Adobe XD 迎来第一次更新-4月25日
Adobe Experience Design CC预览版在发布之初,官方就承诺每月更新,4月13日发布之后经过漫长的等待,在4月26日我们终于迎来了第一次更新! 让我们来看看都有哪些新功能吧! 01.网格功能
Adobe Experience Design CC预览版在发布之初,官方就承诺每月更新,4月13日发布之后经过漫长的等待,在4月26日我们终于迎来了第一次更新!
让我们来看看都有哪些新功能吧!
01.网格功能
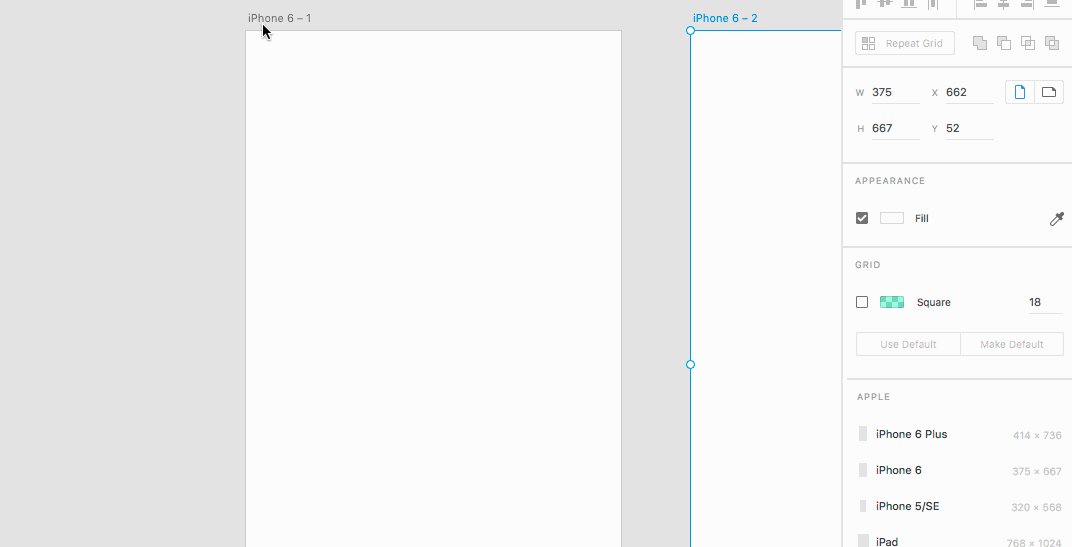
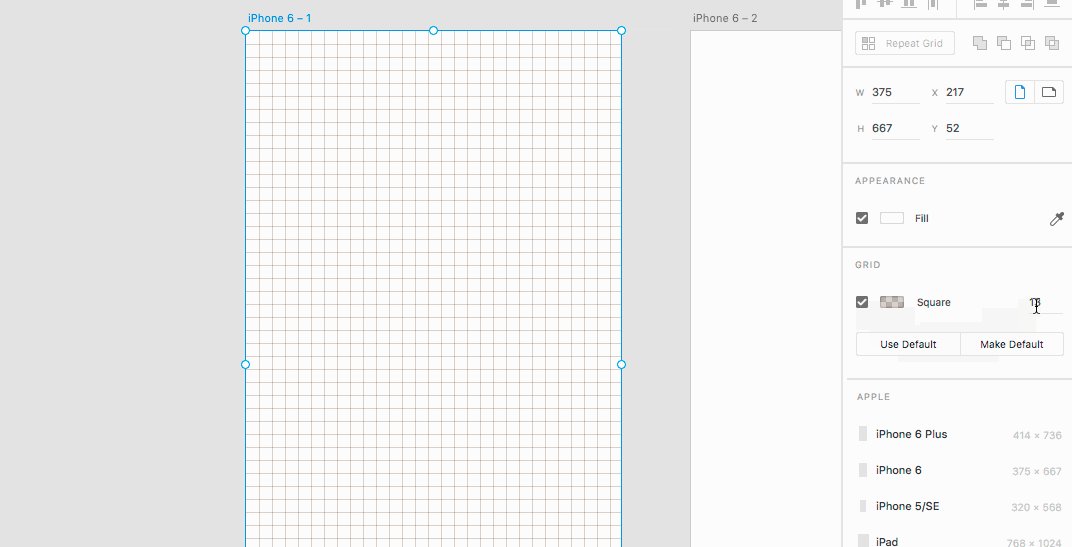
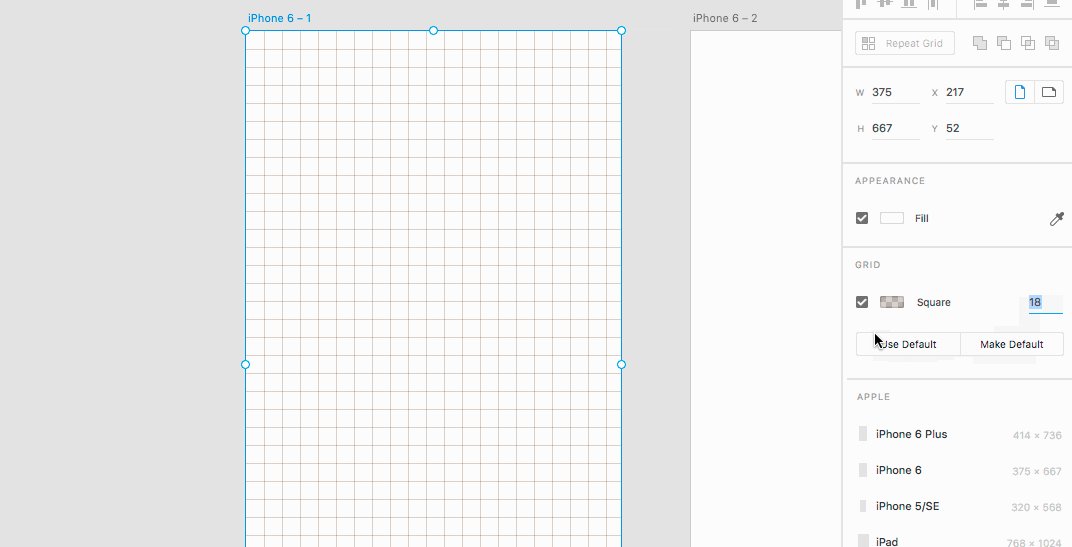
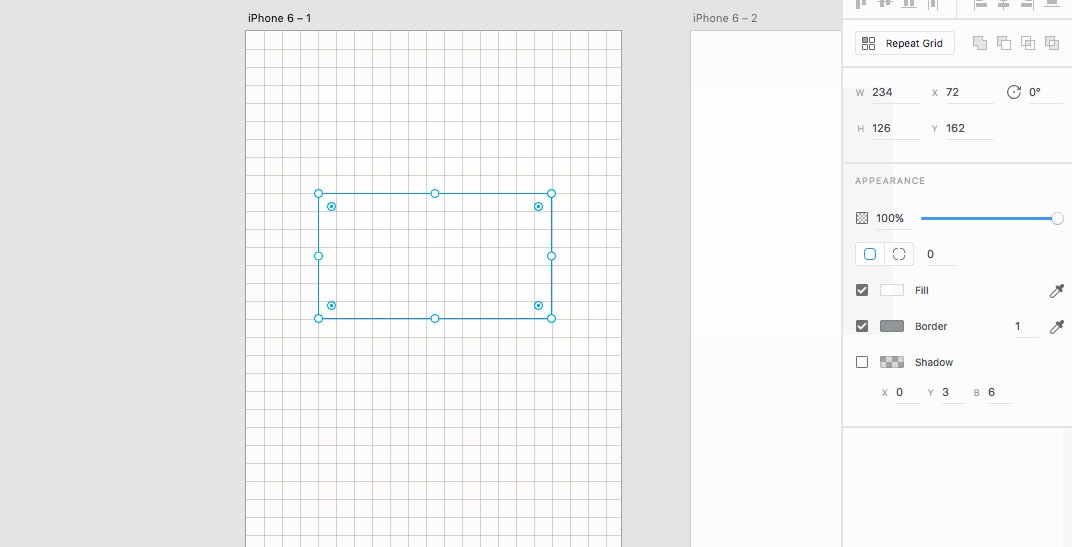
