XD for VS Code让设计与开发协作更高效
Adobe XD是由Adobe开发的一款VS Code插件(非XD插件),它可以让团队轻松的创建和使用Design System Packages (DSP)。
Adobe XD for VS Code之前我们已经进行了预告,但是之前了解的信息并不多,今天上午Adobe XD for VS Code已在VS Code插件市场提前悄悄上架,搜索XD即可找到安装使用,很荣幸成为全球第1位正式用户。

Adobe XD是由Adobe开发的一款VS Code插件(非XD插件),它可以让团队轻松的创建和使用Design System Packages (DSP)。DSP是Adobe XD新推出的一个设计系统标准(规范),实际体现为一种开放格式结构的文件夹,旨在帮助团队跨工具共享设计系统规范信息,DSP中可以包含设计文件中的颜色、字符样式和组件。开发在使用时,通过VS Code插件调用DSP,颜色可以直接使用变量,字符样式可以输入变量名称(关键词)快速调用,组件则可以通过名称直接生成出组件代码(CSS、SCSS、JS、iOS、Android、Flutter等)使用,大大节省开发时间。

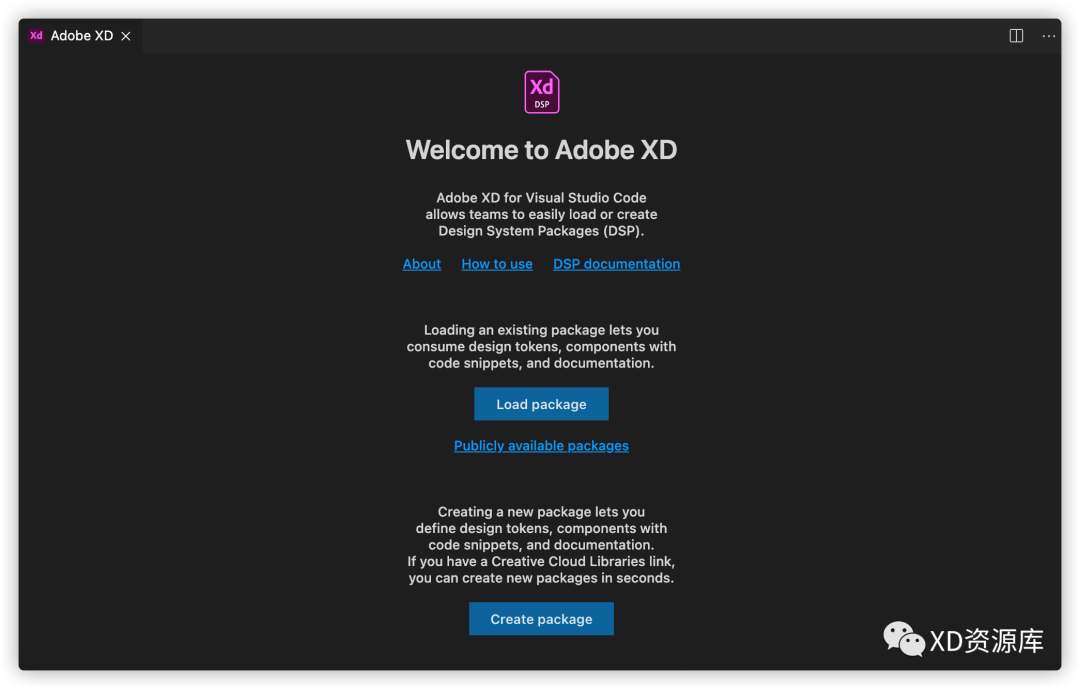
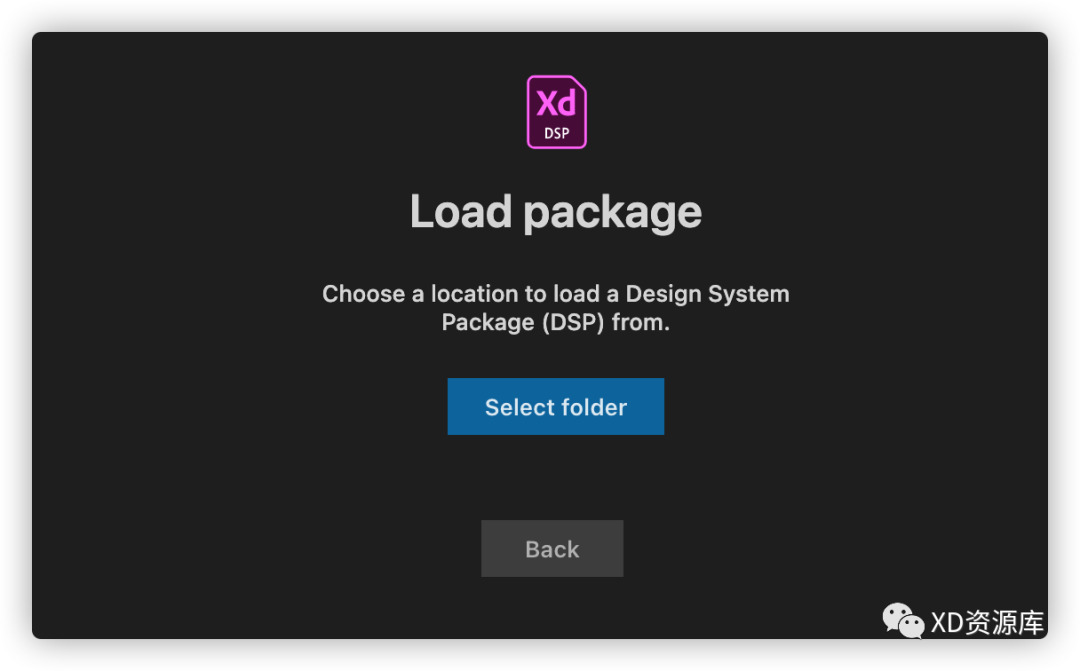
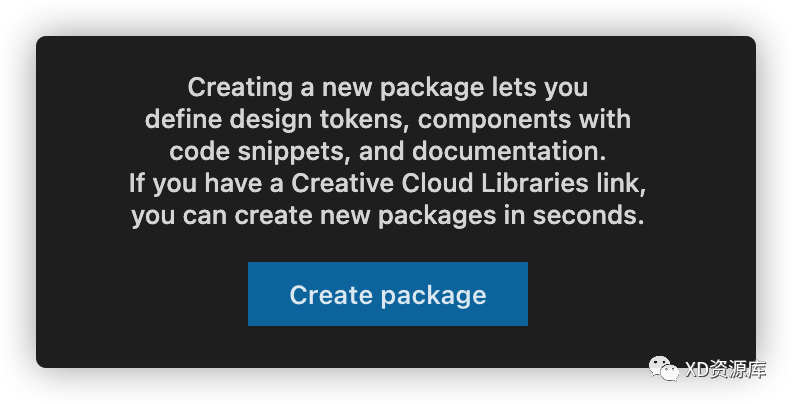
Adobe XD for VS Code插件主要提供2种功能:创建DSP和使用DSP,在VS Code中安装完插件之后使用快捷键Cmd+option+X打开插件面板,点击“Load package”按钮可以加载DSP,点击“Create package”按钮可以创建DSP,关于、教程、公共DSP等链接暂未开放,预计今晚或明天会开放。

首先我们来看加载DSP,DSP应该是一个文件夹,可以是通过该插件创建的,也可以使用公共DSP,点击“Load package”按钮后点击“Select folder”来选择DSP文件夹。

