Adobe XD五月更新新特性
Adobe Experience Design CC是基于矢量用于WEB、移动应用设计和原型的用户体验设计的工具。集线框图,视觉设计,交互设计,原型制作,预览和共享轻松切换于一体的一个强大的工具。
5月24日Adobe Experience Design CC 迎来V.0.5.4版本更新,我们已经可以在adobe creative cloud中下载/更新了,让我们来看看有哪些新特性。
V.0.5.4版本更新主要有一下几点:
色板颜色选择器更新;
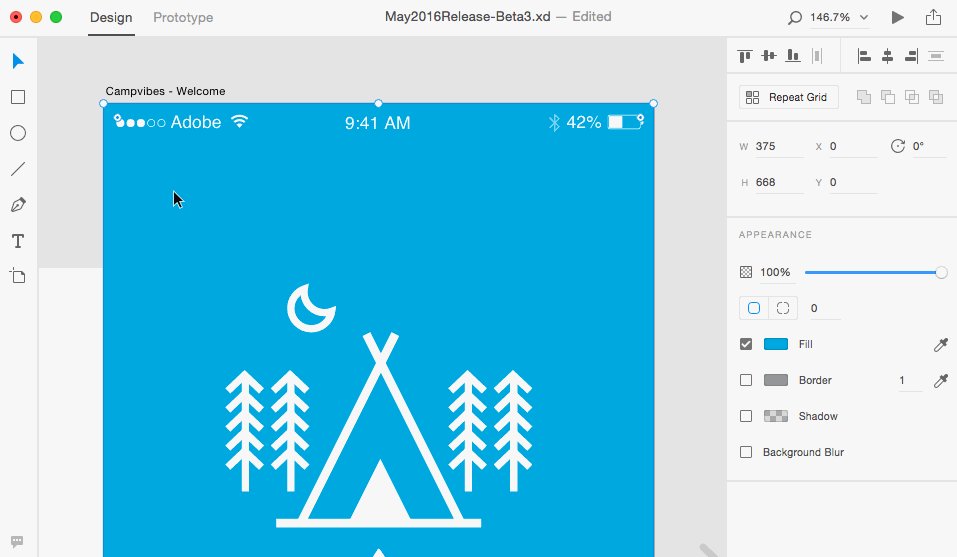
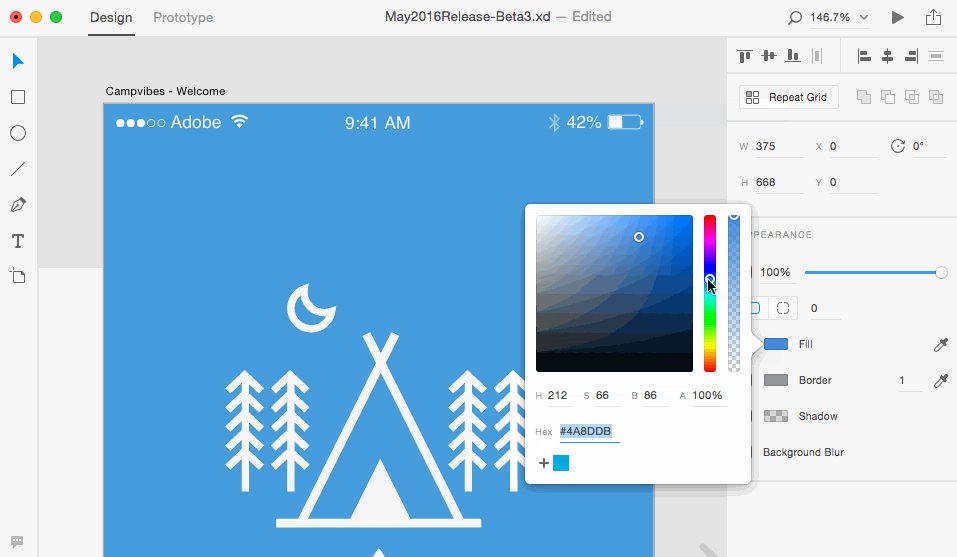
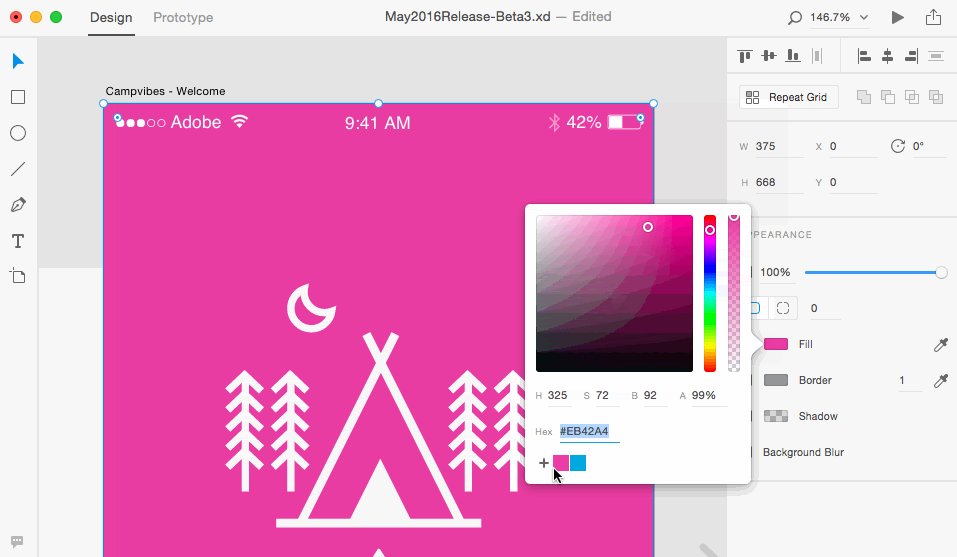
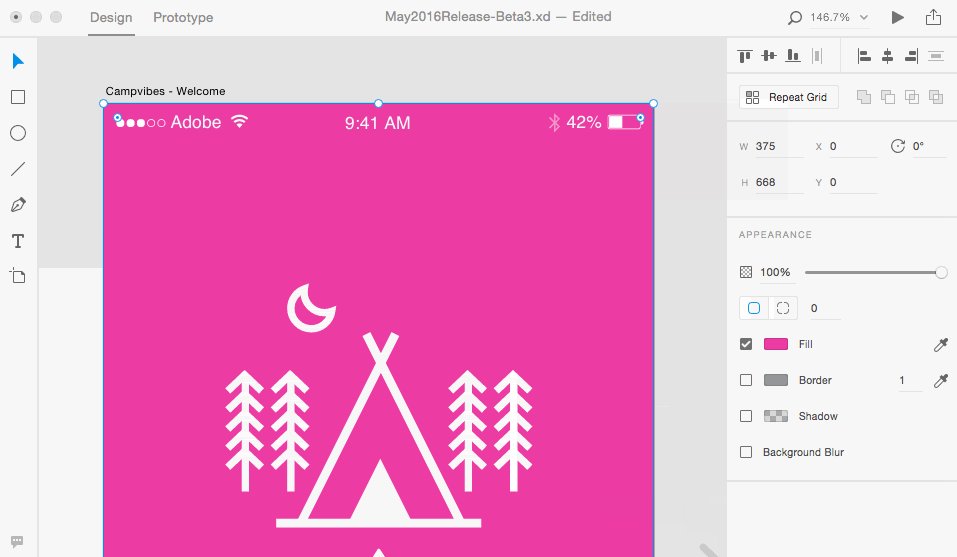
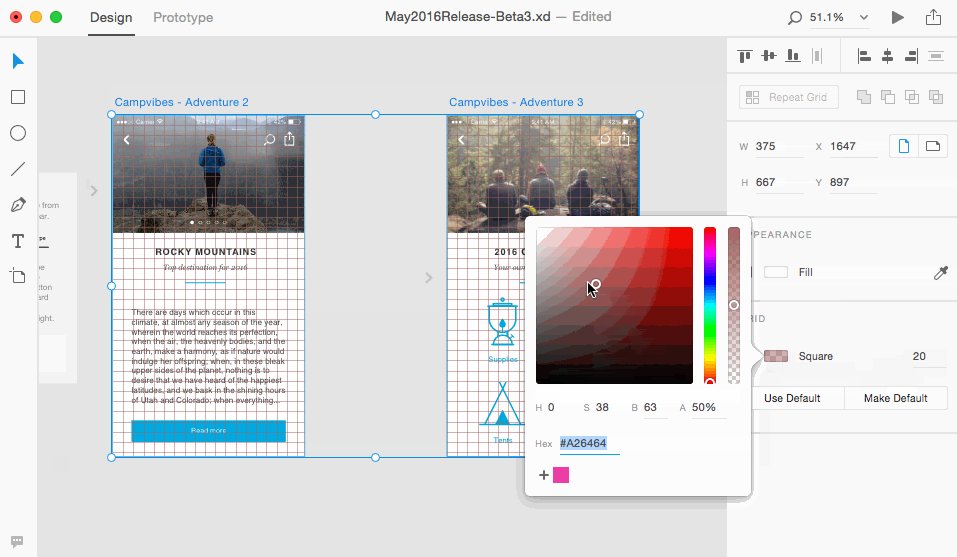