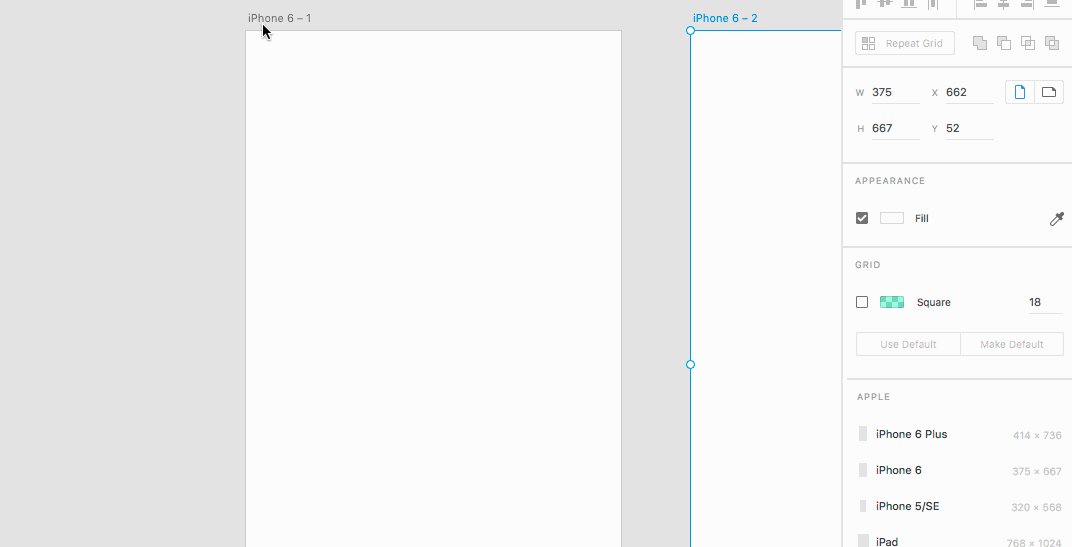
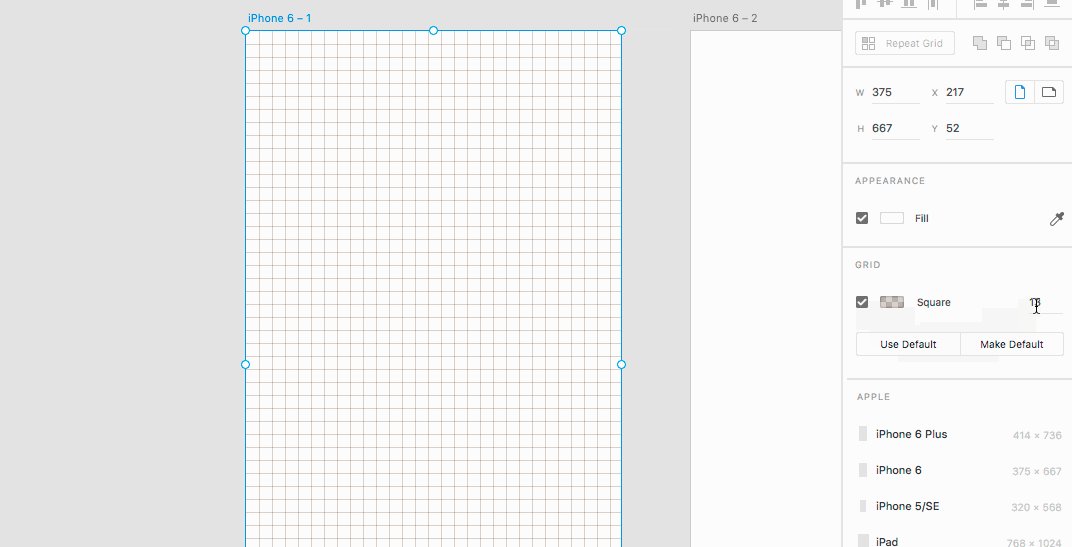
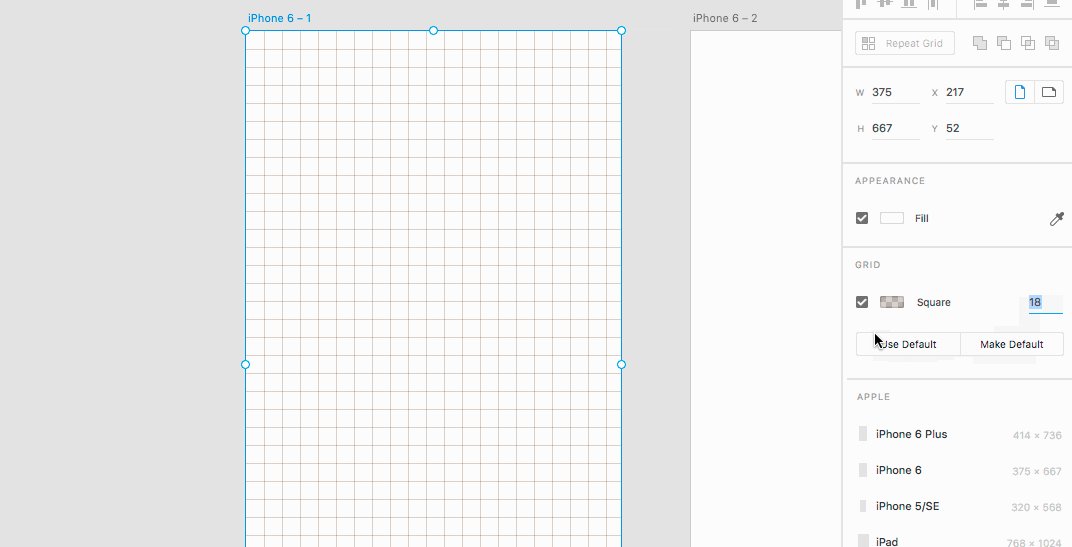
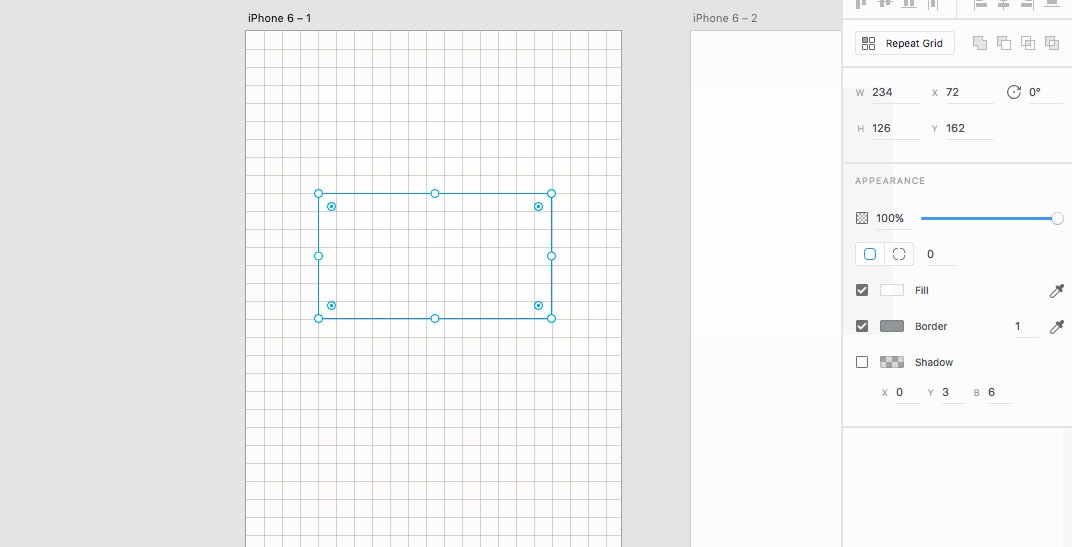
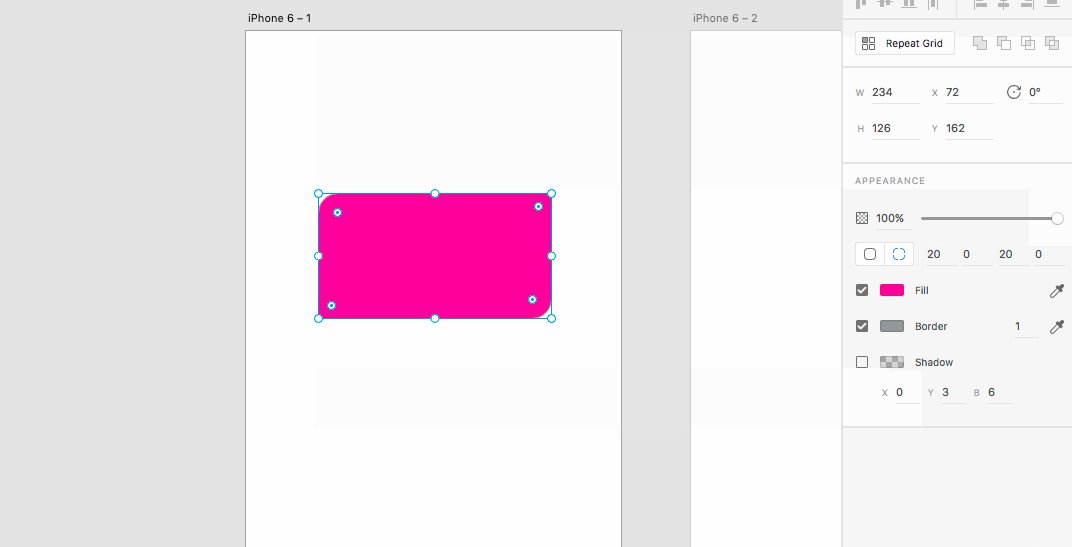
在这个版本中,我可以设置一个定制的网格画板。 网格允许设置标准间距在你允许更精确的布局和设计图纸。 当网格上启用了一个画板,对象将对齐到网格。
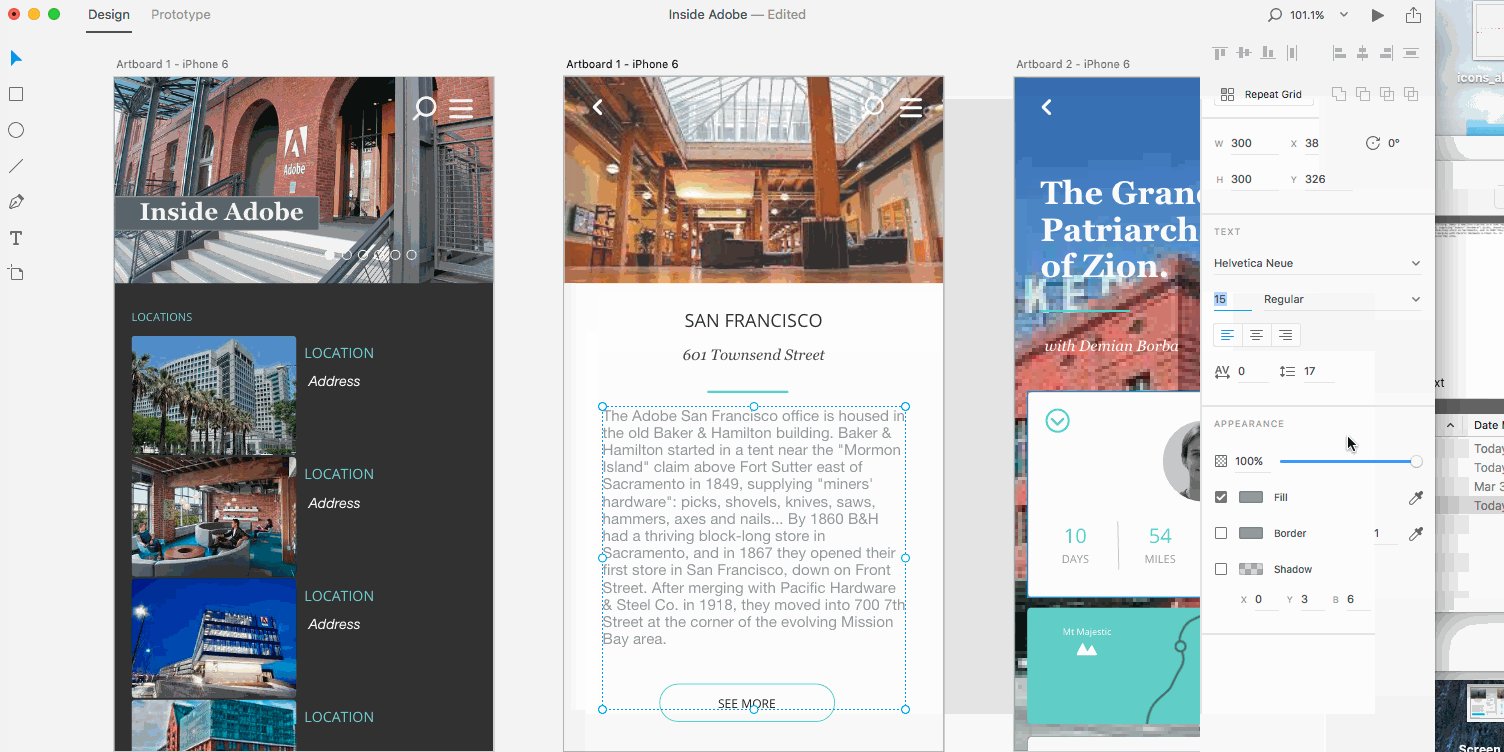
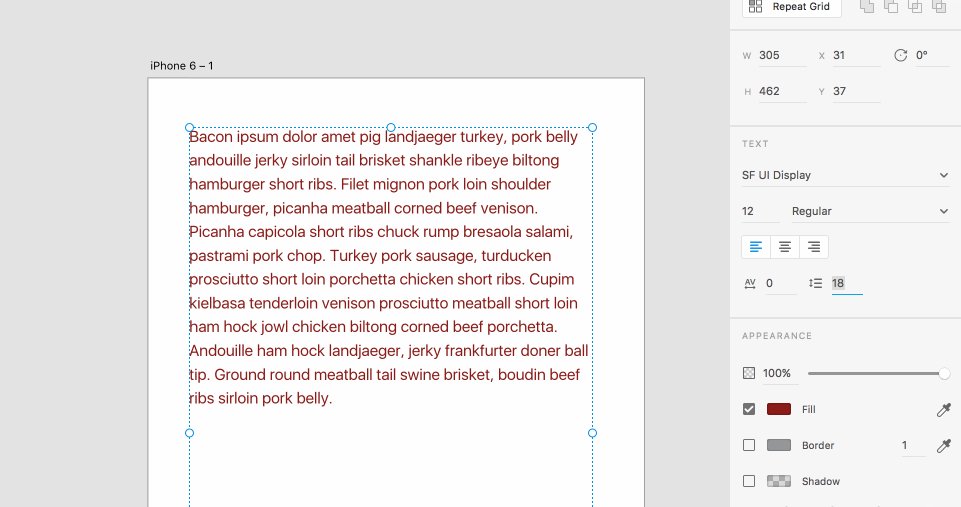
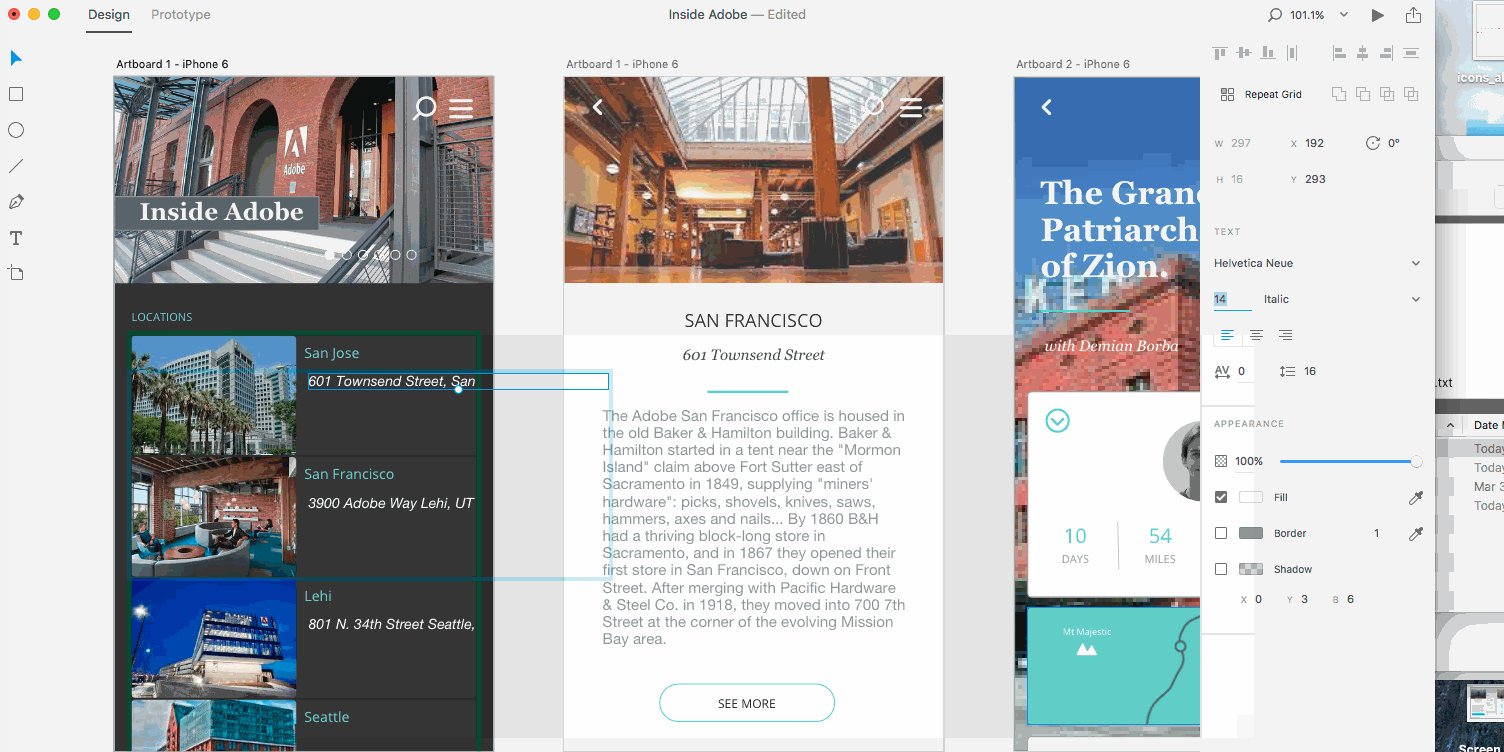
 02.文本增强
