使用Adobe XD制作智能电视语音搜索原型
将语音命令和语音播放功能整合到使用Adobe XD设计的交互式电视搜索应用程序中,微信公众号“鲜设计”内回复“20200420”获取教程源文件。
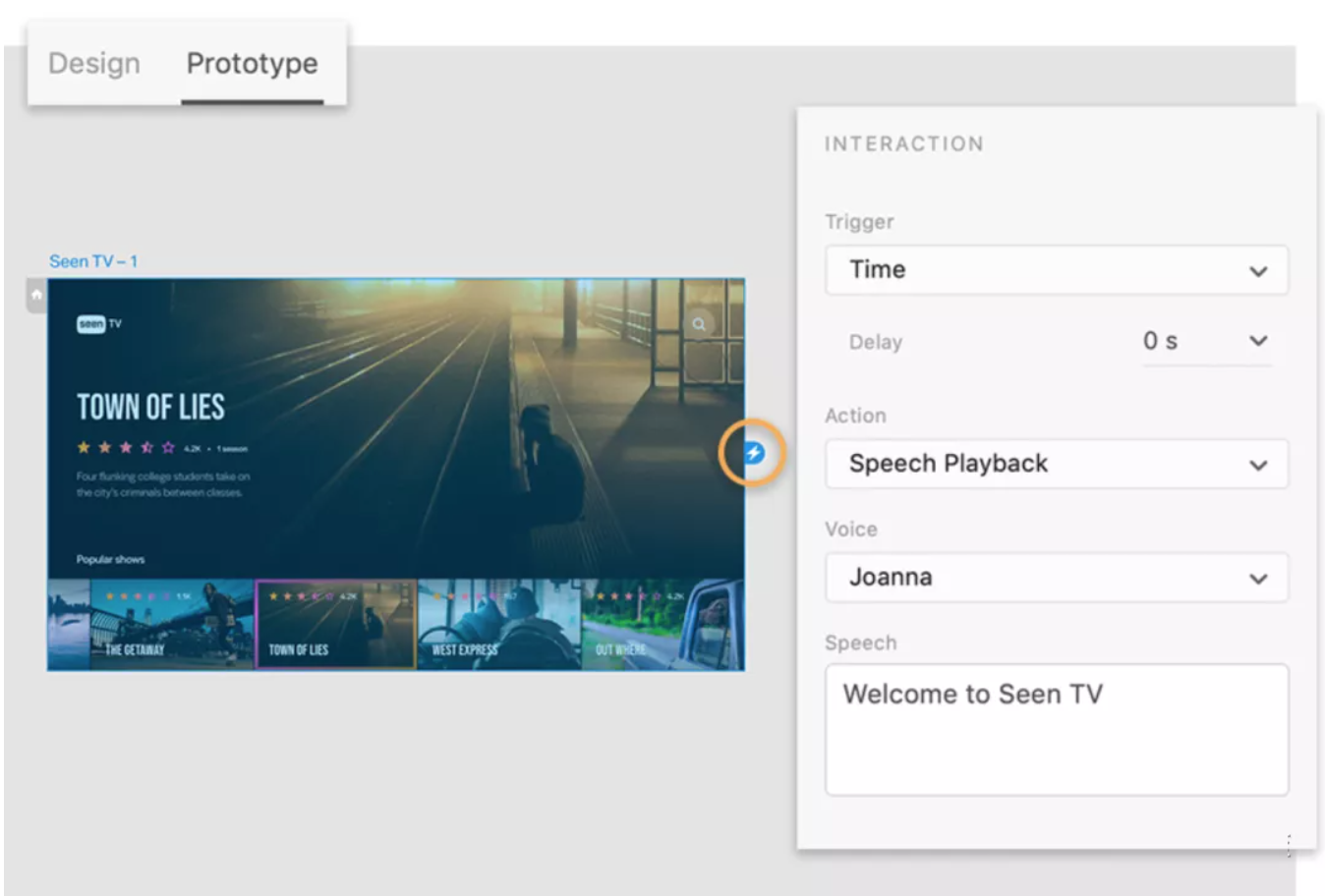