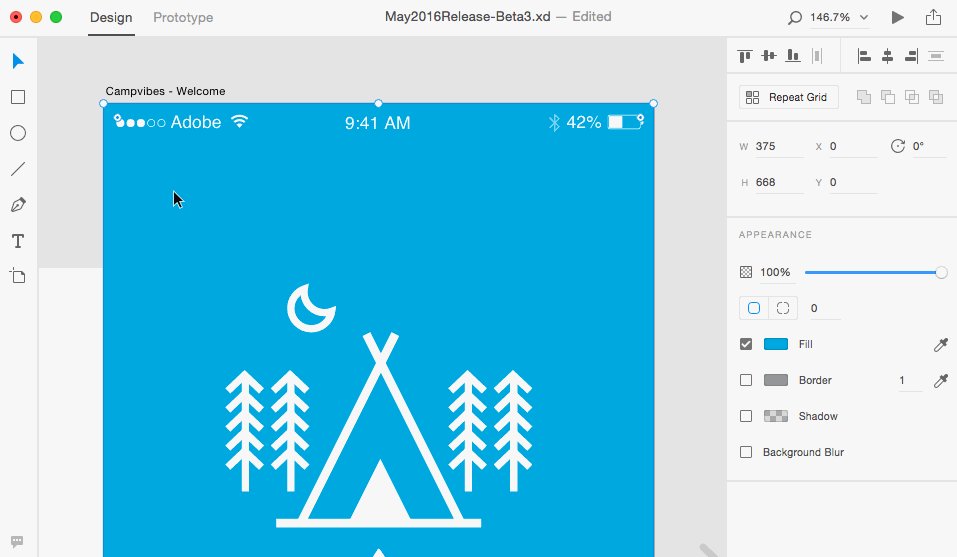
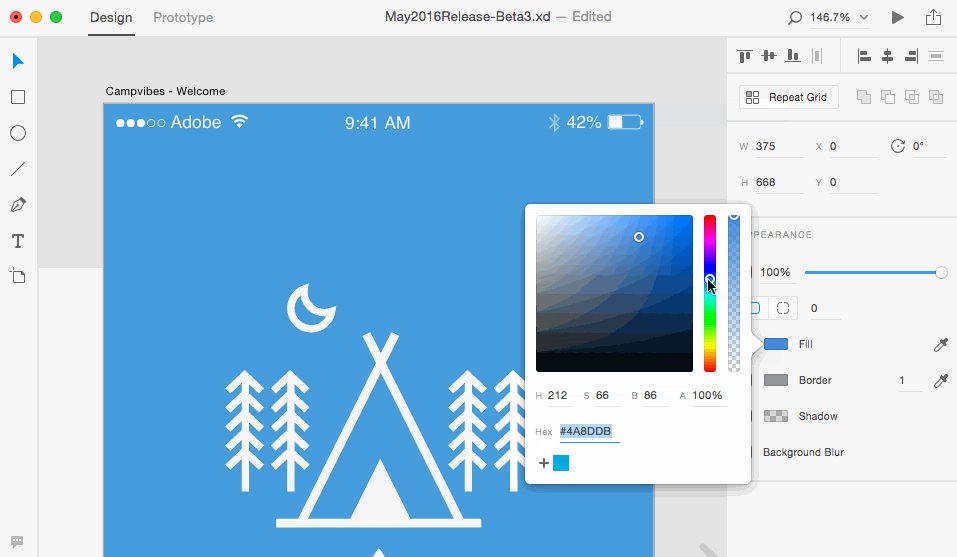
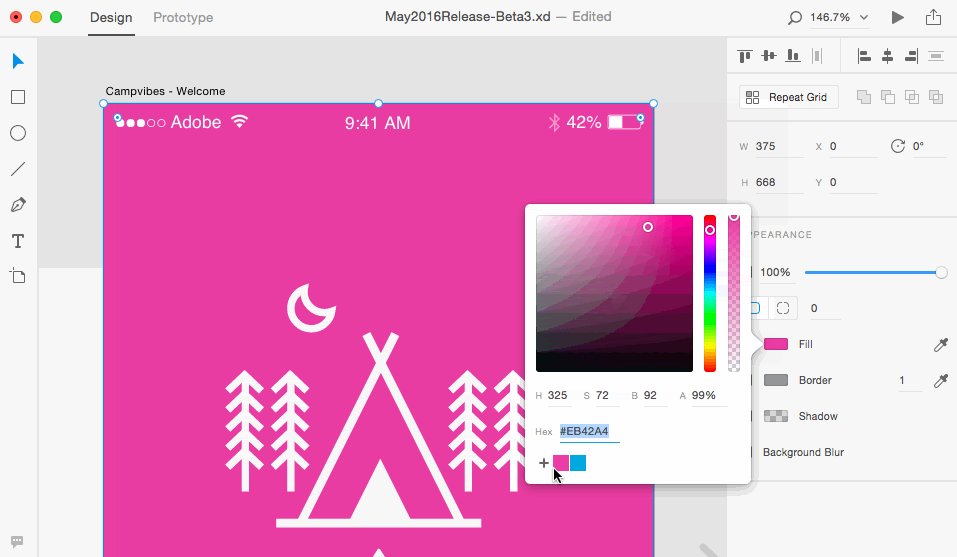
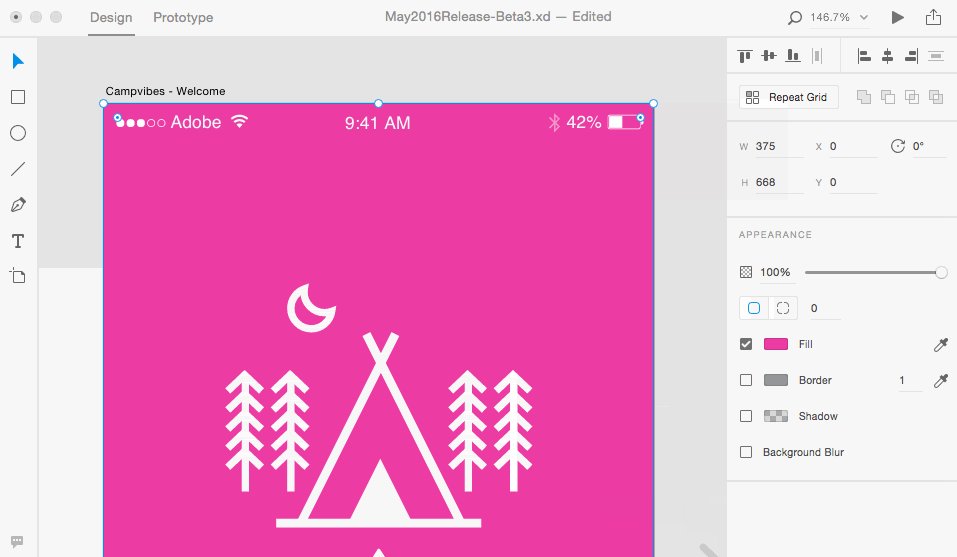
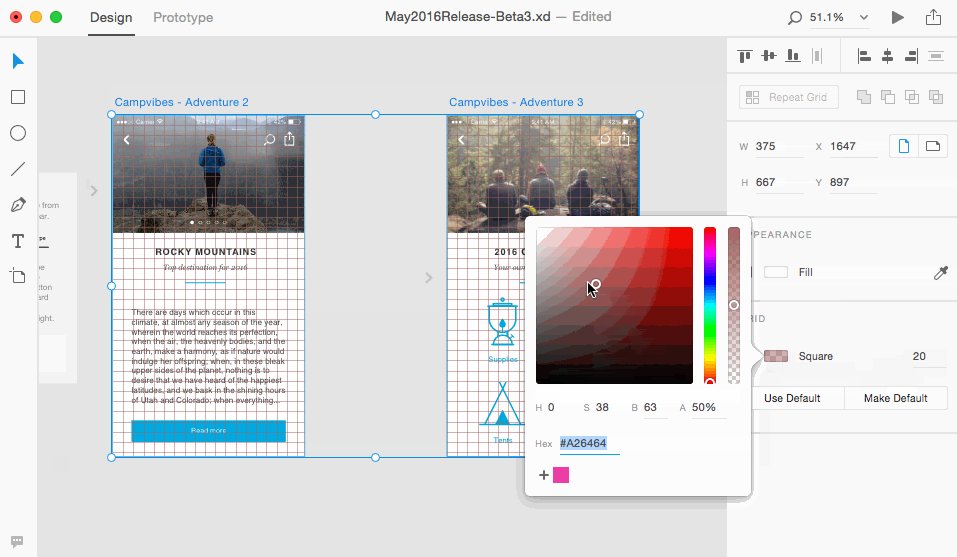
01.色板颜色选择器更新:
从零开始构建任何应用程序涉及建立一个坚实的基础,其次是所有的基本工具。这需要时间!不仅实现需要时间,还有很多工作:研究、同情、头脑风暴、原型、测试和验证,以及迭代。重复这个过程之后,现在ADdobe Xd为我们带来了新的色板颜色选择器。使用它,只需选择一个矢量形状,点击颜色框,选择一个颜色。可以使用HSB(色调、饱和度、亮度)值或滑块来调整颜色和透明度(alpha通道),以及通过单击+图标保存我们最喜爱的色板。

02.文本的改进:可修改的字间距
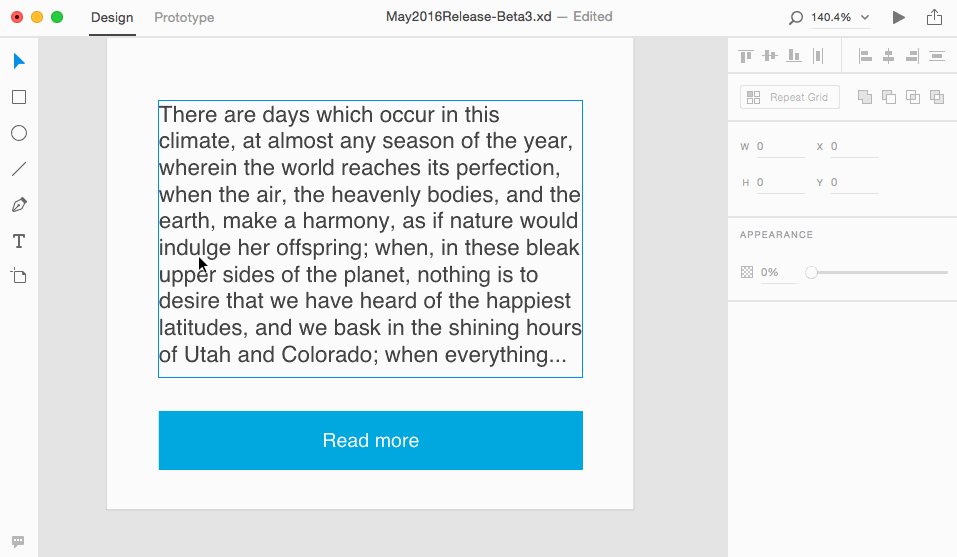
