使用Adobe XD组件状态做个能玩的五子棋游戏
组件状态是 Adobe XD 2020 新增的一个功能,可以给组件添加不同的状态,减少工作量,同时还能完成复杂的交互,本案例将使用 Adobe XD 的组件状态功能完成一个五子棋游戏。

一、创建棋盘
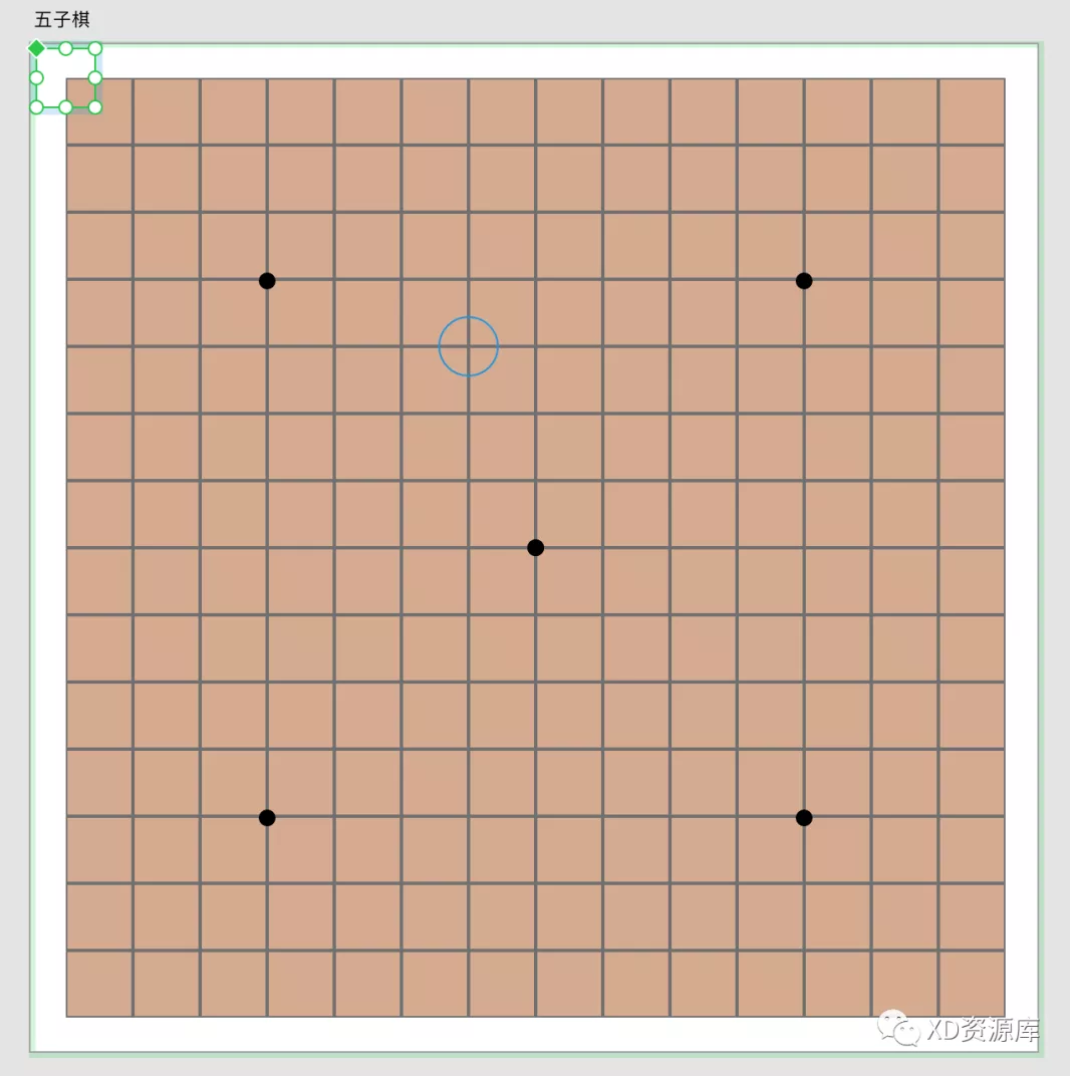
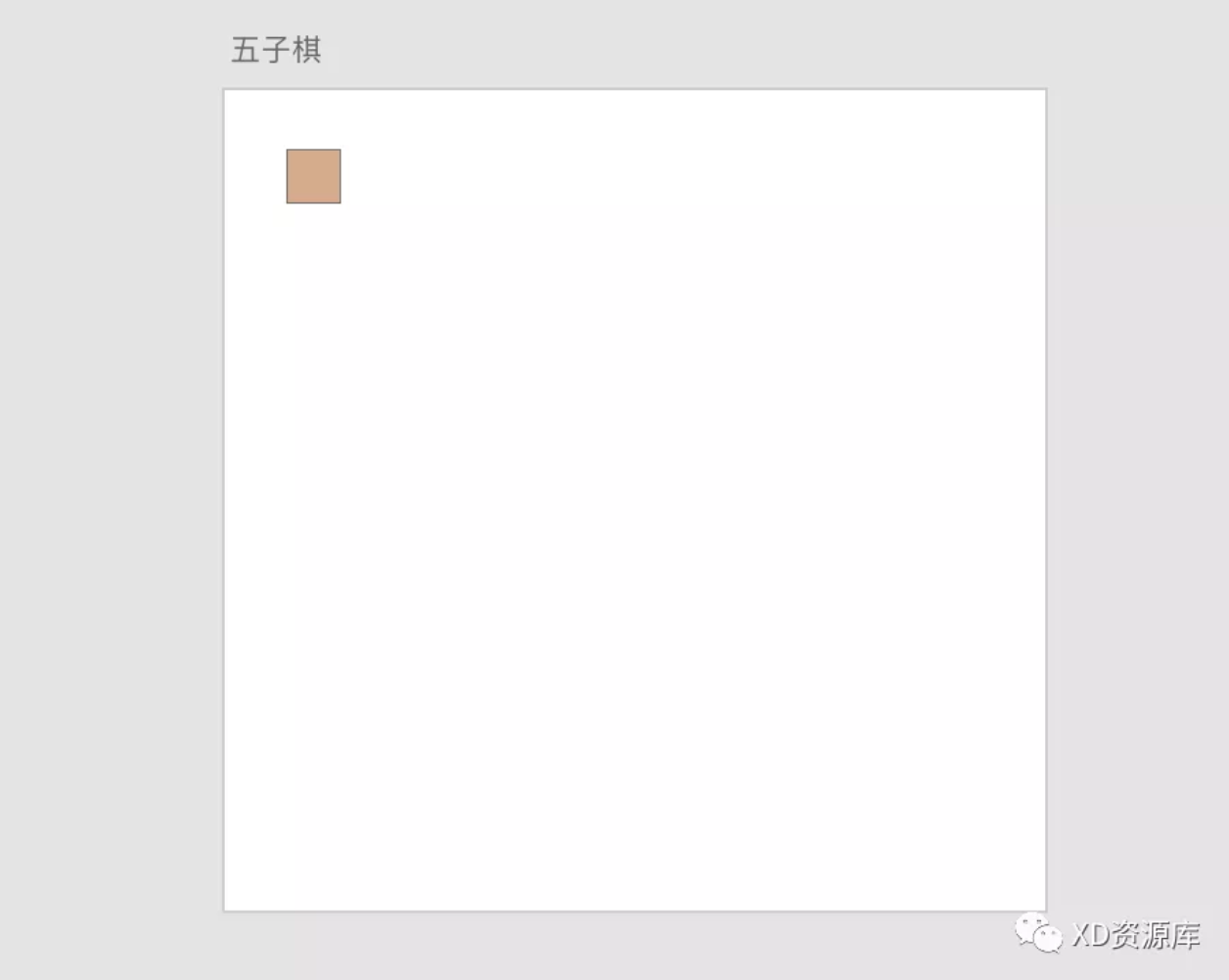
