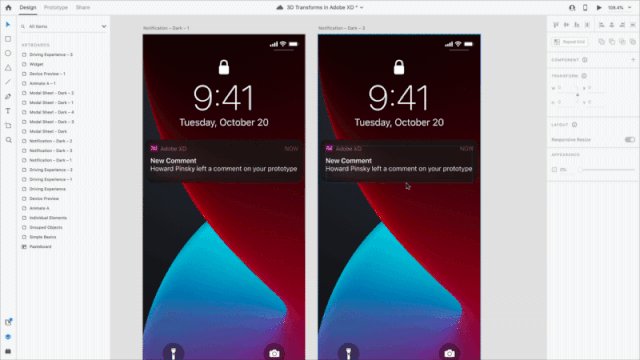
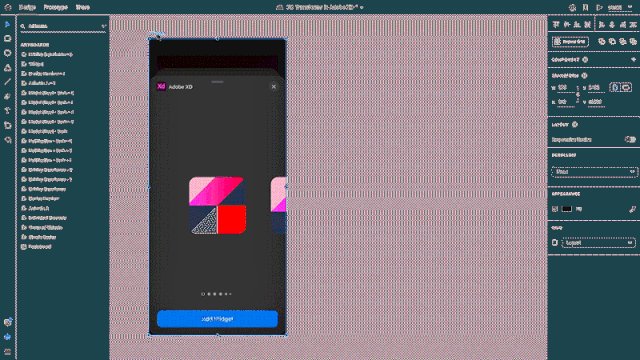
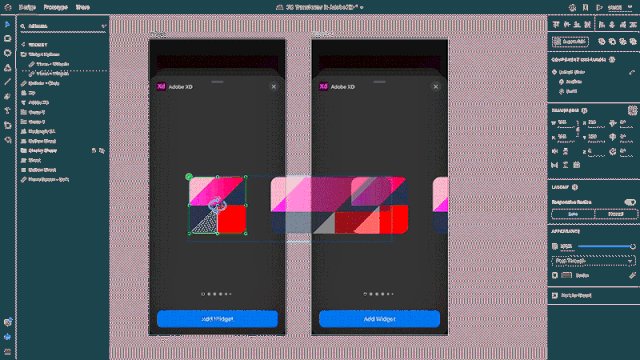
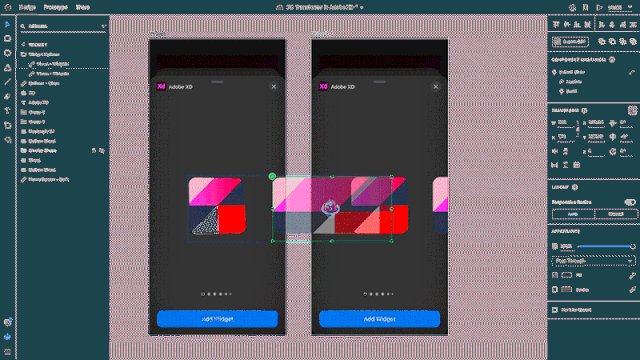
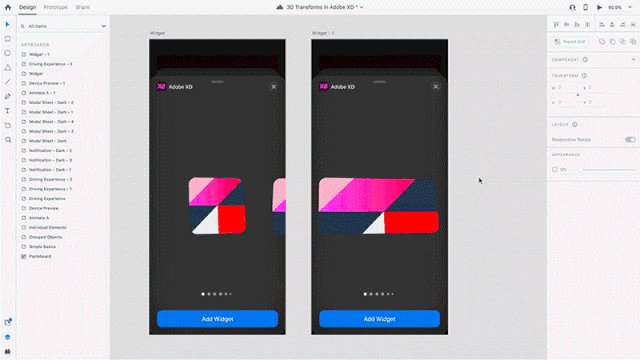
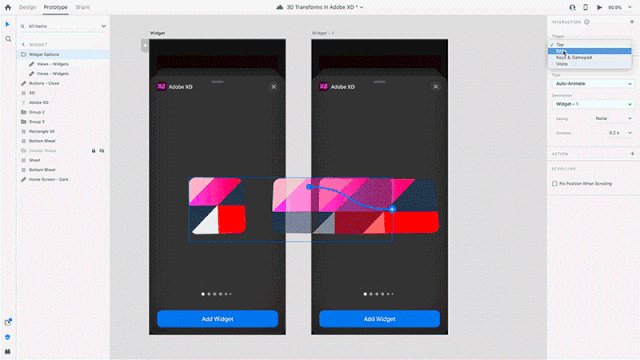
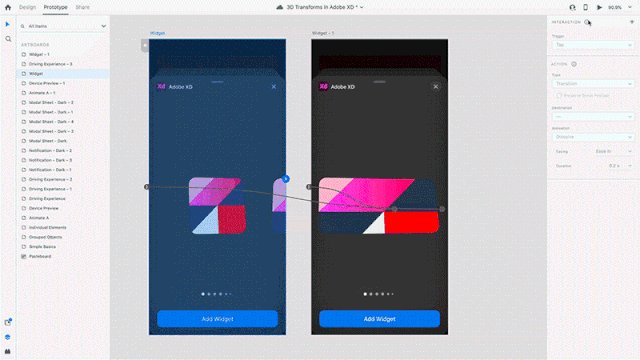
编辑小部件
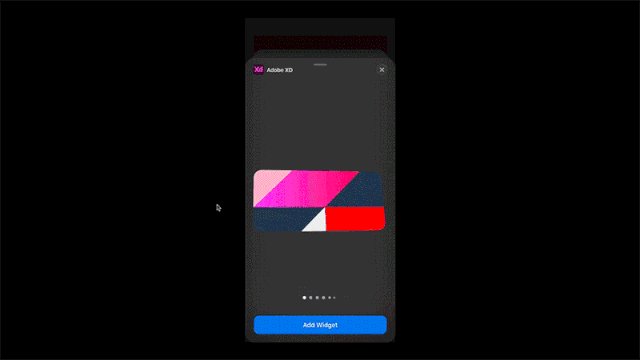
在iOS 14中,新的小部件界面引入了3D空间中的深度和变换。当在可用的窗口小部件上滑动时,每个预览块都会略有变化。在Adobe XD中重新创建它很简单。
复制画板以创建结束状态。重新调整小部件的位置,以使该行中的下一个小部件居中,并稍微调整旋转角度,以便在交互过程中进行一些移动。进行平面设计时,请使用3D变换来调整小部件。在两个轴上略微倾斜足以产生效果。

最后选择小部件组,并在画板之间应用带有自动动画的拖动触发器。在预览模式下拖动小部件将镜像iOS中可用的交互。

这些示例只是简单地介绍了Adobe XD中3D变换所能提供的功能。无论是要添加一些视角来展示设计概念,还是要添加更丰富的微交互,在Adobe XD中对元素进行转换都非常简单。