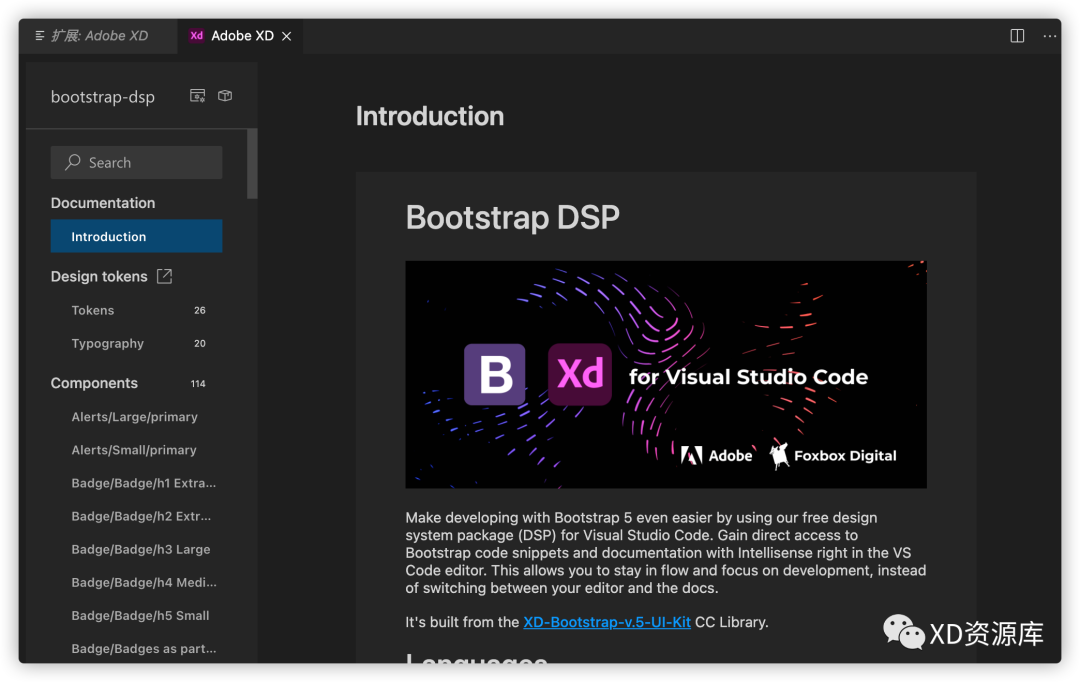
如果你暂时没有的DSP的话,可以下载目前Github已经开源的Bootstrap 5 DSP尝试,链接为https://github.com/foxbox-digital/bootstrap-dsp 。