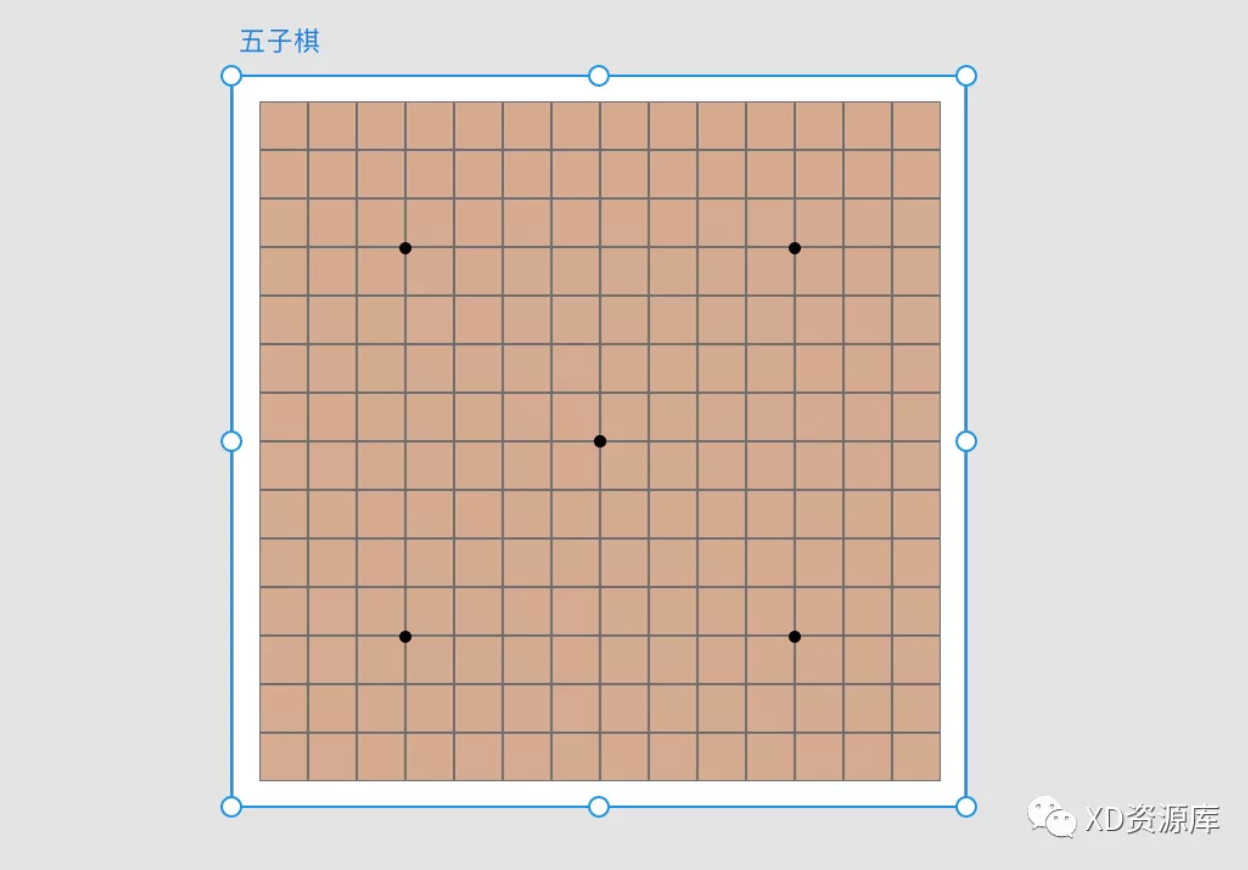
五子棋棋盘由横纵各15条等距离、垂直交叉的平行线构成,这里创建一个宽高均为600的自定义尺寸画板,然后使用矩形工具(R)按住 Shift 键绘制一个宽高均为40的正方形,并设置矩形填充颜色为纯色#D6AA8D,描边为1颜色为#707070,完成后如图所示。 