Google推出的首款动态图标字体 如何在设计和开发中使用?
Anicons 是 Google Design 和 Typogram 合作推出的全球第一款彩色图标字体,它是目前最先进的两种字体技术 -- 可变字体和彩色字体的结合的首次实践。

Anicons 字体自带时间轴,包含了位移、颜色变换、缩放等效果,可以安装在电脑上在设计时使用,也可以嵌入 HTML 网页中,通过简单的 CSS 就能定义动画。本文将介绍 Anicons 字体在设计时(以 Adobe XD 为例)和在 HTML 中如何使用,非专业的那种。
下载和安装

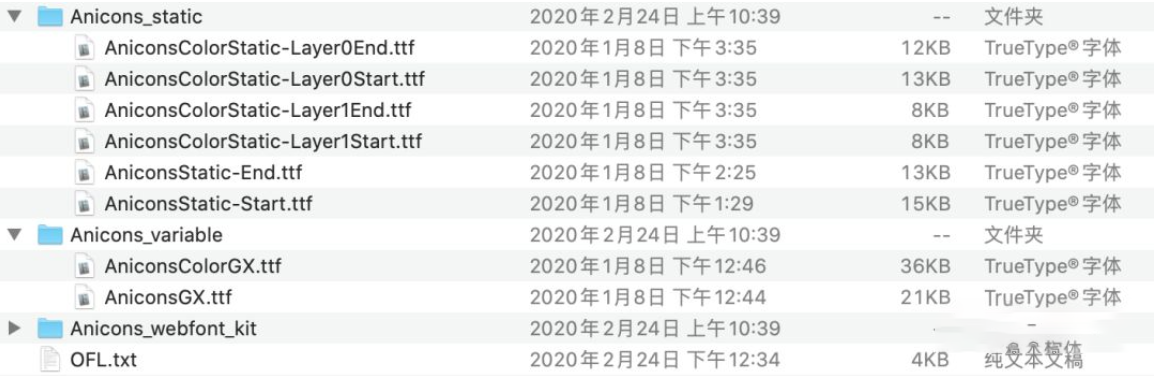
下载并解压之后你会得到多个文件夹,其中“Anicons_static”文件夹中的 6 个字体用于在本地电脑安装,直接多选安装即可。“Anicons_variable”文件夹中是可变字体用于在 HTML 中使用,“Anicons_webfont_kit”文件夹中则是在 HTML 中使用的包含 CSS 的套件。