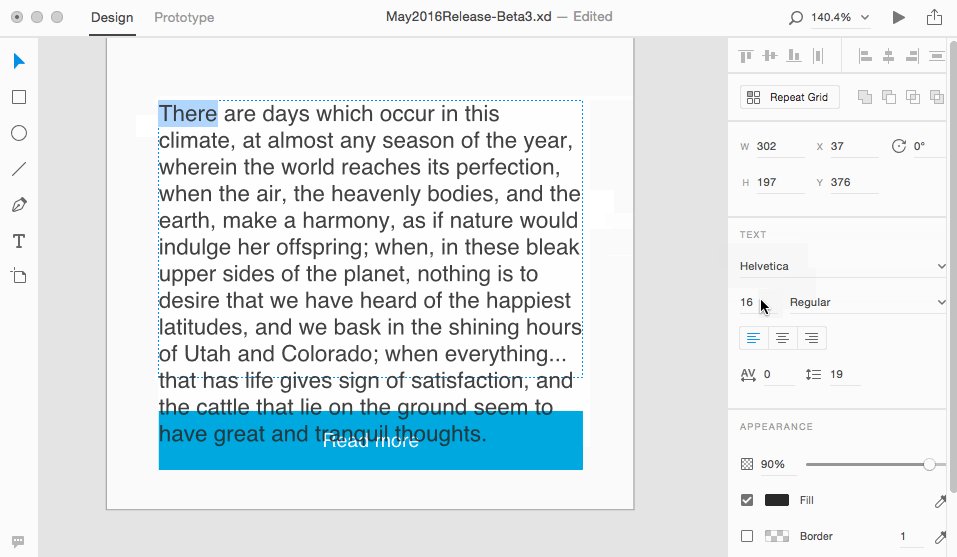
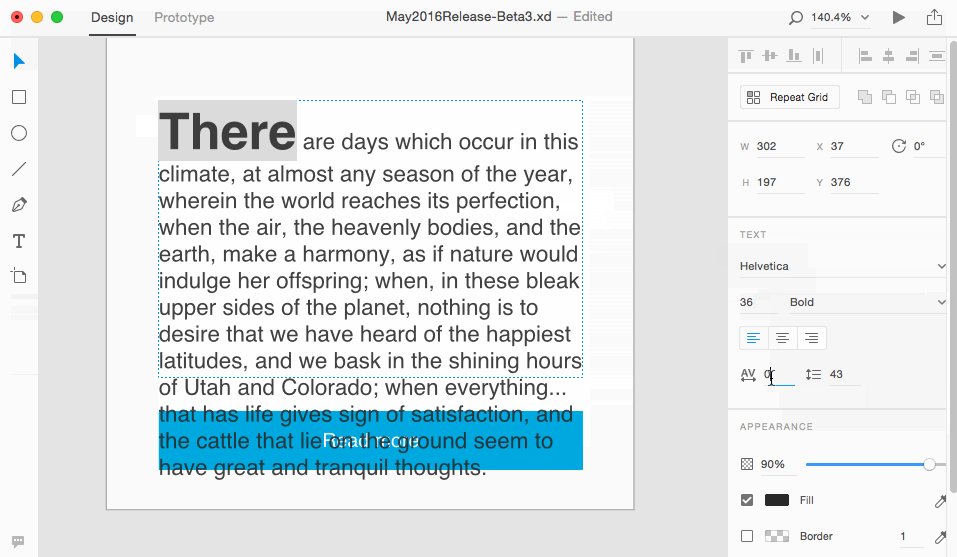
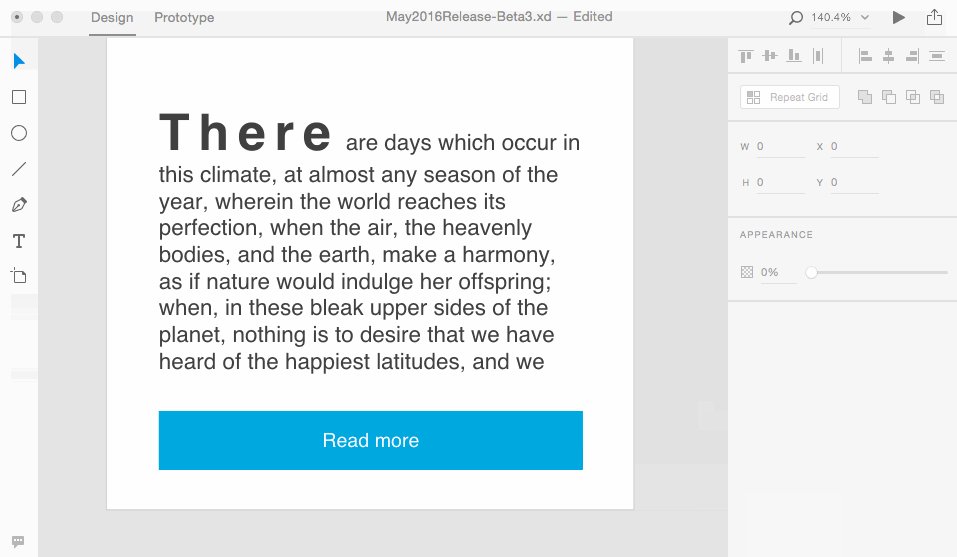
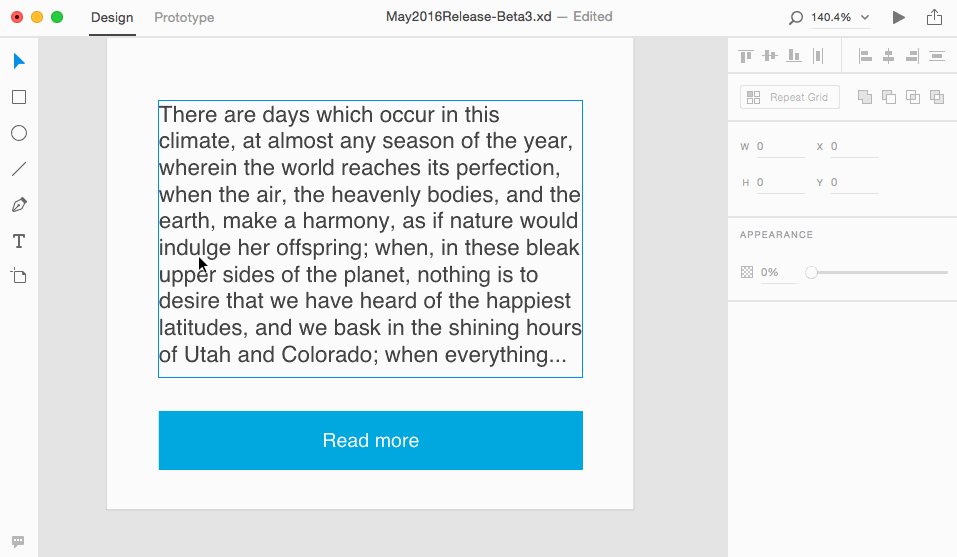
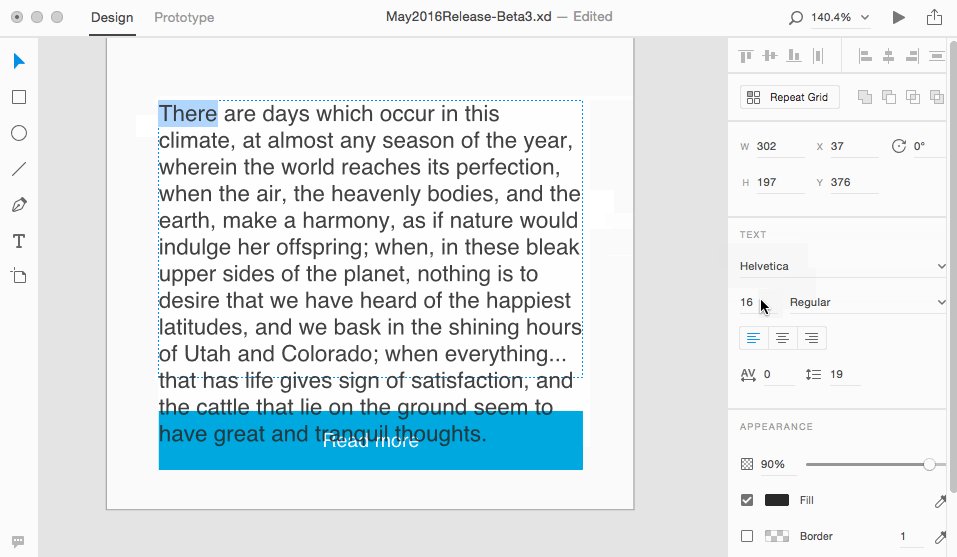
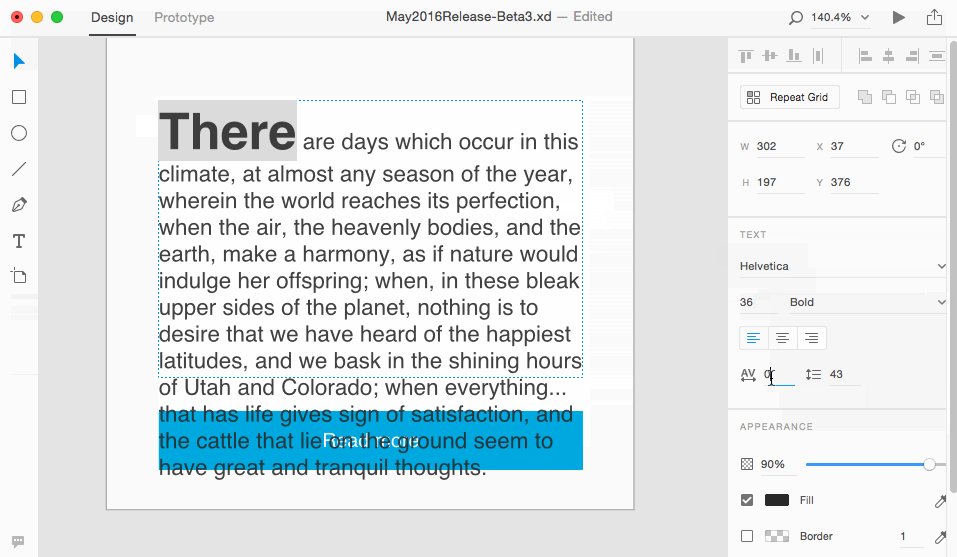
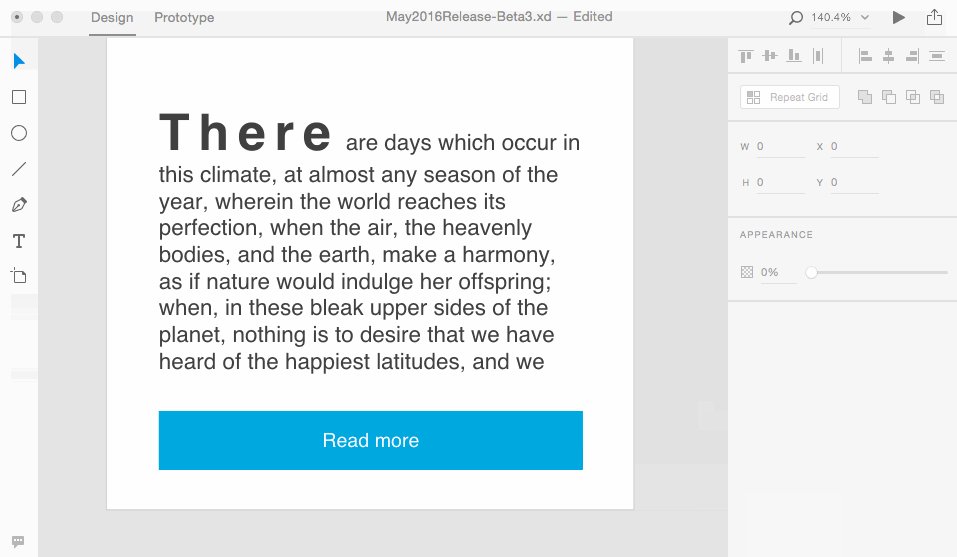
现在可以选择文本的一部分,改变它的字体,大小和字符间距了。选择文本的范围和使用属性检查器来改变其属性。官方表示改变文本的颜色的子区间也即将更新。

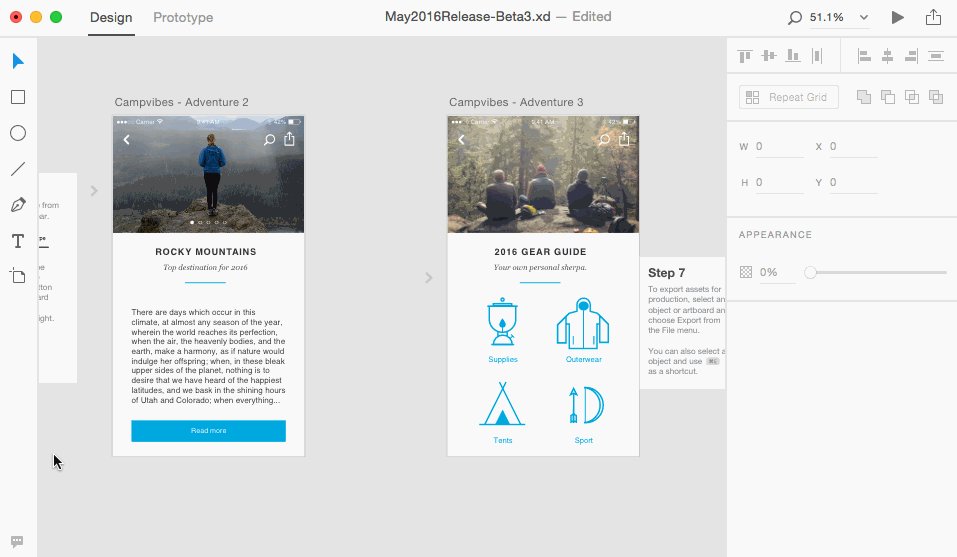
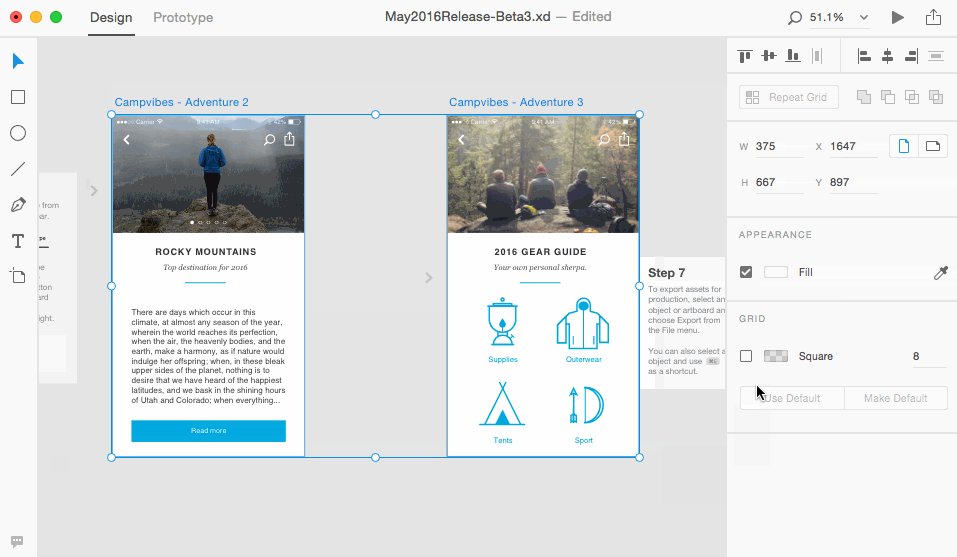
