Adobe XD鼠标悬停怎么用
鼠标悬停是 Adobe XD v24.0 版本新增的功能,可实现鼠标经过切换状态比如下拉菜单,需要配合“组件状态”使用,“组件状态”和“悬停”的出现使 Adobe XD 拥有无限可能。本文以一个简单的鼠标经过案例介绍“鼠标悬停”的使用方法。

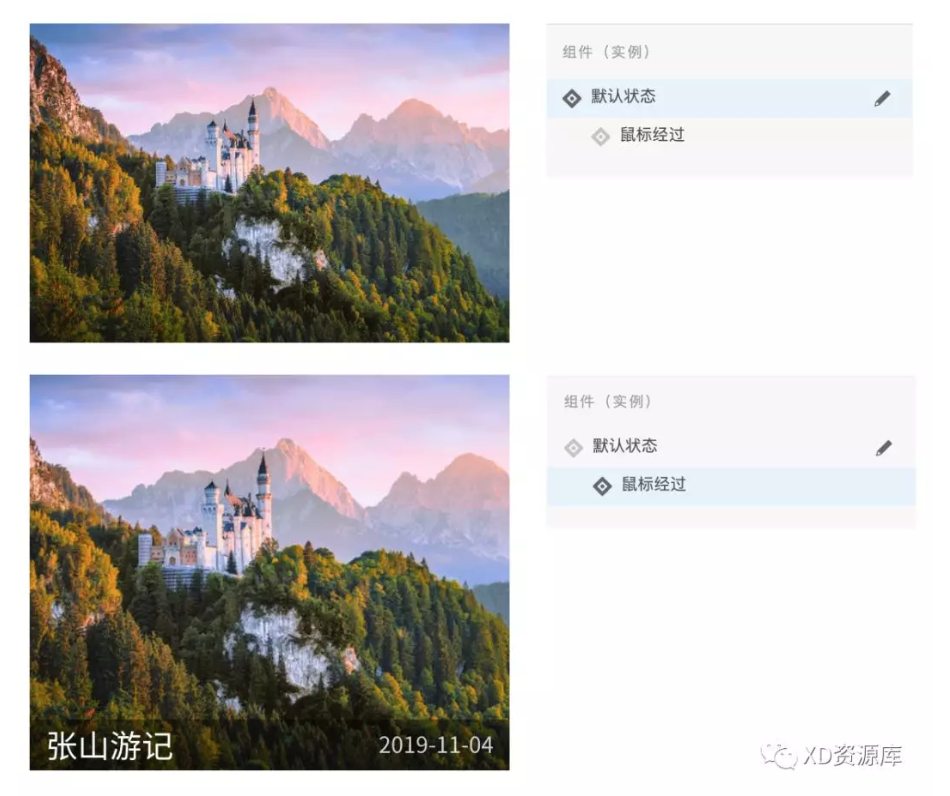
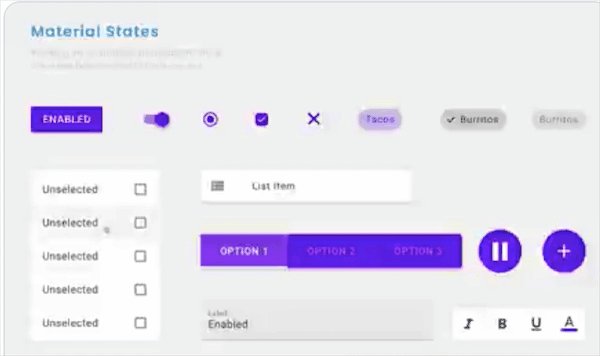
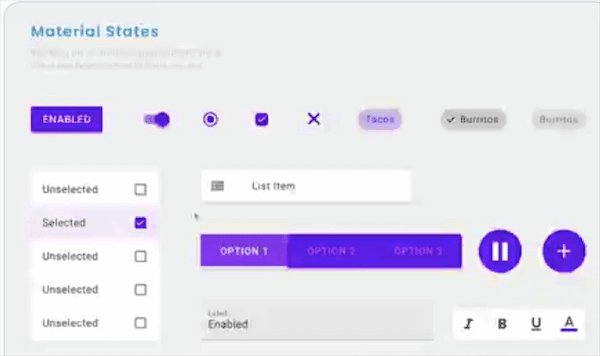
首先如图所示,我给一个包含文章图片、标题、时间的组件添加了两个状态,一个是默认状态,一个是鼠标悬停(鼠标经过)的状态。不知道组件状态如何添加的可以参考:https://xdcns.com/zuixindongtai/395.html

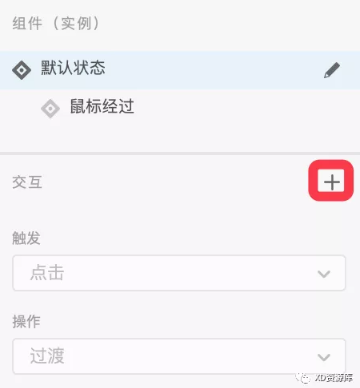
接下来我们添加交互,切换到原型模型,选中组件之后,可以选择状态,选择状态如“默认状态”后单击“交互”设置项右侧的“+”号按钮可以添加交互。