02.文本增强
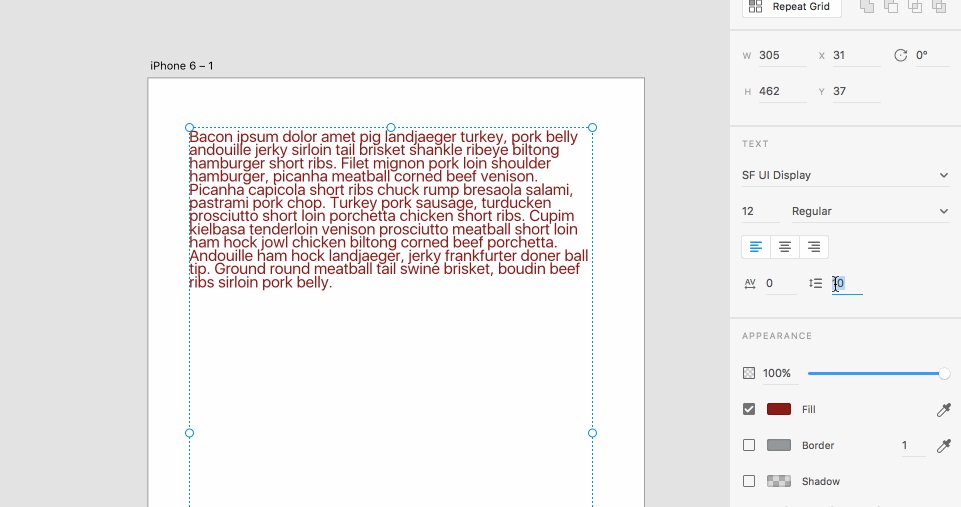
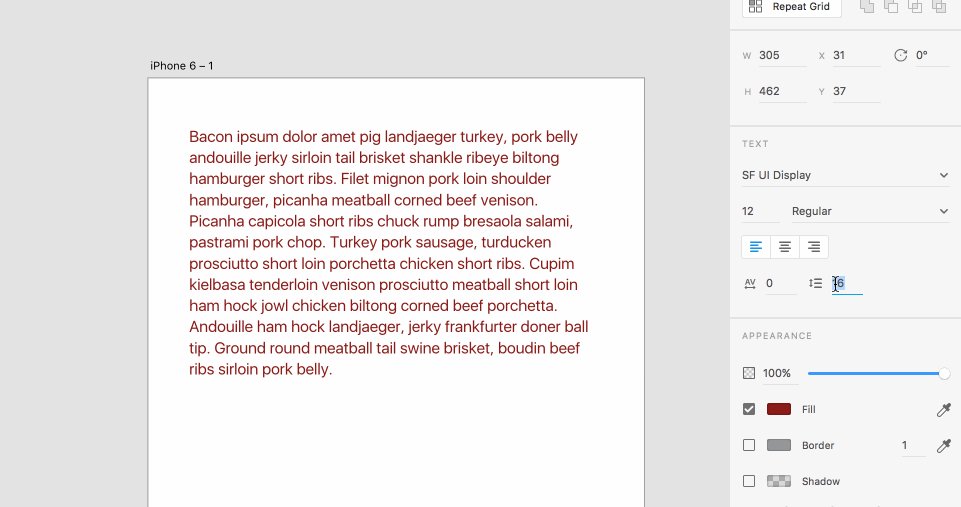
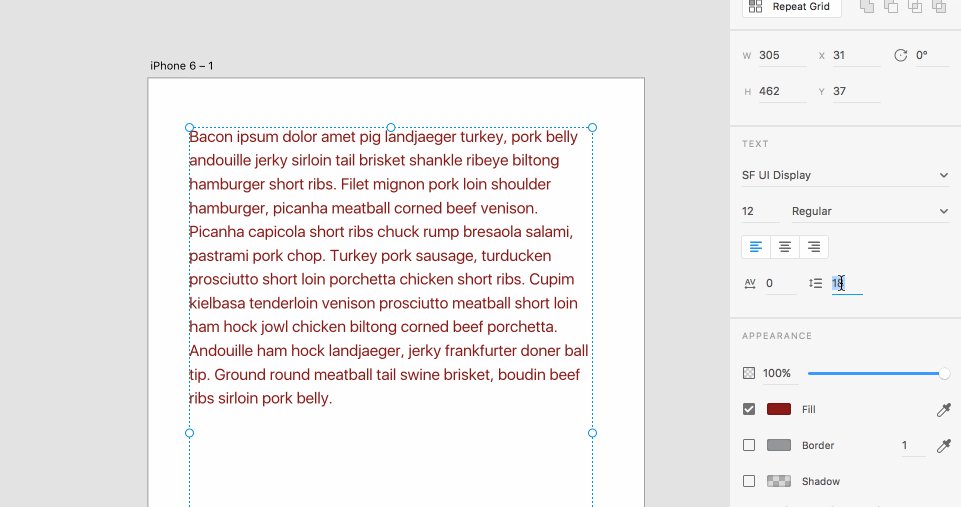
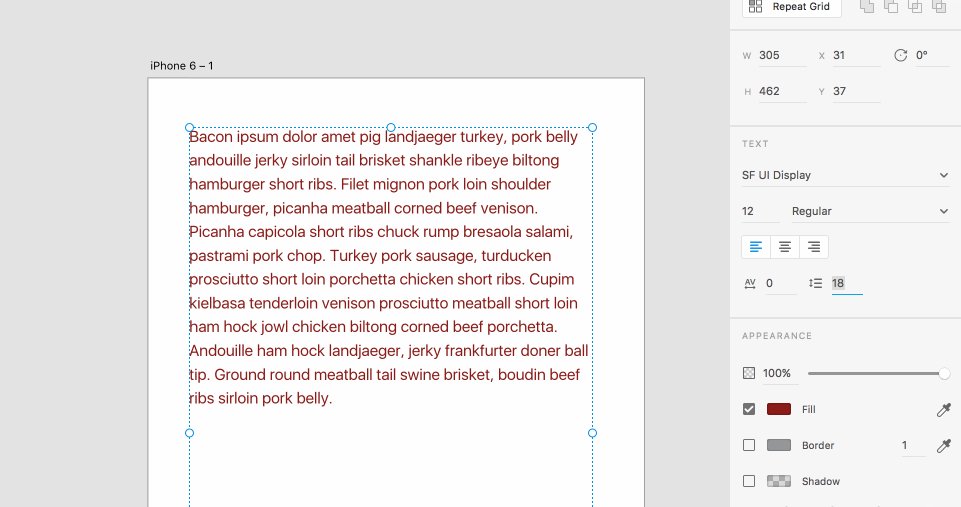
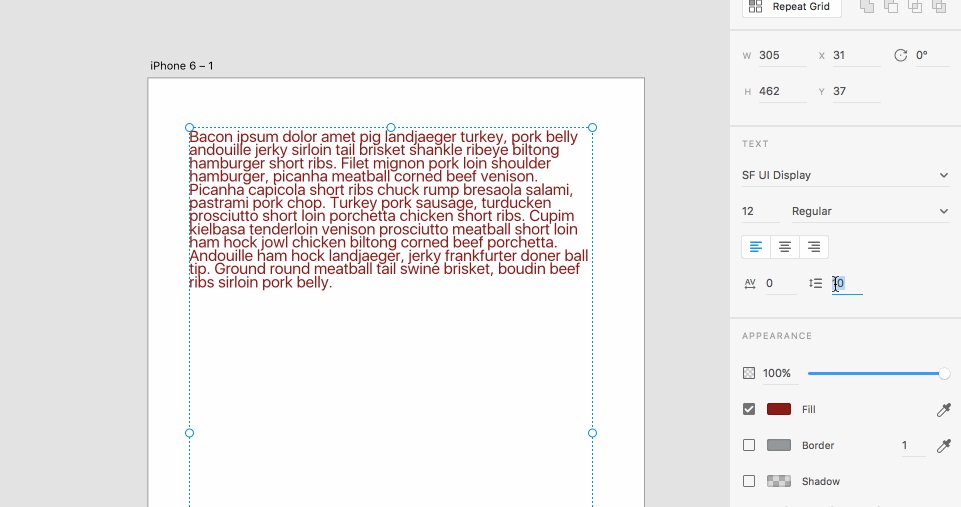
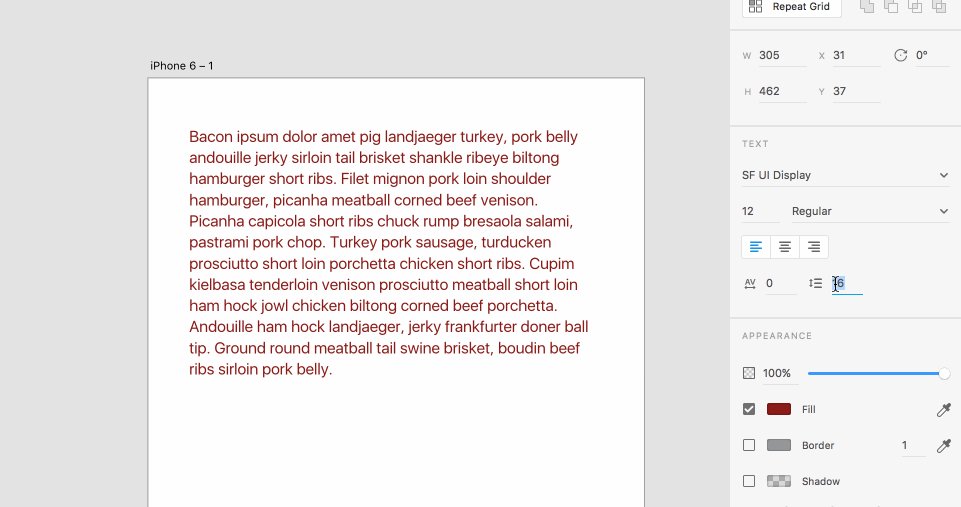
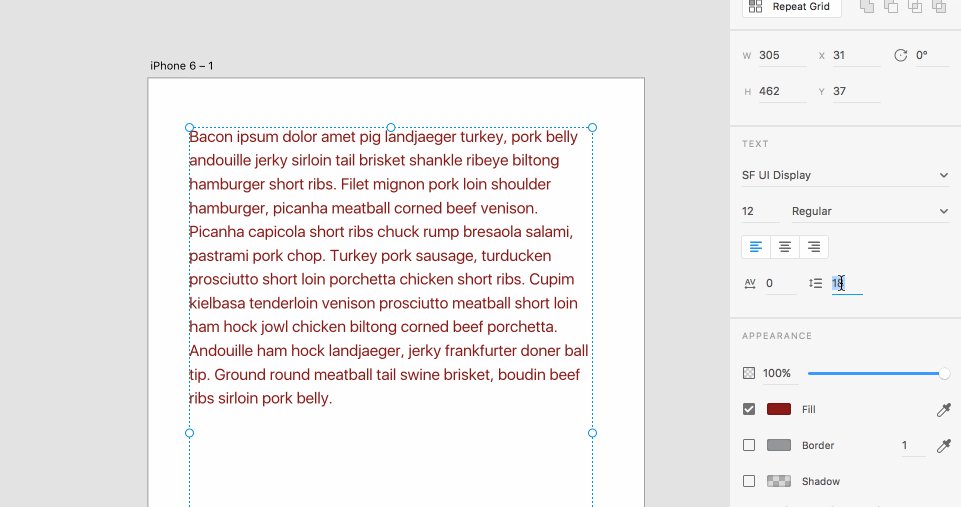
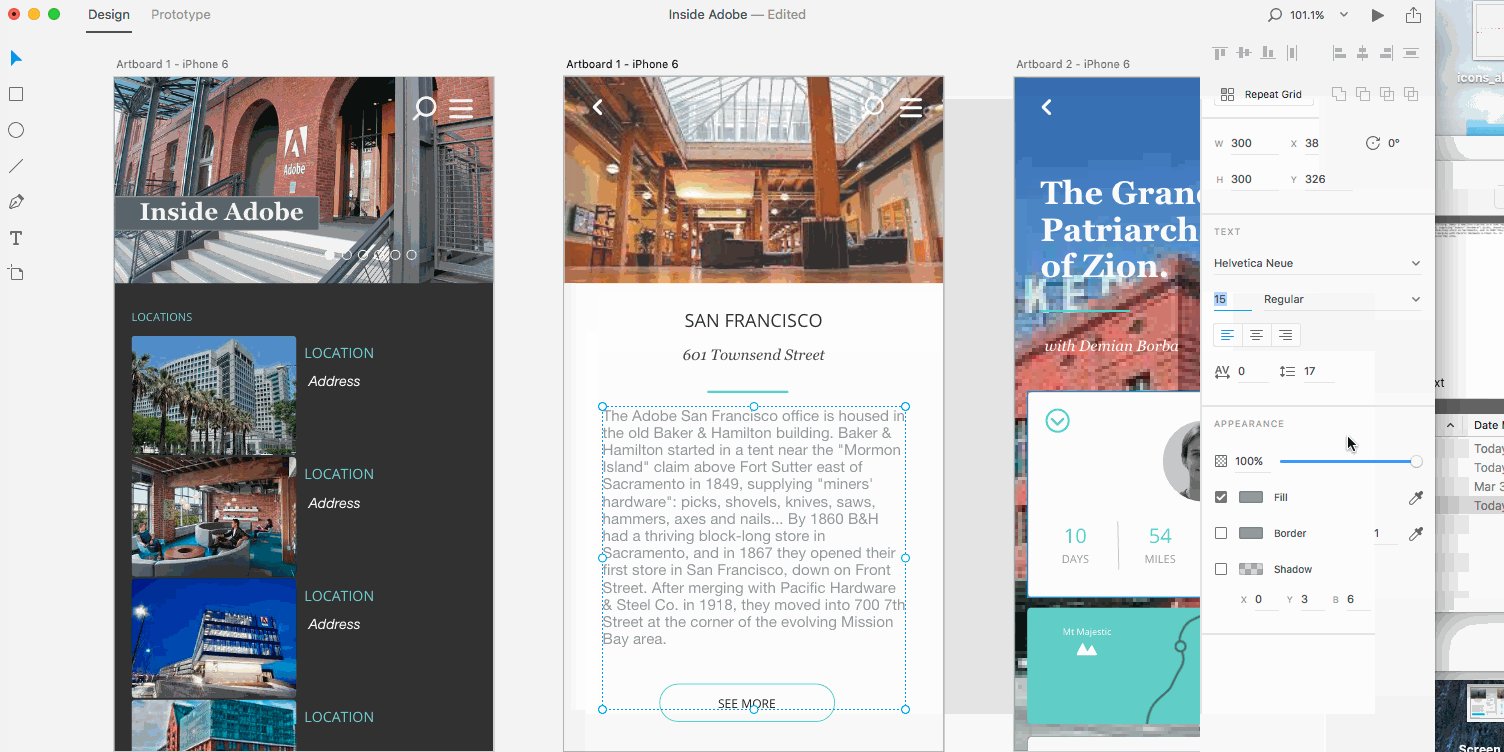
允许调整行间距为一个文本组件使用一个属性面板控制。 在接下来的几个更新,Adobe表示将继续提高文本属性提供额外的控制其外观。