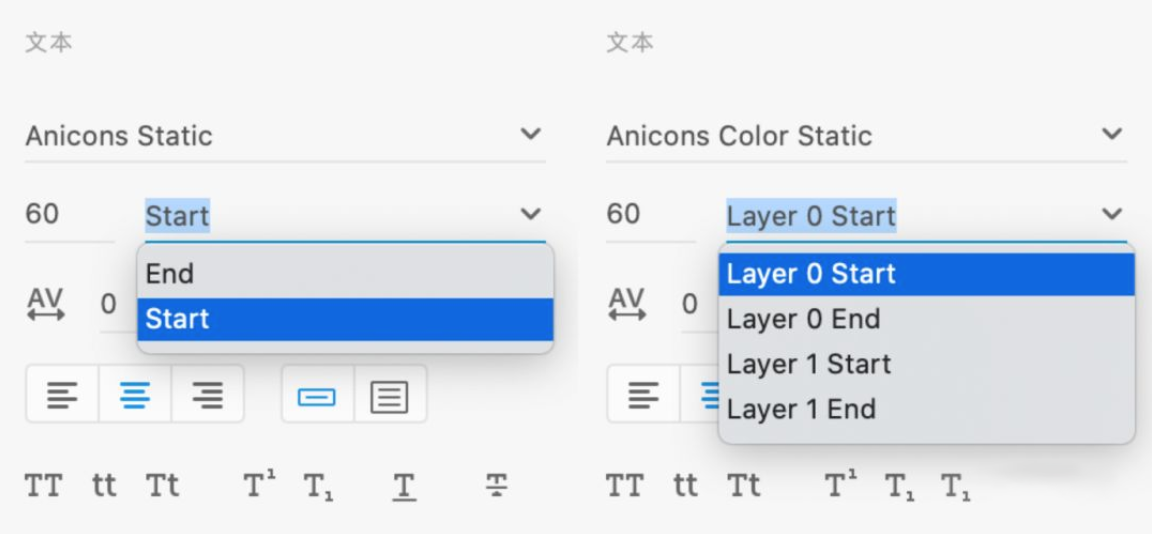
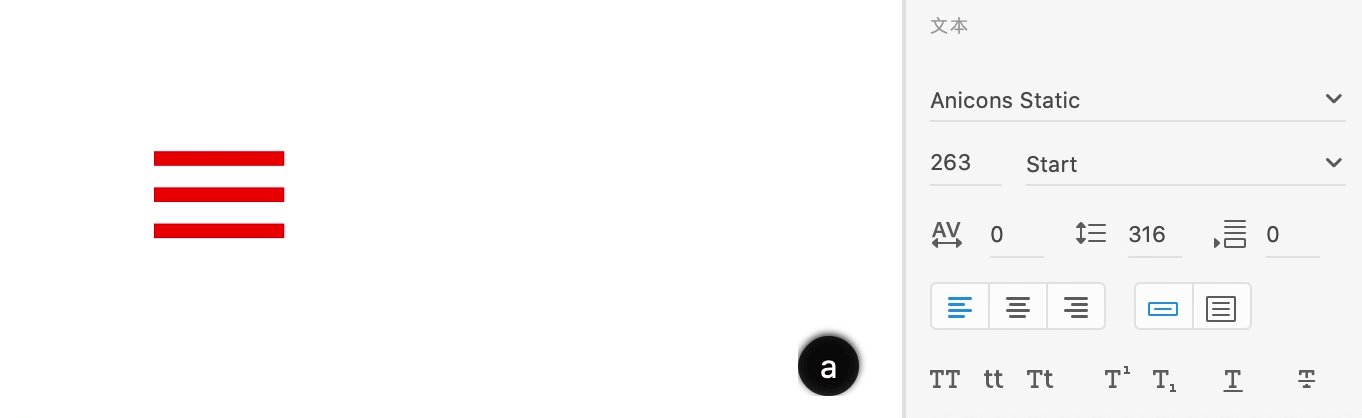
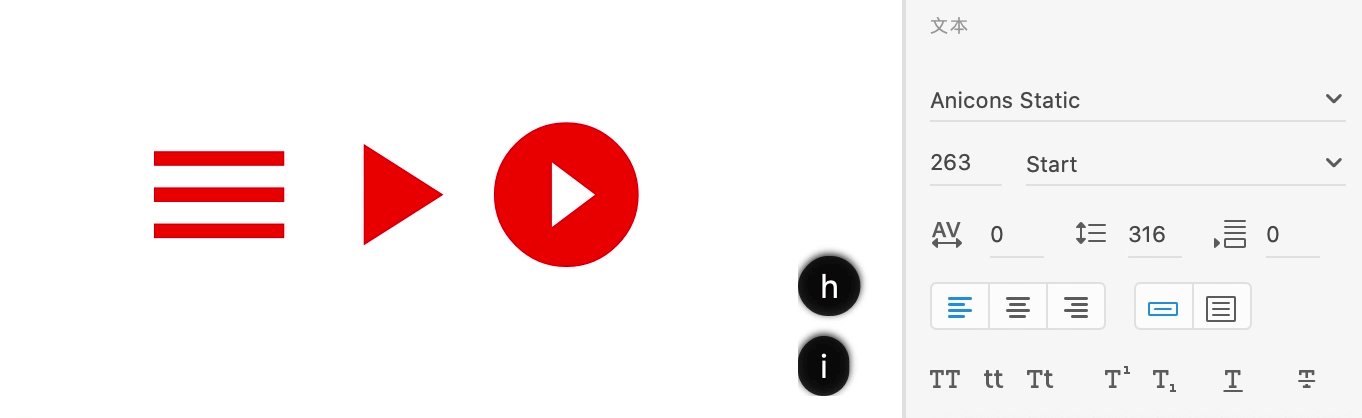
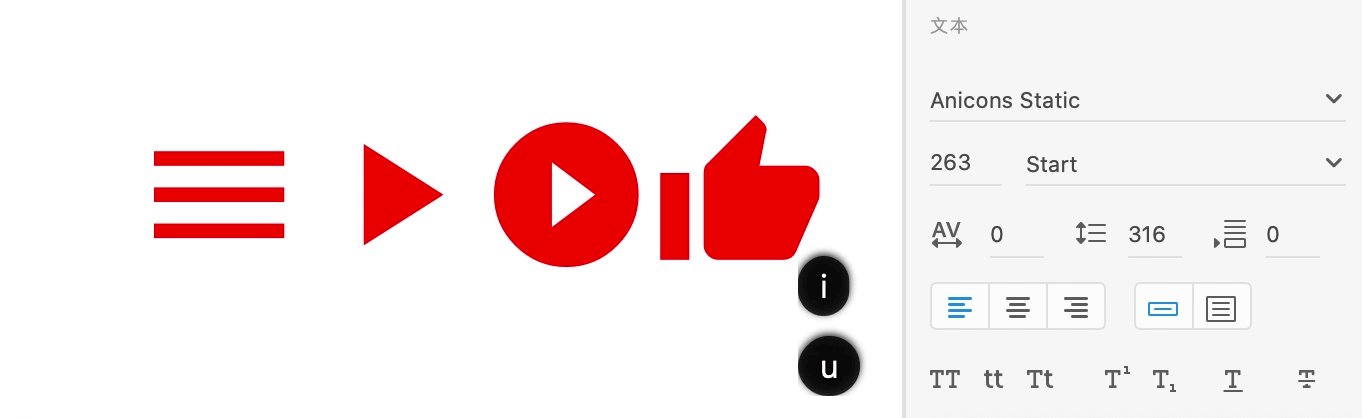
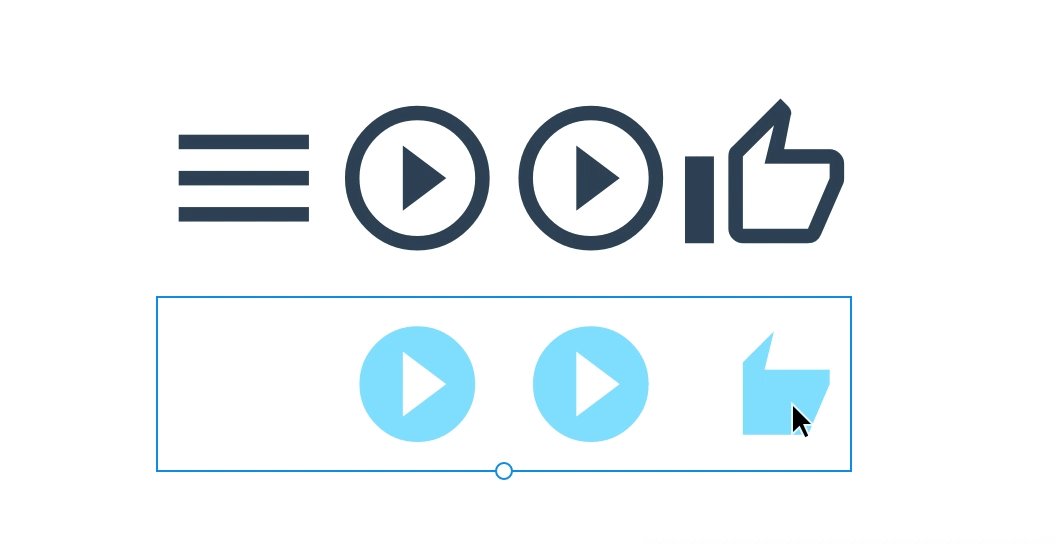
