用Adobe XD 12更智能的快速完成响应式设计
9月Adobe XD CC 发布12.0版本,可以快速实现响应式设计。
9月Adobe XD CC 发布12.0版本,新增响应式调整大小和约束功能,可以调整在多个外形规格中以不同的大小保持空间关系的对象的大小,快速实现响应式设计。

在Adobe XD CC中选中任一或多个元素,在属性检测器会看到响应式调整大小的选项。

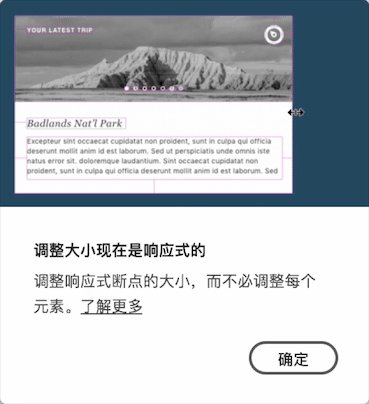
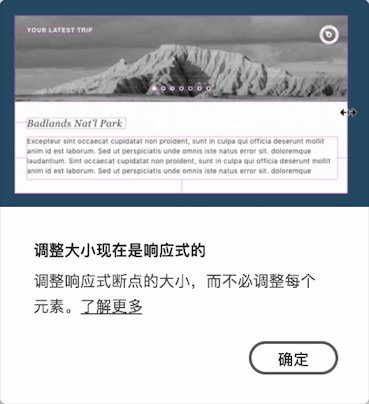
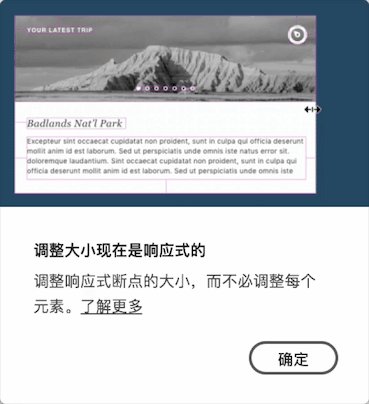
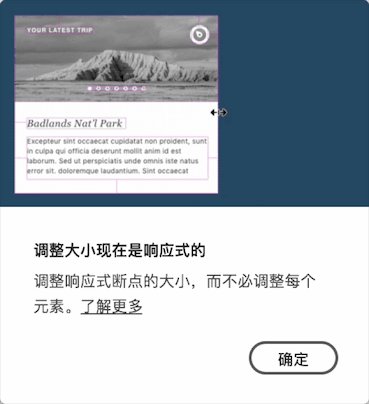
开启之后拖动选中元素的边框即可调整,第一次使用响应式调整大小会看到如下操作提示:

比其它软件更厉害的是,选中自动时,XD 会自动预测可能应用的约束并自动应用。XD 分析所选对象,其分组结构以及与父组边缘的接近度,并根据布局信息应用约束。
当选择手动时,可设置固定左侧、固定上侧、固定右侧、固定下侧、固定宽带和固定高度。

