设计神器:一键获取任何网站SVG素材
一键获取任何网页上的全部SVG素材,除直接复制到剪贴板(复制之后可以到任意支持SVG的工具中粘贴使用)外
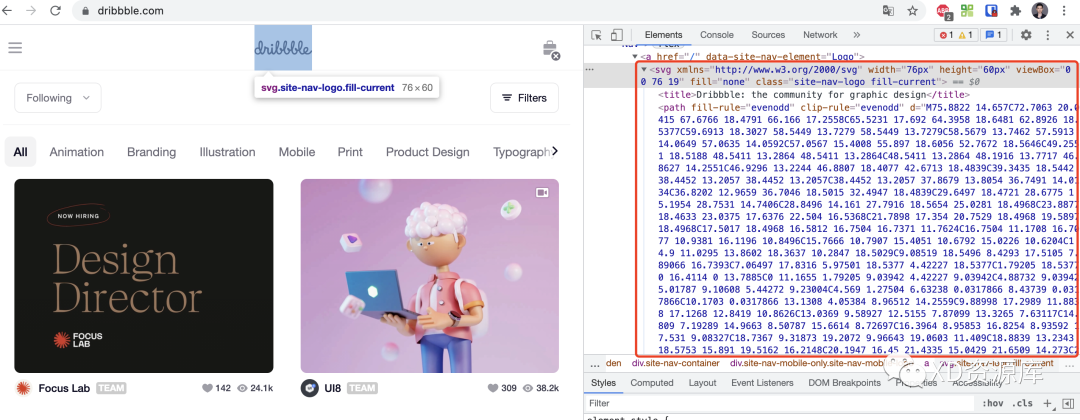
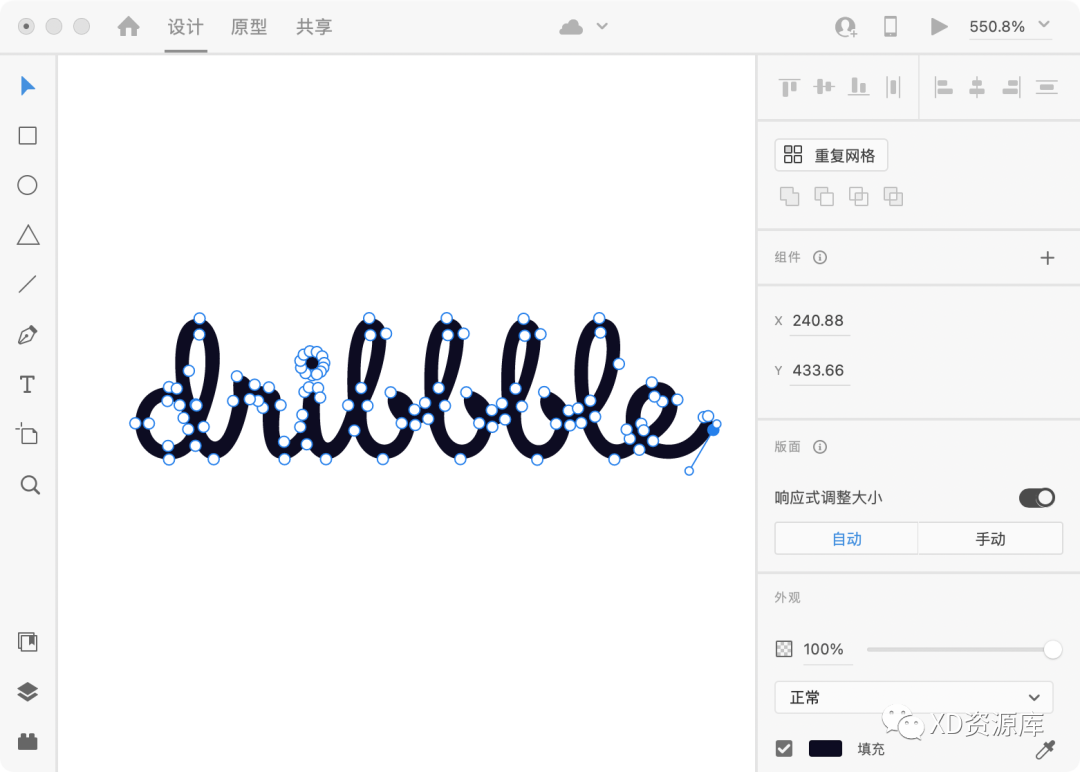
可伸缩矢量图形SVG,因其体积小、放大不失真、可以直接通过代码编辑器甚至记事本直接编辑,在网页上被广泛使用。我们在设计过程中使用的图标、LOGO等素材也都是SVG格式,有经验设计师也经常会到网页上直接找SVG内容使用,比如我们需要dribbble的LOGO,就可以打开dribbble网站直接在浏览器中通过开发者工具复制对应的代码,在Adobe XD中粘贴使用,可以任意修改、随意放大缩小。


