详细教程!设计内容快速生成代码 直接用于iOS和安卓 「Adobe XD to Flutter从入门到放弃全过程」
XD中的设计内容直接导出到Flutter,在iOS和Android上构建高质量的用户界面。
相关文章:不要程序猿,Adobe XD设计的内容直接变应用、官宣!Adobe XD to Flutter终于来了
本文最终将实现在 Adobe XD 中的设计内容可以直接生成 Drat 代码到 Flutter 项目中,生成的代码可用于构建iOS和Android应用程序,通过数据线连接iOS、Android设备或模拟器可直接运行。Adobe XD 中的设计内容进行了修改也可以热加载到Flutter项目,并且支持部分交互原型。

“Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。”--Flutter中文网
本文是笔者从0开始实现 Adobe XD to Flutter 的全过程,耗时超过2个小时,尽管笔者在此之前也从未接触过 Drat 和 Flutter,但笔者仍然认为这可能不适合以下用户阅读:
>不能熟练ke学上网的用户;
>没有开发经验的用户(需要一定开发经验);
>缺少互联网常识的用户;
笔者使用 macOS 10.15,在放弃前安装了以下工具,建议先直接安装:
>Xcode 11.3.1 -- 通过 Apple Store 安装
>Android Studio 3.6.3 -- https://developer.android.google.cn/studio/
>Visual Studio Code 1.45.1 -- https://code.visualstudio.com/
>jdk 14.0.1 -- https://www.oracle.com/java/technologies/javase-jdk14-downloads.html
开始前希望你能了解到,在这个过程中大部分时间都需要ke学上网,你需要有一定的开发经验,总共要下载的内容有十多个G,80% 的设计用户(非开发用户)在环境配置这一步就放弃了,相信你一定属于剩下的20%。
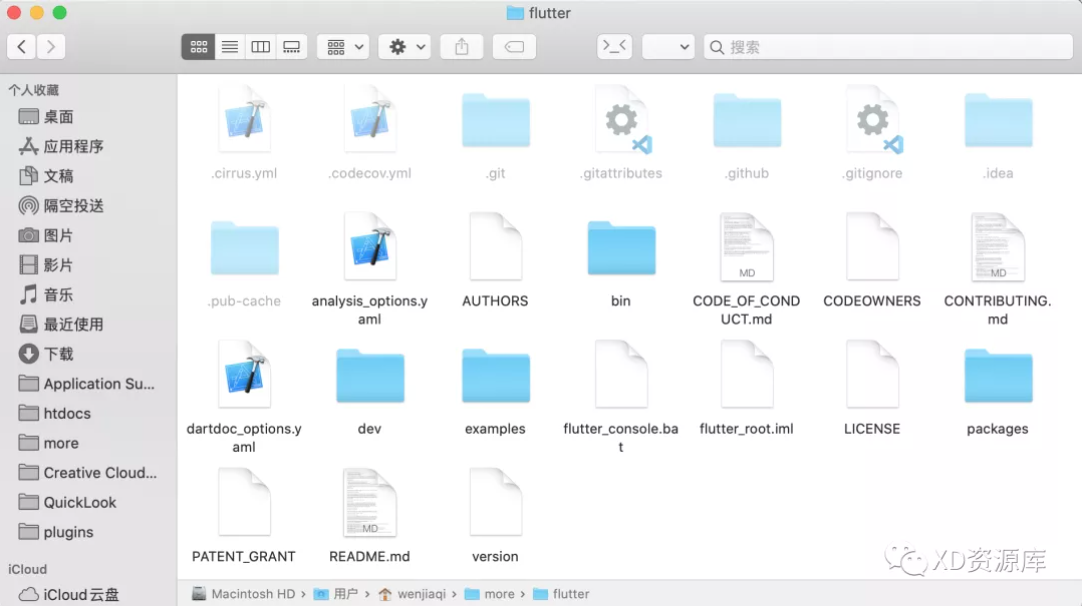