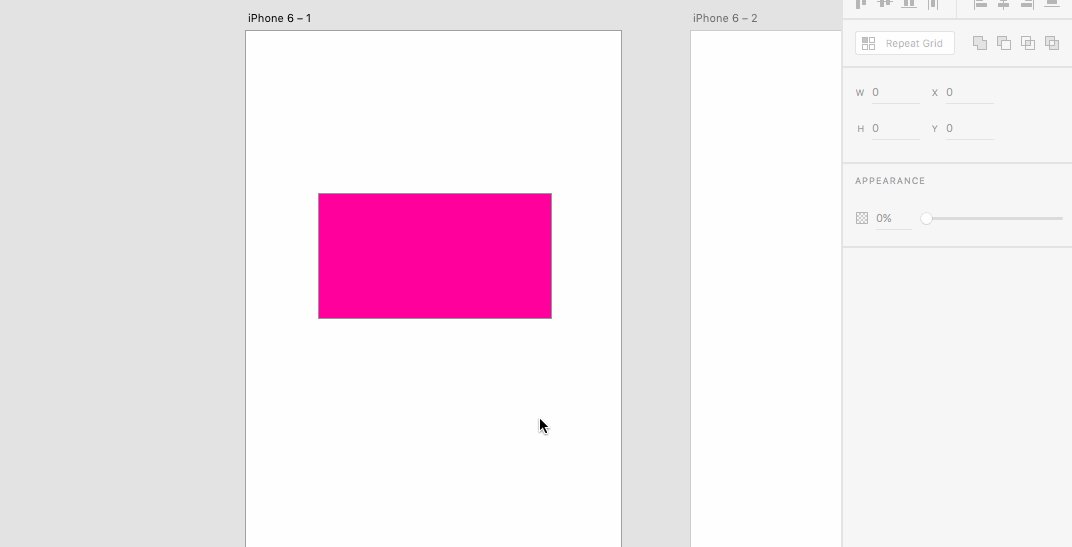
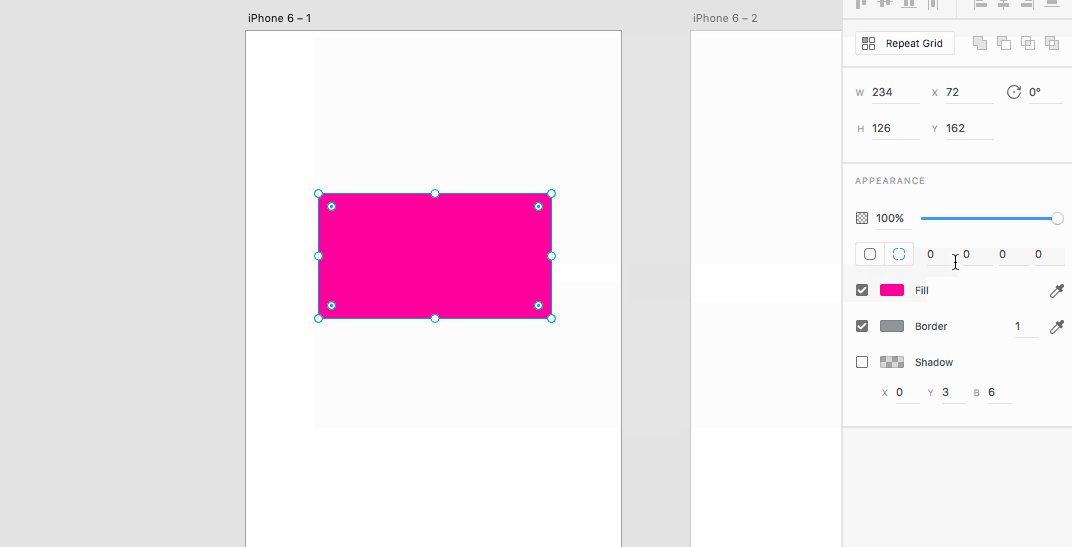
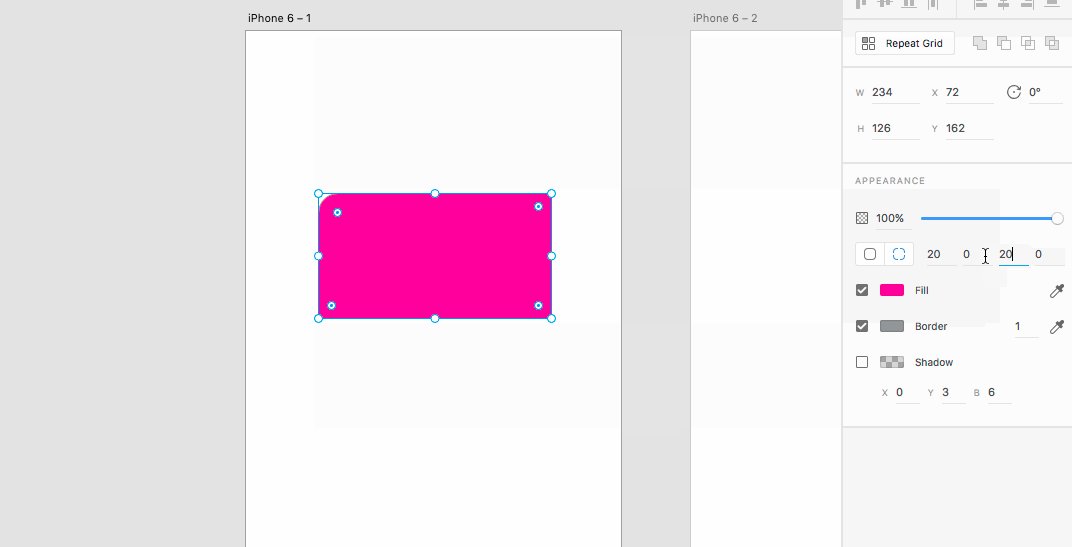
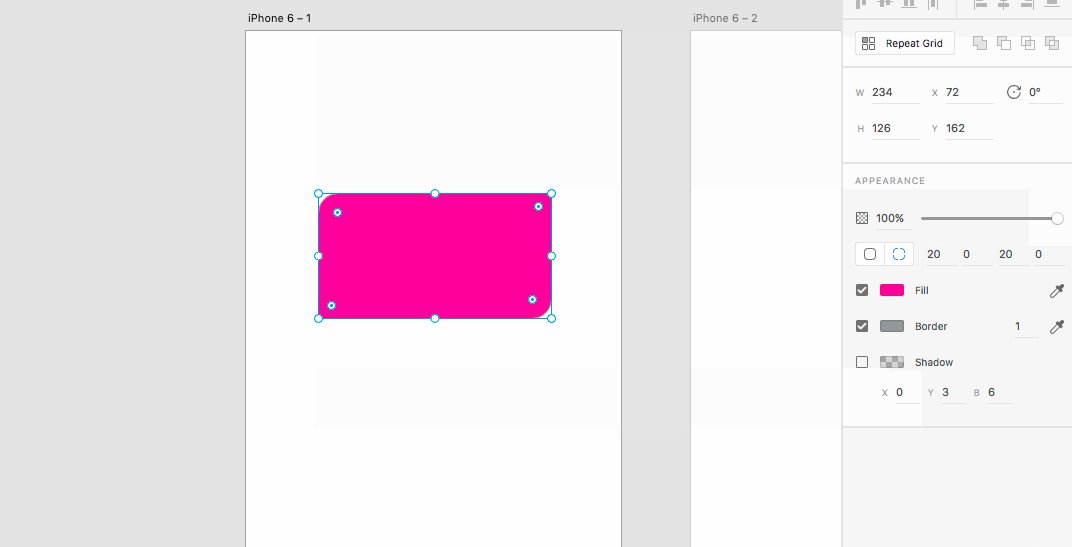
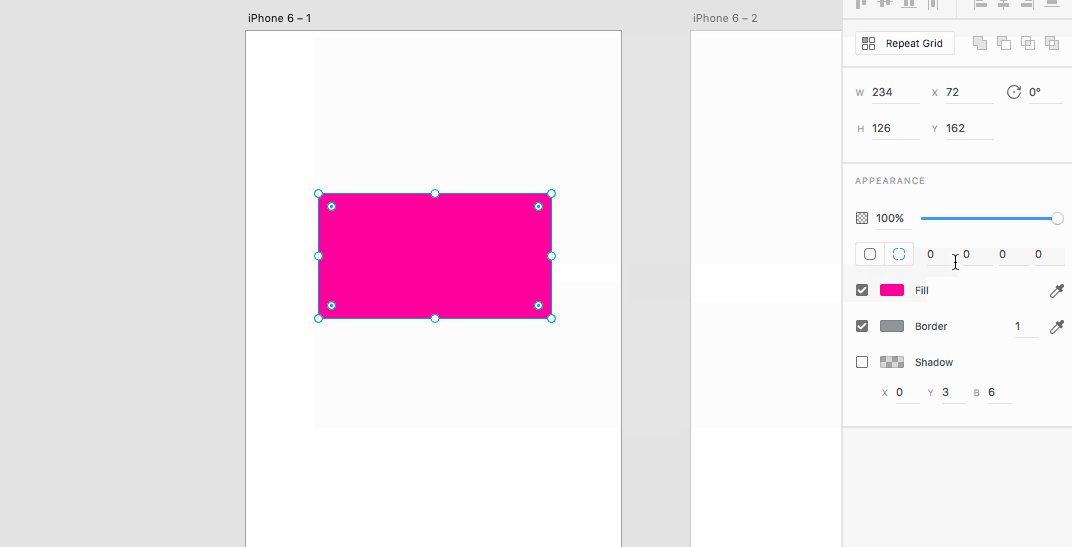
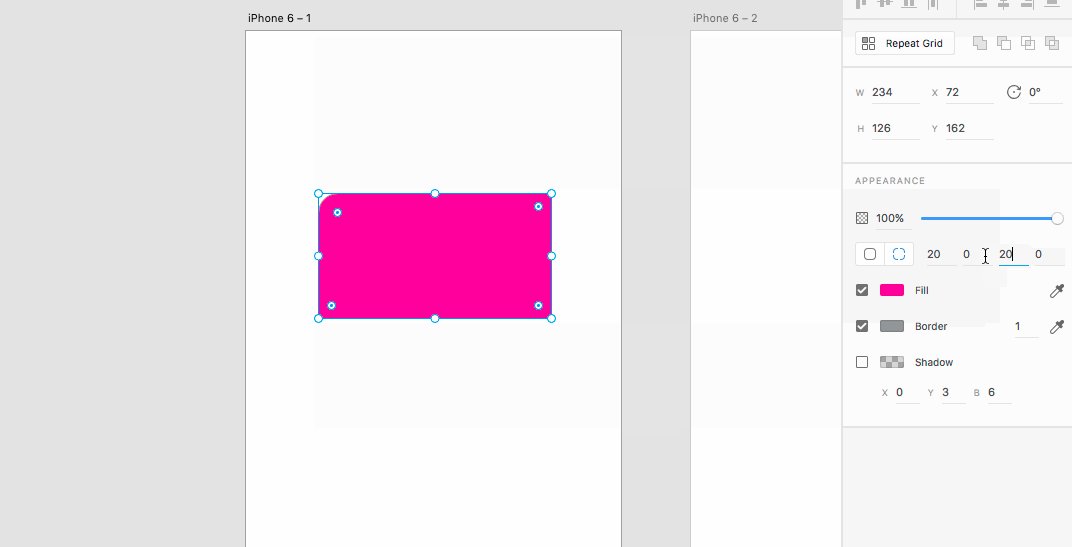
03.设计改进

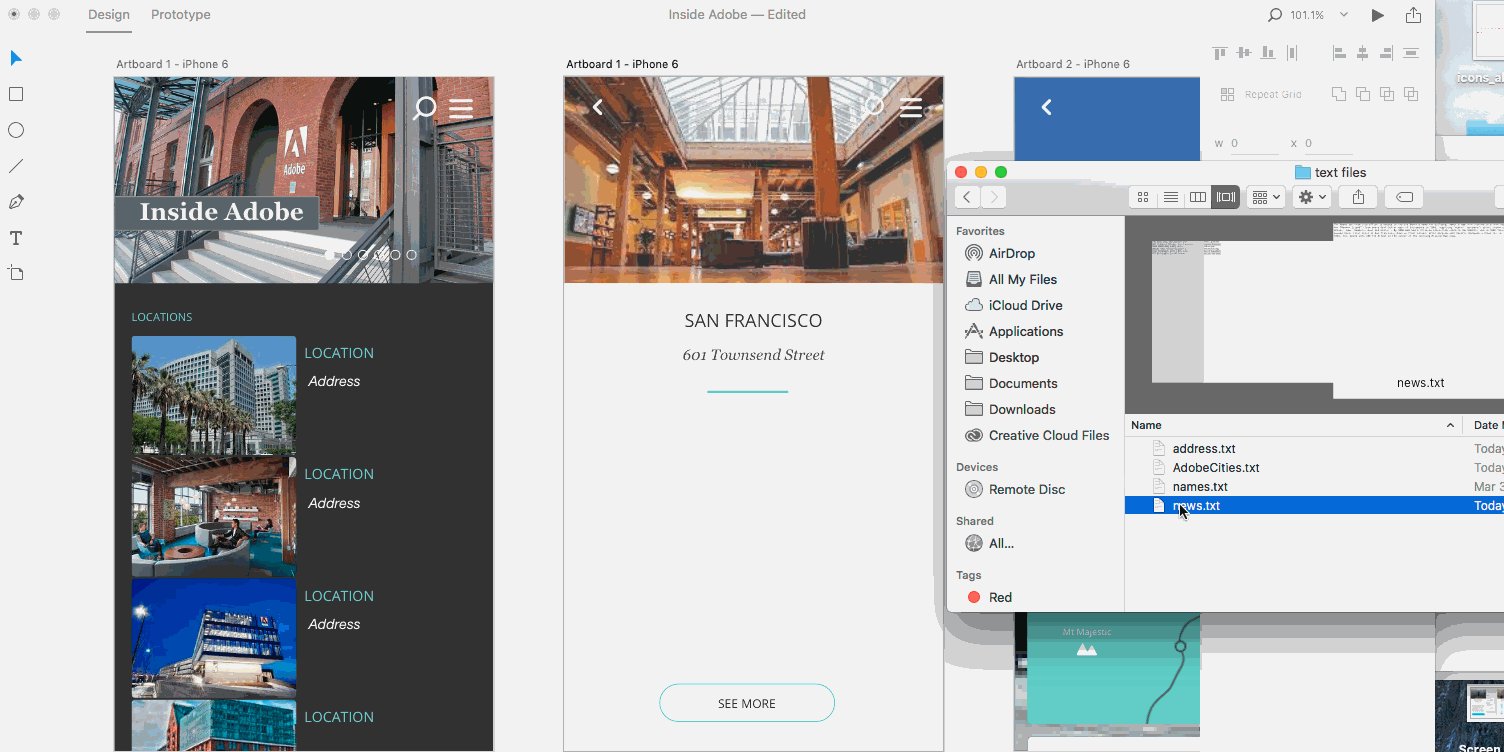
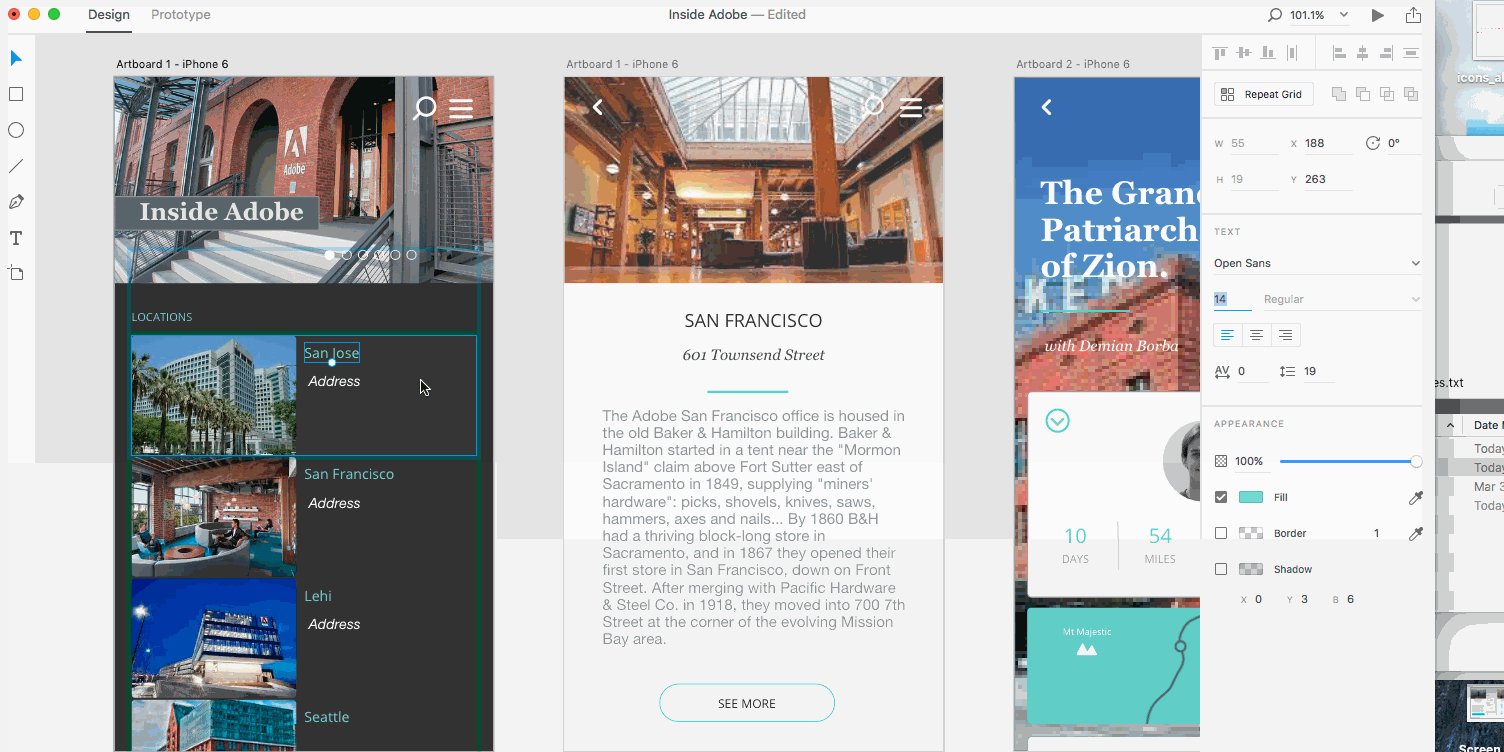
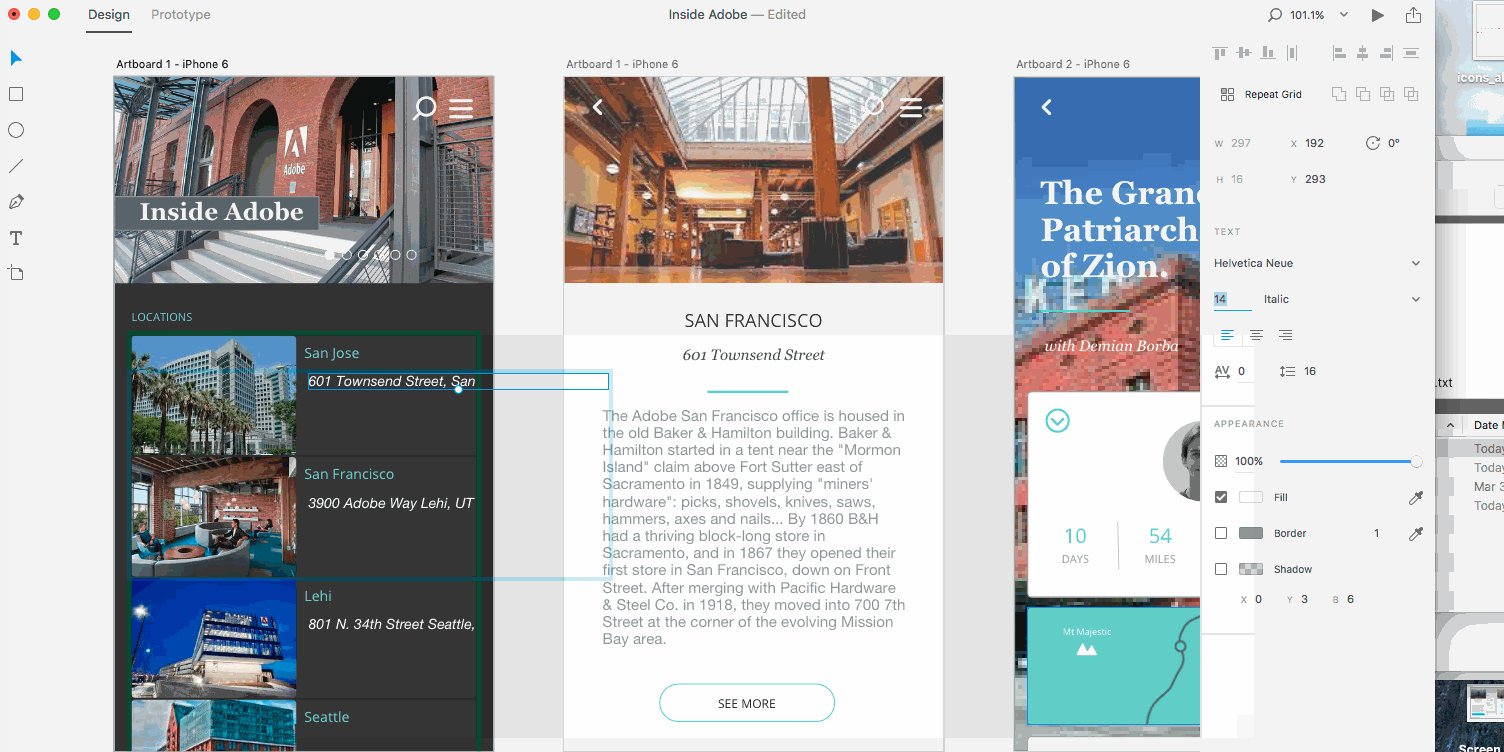
04.从浏览器拖拽和纯文本直接拖拽到Xd
