Adobe XD如何自动标注 标注插件怎样使用
Adobe xd目前已经自带标注,直接一键生成标注网页,以后再也不需要标注插件了。
近日,Adobe XD迎来2.0版本,最期待的自动标注上线,尽管是Beta版本。自动标注不需要依赖任何插件,单击一键生成标注网页,相比Sketch、PS还需要使用第三方插件,可能来的更快一些。

从概念到设计到原型到开发,往往需要与包括开发人员在内的不同人员进行协调。一旦完成设计流程,向开发人员传达设计往往是缓慢和手动的。为此Adobe XD CC推出一个新的测试版功能Publish Design Specs BETA,可以自动生成标注链接,可以让开发人员可以用来检查流程、抓取测量结果、复制样式的。设计师不再需要花时间编写规范、通过标注来向开发人员传递尺寸、文本样式或字体。与往常一样,Adobe XD CC专注于提供加快设计流程的功能,并希望此功能为您节省大量时间。
使用前:
要使用Adobe XD Share Online功能共享原型,您必须使用Adobe帐户登录到Adobe Creative Cloud桌面应用程序或任何其他Adobe应用程序。移动浏览器不支持/建议查看设计规格
查看最终用户体验工作流程:
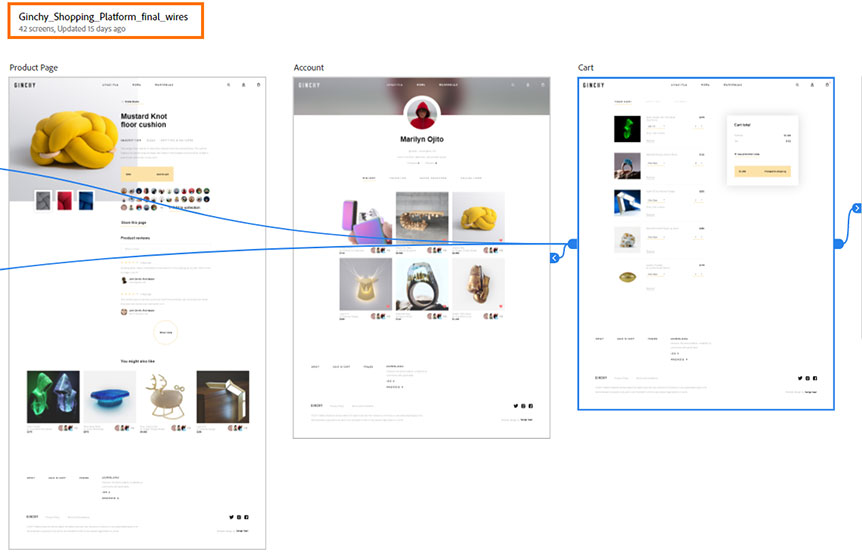
登录后,开发人员可以在UX流视图中查看画板的顺序和流程。
设计规范中所有屏幕的这个视图非常有用。开发人员可以看到:
需要开发的屏幕数量(用于规划开发工作)
设计规范中的序列和流程(用于理解最终用户工作流程)
设计规格的最后更新日期

在这个视图中,可以执行以下操作:
按名称搜索特定的屏幕并查看它。
将鼠标悬停在各个屏幕上,查看它们是如何相互连接的。
放大和缩小以查看特定的细节。
查看设计规范:
点击一个单独的屏幕查看具体的细节。在屏幕右侧,可以看到该屏幕上使用的所有的颜色和字符样式。将鼠标悬停在右侧的颜色或字符样式上时,可以看到屏幕上已使用的实例。
点击颜色或字体样式进行复制。

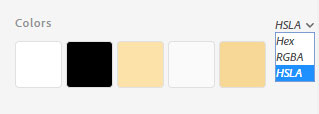
更改颜色格式
支持更改颜色格式。例如,如果你喜欢使用HSLA,使用下拉列表将颜色格式转换为HSLA格式。这个改变在整个会话中都是持续的 - 在查看其他屏幕时使用相同的颜色格式。支持RGBA/HSLA/HEX