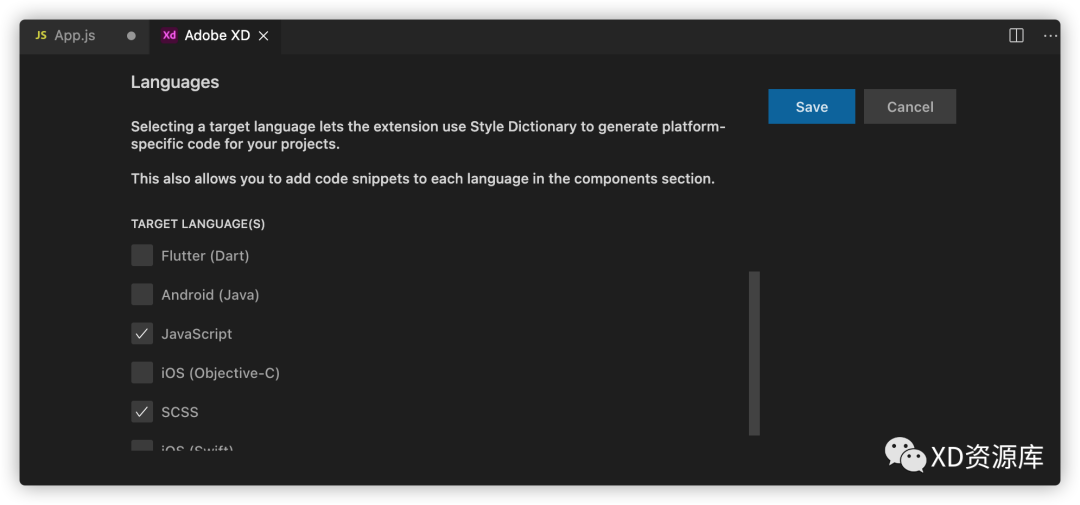
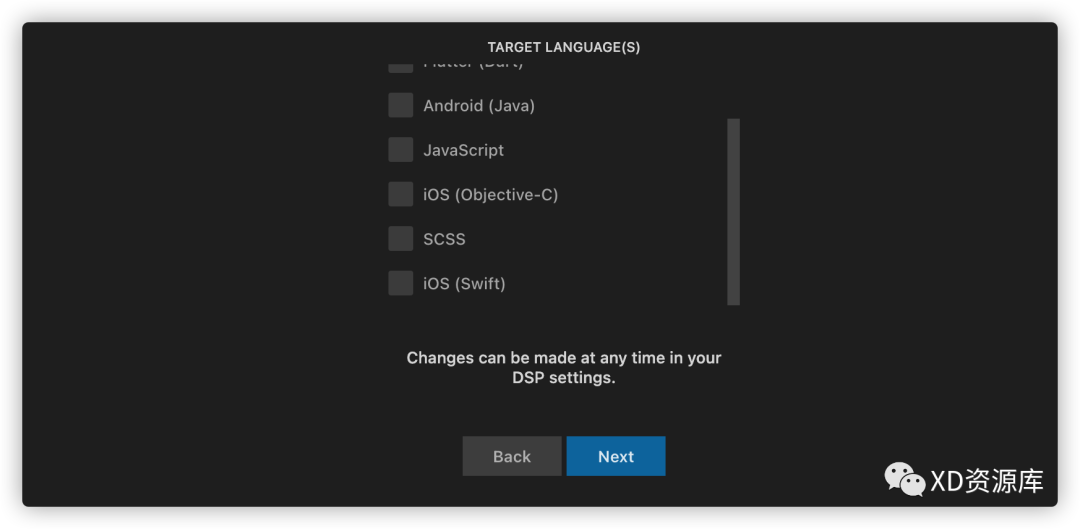
开启设置之后可以设置需要生成的变量和组件代码,支持CSS、Flutter(Dart)、Android(Java)、JavaScript、iOS(objective-C)、SCSS和iOS(Swift)。