但这种方法对于从未了解过的设计师还是有一点难度,今天我们推荐的这款神器--SVG Gobbler操作起来就会方便很多,可以一键获取任何网页上的全部SVG素材,除直接复制到剪贴板(复制之后可以到任意支持SVG的工具中粘贴使用)外,还提供压缩、查看代码、导出PNG图片等功能。

SVG Gobbler是一款开源的浏览器插件,目前支持Chrome和Firefox浏览器,可通过文末提供的链接下载安装或直接安装。

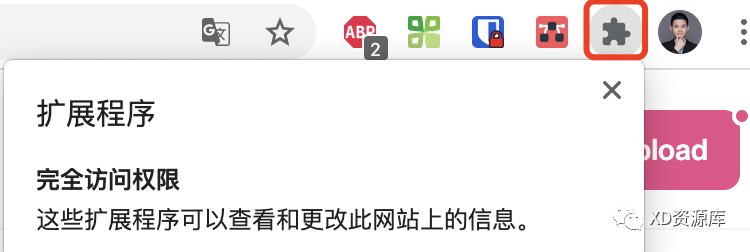
安装完成之后通过浏览器打开想要获取SVG素材的网页,点击插件图标使用,以Chrome为例,可在上图中的位置点击后在列表中找到,也可以在列表中直接点击右侧的图标固定到地址栏右侧。需要注意的是,首次安装插件后,建议需要重启浏览器再使用,否则可能遇到点击无反应。

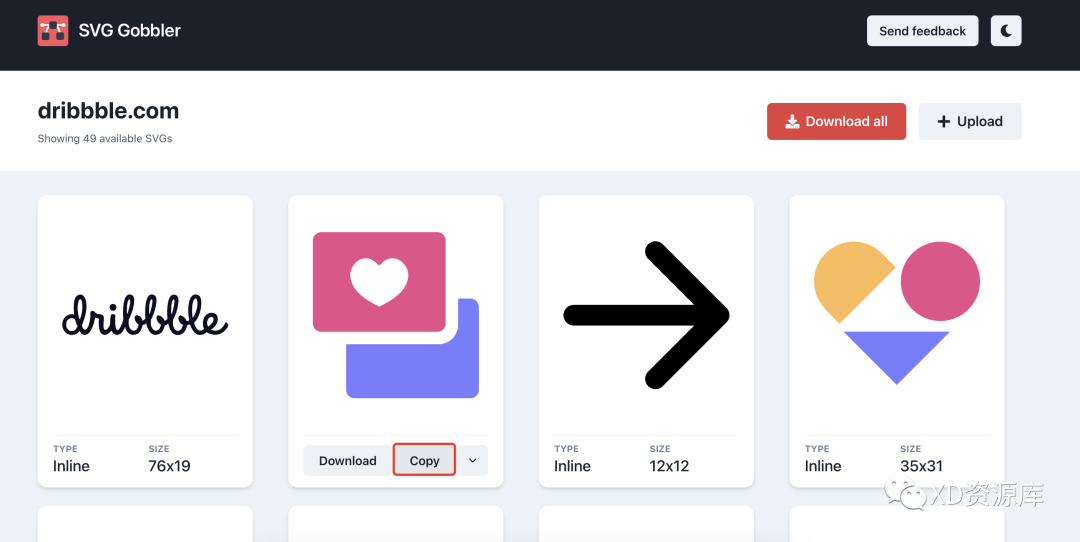
点击插件图标之后,插件会自动获取当前网页中的全部SVG素材,右上角的“Download all”按钮可以下载全部SVG素材,鼠标经过单个素材点击“Download”按钮可以下载当前素材,点击“Copy”按钮可以复制当前素材到剪贴板。