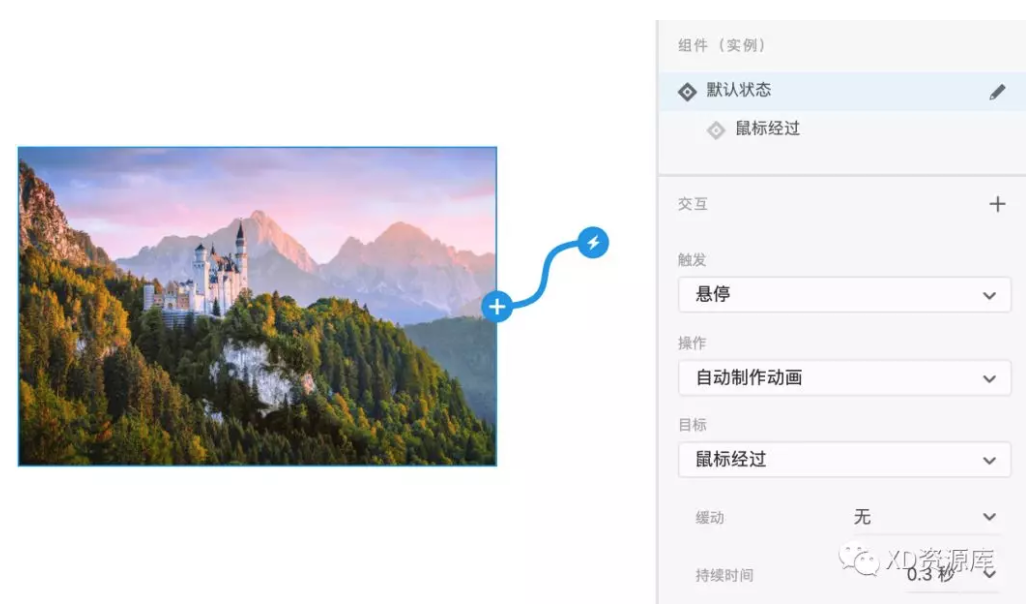
添加1个交互之后,“触发”选择“悬停”,“操作”可以选择“自动制作动画”、“目标”选择1个状态我这里是“鼠标经过”,“缓动”选择“无”动画更加平滑,“持续时间”这里设置“0.3秒”。