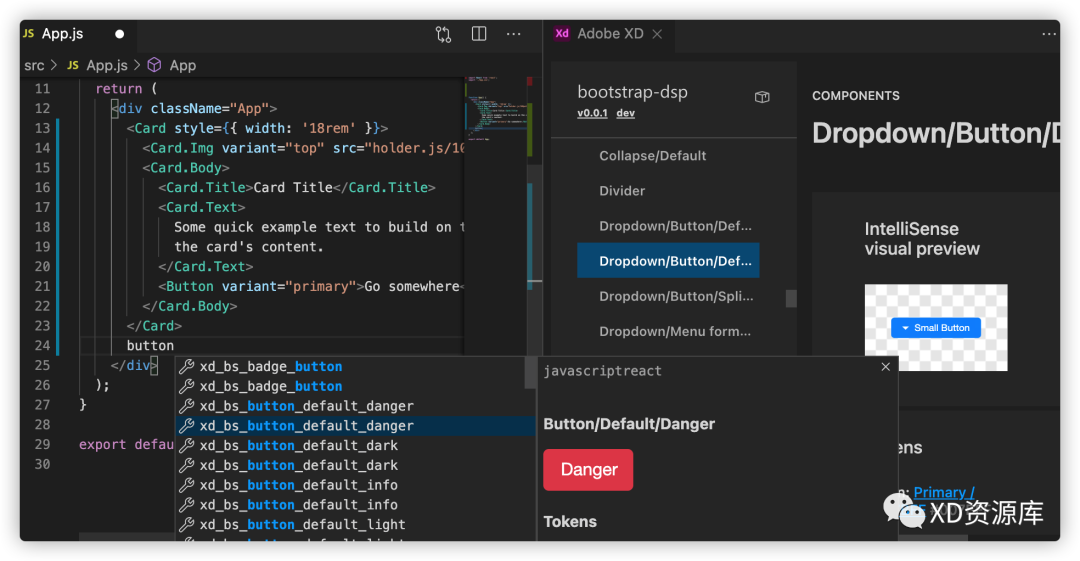
接下来你就可以在醒目中输入关键词提示选择组件、字符样式、颜色变量直接使用了。

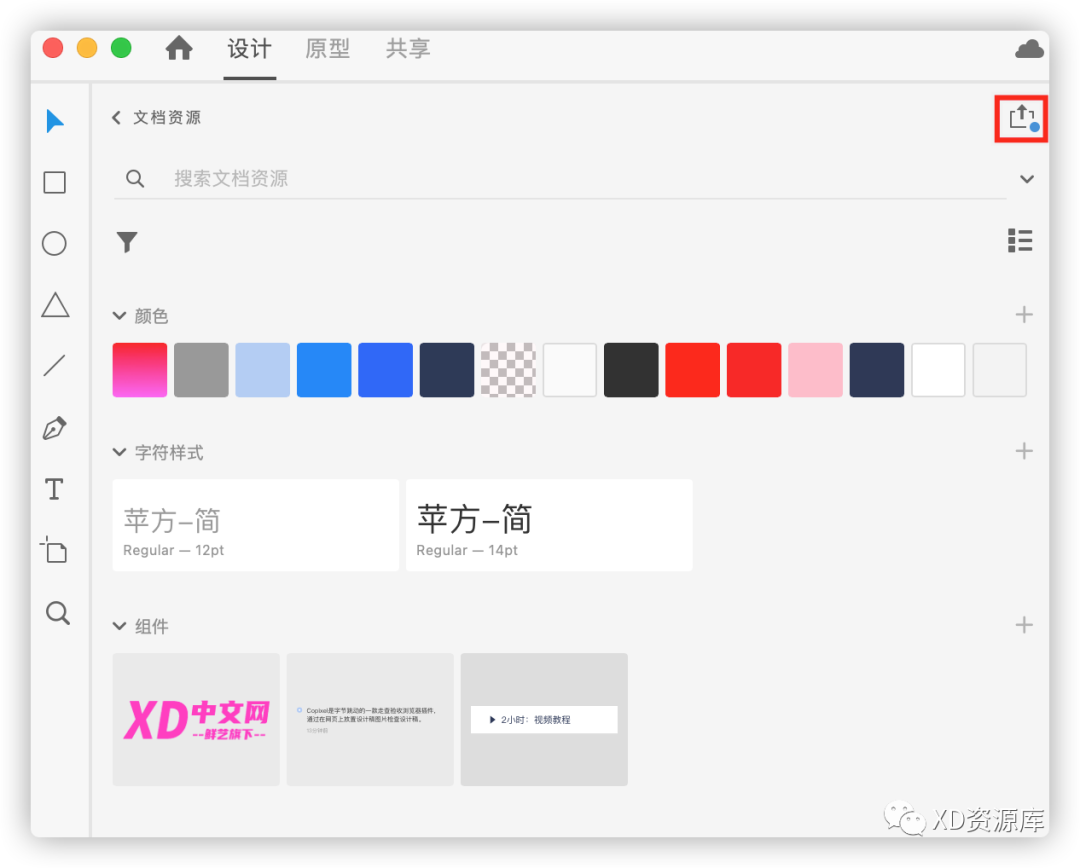
创建一个DSP也很简单,只需要一个库链接,库链接可以在Adobe XD中生成,使用Adobe XD 34.0版本(我用的是内测版,正式版预计明天发布)中给资源面板添加颜色、字符样式和组件,然后点击右上角的共享按钮。

