Adobe XD组件自动扩展功能的高级玩法
Adobe XD 在今年 1 月份发布的 v26.0 版本中增加了一个边缘填充量选项,官方称之为“内容识别布局”或“内容感知布局”功能。
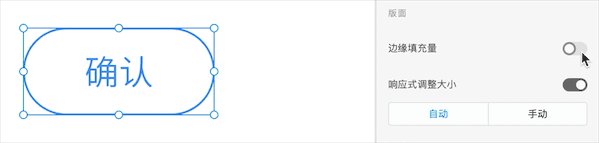
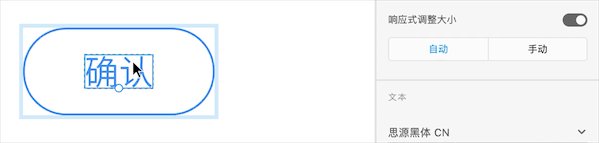
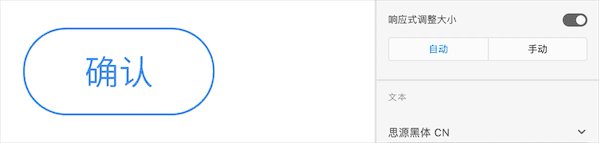
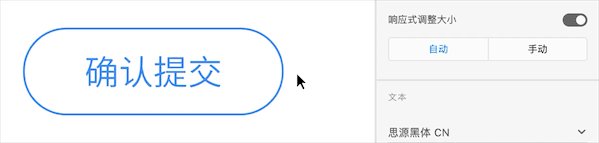
选择一个点文本和一个背景(点文本图层需在背景图层上方,且点文本在背景范围内)后,在属性检查器中开启边缘填充量,当文本内容被修改后,背景可以自动进行布局,边缘填充量可以设置四个方向相同,也可以设置四个方向不同,边缘填充量设置之后即为固定值不再改变,自动适应的是文本内容区域,典型的用法是一个按钮,当按钮的文本内容改变,按钮大小自动适应。

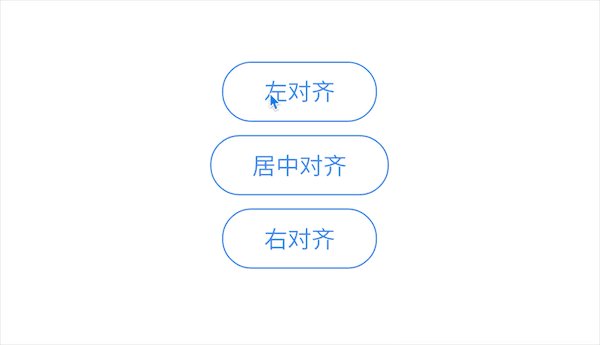
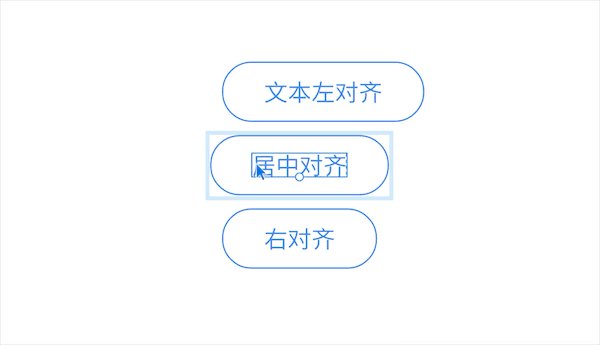
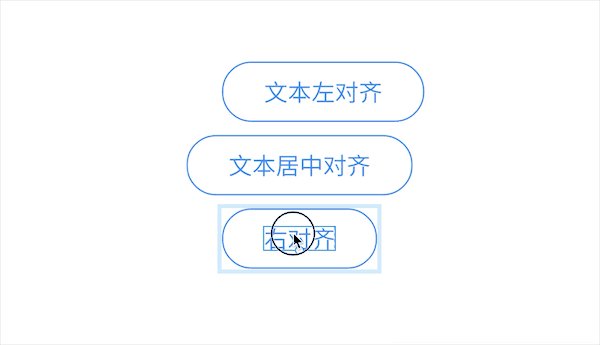
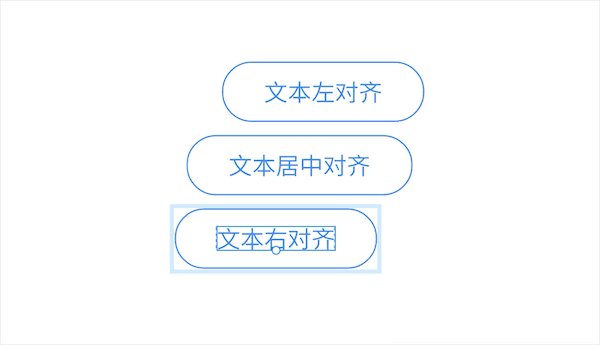
由于内容识别布局是由内部的点文本来进行控制的,所以设置点文本的不同对齐方式可使组或组件向不同的方向扩展,点文本左对齐时组或组件向右扩展、点文本居中对齐时组或组件向两侧扩展、点文本右对齐时组或组件向左扩展。