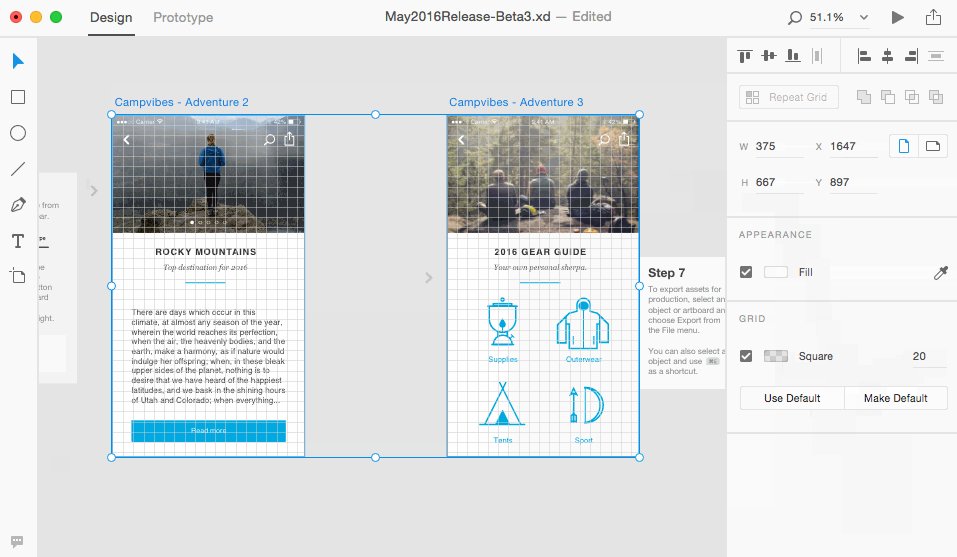
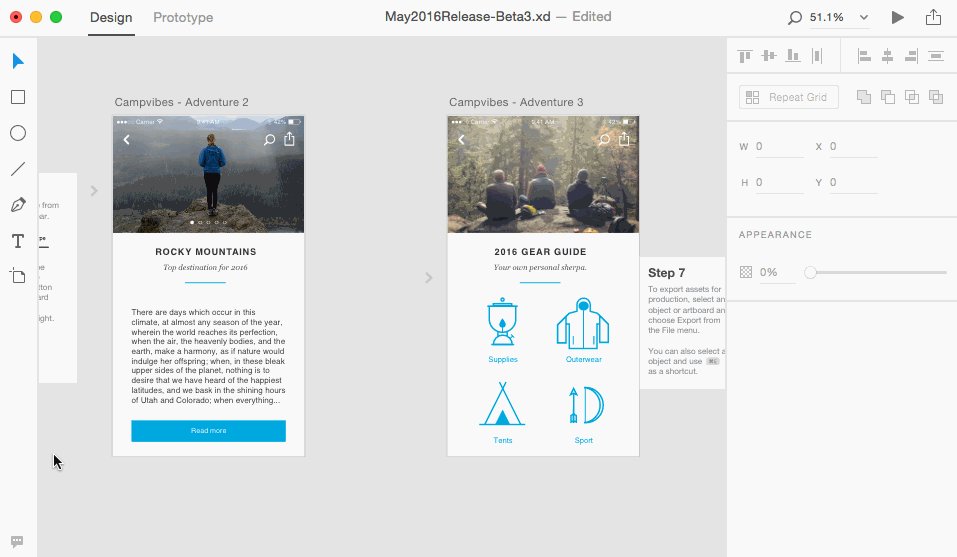
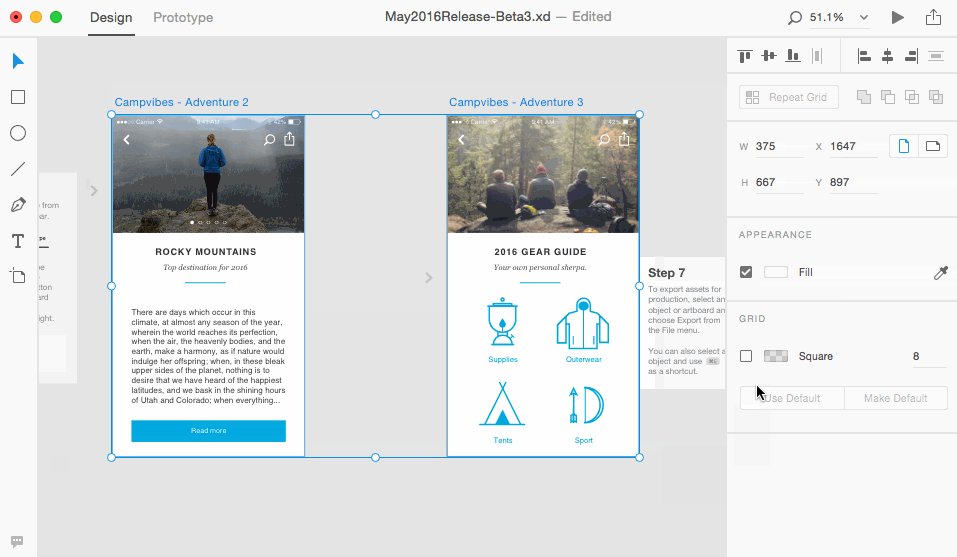
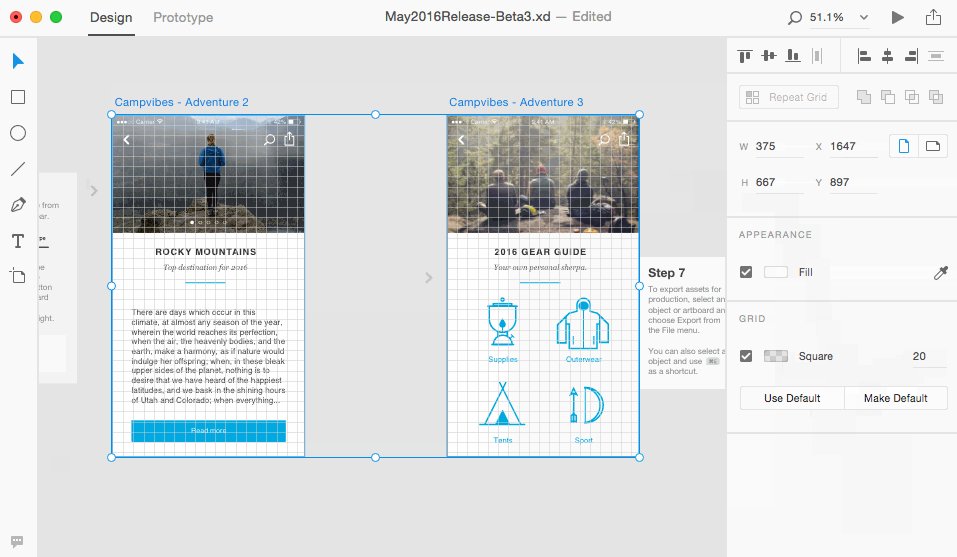
03.选择多个画板和网格调整
作为工作的一部分,在画板上,现在可以品牌选择多个画板或单击其标题按住shift键,然后激活编辑网格使用右边的属性检查器调整。

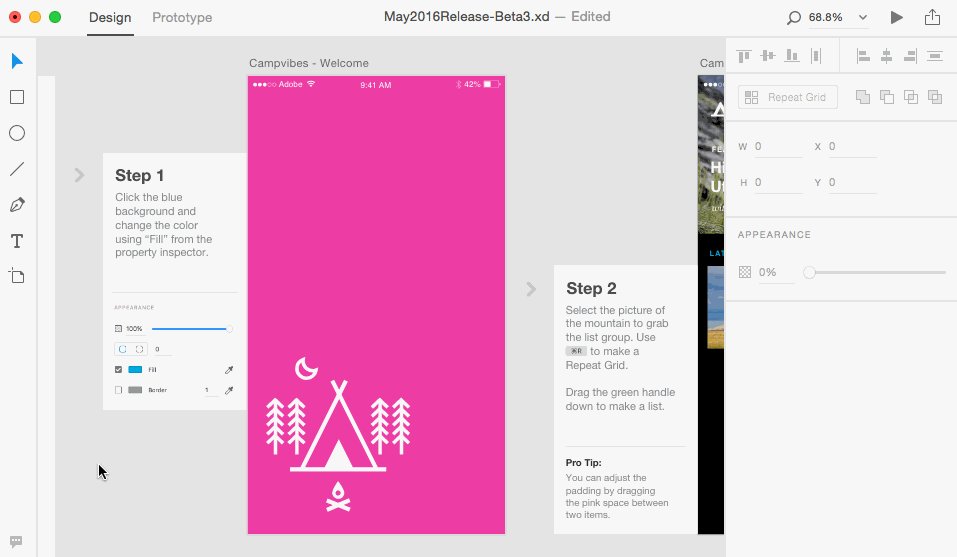
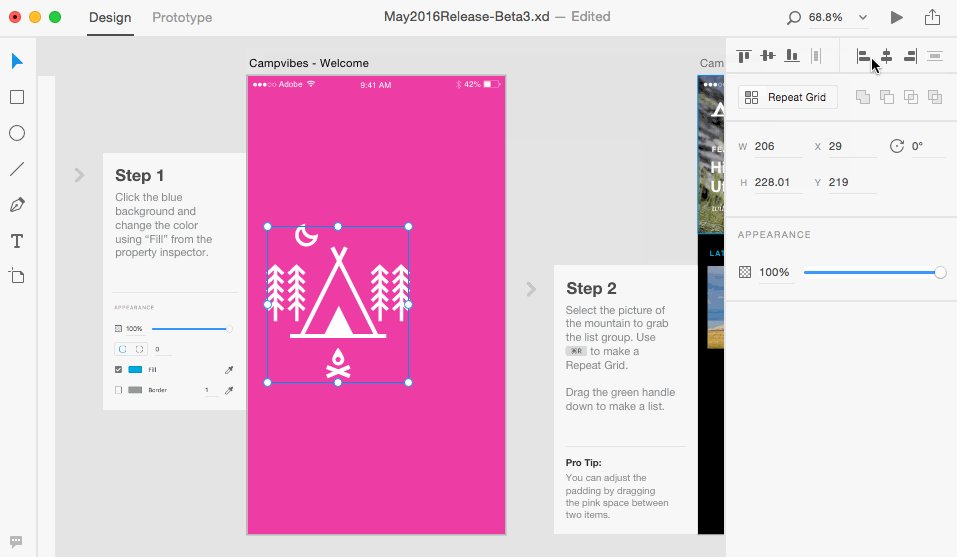
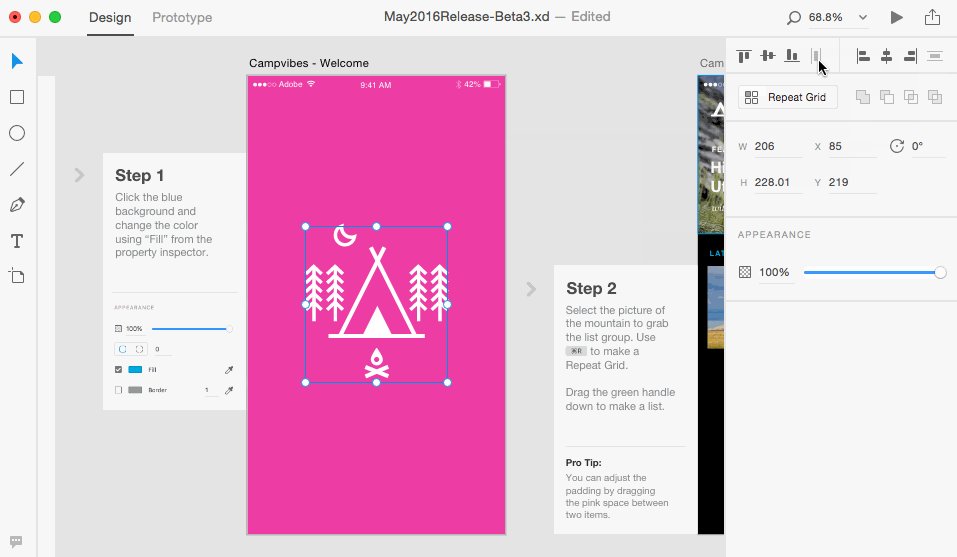
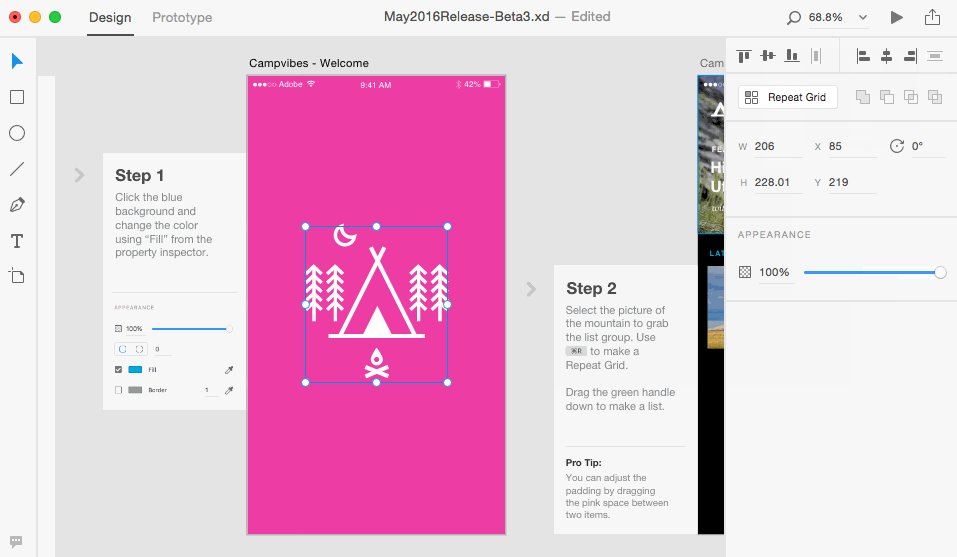
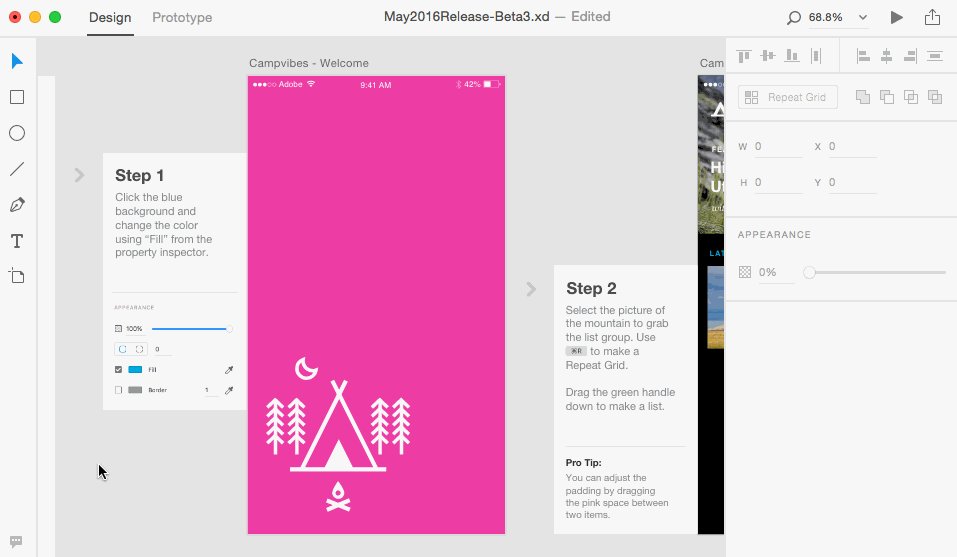
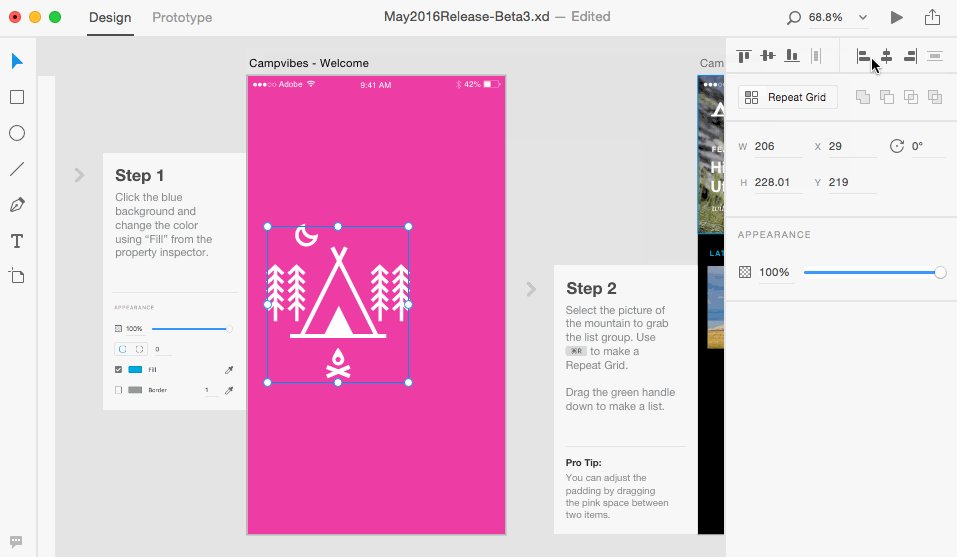