首先是环境配置,笔者参考了Flutter中文网的教程(https://flutterchina.club/get-started/install/),从官网下载 Flutter SDK(https://flutter.dev/docs/development/tools/sdk/releases),根据自己的系统选择,macOS 的大小为 1 个G(需要解决网络问题),下载完成之后解压到某个文件夹,SDK 之后开发 Flutter 项目都会用,不能删除,SDK 中包含以下内容:

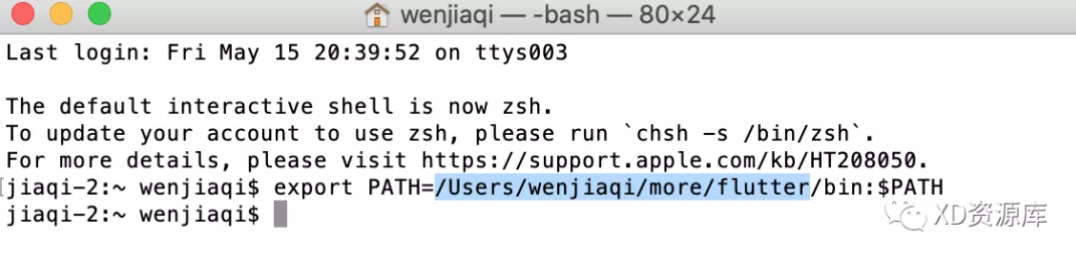
接下来将 flutter 添加到 path(环境变量)中,可以直接在终端中输入下方命令按回车键:
export PATH=你的flutter文件夹路径/bin:$PATH

添加之后可以在终端中使用 flutter 命令,然后在终端中输入“flutter doctor”按回车键检测本机环境:

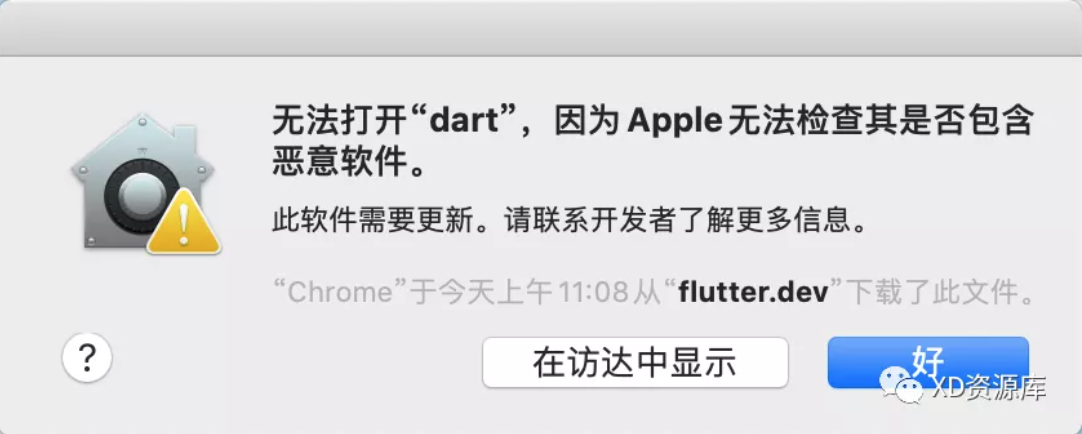
首次运行系统会弹出如下图的提示,需要点击“好”:
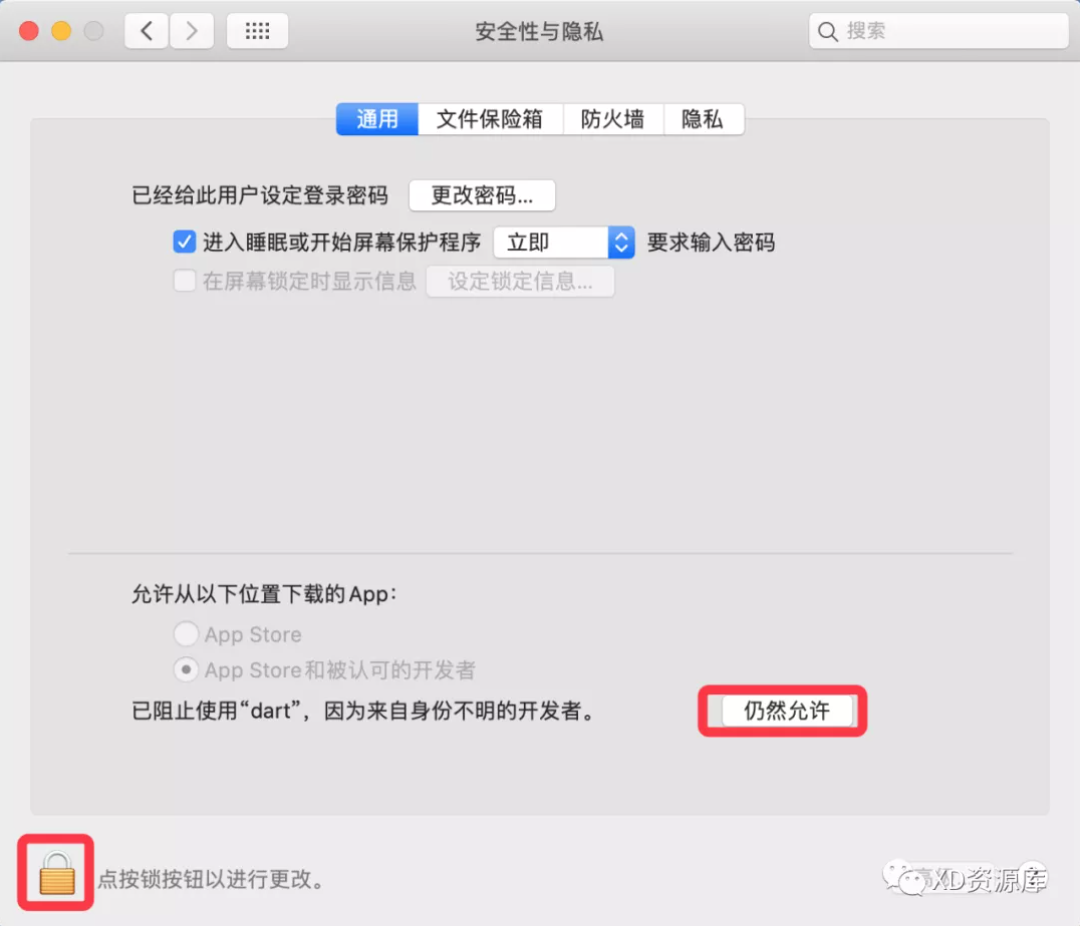