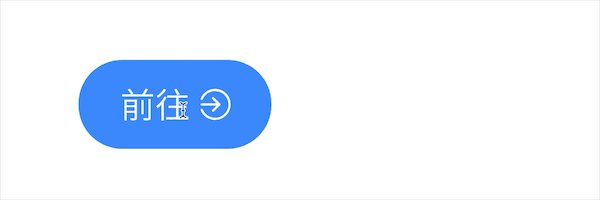
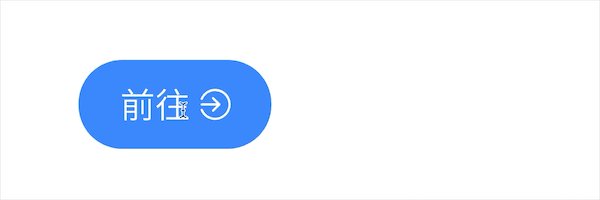
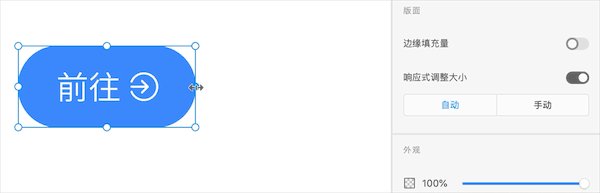
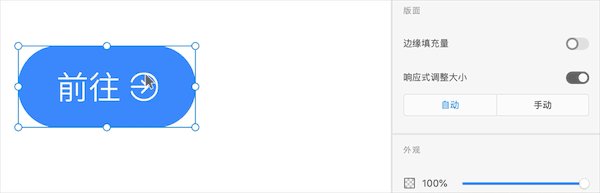
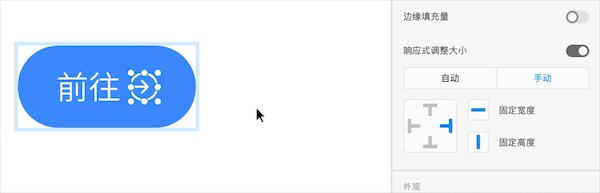
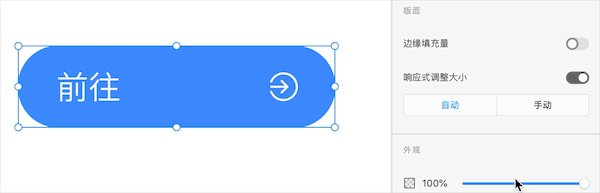
除了选择单个图层作为扩展背景,Adobe XD 还支持选择组或组件作为扩展背景,比如需要一个包含图标的按钮,但按钮中文本内容的字数不确认,可以将图标和背景打组,然后作为背景再与点文本打组开启边缘填充量就可以了。

背景的扩展是由响应式调整大小控制,如果组或组件没有按照想要的方法扩展,可以做响应式调整大小中手动设置设置来达到要求,它也可以是文本框、搜索框等。

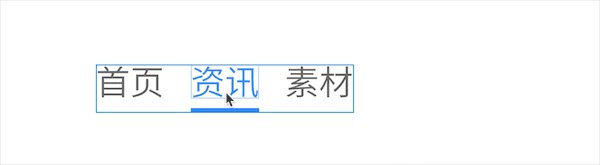
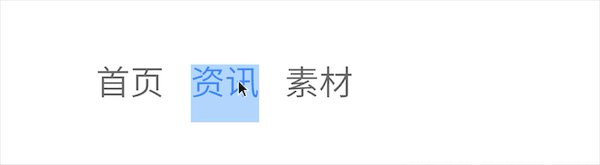
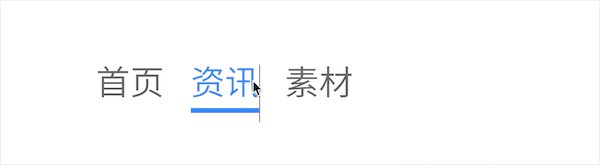
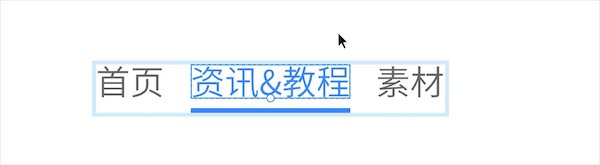
在背景组或组件中还能设置形状的不透明度为 0 进行占位,比如下图中的网页导航中的当前项,绘制一个和全部内容相同大小的矩形并设置不透明度为 0,将矩形和除当前项外的全部内容打组作为背景并设置线条的响应式设置大小为左右间距固定和高度固定,然后再次与当前项点文本打组即可。

另外,Adobe XD 中经过布尔运算的对象也能作为内容识别布局的背景,相信该功能还有更多的玩法,等你来挖掘。