选中矩形在属性检查器中开启重复网格,直接修改重复网格的宽和高为560,分别移动鼠标至重复网格中任意两组元素水平方向和垂直方向间距处修改间距为0,再次修改重复网格的宽和高为560(15条线需要14个矩形,每个矩形边长40,宽和高总长度均为560),然后移动重复网格到相对于画板水平方向和垂直方向居中的位置,棋盘上的5个“星”可以自己画5个圆形放到相对应的位置,完成后如图所示。


二、创建棋子
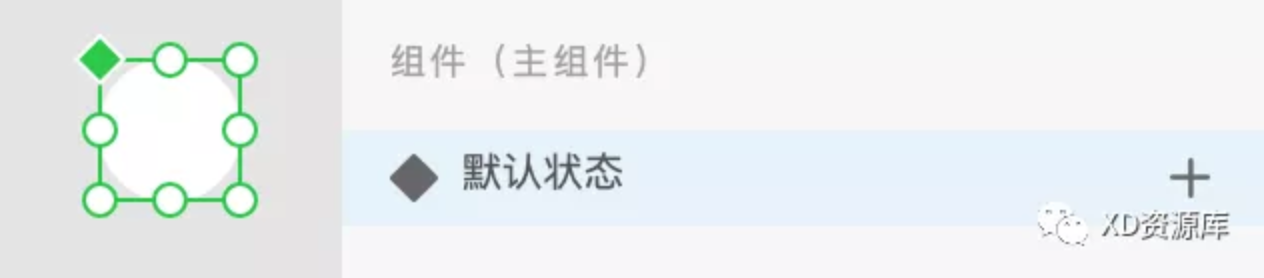