 然后点击电脑左上角的苹果 logo -- 点击“系统偏好设置”,点击“安全性与隐私”,点击“通用”,点击左下角“锁”图标输入本机密码解锁,点击“仍然允许”。
然后点击电脑左上角的苹果 logo -- 点击“系统偏好设置”,点击“安全性与隐私”,点击“通用”,点击左下角“锁”图标输入本机密码解锁,点击“仍然允许”。

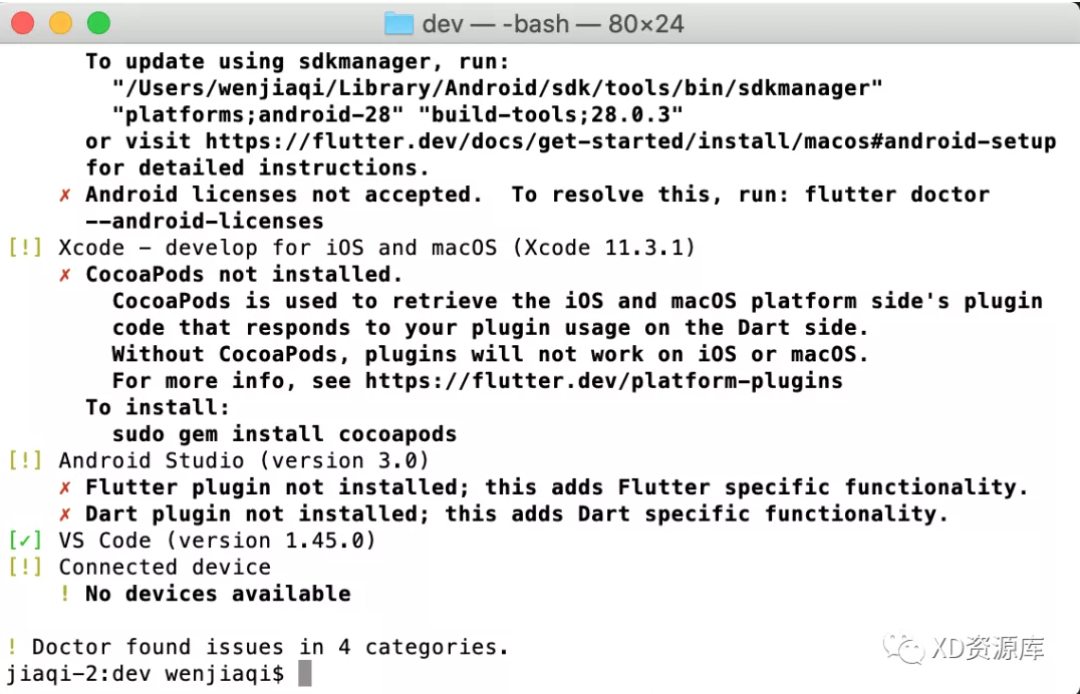
再次在终端中输入“flutter doctor”按回车键检测本机环境,检测完成之后,有红色叉叉的是需要解决的,相应的也给出了解决方案,比如Xcode需要安装CocoaPods可以在终端中输入“sudo gem install cocoapods”(建议使用国内镜像,可参考https://gems.ruby-china.com/)。

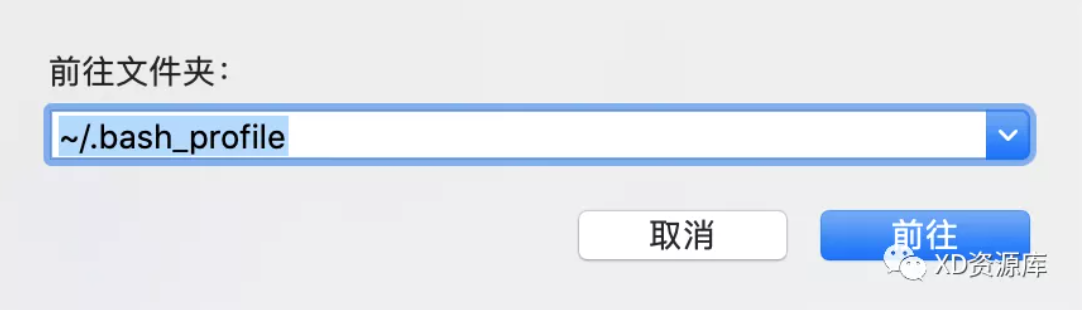
上方将 flutter 添加到 path 的一步中,如果关闭终端之后重新打开需要重新设置,笔者选择了一劳永逸的做法,在“访达”的菜单--“前往”中选择“前往文件夹...”输入“~/.bash_profile”点击“前往”。
