是谁淘汰了Adobe XD的参考线标尺
总有学员问参考线在哪里?标尺在哪里?网格、方形、版面怎么用?
最新版的Adobe XD 已增加参考线功能,参考:https://xdcns.com/zuixindongtai/326.html
总有学员问参考线在哪里?标尺在哪里?Adobe XD从诞生起就没有过参考线和标尺,那么Adobe XD真的需要吗?小编认为,没有必要!因为Adobe XD有5大利器,做UI比参考线和标尺更方便!
智能显示
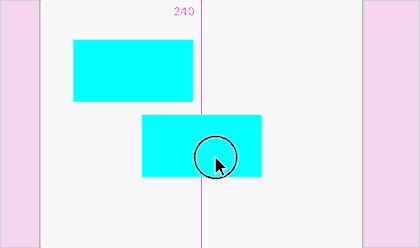
设计过程中,选中任意元素移动,智能显示间距。需要参考线吗?不需要!

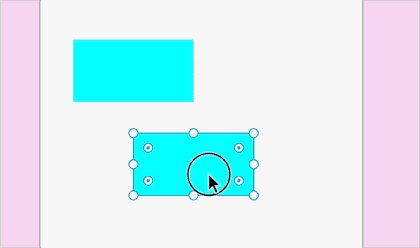
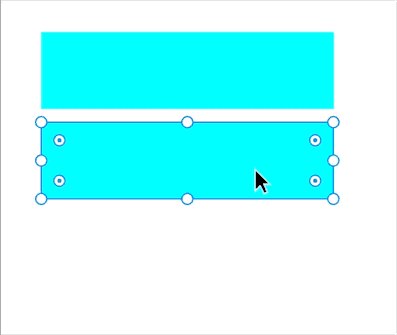
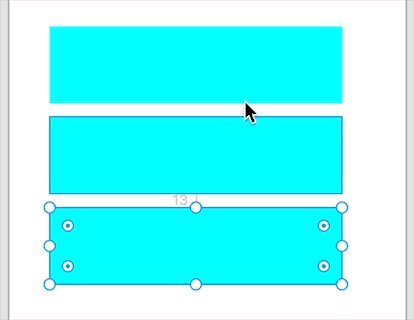
自动吸附
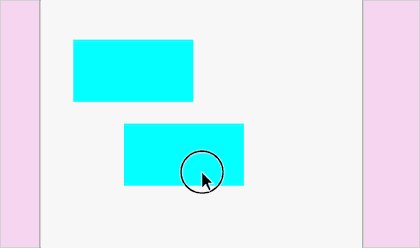
对元素进行移动或调整大小时,自动相对于现有元素进行自动吸附对齐,自动吸附居中,相同间距也会自动吸附。需要参考线吗?不需要!

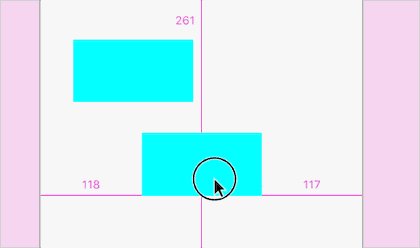
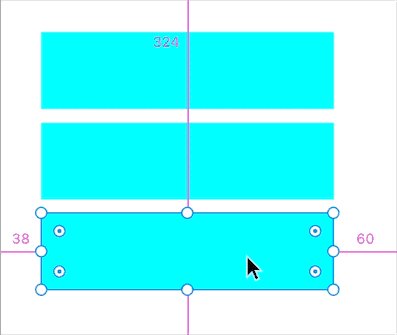
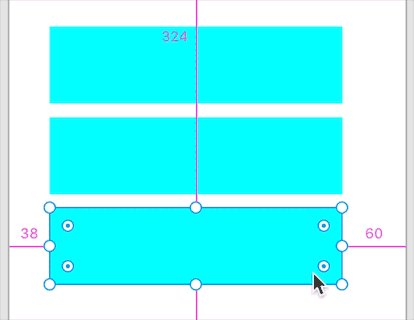
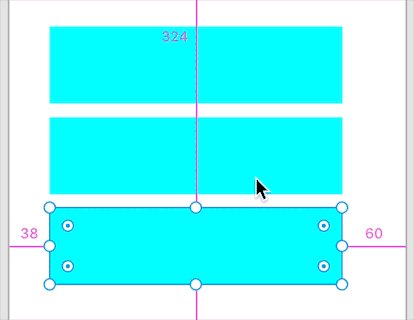
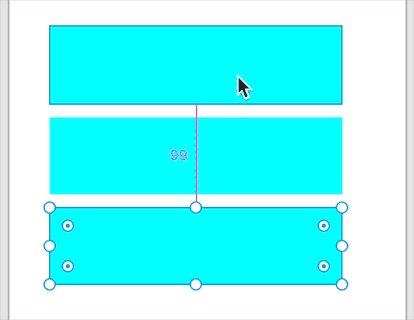
智能测距
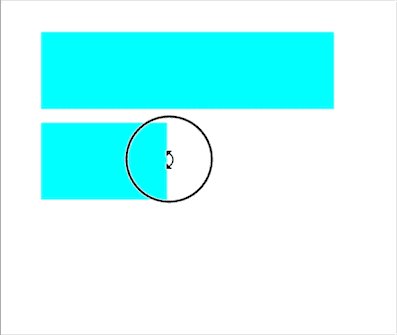
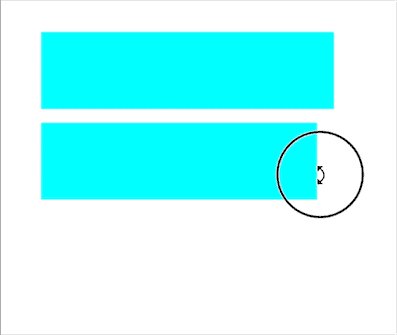
选中任意元素按住alt键,智能显示相对于画板的距离,鼠标移动至另一个元素,智能显示两个元素相对距离。需要参考线吗?不需要!

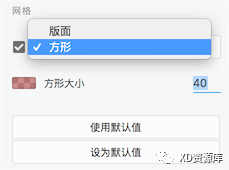
方形
网格中的方形,简直是UI设计神器,开启网格,下拉选项中选择方形,支持颜色透明度的设置,方形大小除了输入固定值,还支持快捷键上下方向键加减1个单位,按住shift+上下方向键加减10个像素,可以将常用的设为默认值,使用时直接使用默认值,比如8点网格。需要参考线吗?不需要!

版面
网页设计时,直接使用版面,比如1920的宽度,1200的网页,选择两侧相同空白边距,注意!我这里直接输入的是(1920-1200)/2,支持数学计算,高能,设置一下列,列宽,间隔宽度,使用也是超级方便,图中为了方便大家看到,颜色调深了一点,实际使用需要透明度调低一点才不会影响设计。还需要参考线吗?真的不需要!