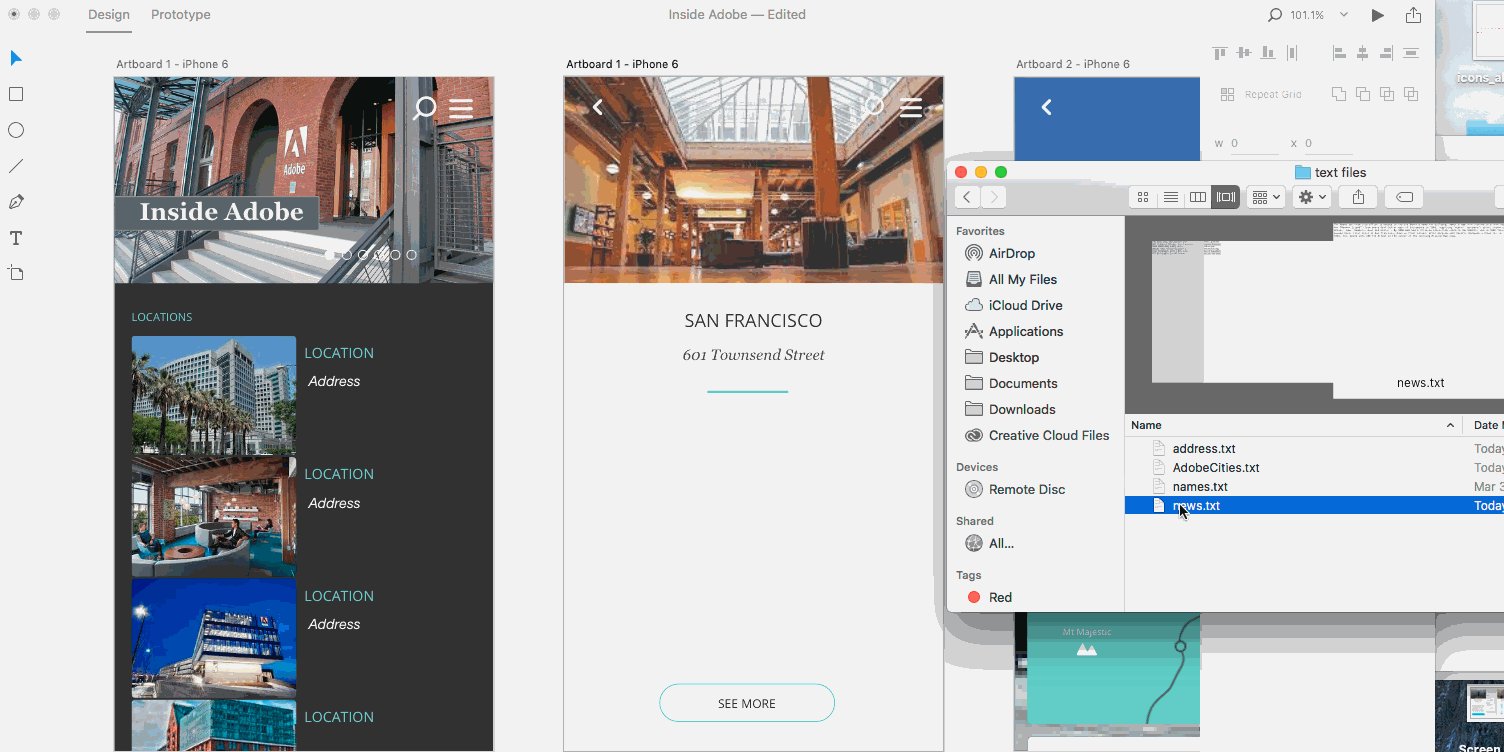
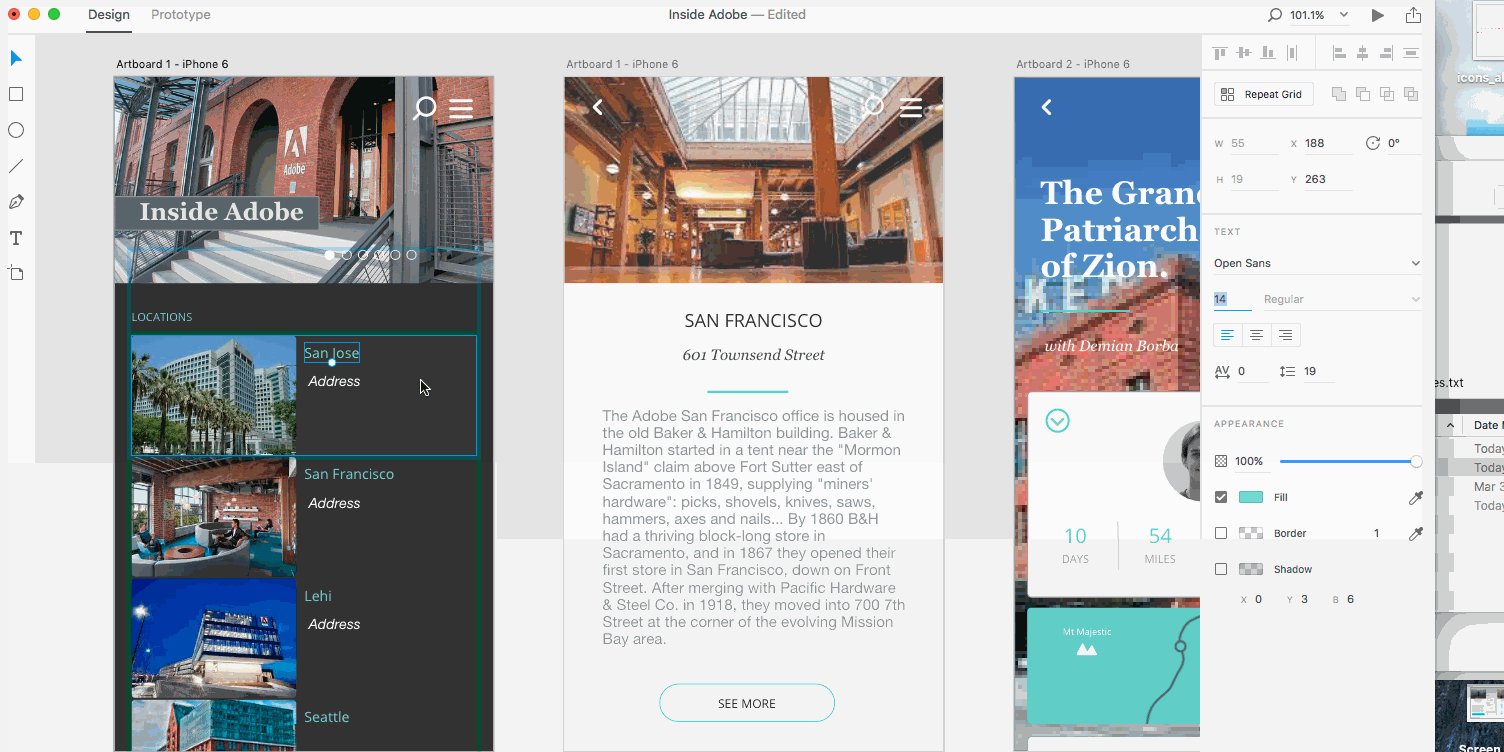
支持从浏览器中拖拽图片到XD。 进一步,可以将纯文本文件拖入XD设计立即创建一个文本或重复网格填充文本控件。 这种方法添加自定义文本的重复网格应该节省大量时间和维护的内容。

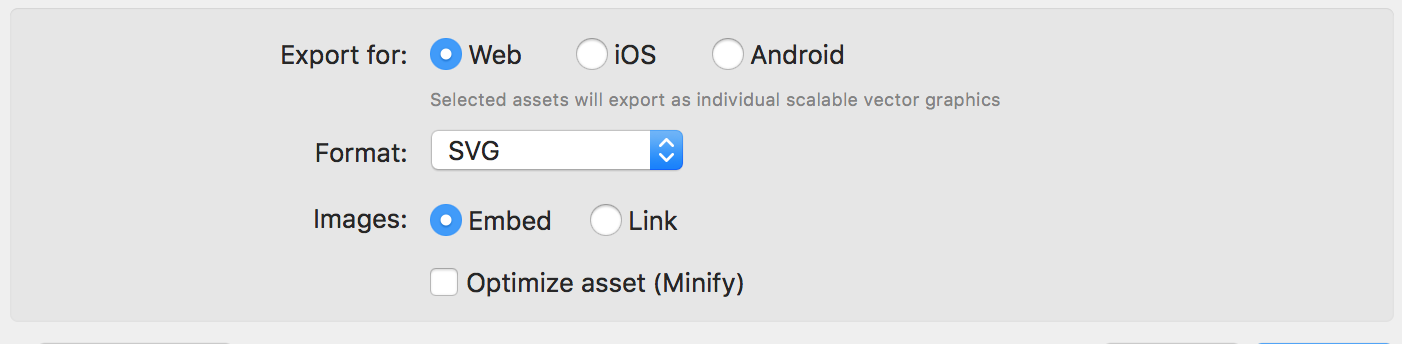
05.支持嵌入式图像
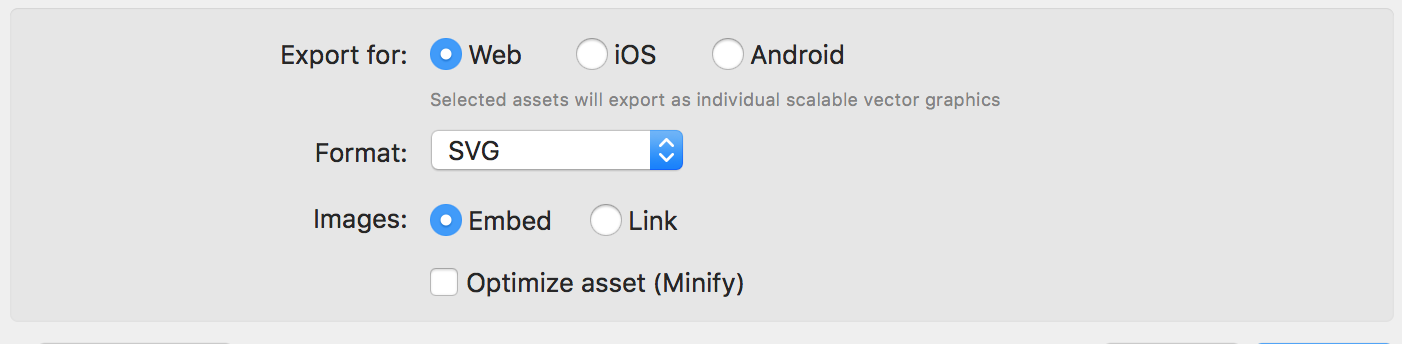
如果你从Adobe Illustrator复制/粘贴或导入SVG,现在我们将把在嵌入式图像。此外,我们还增加了一个选项来嵌入或链接图像当你选择导出SVG。

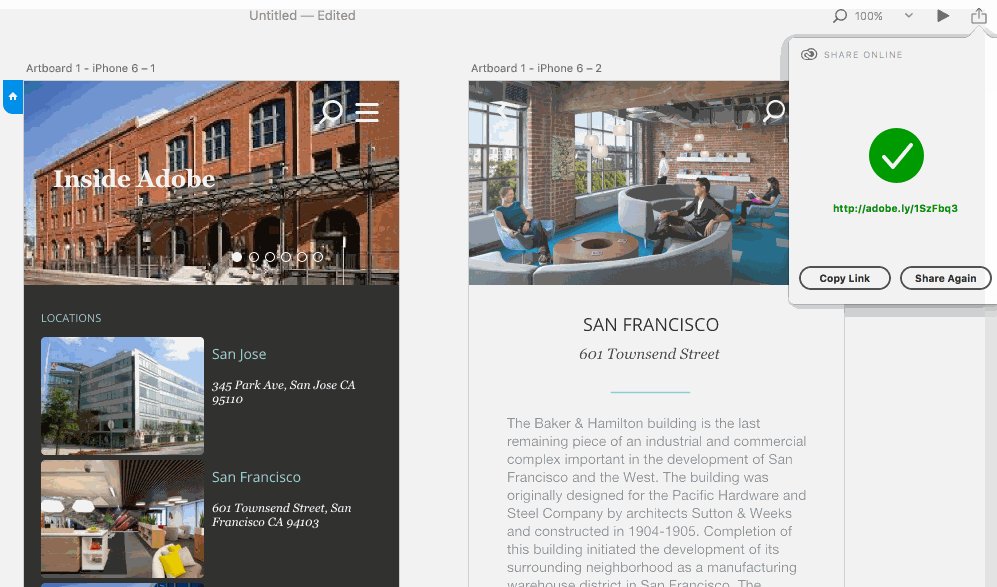
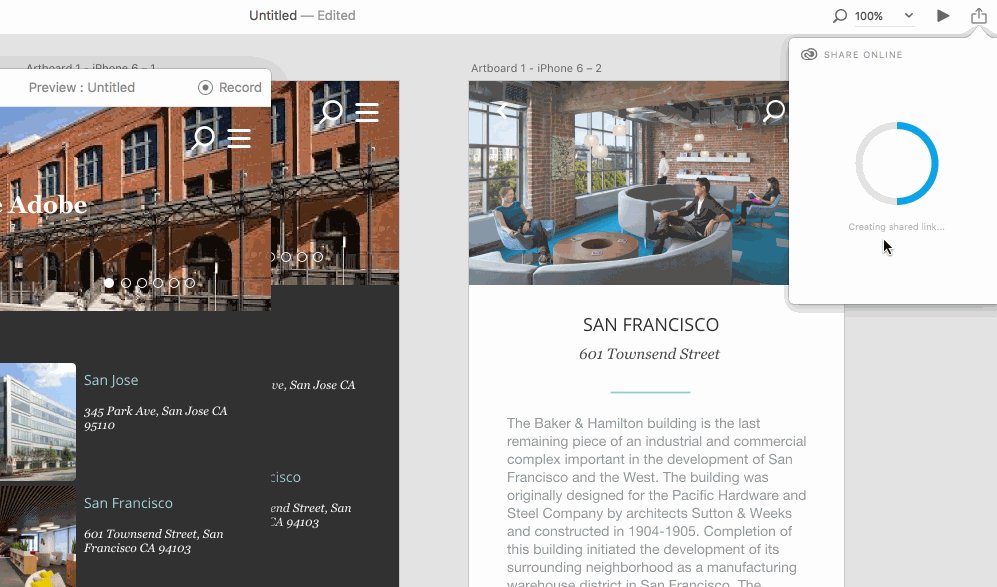