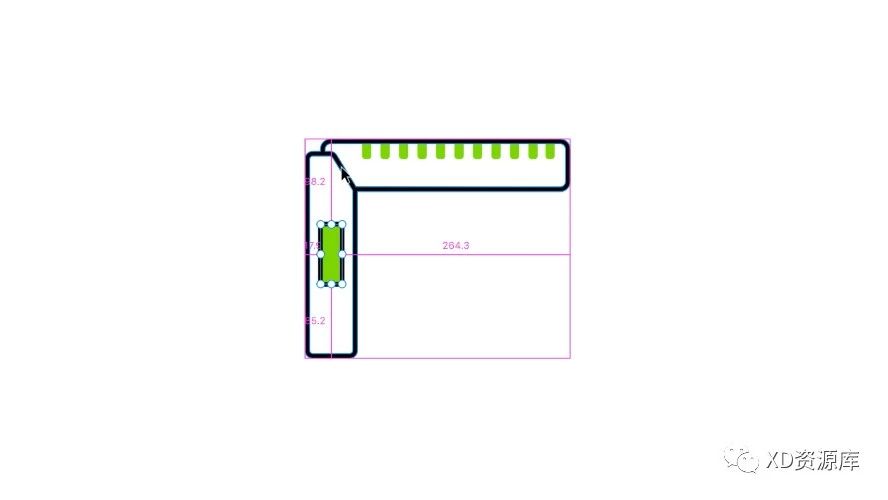
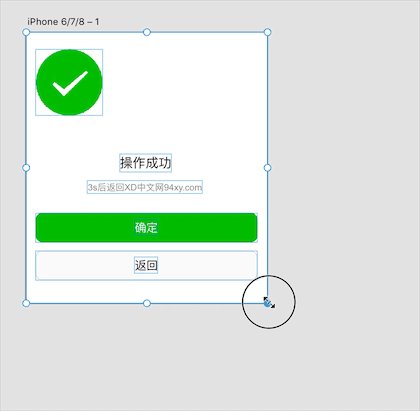
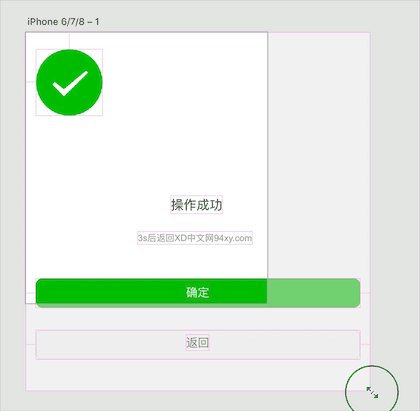
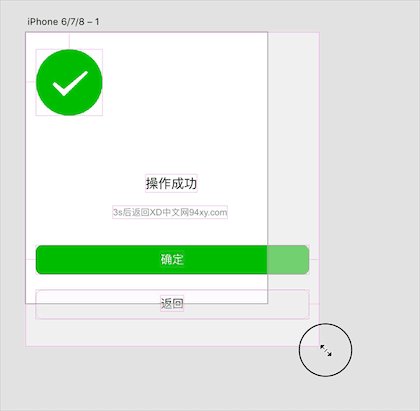
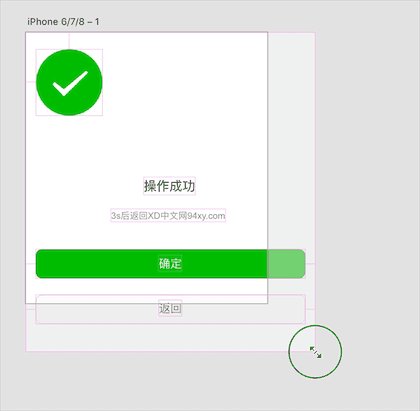
如对图标进行如下设置之后,固定在左下角、固定宽带、固定高度,可固定在左上角大小不变,可用于菜单、按钮,将其固定到相关边缘,调整时位置大小都不会改变。


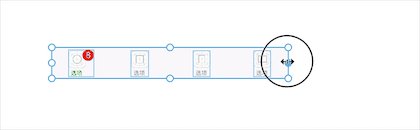
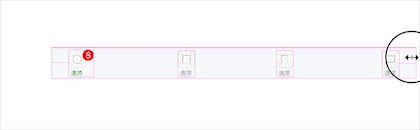
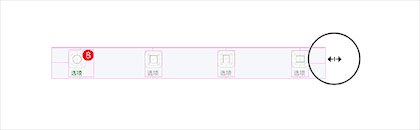
处理常用界面元素如导航栏、标签栏,使用“固定高度”,画板水平拉伸但可保持高度固定。

希望图标在调整父画板大小时保持其大小,同时保持其在画板中的中心位置,使用“固定高度”和“固定宽度”约束可以完成。