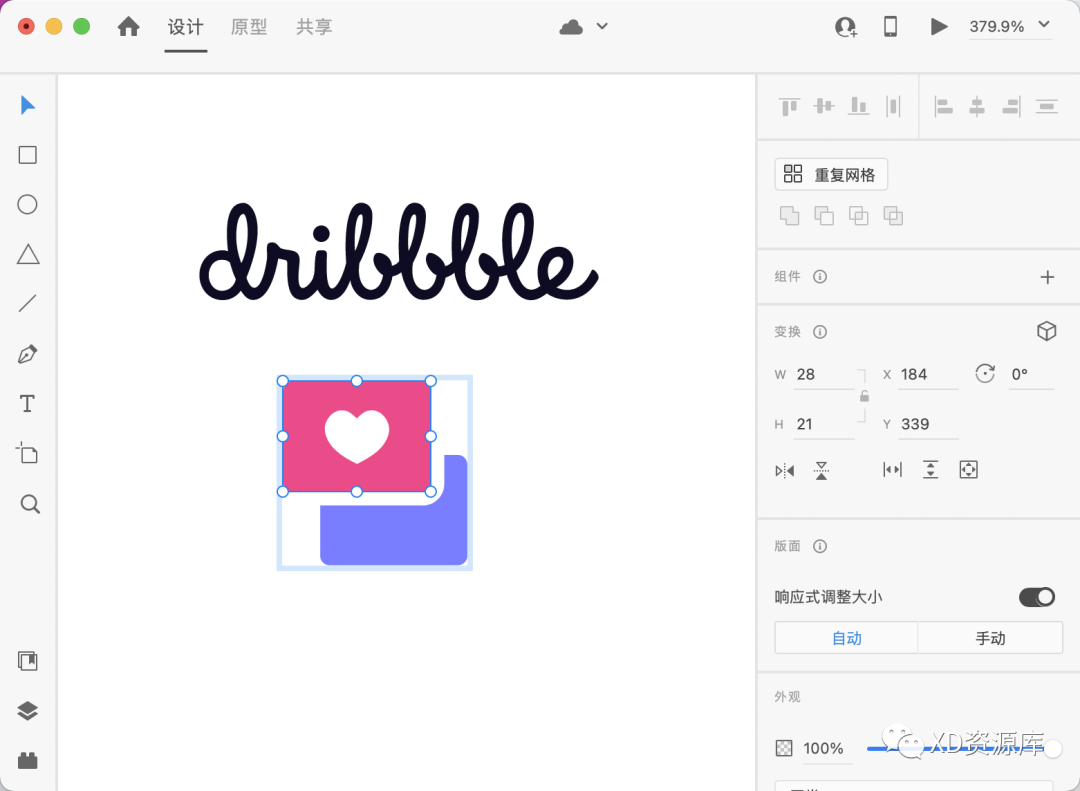
复制到剪贴板之后,在任意支持SVG的工具比如Adobe XD中粘贴即可直接使用。

