Stack自动布局堆叠功能,Adobe XD最给力的新功能预告
昨日Adobe XD官方发出预告,将增加Stack自动布局,或将成为Adobe XD有史以来最给力的功能。

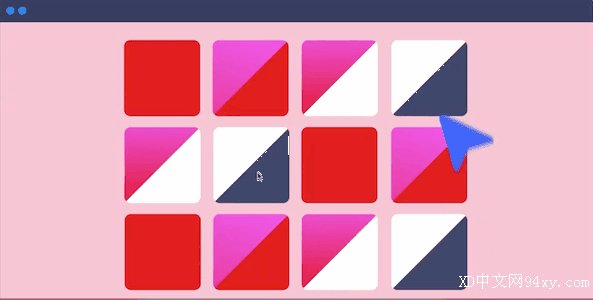
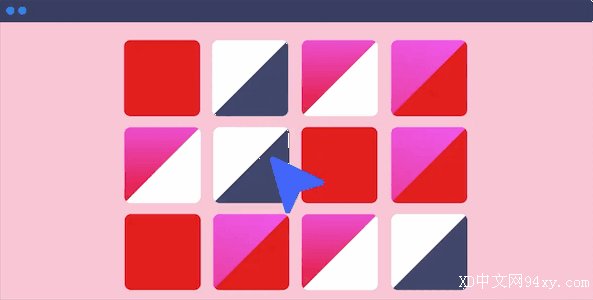
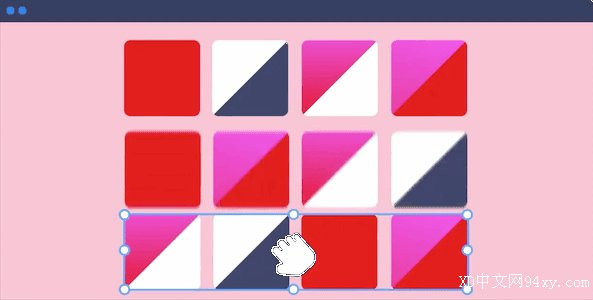
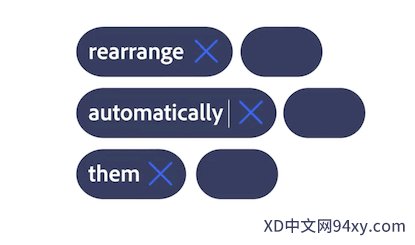
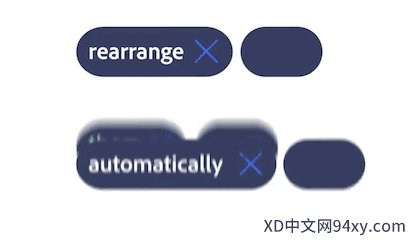
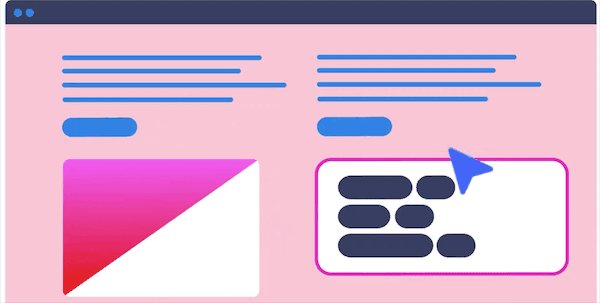
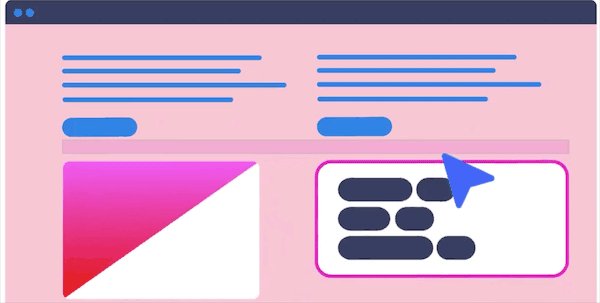
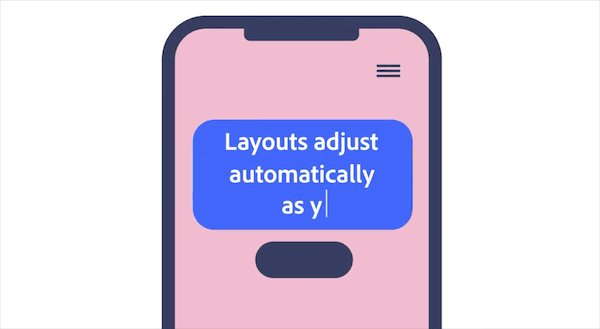
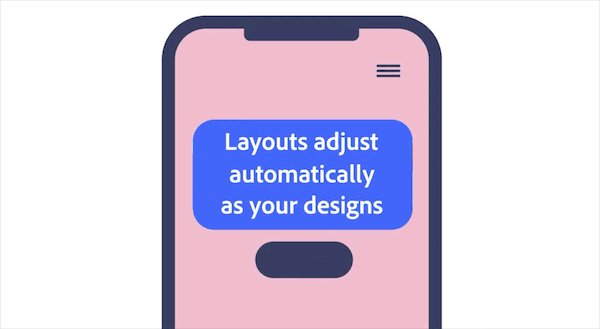
根据预告内容预测,该功能可以在Adobe XD中选择多组内容后,创建为一个Stacks组,Stacks组内每组对象水平或垂直方向可以设定一定间距,在Stacks组中添加、删除或调整对象时,Stacks组会对组内其它对象自动调整,并保持原有间距,需要更换Stacks组内任意两组元素的位置只需要拖动即可替换,其它内容自动排序。