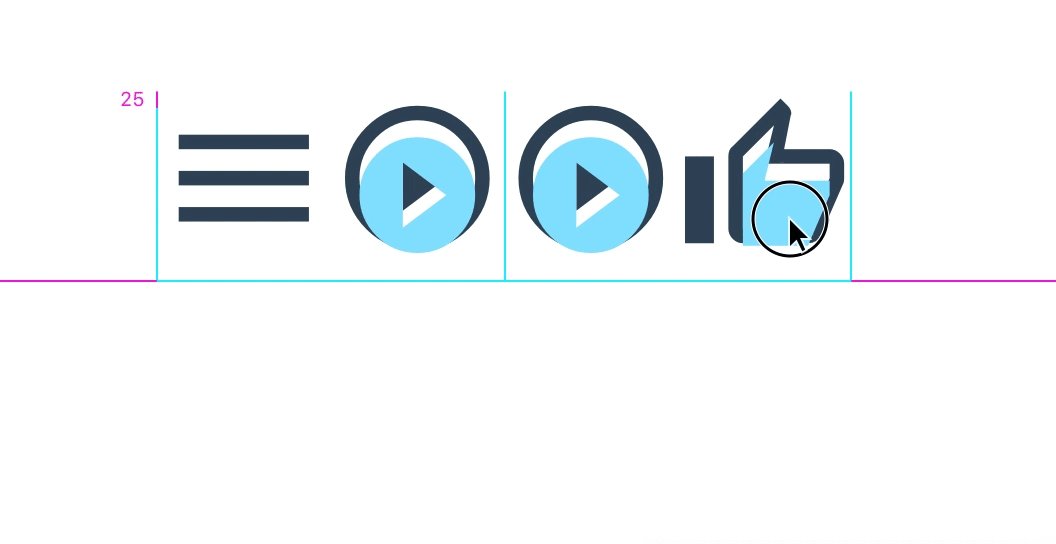
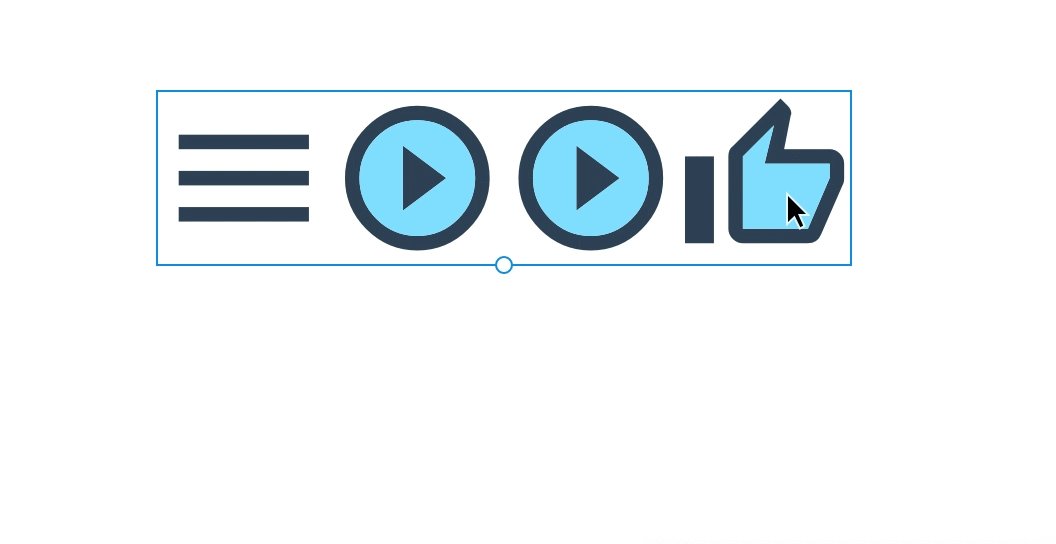
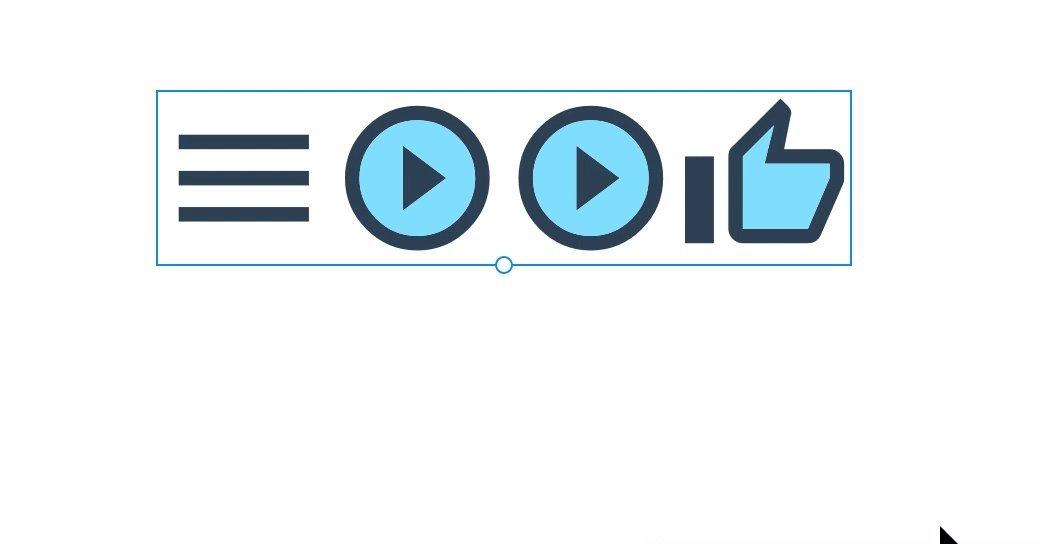
在设计中使用




在 HTML 中使用
彩色字体使用以下代码:
同时使用常规字体和彩色字体使用以下代码:
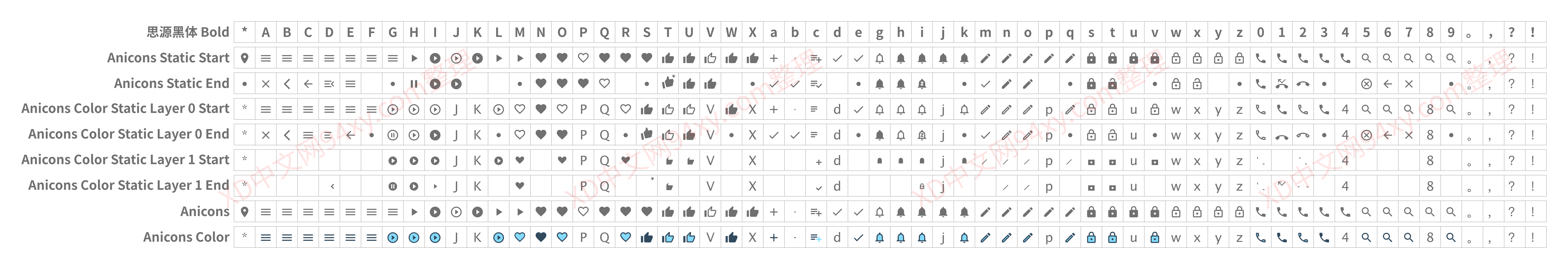