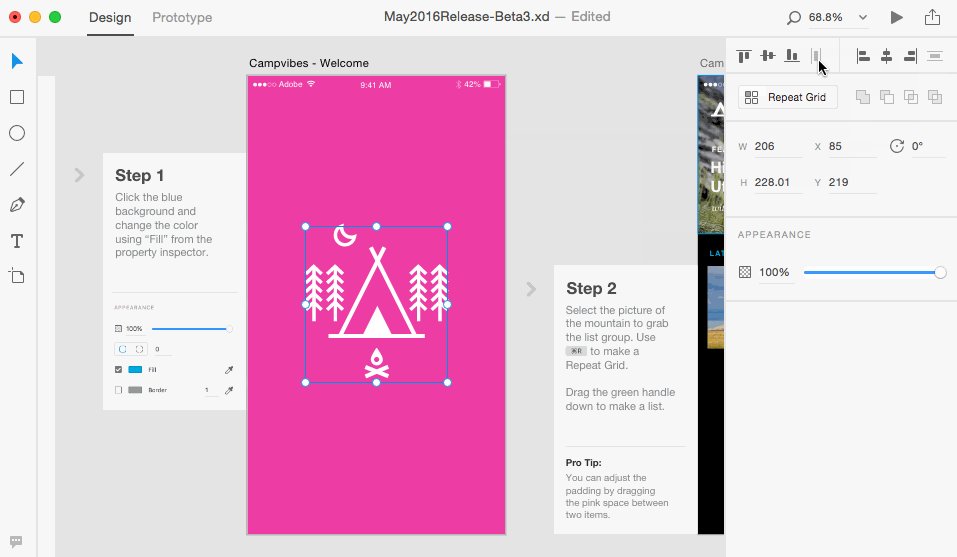
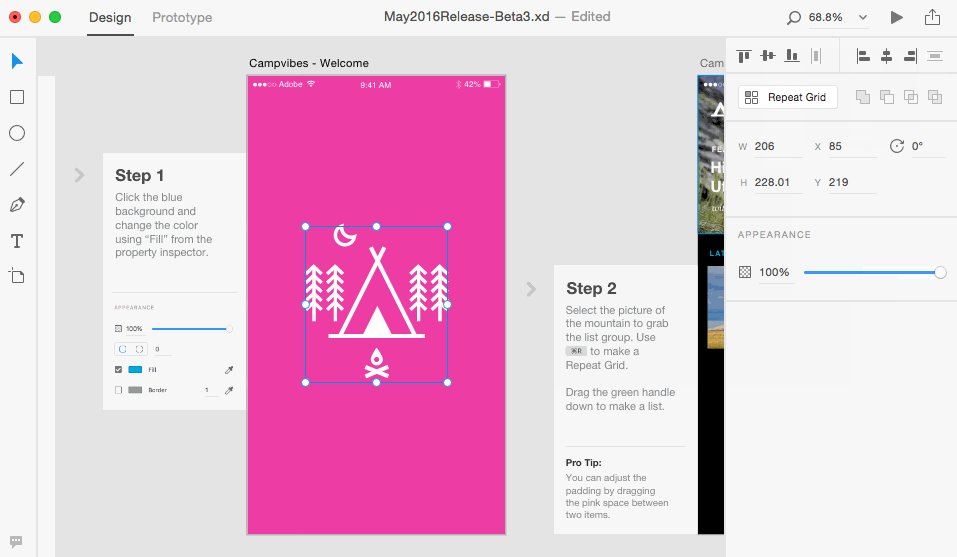
04.单个相对于画板对齐
Adobe XD之前发布的版本,可以使用对齐来对齐对象相互的关系。现在,如果你选择一个对象或一组对象,您可以使用相同的对齐工具来调整相对于画板的对齐。如果你选择多个画板,可以调整和分配。

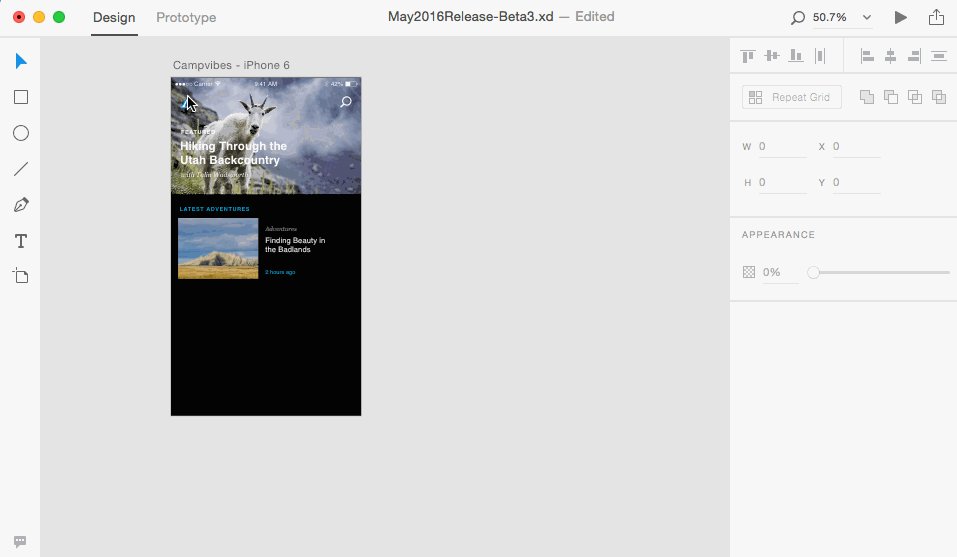
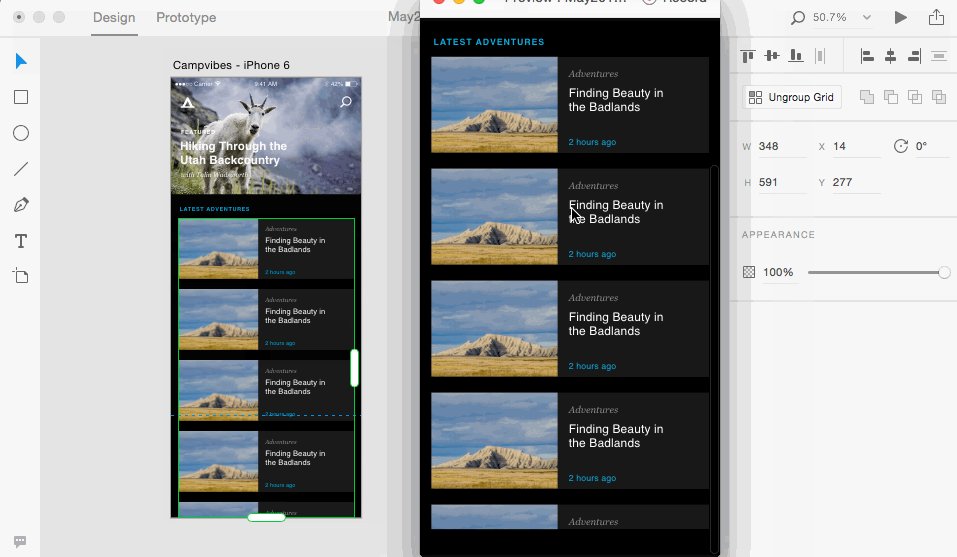
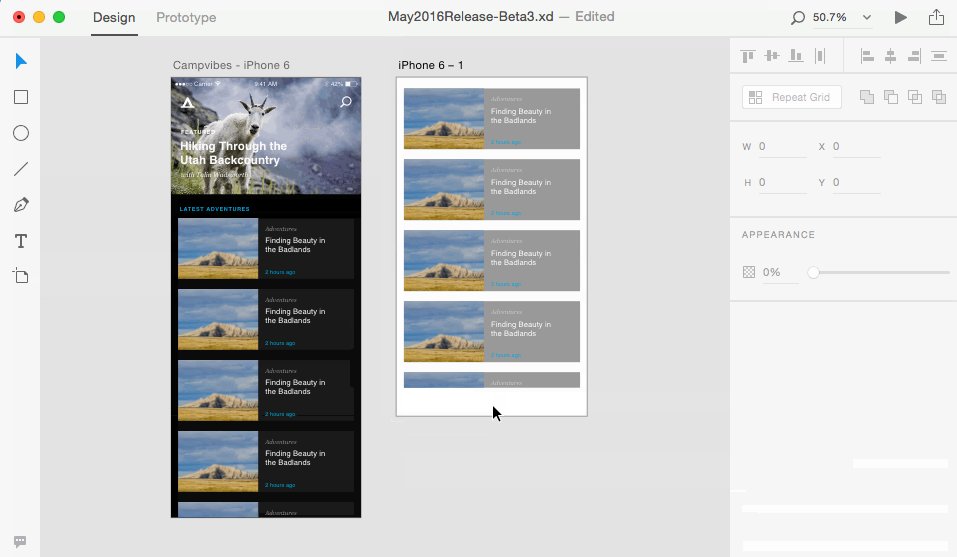
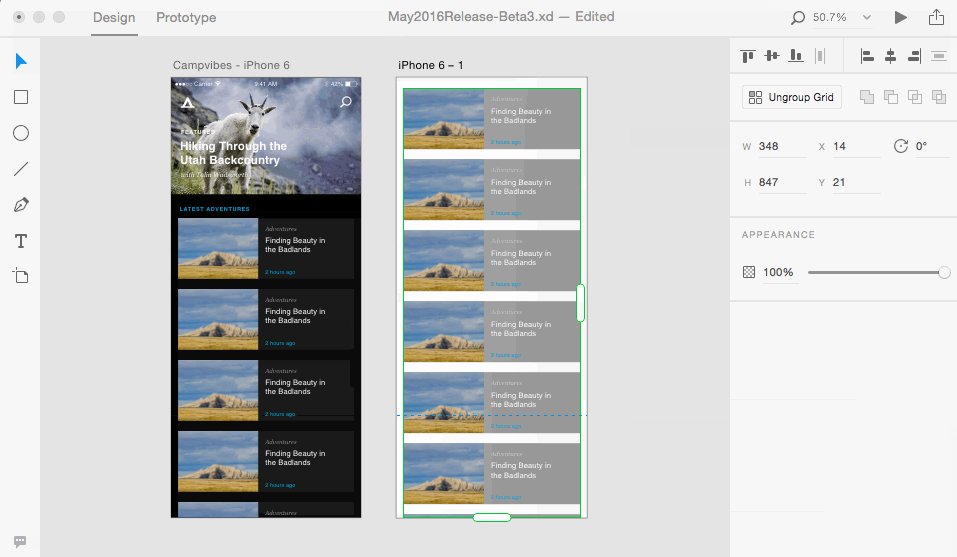
05.原型功能可滚动区域
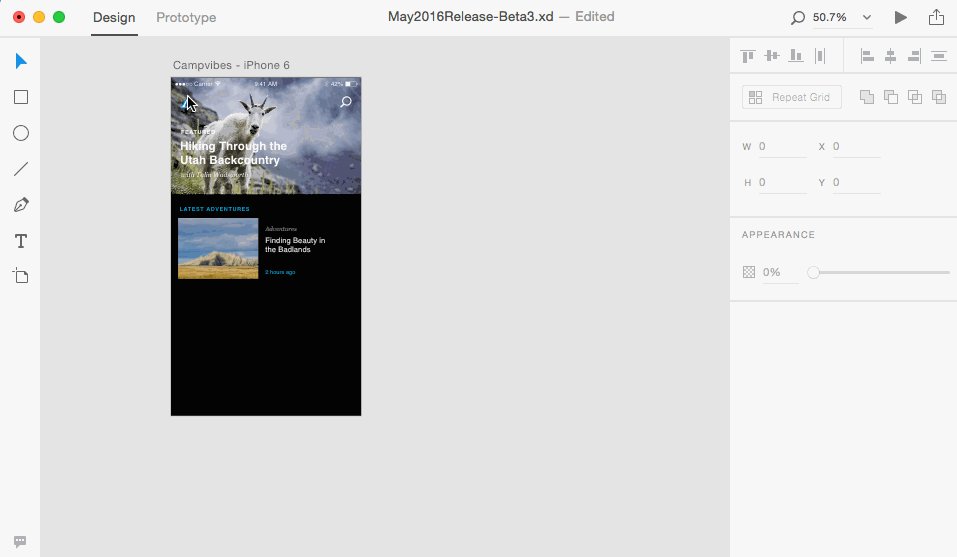
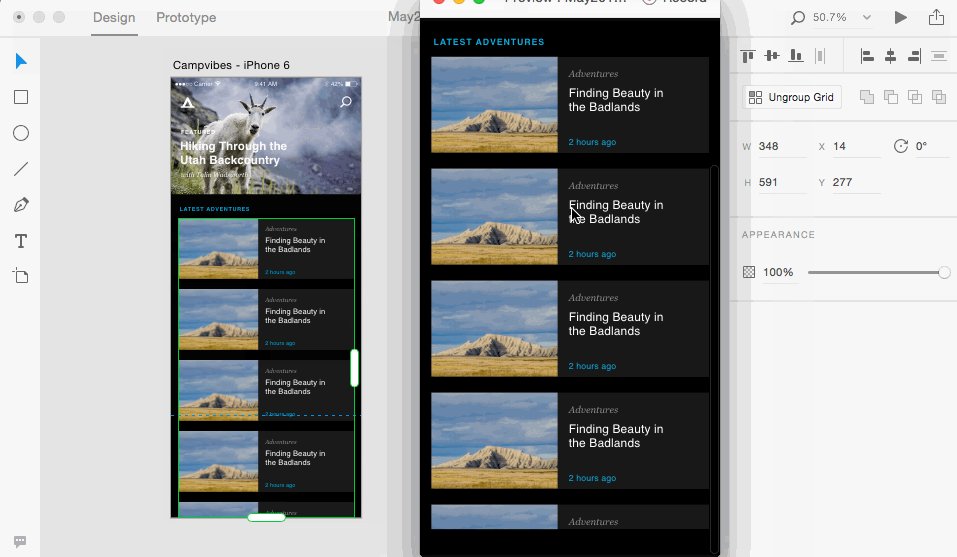