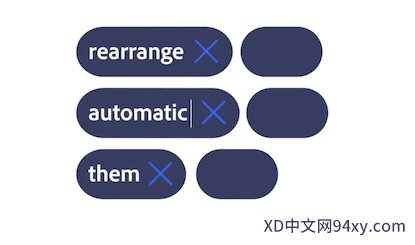
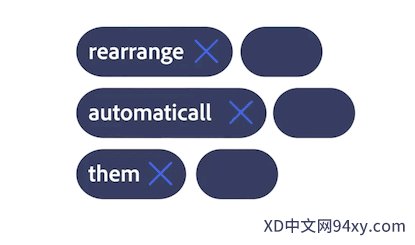
Stacks组内的内容进行了任意修改,Adobe XD都能进行自动的布局,不受任何影响。

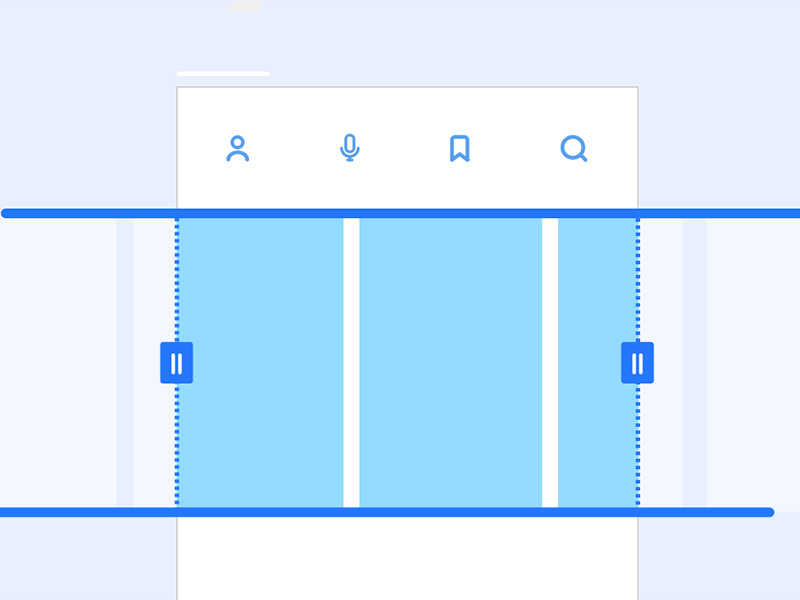
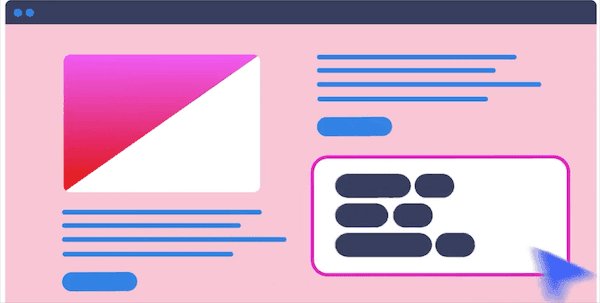
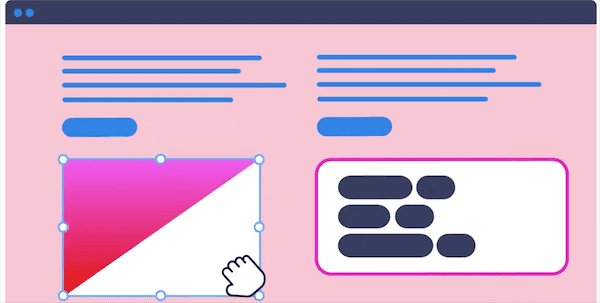
想要修改Stacks组内任意两组元素之间的间距,跟重复网格一样只需要将鼠标移动到元素之间的间距上,按住鼠标拖动即可,也有人说重复网格的这个体验不好,很难拖动到想要的间距,其实只需要将画板视图放大,精确到每次只拖动一个间距都是可以的。

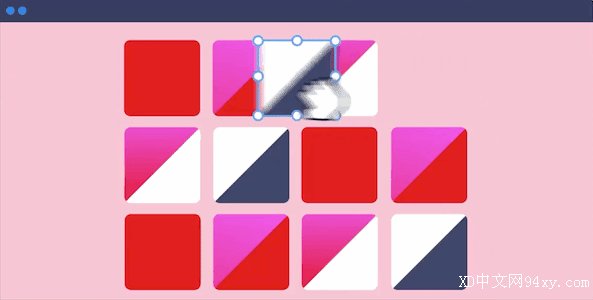
另外,修改Stacks组内的内容的宽高也能自动布局。

不出意外的话,Adobe XD本月将要发布的30.0.12版本就会带上该功能。