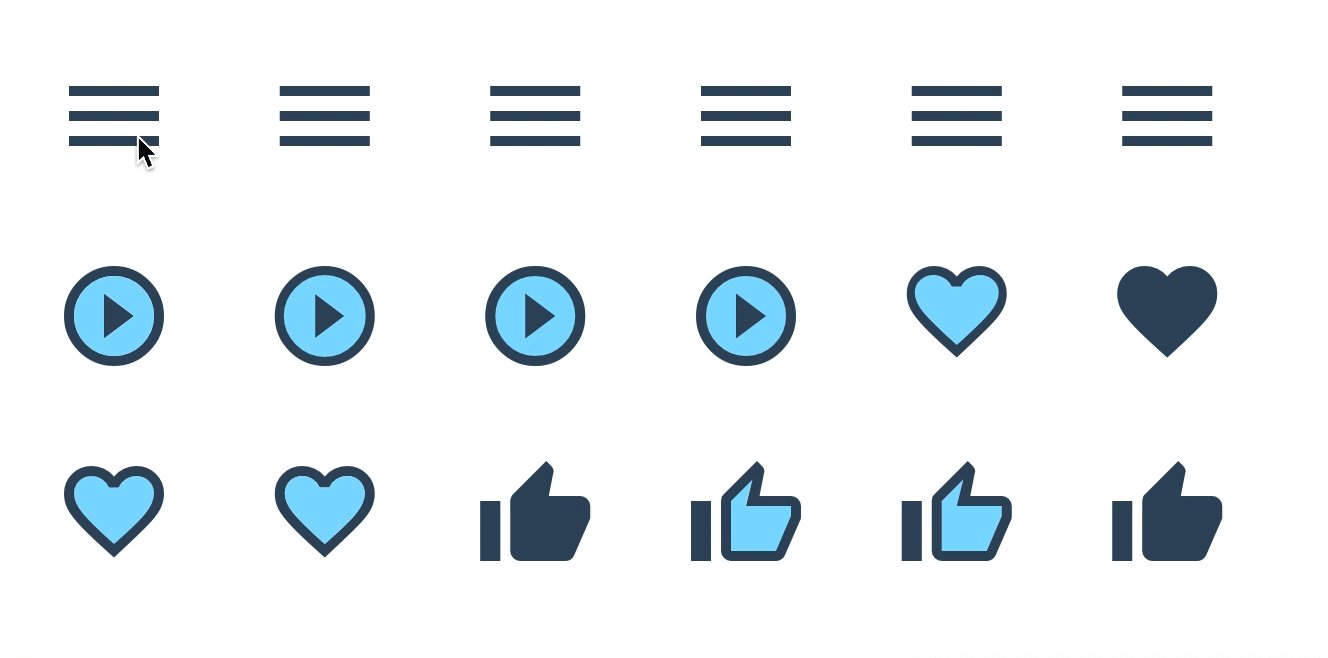
然后在 HTML 中使用图标字符即可,字符表可参考文中上方的字符表,比如“A”为汉堡菜单图标:
A
接下来你需要指定字体:
font-family: "Anicons Regular", sans-serif; font-family: "Anicons Color", sans-serif;
然后可以加 CSS 和鼠标经过效果:
