Adobe XD九月更新 支持响应式设计
九月Adobe XD CC 12.0 新增以下功能:响应式调整大小和约束、定时过渡、拼写检查。增强功能包括:改进了针对 Web 原型的全屏模式缩放行为
Adobe XD 是一款用于设计 Web 和移动应用程序用户体验以及为其构建原型的基于矢量的工具。轻松地在线框、视觉设计、交互设计、原型构建、预览和共享功能间进行切换 — 均可在一个功能强大的工具中实现。
XD 适合所有类型的创作者 — UX/UI 设计人员、交互设计人员、体验设计人员、产品设计人员、Web 设计人员、应用程序设计人员、视觉设计人员、创业者等等。
目前Adobe XD每月更新一次,九月Adobe XD CC 12.0 新增以下功能:
响应式调整大小和约束
定时过渡
拼写检查
增强功能包括:
改进了针对 Web 原型的全屏模式缩放行为
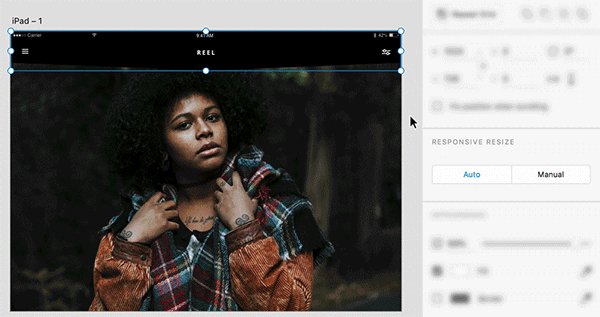
1.响应式调整大小和约束
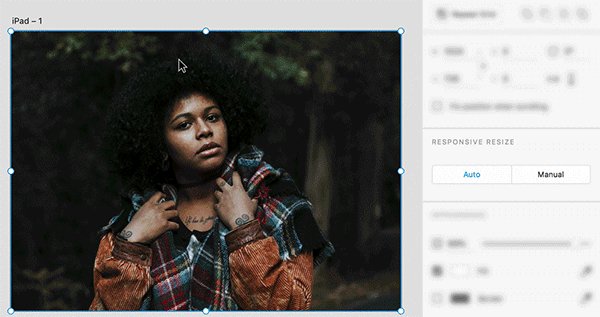
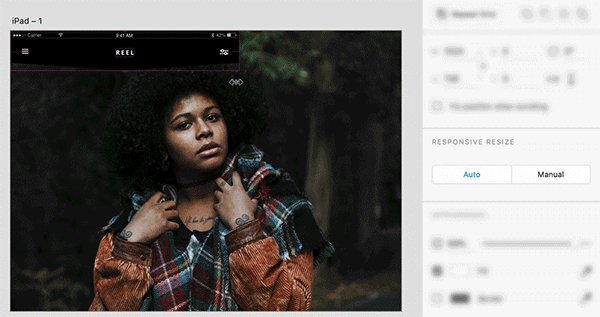
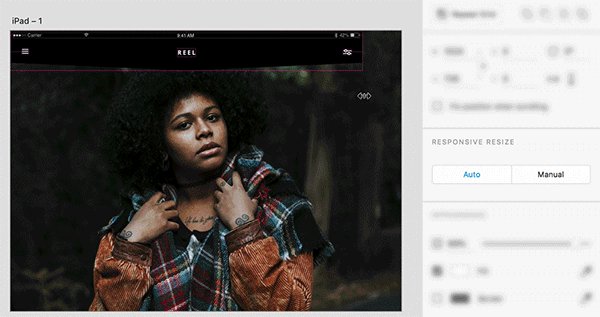
Adobe XD 引入了响应式调整大小功能,允许用户调整在多个外形规格中以不同的大小保持空间关系的多选内容、组或画板的对象的大小。支持重新定位或调整多选内容、组或画板的所有子对象的大小。
用于调整组和多选内容的默认行为是响应式的。还可以将响应式调整大小功能从“自动”切换为“手动”并修改元素的约束。
与设计师手动将约束应用于多个对象的其他工具不同,XD 会自动预测可能应用的约束并自动应用。XD 自动分析所选对象,其分组结构以及与父组边缘的接近度,并根据布局信息应用约束。