使用 Adobe XD 打开源文件,切换到原型模式,选择第一个画板,然后单击蓝色箭头创建交互,“触发”选择“时间”,“延迟”设置为“0秒”,“操作”的“类型”选择“语音播放”,然后在“语音”中输入要播放的语音,以在屏幕加载时自动播放。

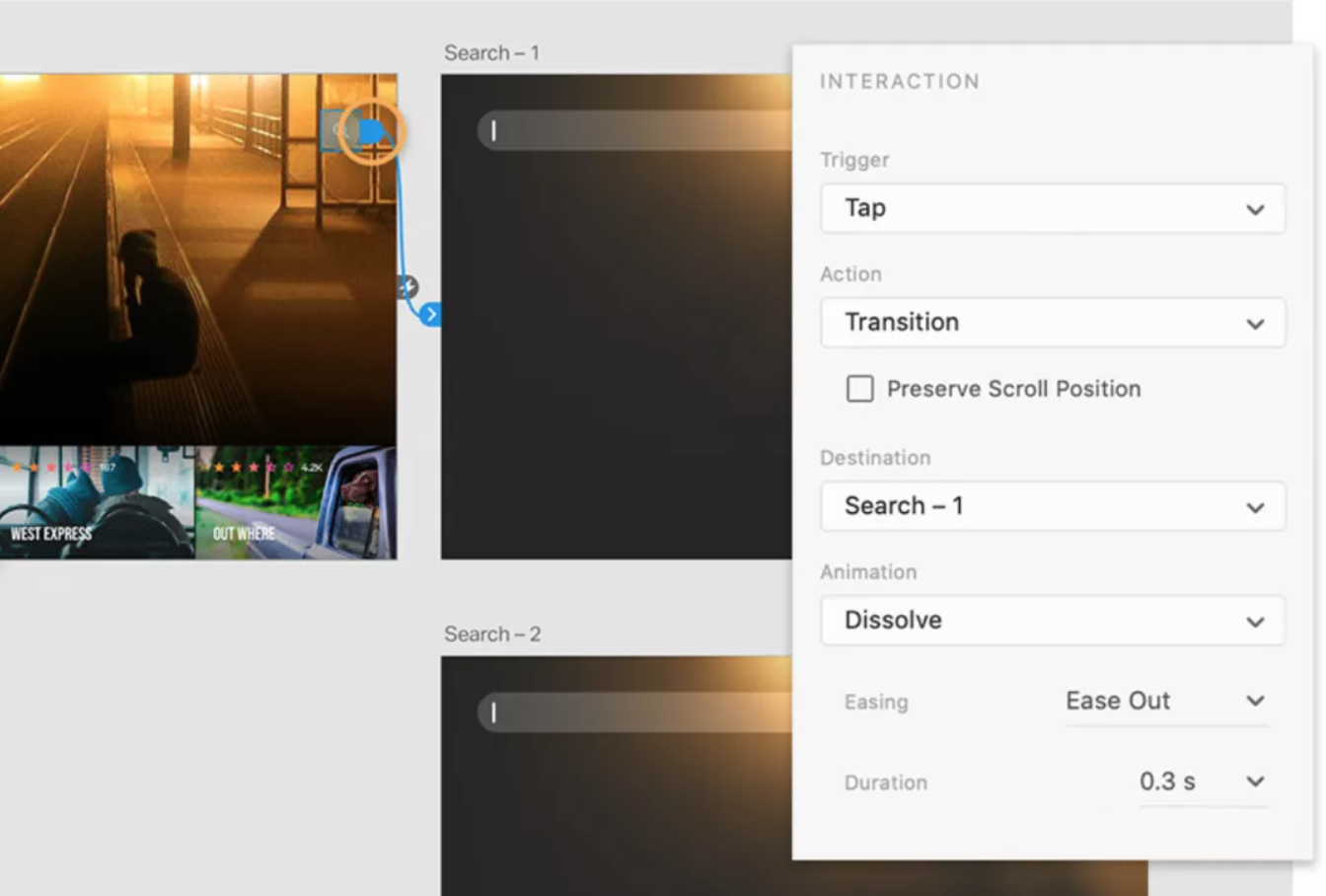
为了模拟用户手动搜索节目的效果,可以从初始屏幕上的搜索图标创建一个交互线条拖到下一个画板,然后选择“点击”作为触发,其他交互属性使用默认值。
图标动画
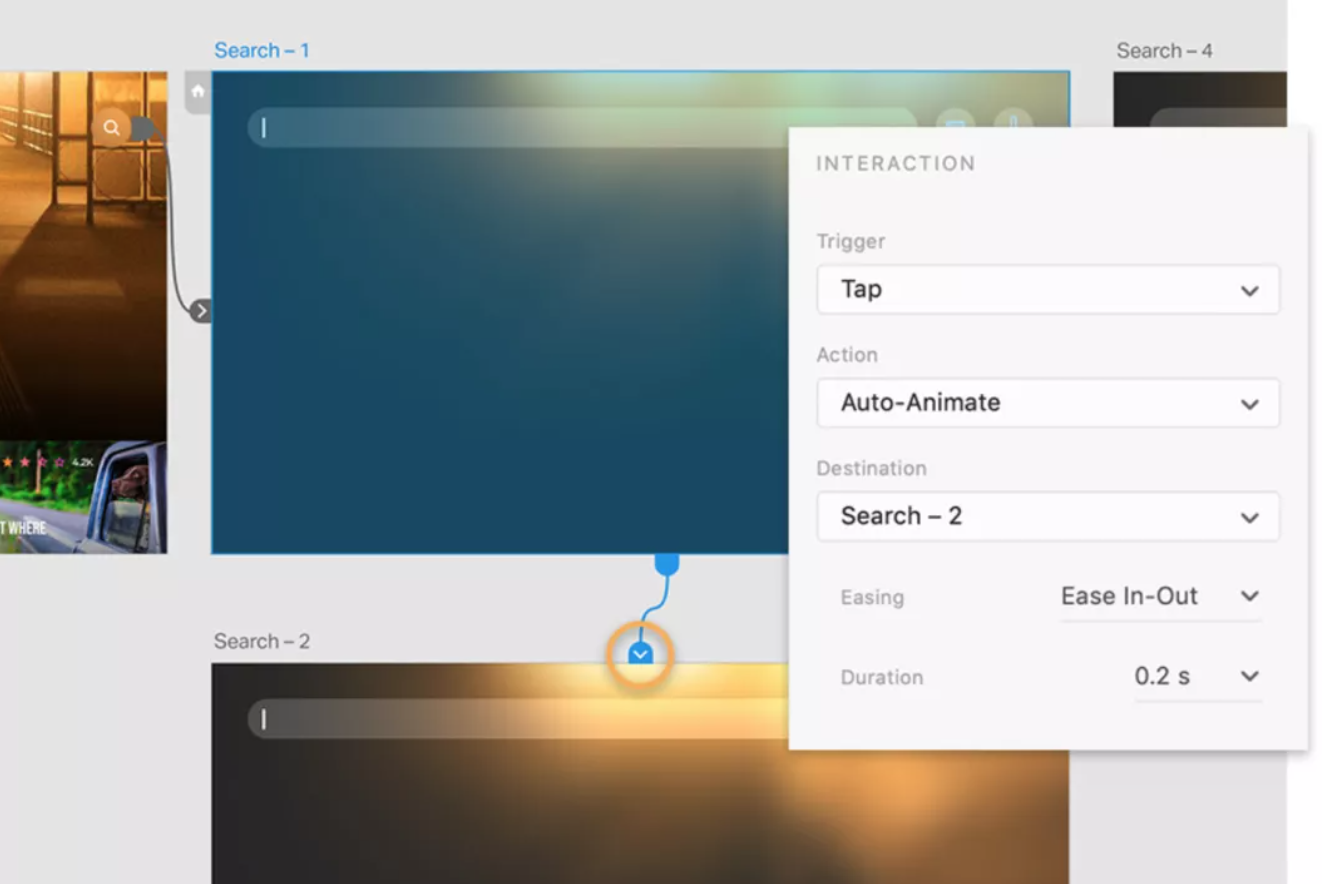
