Adobe刚发布的DSP将如何出现在XD中?
设计系统包DSP(Design System Package)是Adobe XD全新发布的一个标准或者说是一种规范,实际体现为一种开放格式结构的文件夹,旨在帮助团队跨工具共享设计系统规范信息。

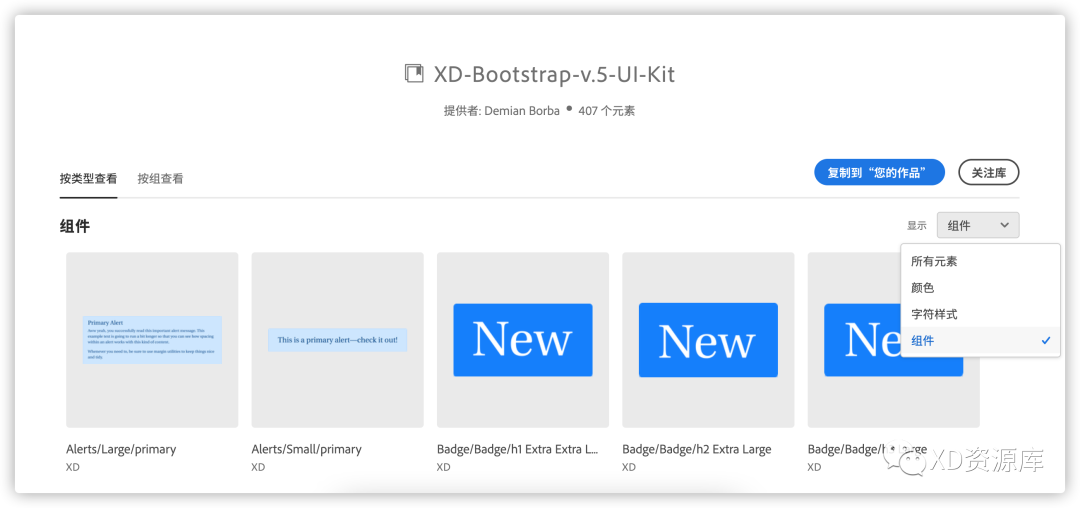
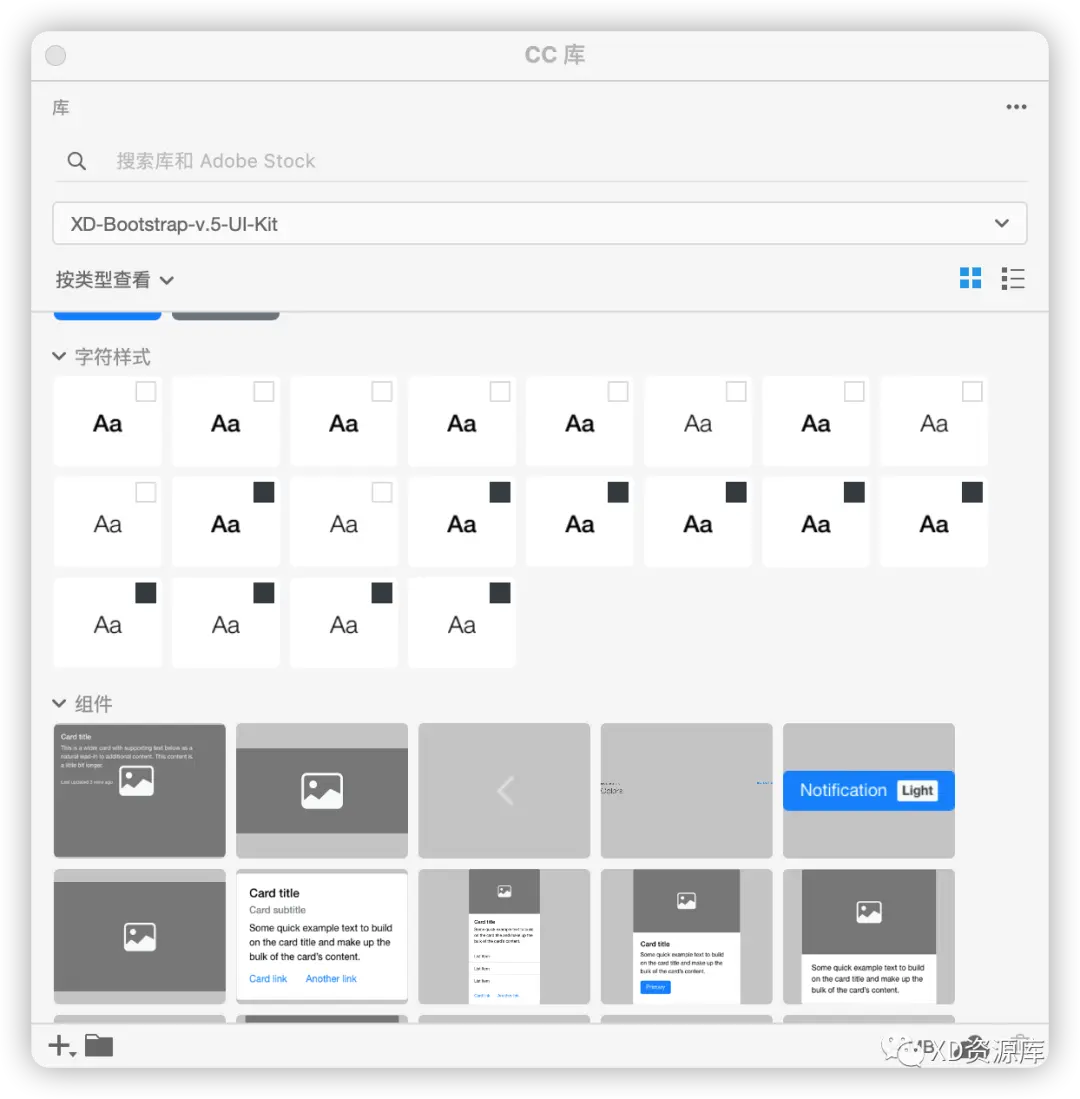
点击设计规范链接右上角的“复制到'您的作品'”,可以直接将该设计规范添加到你的Adobe Creative Cloud Libraries,在Adobe XD中点击菜单“文件”-“打开 CC库...”,就可以找到保存的库,颜色和字符样式点击可以直接使用,组件目前拖动到XD界面中目前不生效,需要等待XD的更新,其它库的矢量内容可以直接拖入,按该情况来看该功能有可能会支持组件状态。另外,除了XD外Adobe系列的PS、AI、ID等大部分软件都可以直接调用该库。

不出意外的,以后应该可以看到很多开源框架都会提供DSP版,目前可以了解到的DSP相关内容基本上也就这么多,其它内容还是需要等待Adobe XD在10月20号左右正式发布。