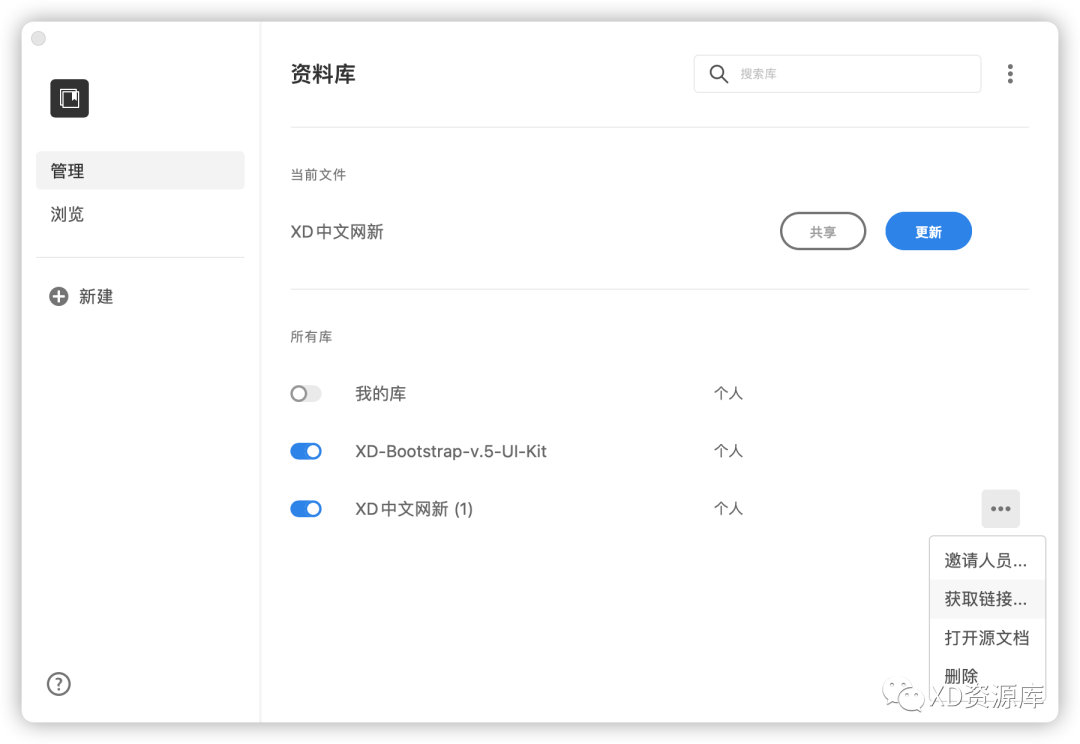
共享之后在所有库中找到,点击右侧菜单的“获取链接”即可得到链接。

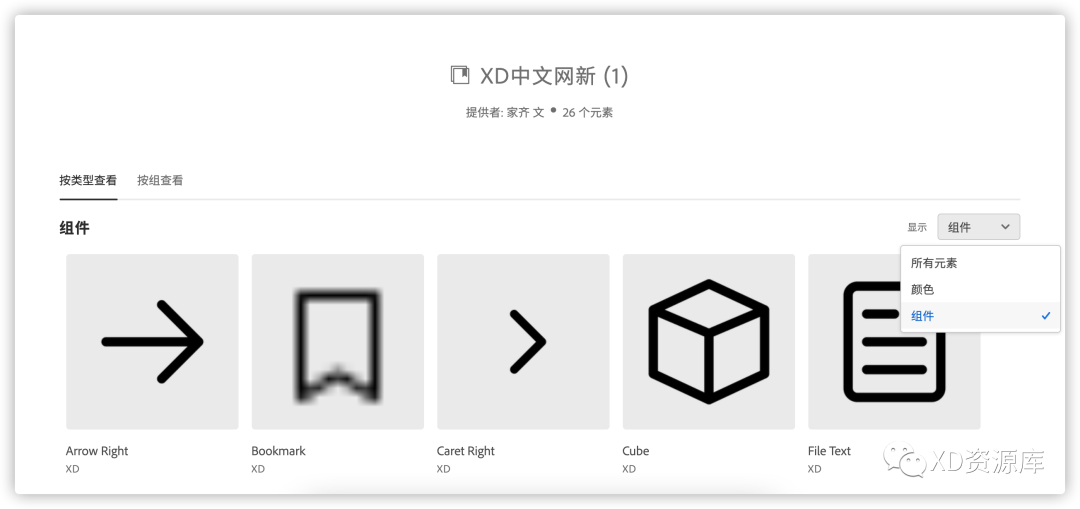
链接为设计规范链接,也可以通过浏览器直接打开查看设计规范。

有了链接之后,在VS Code中使用快捷键Cmd+option+X打开XD for VS Code插件的主界面点击“Create package”按钮创建一个DSP。