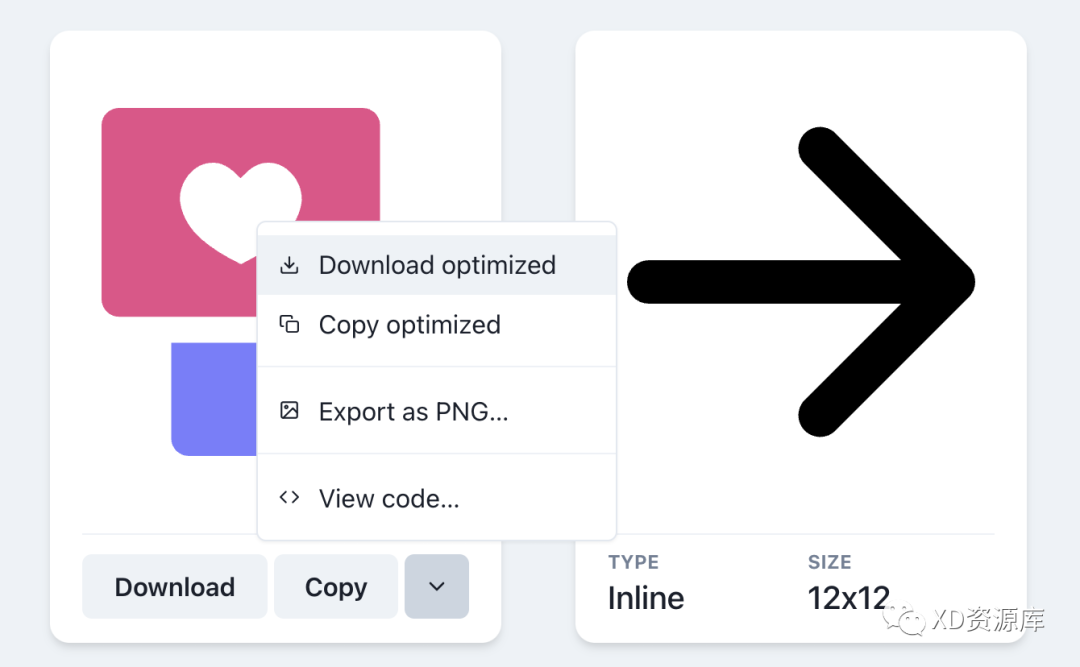
除此之外,在单个素材的“Copy”按钮右侧还有一个下拉菜单,鼠标经过提供4个功能,分别是下载优化后的内容、复制优化后的内容、导出PNG格式图片和查看代码。

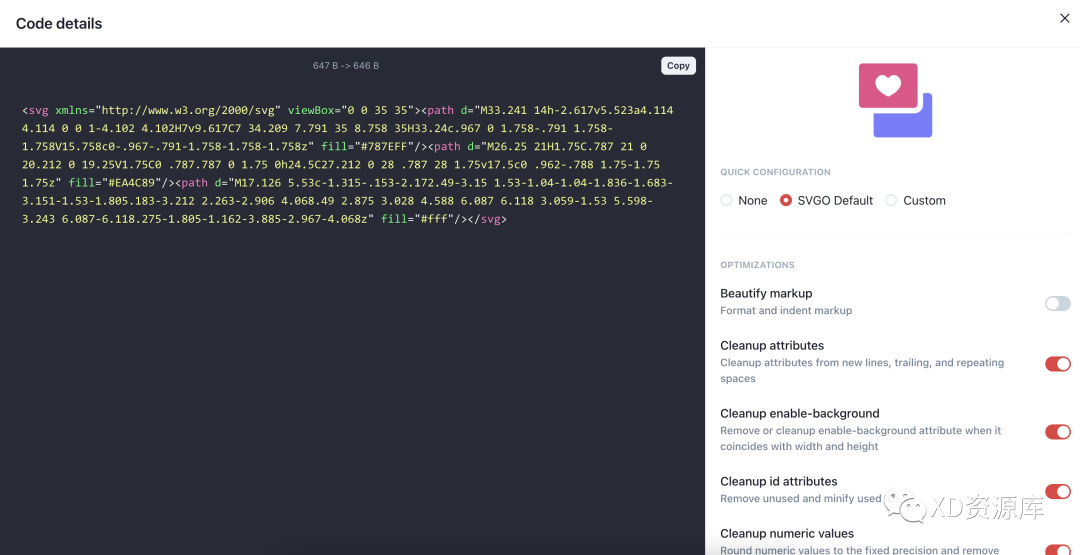
在查看代码中还可以自由的根据提供的优化选项优化当前素材的大小,上方会显示优化前后的文件大小,点击“Copay”按钮可以直接复制使用。
SVG Gobbler相关链接如下:
官网:https://www.svggobbler.com/
Github:https://github.com/rossmoody/svg-gobbler
Chrome:https://chrome.google.com/webstore/detail/svg-gobbler/mpbmflcodadhgafbbakjeahpandgcbch?hl=en
Firefox:https://addons.mozilla.org/en-US/firefox/addon/svg-gobbler/
上方链接可以下载安装或直接安装SVG Gobbler,不方便下载的用户可以在微信公众号后“鲜设计”台回复“20210726”获取离线安装包,离线插件包安装方法可百度“Chrome安装crx”或“火狐安装xpi”等关键词了解。