06.改进共享
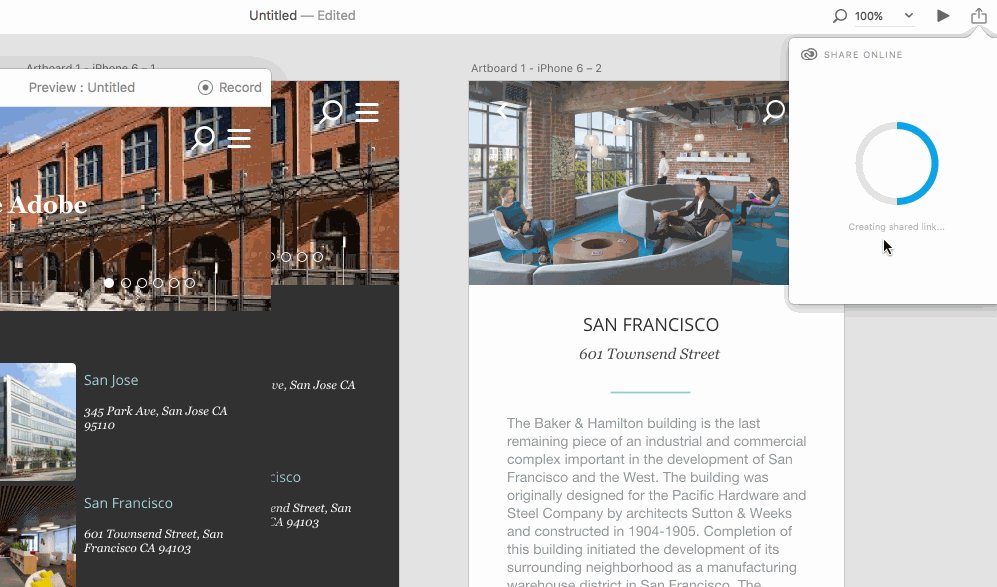
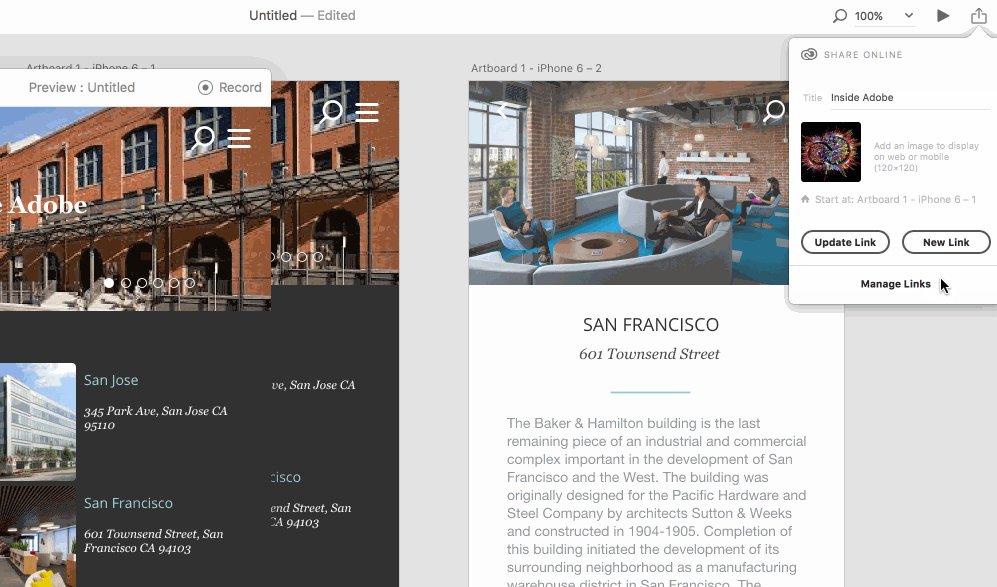
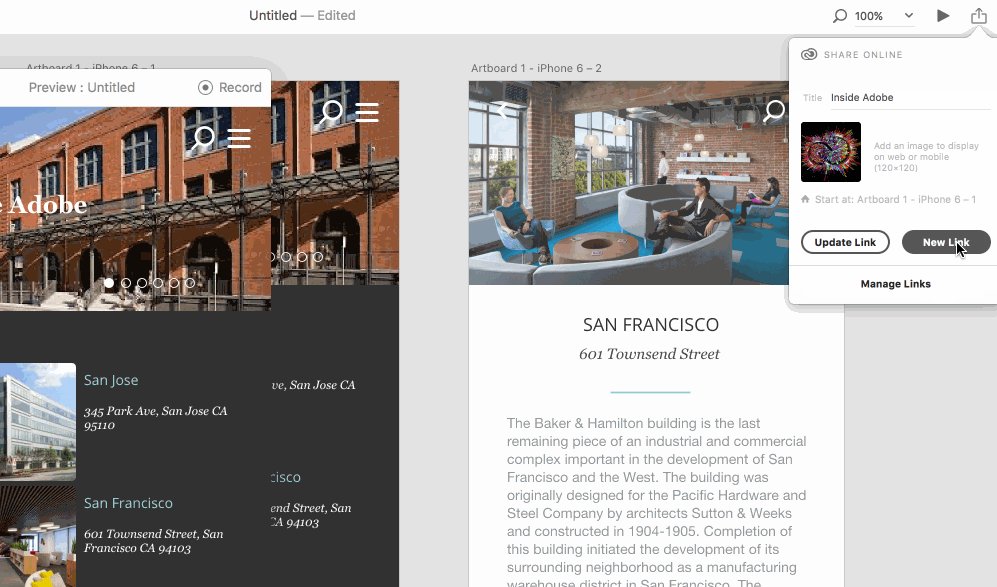
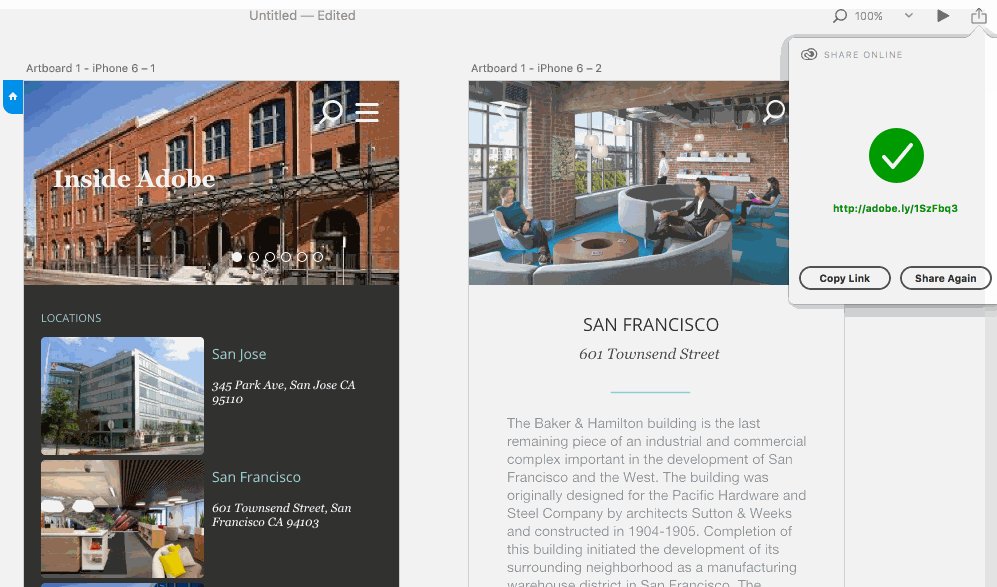
有了这个更新,我们现在为您提供一种方法来与利益相关者共享多个版本的原型。 要做到这一点,您可以: 单击在网上分享图标。
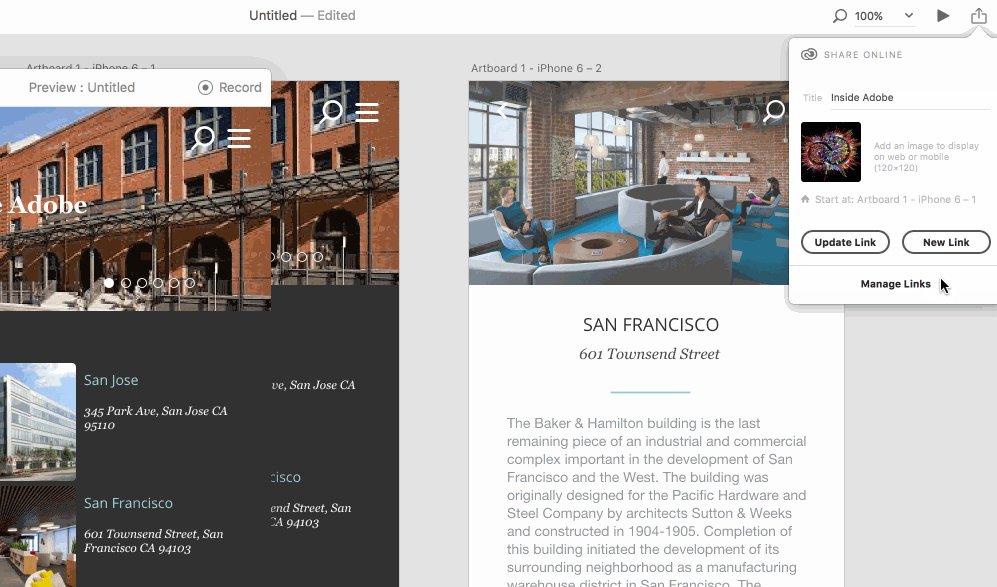
创建一个链接通过单击创建Linka按钮。
第二个版本的修改你的设计。
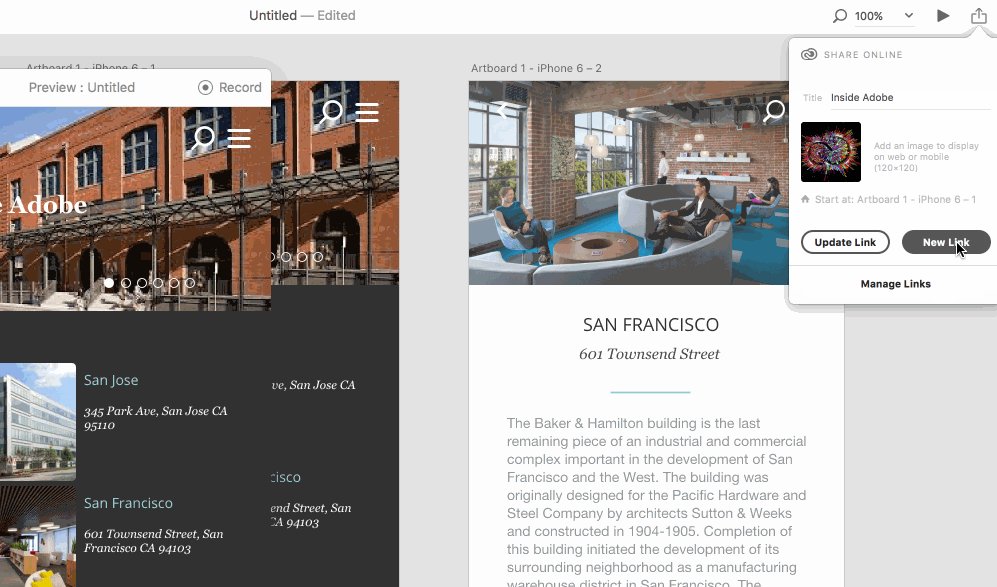
再次单击在网上分享图标。
选择一个新URLa创建一个新的公共URL。