2.定时过渡
Adobe XD 中的定时过渡功能能够创建丰富的原型体验,如微调框、进度条、幻灯片放映和淡入淡出效果。就像点击触发过渡一样,可以使用时间来指定在其后进行过渡的持续时间。例如创建添加弹出窗口和转盘。您还可以使用此功能将画板链接到在指定时间段后进行过渡的选项。
作为设计人员,使用定时过渡功能创建不同类型的动画,例如:
定时过渡到另一个画板:如果您正在设计一个带有欢迎词的手册,而该欢迎词会在几秒钟后自动淡化,则可以使用定时过渡功能来自动显示欢迎词。
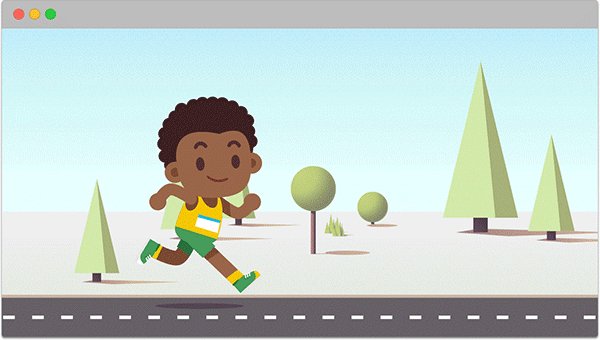
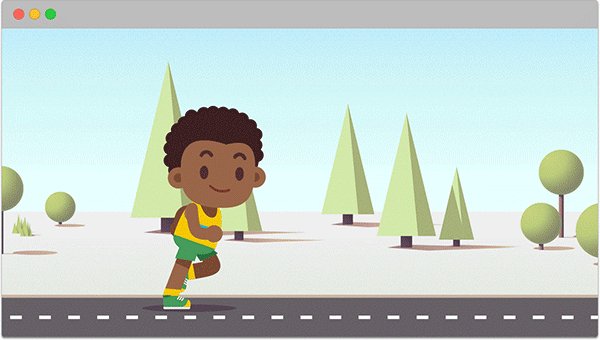
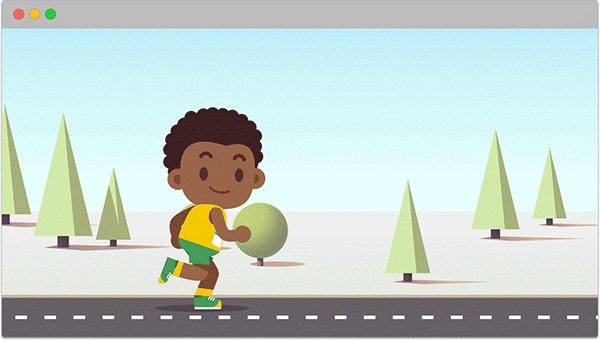
循环:如果要创建一个正在行走人物的循环动画,可以使用定时过渡功能链接画板并创建循环视频。

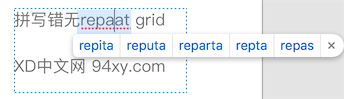
3.拼写检查
在 XD 中设计的过程中,快速发现拼写错误,拼写错误会提示,但是可修改,目前好像仅支持英文。