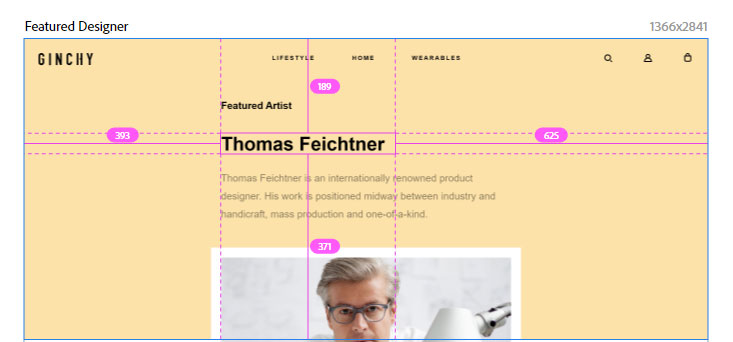
查看距离
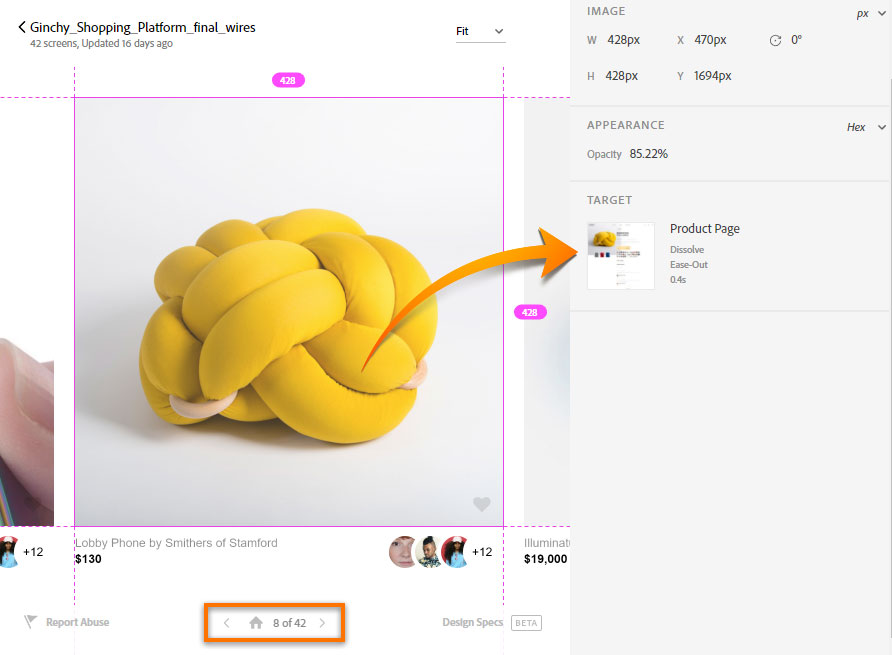
可以查看屏幕上元素的宽高值。在屏幕上选择一个元素,并查看其高度和宽度以及坐标。
要找出多个对象之间的间距,选择该元素,然后将鼠标悬停在屏幕上的其他元素上以查看相对距离。

查看文本属性
可以查看屏幕上文本的属性。选择一行文本,查看其字符样式。还可以复制设计规范中的字符样式、颜色值和内容。
Adobe XD是无单元的,专注于元素之间的关系。所以,例如,如果您设计的是375x667的iPhone 6/7画板,并且使用的是10单位字体的类型,那么不管您的设计的尺寸大小如何,这种关系都保持不变。
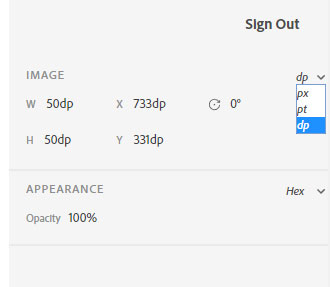
但是,在设计规格中,高度和宽度测量以及X和Y坐标以px,dp或dt显示。也可以在设计规格中将测量单位从一个单位更改为另一个单位。此功能允许复制和粘贴数值以及您所需的测量单位(px,dp或pt)。

在屏幕之间跳转
登录后查看设计规范,可以看到规范中所有屏幕的概览。从那里可以点击各个屏幕并浏览它们。

在屏幕底部,点击主页图标转到主屏幕。也可以使用左右箭头从一个屏幕移动到另一个屏幕。
如果单击屏幕上的链接对象,则可以看到右侧的目标屏幕。点击目标屏幕导航到它。