.icon { font-variation-set现在,你已经可以拥有鼠标经过的效果:

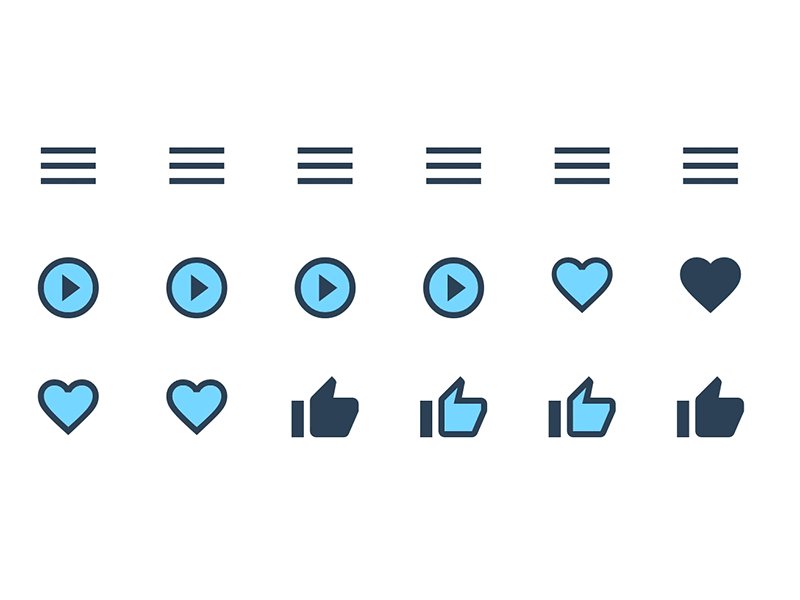
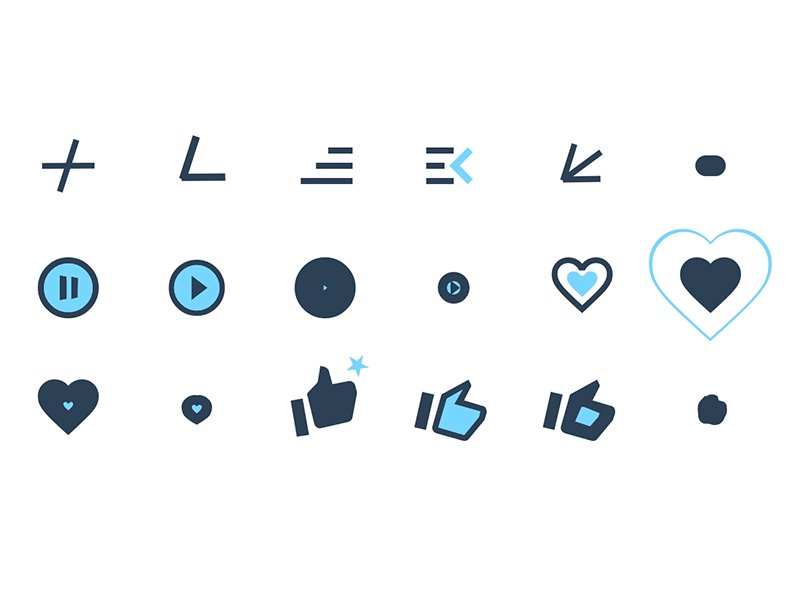
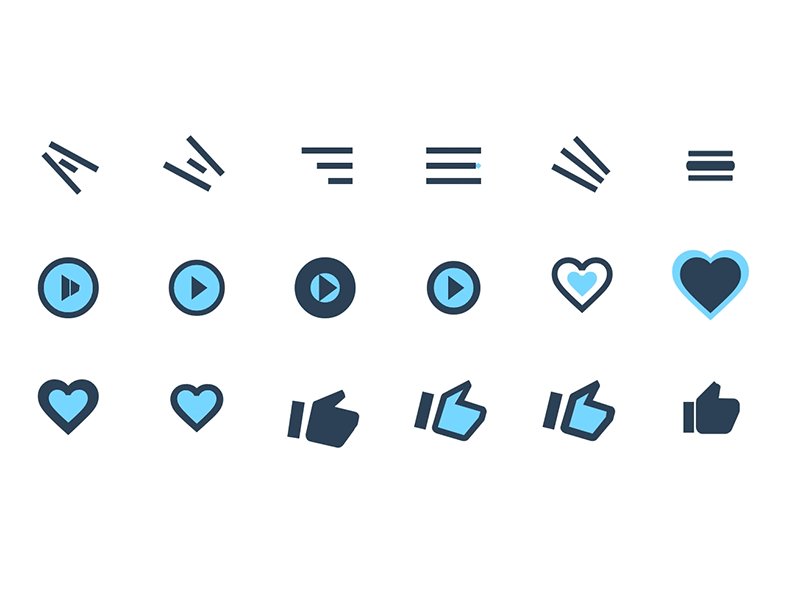
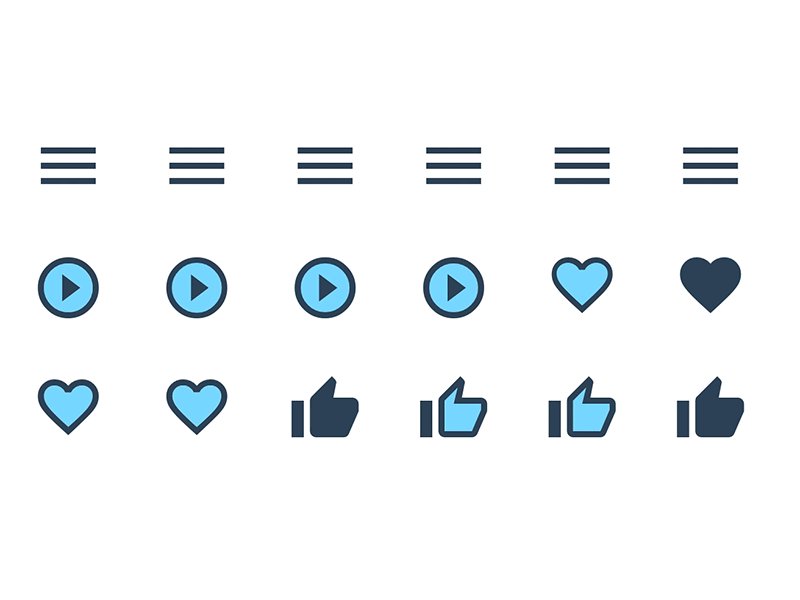