4.改进了针对 Web 原型的全屏模式缩放行为
Adobe XD 引入了改进的全屏模式行为,可在浏览器中查看设计时提供增强的用户体验。
现在将从浏览器顶部显示 Web 和自定义画板,不会出现黑色填充问题,并且移动设备画板在全屏模式下继续居中显示。
在浏览器中查看 Web 大小的画板时,这些增强功能可提供更逼真的体验。
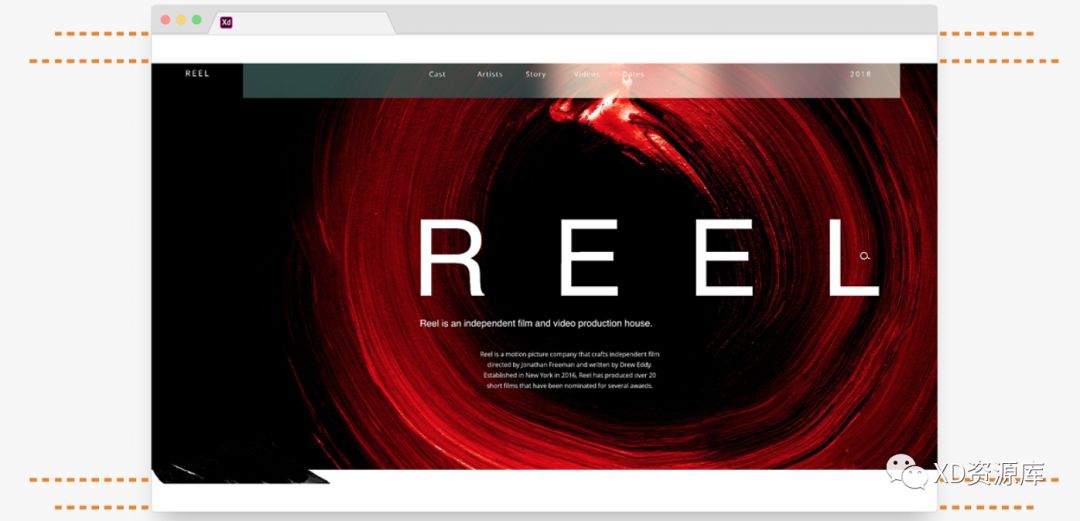
改进前:

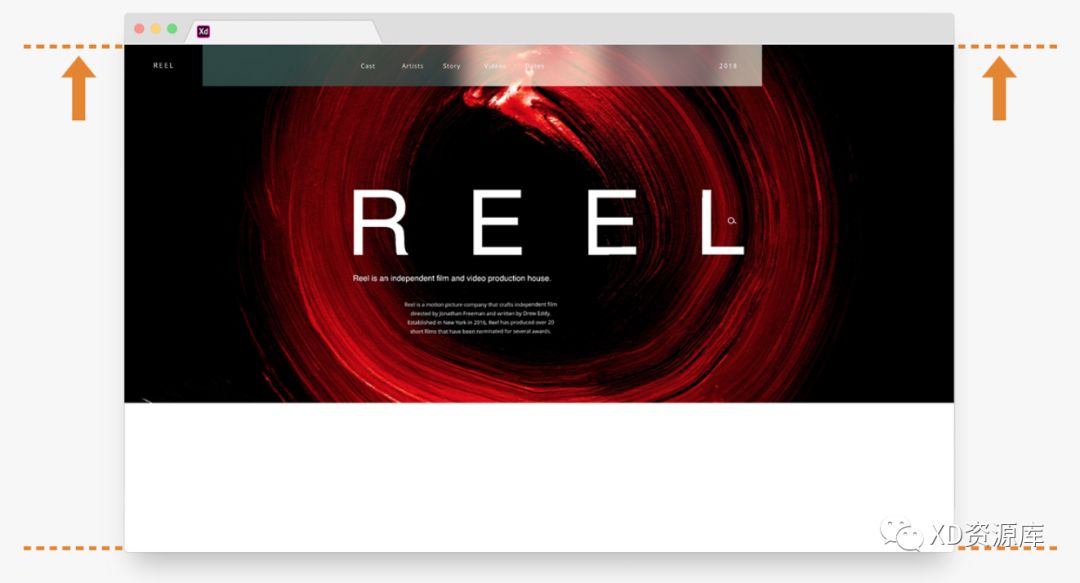
改进后:

标准和全屏视图:
如果画板宽度大于可用的水平空间,则原型将缩放以适应该宽度而不进行水平滚动。
如果定义的视口高度(在画板中设置)大于可用的垂直空间,则原型将根据视口高度进行移动。您可以滚动以查看低于视口高度的内容。
如果设计的原型是 Web 或自定义画板,则全屏模式下 Web 浏览器中的已发布链接会从浏览器窗口顶部呈现内容。移动设备和平板电脑设计继续在屏幕中居中对齐。
全屏模式中的背景颜色是白色而不是黑色。这消除了用户的困惑,因为在默认背景始终为白色的浏览器中查看时,黑色并不代表真实的图片。
Web 和自定义画板:
如果将已发布画板值的视口高度值设置为大于标准或全屏视图中的可用可视区域高度,则 XD 会根据视口高度缩放高度以适应。
移动设备画板:
内容自适应高度并调整宽度以保持纵横比。
如果在 Web 浏览器上以全屏模式查看已发布链接,则内容会在浏览器窗口的中间呈现。