使用椭圆工具(E)按住 Shift 键绘制一个正圆,宽和高稍小于单个矩形的边长,设置宽和高均为36,取消描边,在属性检查器中单击“组件”设置项右侧的“+”号按钮,添加组件的默认状态。 双击组件进入组件内部设置圆形填充颜色的不透明为0%,然后单击属性检查器“组件”设置项中“默认状态”右侧的“+”添加2个状态,分别设置为黑色和白色填充,不透明度100%,完成后效果组件的三个状态效果如图所示。


三、给组件添加交互

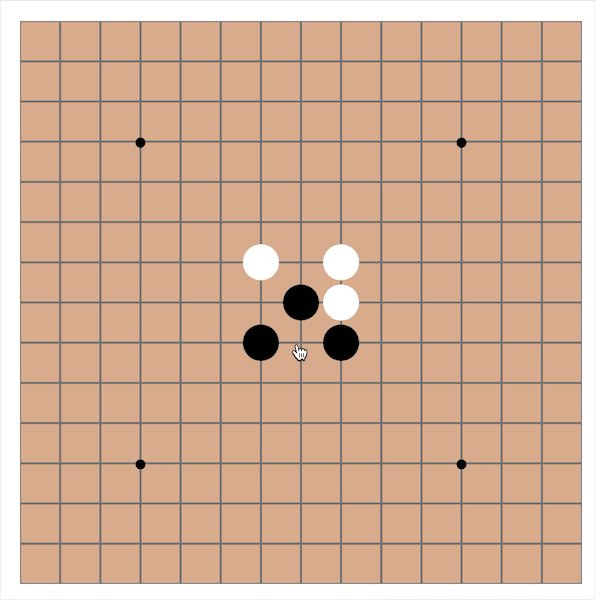
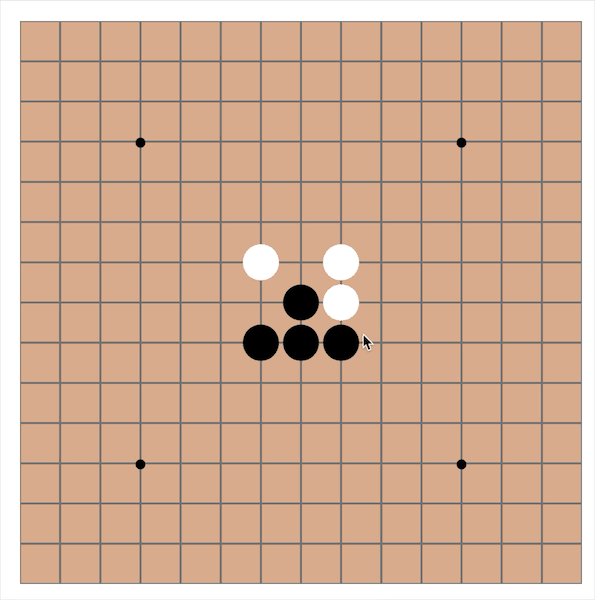
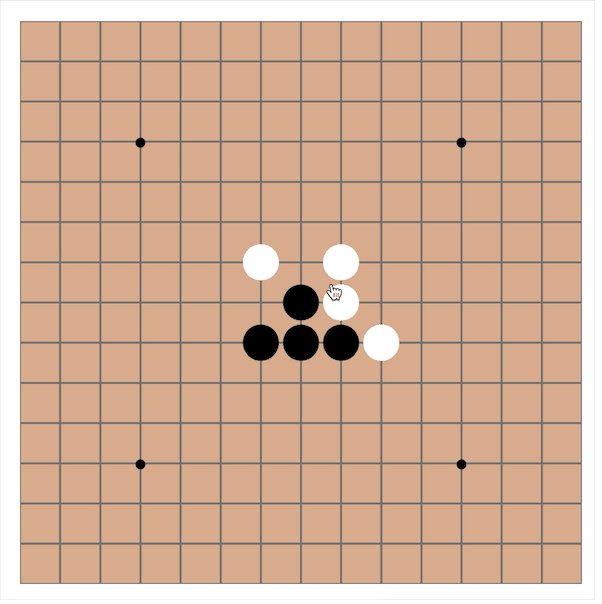
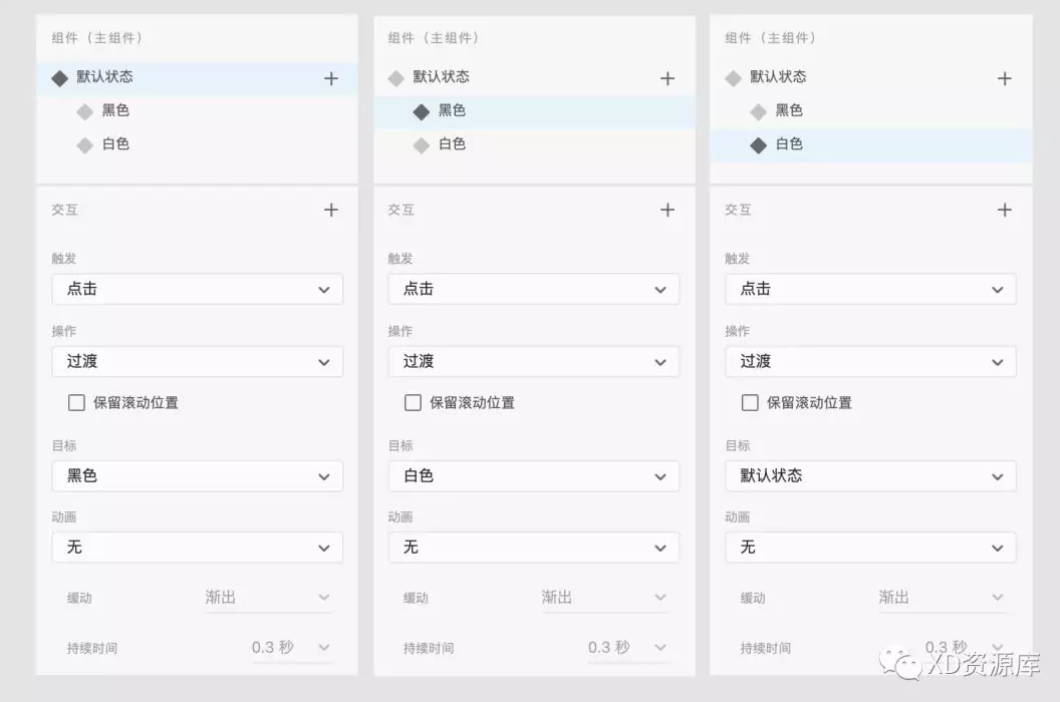
四、放置棋子