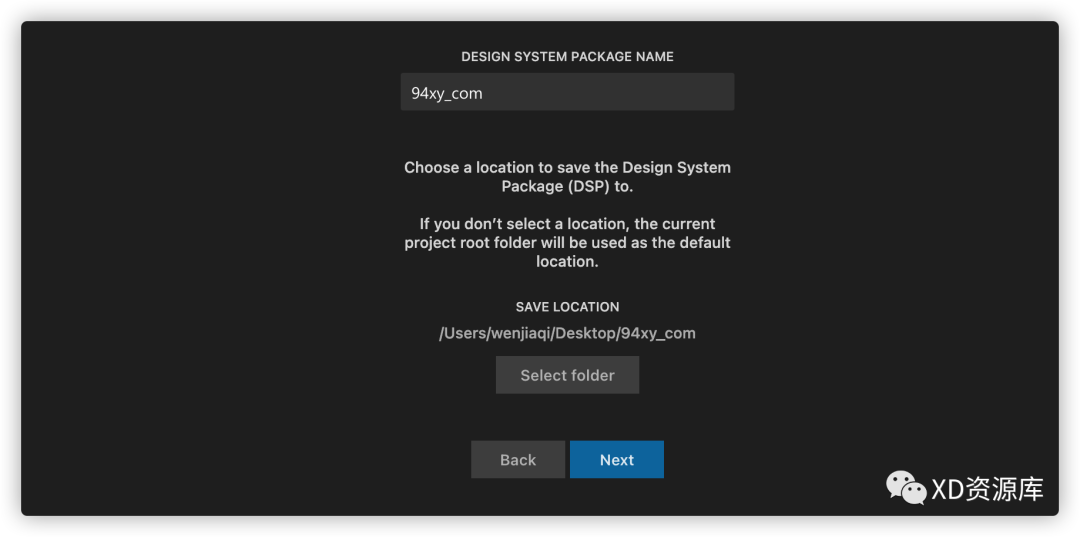
输入自定义名称并选择一个存储文件夹,点击“Next”按钮进行下一步。


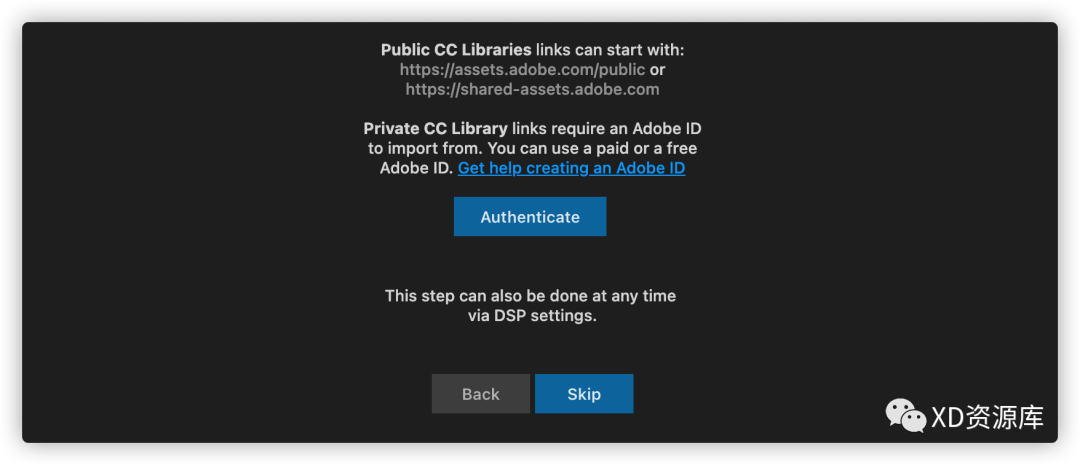
如果你得到的是私人邀请链接则需要点击“Authenticate”按钮通过网页登录Adobe账号,公开链接可以点击“Skip”按钮直接跳过这一步。