对语音图标进行动画处理,以提供视觉提示,表明搜索功能还可以识别语音命令。从第一个搜索画板创建交互线条拖到第二个画板,两个画板包括语音图标不同状态的设计。将“触发”设置为“点击”,将“动作”设置为“自动动画”。语音图标在每个画板上都有相同的名称,因此在查看交互式原型时为图标设计中的更改设置自动动画。

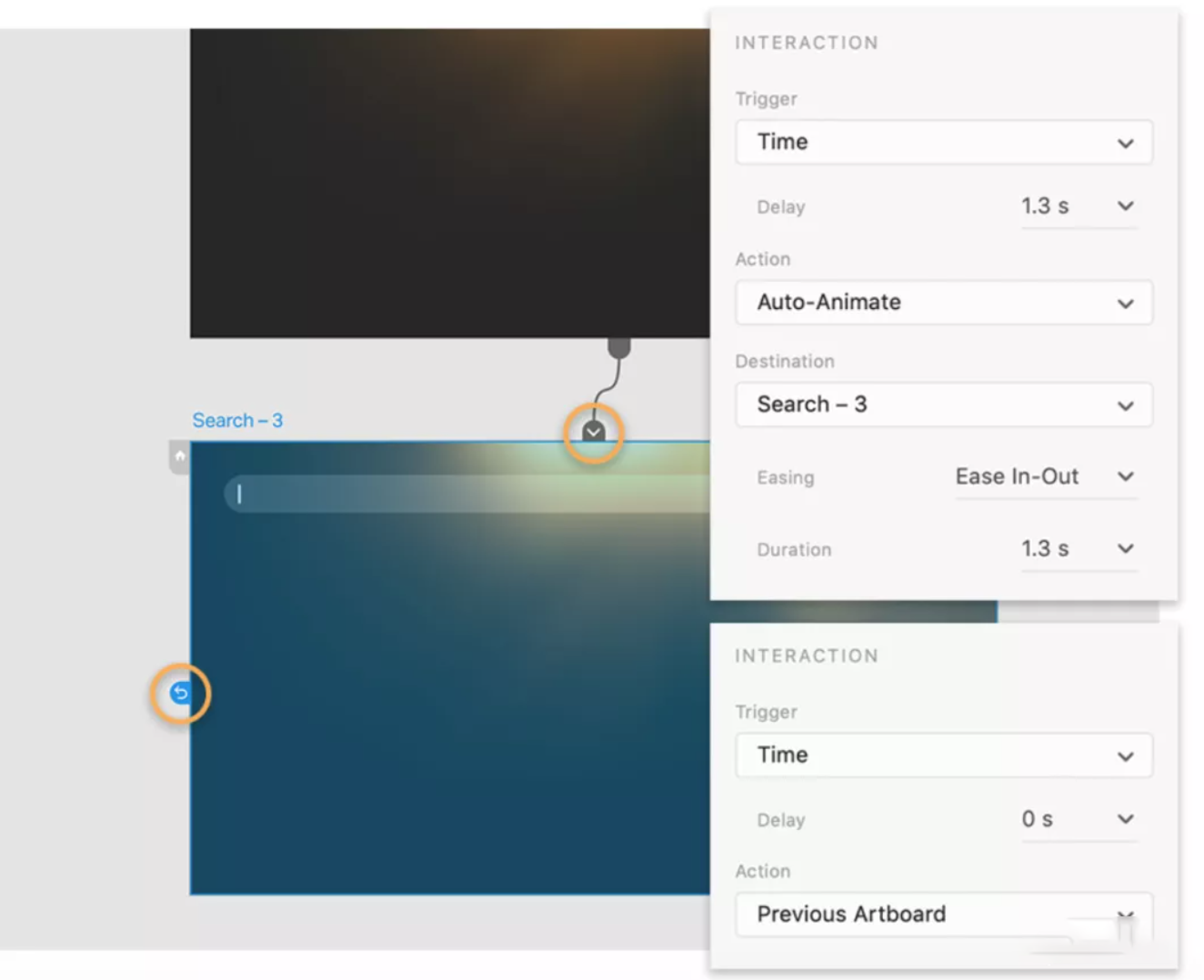
循环播放动画

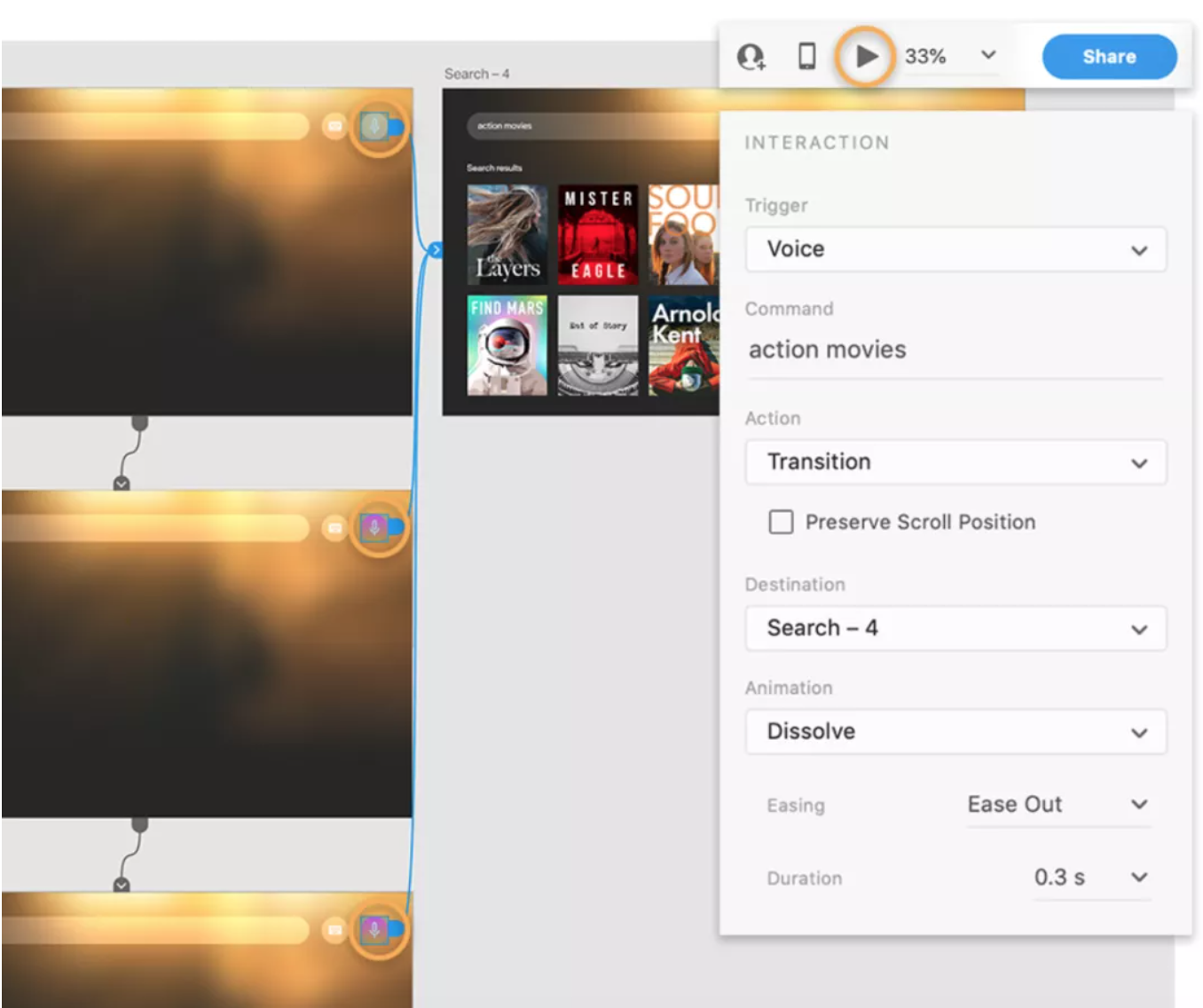
添加语音搜索