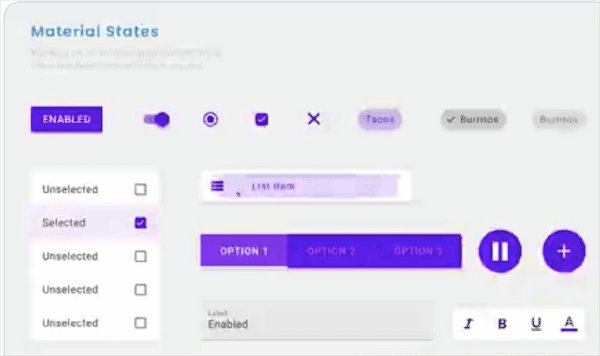
点击 XD 右上角的桌面预览按钮,鼠标经过组件即可看到效果。
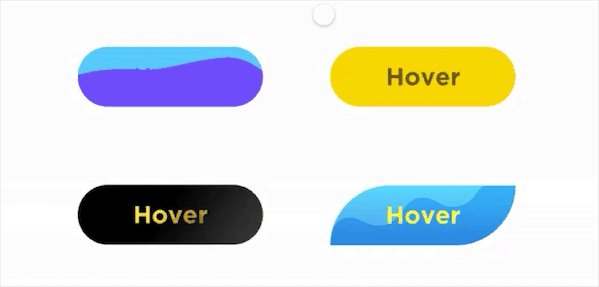
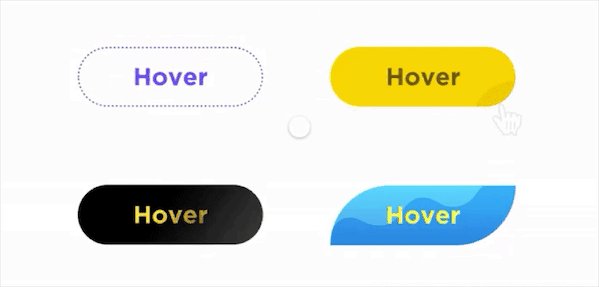
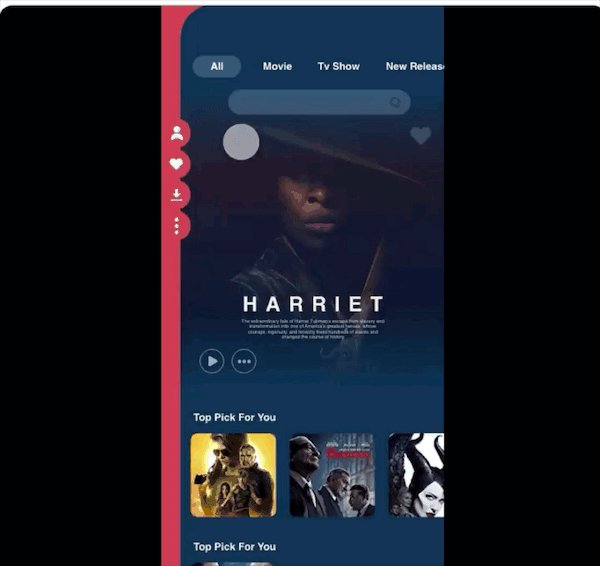
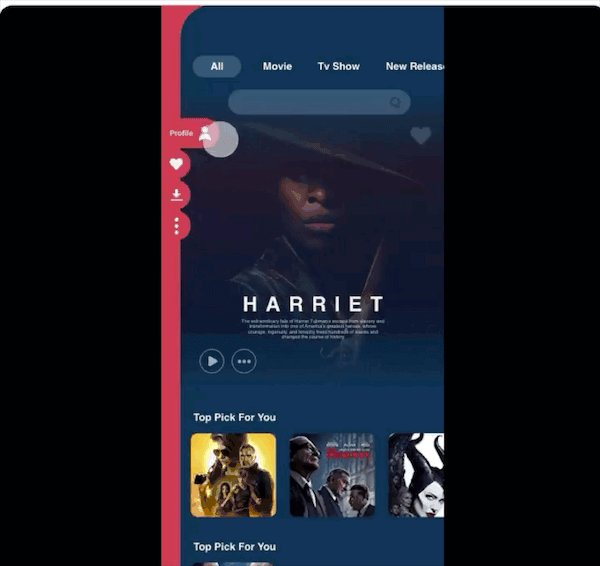
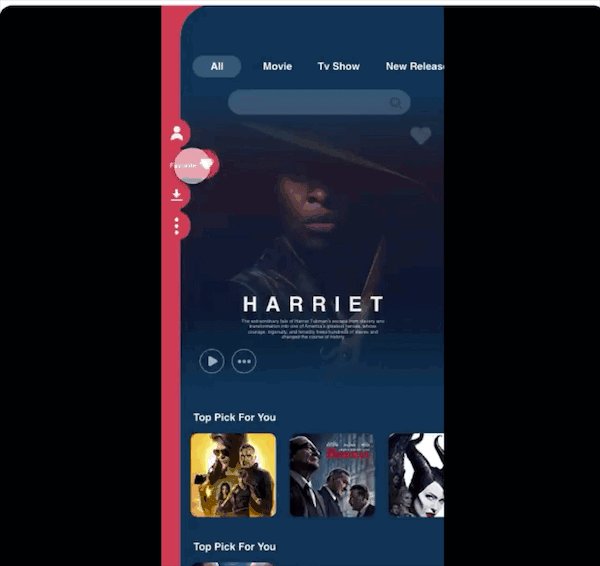
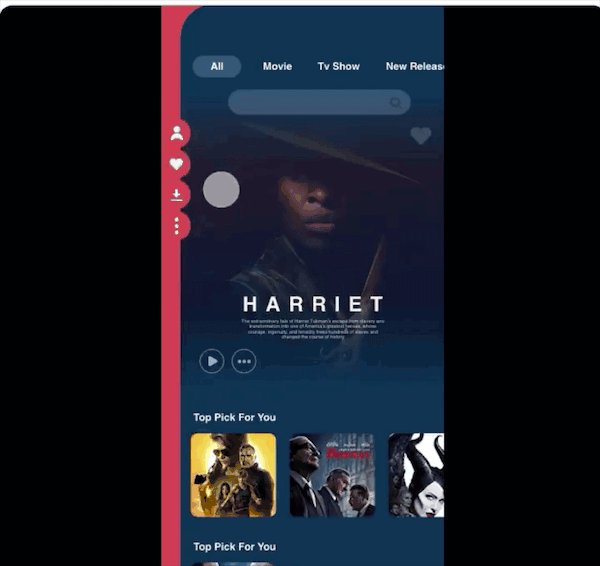
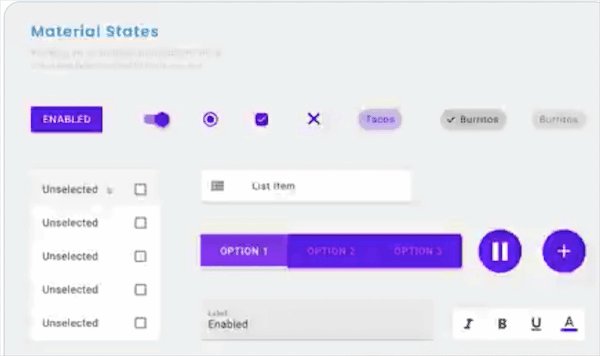
下面是 Twitter 上一些大神的鼠标悬停案例:

作者:punit chawla

作者:BSATTAS

作者:Howard Pinsky