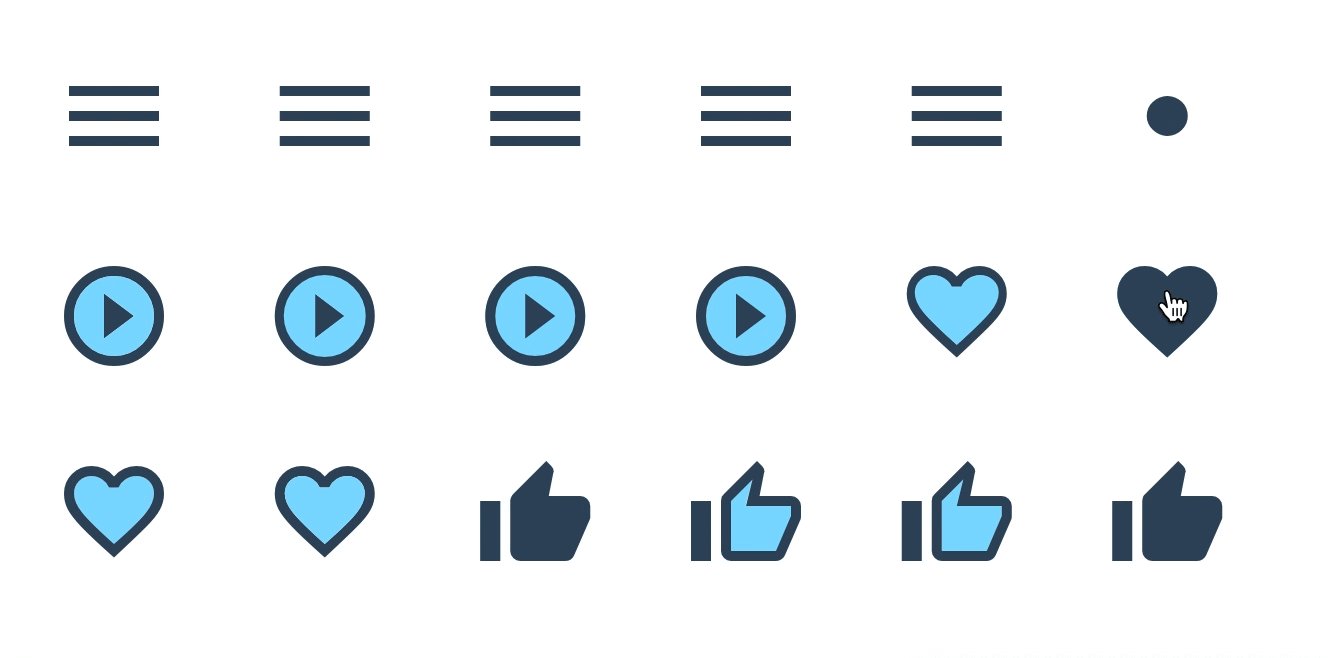
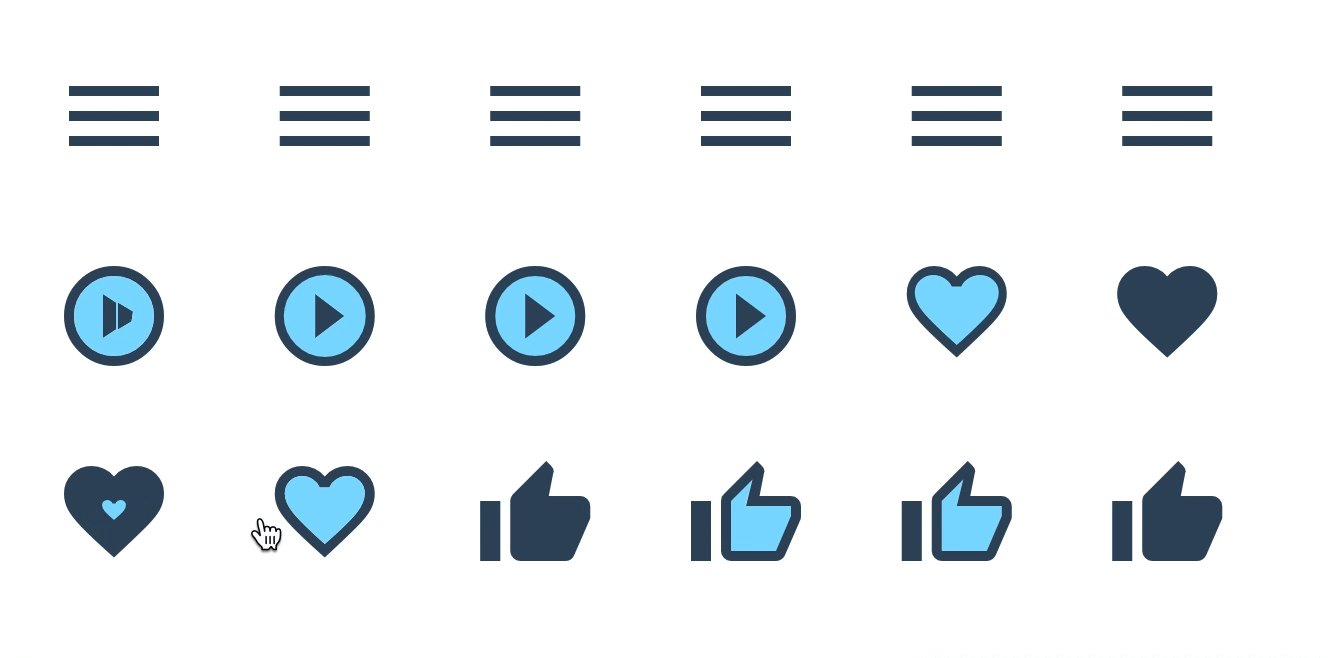
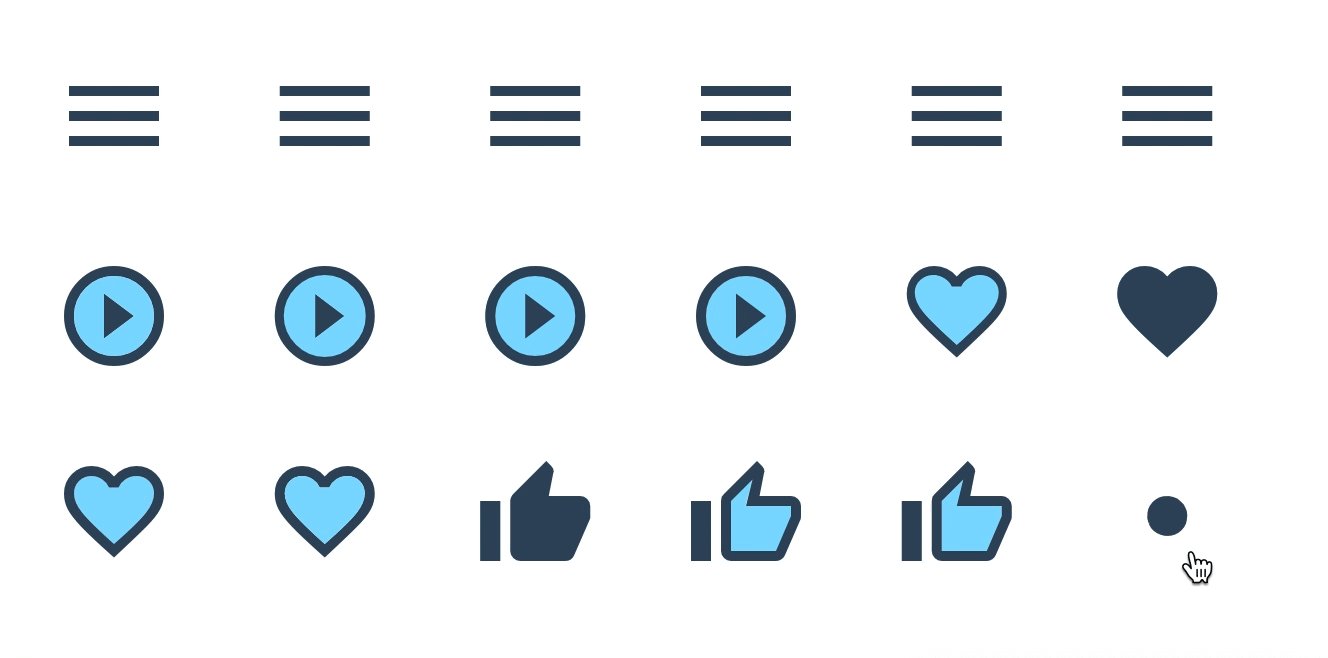
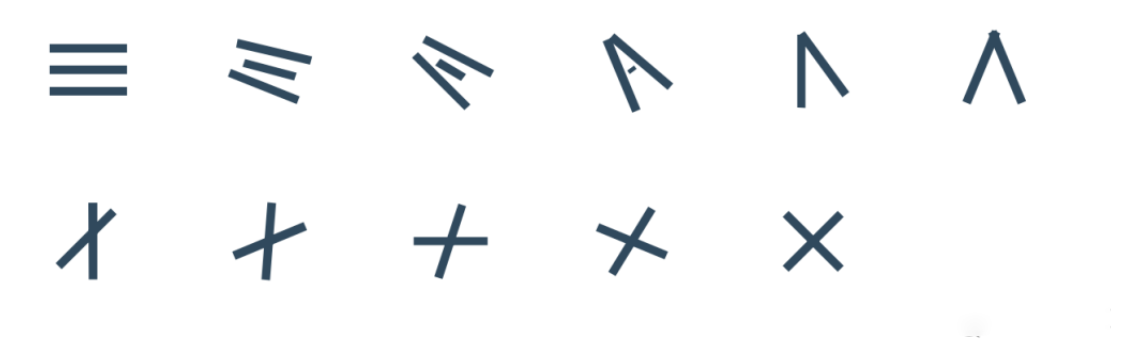
其中 font-variation-settings 用来设置字体的变化规律,下图是“A”汉堡菜单图标的"TIME"的值分别为 1、10、20、······ 90、100 的状态(从左往右从上往下排序):

你也可以使用 @keyframes 动画定义动画,CSS 的 @keyframes 和 animation 可自行了解:
@keyframes icon-animation {如果你需要将字体托管在自己的服务器上,可以直接拷贝前面下载解压后的“Anicons_webfont_kit”,我的目录是这样的:

index.html 的代码如下:
Anicons A