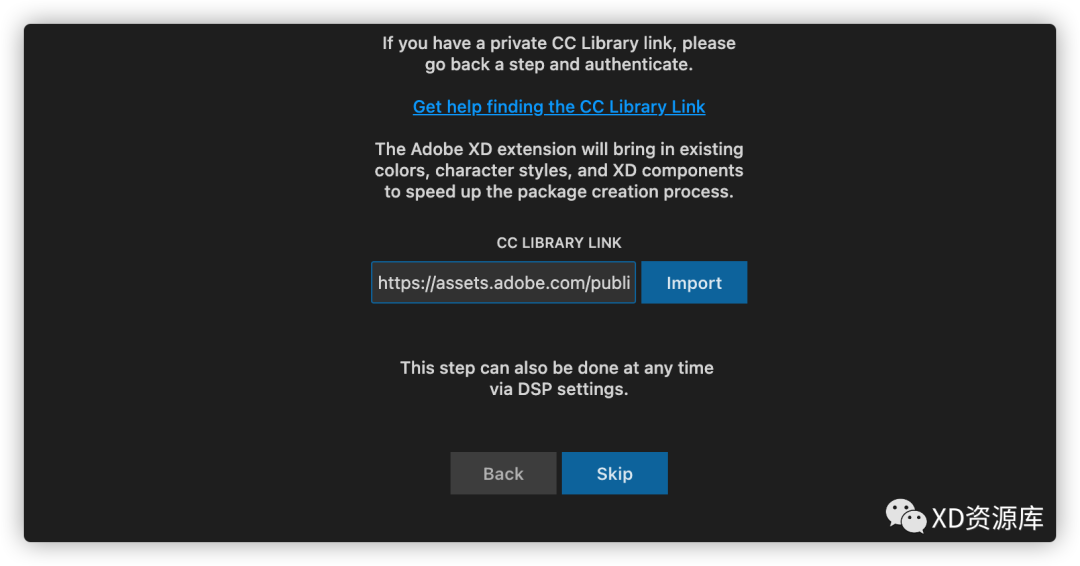
填入链接点击“Import”链接导入。

导入过程所需时间根据内容的多少和网络环境决定。

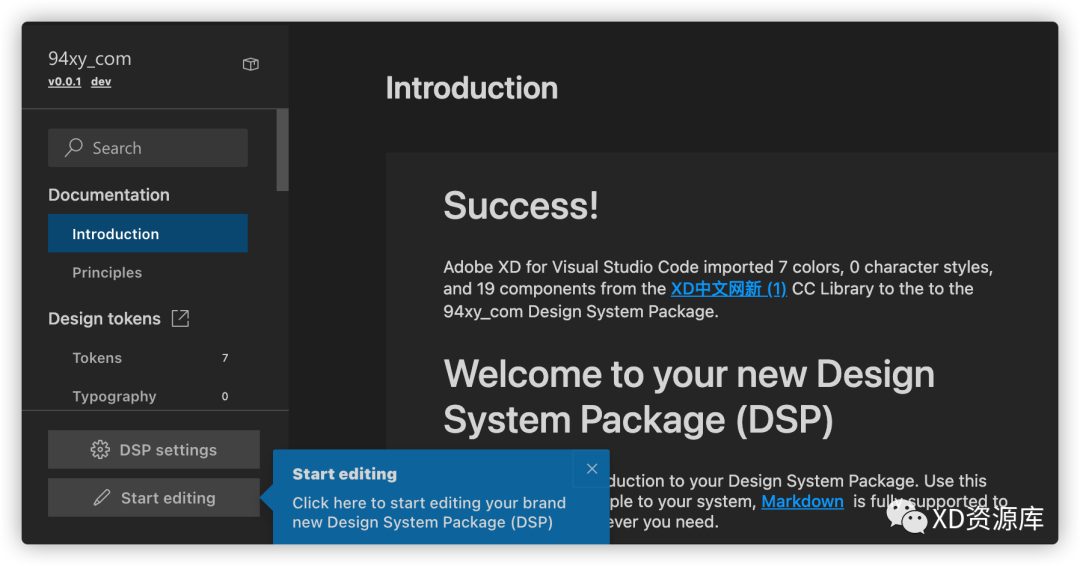
导入完成之后即可编辑使用,目前已知的一些公共DSP和相关资料及工具可以关注一下:
Adobe Spectrum DSP:https://github.com/demianborba/spectrum-dsp
Bootstrap 5 DSP:https://foxbox.com/blog/adobe-xd-vs-code-bootstrap-dsp
Streamline Icons DSP:https://www.streamlinehq.com/dsp
Microsoft VS Code DSP:https://github.com/demianborba/vscode-dsp
Material Design DSP:https://services.google.com/fb/forms/materialdesignnewsletter/
Dracula UI DSP:https://draculatheme.com/ui
Knapsack:https://www.knapsack.cloud/dsp