现在,你将有两个公共url设计的每一个都有不同的版本。
还添加了热点提示在网上共享原型。 如果原型的观众点击屏幕的面积没有交互,他们将看到一个矩形突出显示屏幕的区域,可以点击的人。 这应该使原型更有用。 在未来,我们将添加选项来打开和关闭这种突出的热点。

更多新功能将在下次更新!
让我们来看看都有哪些新功能吧!
01.网格功能
在这个版本中,我可以设置一个定制的网格画板。 网格允许设置标准间距在你允许更精确的布局和设计图纸。 当网格上启用了一个画板,对象将对齐到网格。
 02.文本增强
02.文本增强允许调整行间距为一个文本组件使用一个属性面板控制。 在接下来的几个更新,Adobe表示将继续提高文本属性提供额外的控制其外观。

03.设计改进

04.从浏览器拖拽和纯文本直接拖拽到Xd
支持从浏览器中拖拽图片到XD。 进一步,可以将纯文本文件拖入XD设计立即创建一个文本或重复网格填充文本控件。 这种方法添加自定义文本的重复网格应该节省大量时间和维护的内容。

05.支持嵌入式图像
如果你从Adobe Illustrator复制/粘贴或导入SVG,现在我们将把在嵌入式图像。此外,我们还增加了一个选项来嵌入或链接图像当你选择导出SVG。

06.改进共享
有了这个更新,我们现在为您提供一种方法来与利益相关者共享多个版本的原型。 要做到这一点,您可以: 单击在网上分享图标。
创建一个链接通过单击创建Linka按钮。
第二个版本的修改你的设计。
再次单击在网上分享图标。
选择一个新URLa创建一个新的公共URL。
现在,你将有两个公共url设计的每一个都有不同的版本。
还添加了热点提示在网上共享原型。 如果原型的观众点击屏幕的面积没有交互,他们将看到一个矩形突出显示屏幕的区域,可以点击的人。 这应该使原型更有用。 在未来,我们将添加选项来打开和关闭这种突出的热点。

更多新功能将在下次更新!