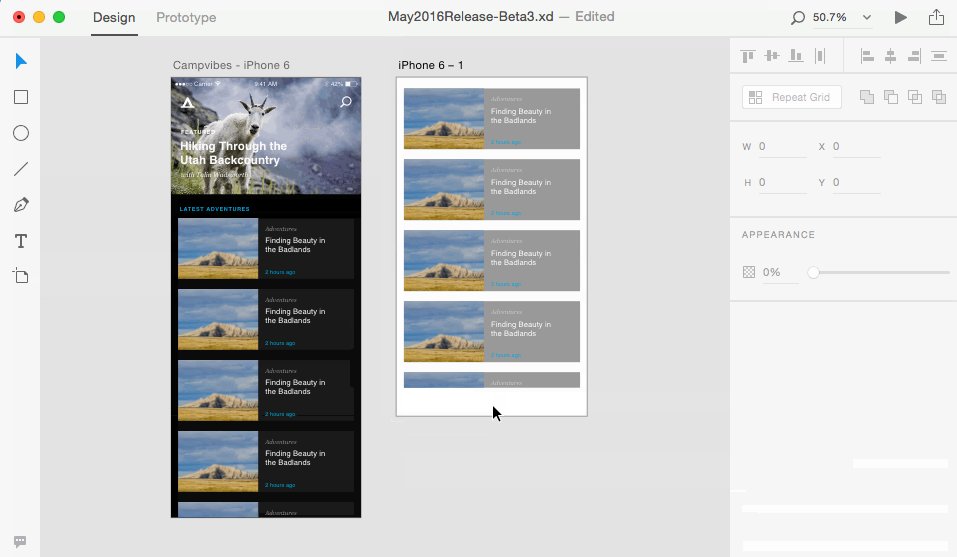
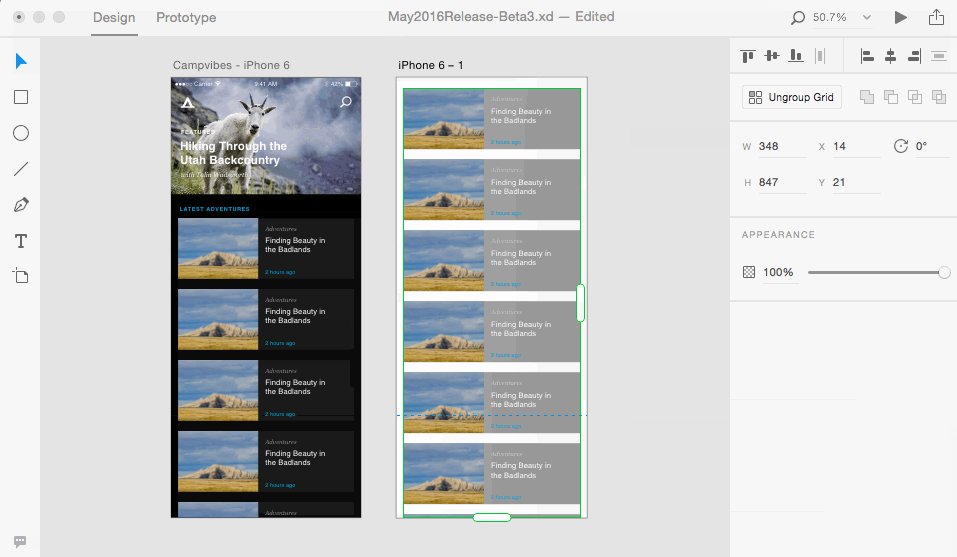
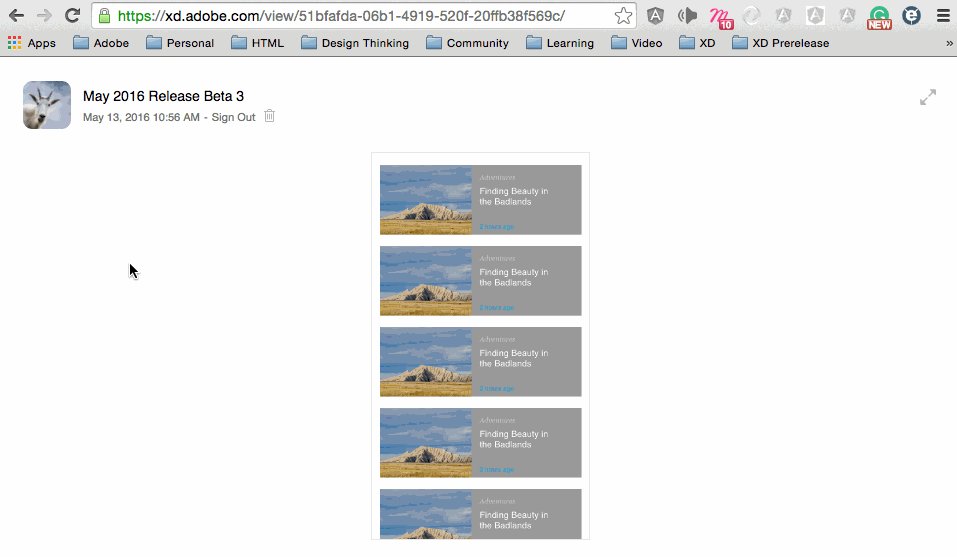
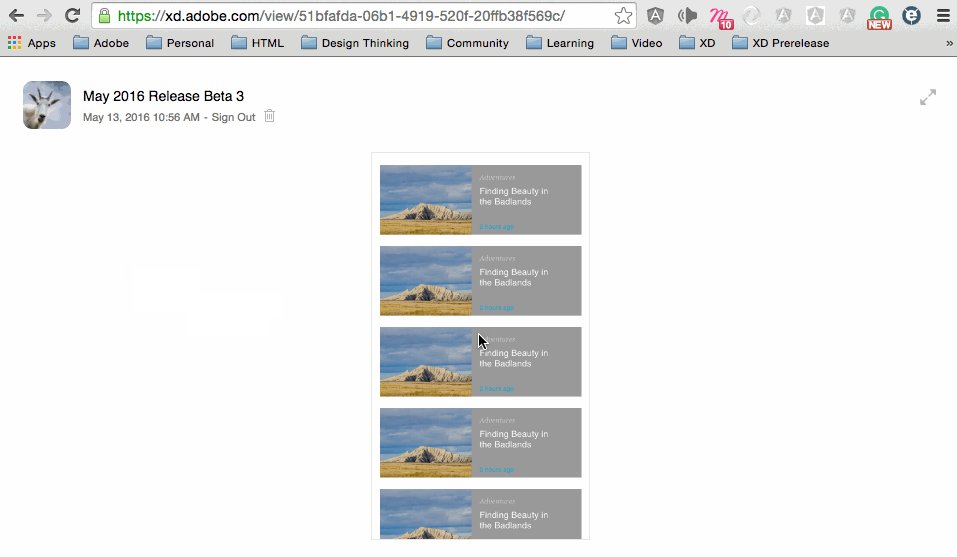
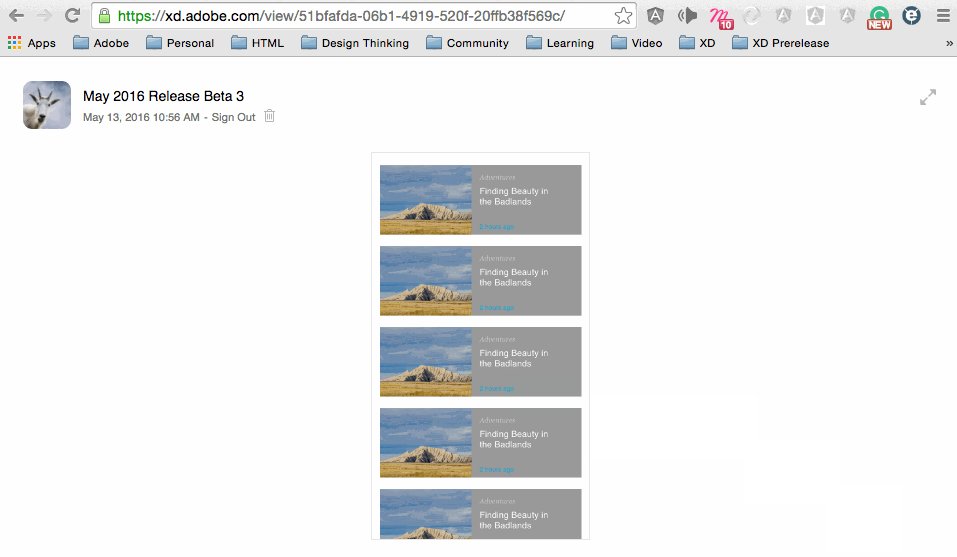
作为第一步使滚动内容原型的创建,现在您可以滚动长画板。要使用该功能,就创建一个画板使用预设模板(如iPhone,iPad的或网页1920,要么从一开始就从显示的列表中屏幕或当使用画板工具)和扩展它的高度。你将会看到一个虚线代表了褶皱。如果你测试原型使用预览窗口或网页原型,你将能够滚动,调整折叠,固定元素和水平滚动通过滚动视窗还在进行中。

06.全屏网络原型
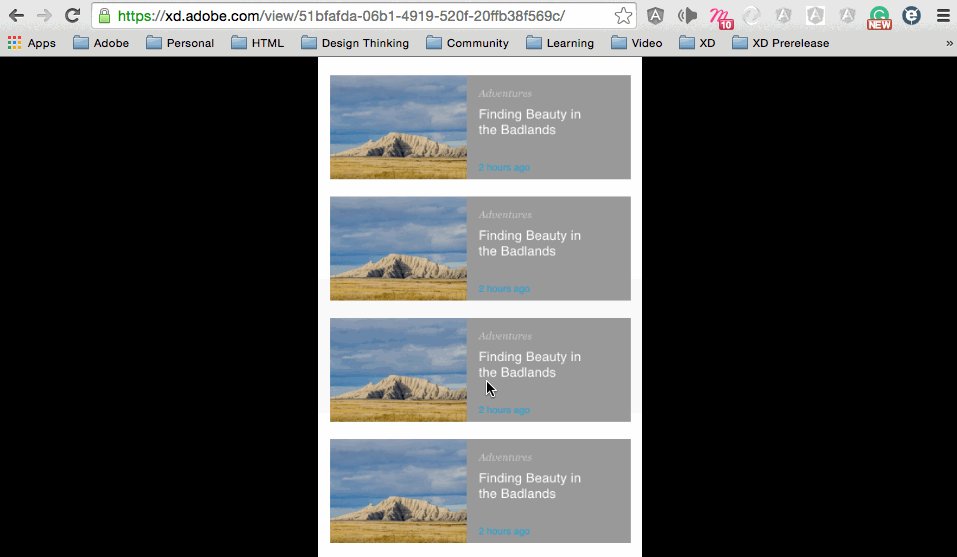
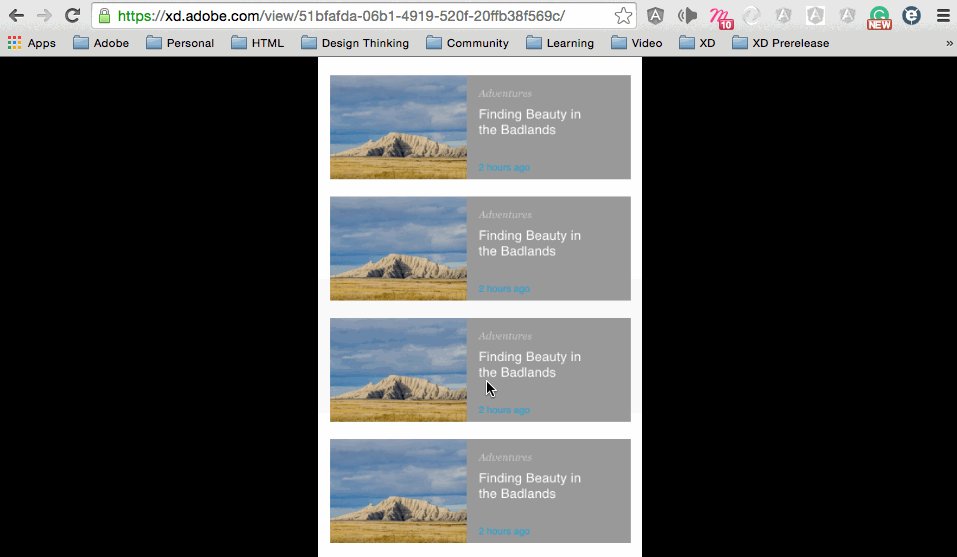
有时你需要展示或测试原型没有分心。为此,Adobe增加了全屏网络原型。要启用它,只需点击全屏图标在右上角。退出,只是按ESC。

V.0.5.4版本更新主要有一下几点:
色板颜色选择器更新;
- 文本的改进:可修改的字间距;
- 原型功能可滚动区域;
- 选择多个画板和网格调整;
- 单个相对于画板对齐;
- 全屏网络原型
01.色板颜色选择器更新:
从零开始构建任何应用程序涉及建立一个坚实的基础,其次是所有的基本工具。这需要时间!不仅实现需要时间,还有很多工作:研究、同情、头脑风暴、原型、测试和验证,以及迭代。重复这个过程之后,现在ADdobe Xd为我们带来了新的色板颜色选择器。使用它,只需选择一个矢量形状,点击颜色框,选择一个颜色。可以使用HSB(色调、饱和度、亮度)值或滑块来调整颜色和透明度(alpha通道),以及通过单击+图标保存我们最喜爱的色板。

02.文本的改进:可修改的字间距
现在可以选择文本的一部分,改变它的字体,大小和字符间距了。选择文本的范围和使用属性检查器来改变其属性。官方表示改变文本的颜色的子区间也即将更新。

03.选择多个画板和网格调整
作为工作的一部分,在画板上,现在可以品牌选择多个画板或单击其标题按住shift键,然后激活编辑网格使用右边的属性检查器调整。

04.单个相对于画板对齐
Adobe XD之前发布的版本,可以使用对齐来对齐对象相互的关系。现在,如果你选择一个对象或一组对象,您可以使用相同的对齐工具来调整相对于画板的对齐。如果你选择多个画板,可以调整和分配。

05.原型功能可滚动区域
作为第一步使滚动内容原型的创建,现在您可以滚动长画板。要使用该功能,就创建一个画板使用预设模板(如iPhone,iPad的或网页1920,要么从一开始就从显示的列表中屏幕或当使用画板工具)和扩展它的高度。你将会看到一个虚线代表了褶皱。如果你测试原型使用预览窗口或网页原型,你将能够滚动,调整折叠,固定元素和水平滚动通过滚动视窗还在进行中。

06.全屏网络原型
有时你需要展示或测试原型没有分心。为此,Adobe增加了全屏网络原型。要启用它,只需点击全屏图标在右上角。退出,只是按ESC。