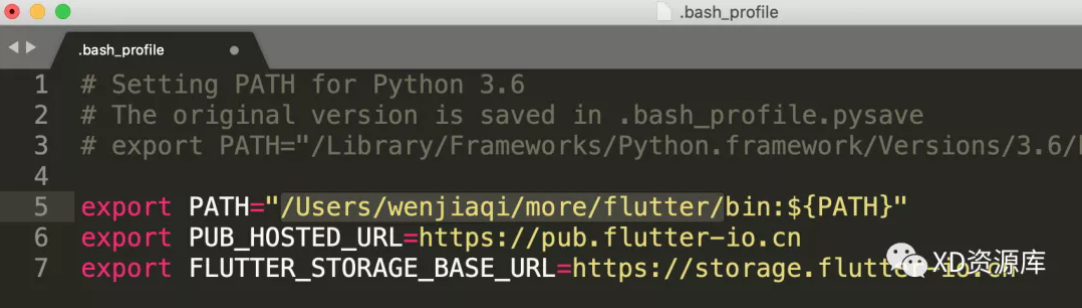
 用编辑器打开“.bash_profile”文件,输入下方代码:
用编辑器打开“.bash_profile”文件,输入下方代码:
export PATH="你的flutter文件夹路径/bin:$PATH"
这样不需要每次打开终端都要设置,另外后期需要安装依赖也推荐使用国内镜像这里一并设置,后面使用“fflutter pub get”命令时用到的是这里的设置,在该文件中输入:
export PUB_HOSTED_URL=https://pub.flutter-io.cn/ export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
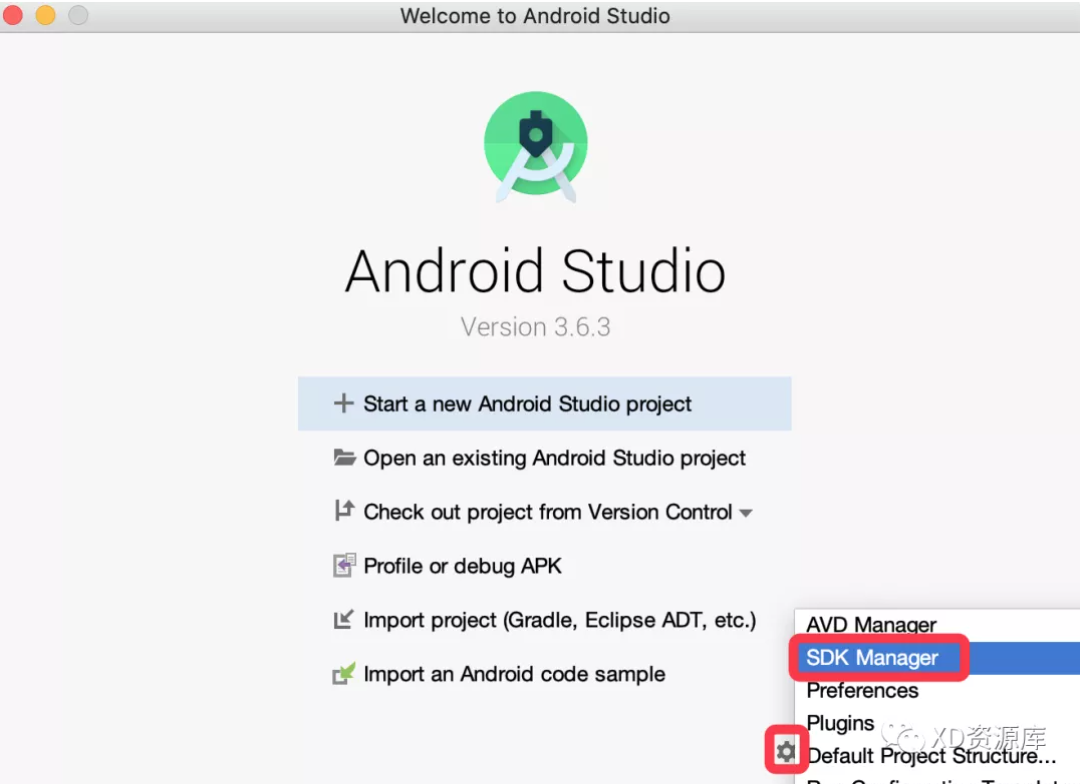
 接下来,笔者安装了Android SDK,打开 Android Studio 软件,点击“configure”选择“SDK Manager”:
接下来,笔者安装了Android SDK,打开 Android Studio 软件,点击“configure”选择“SDK Manager”:

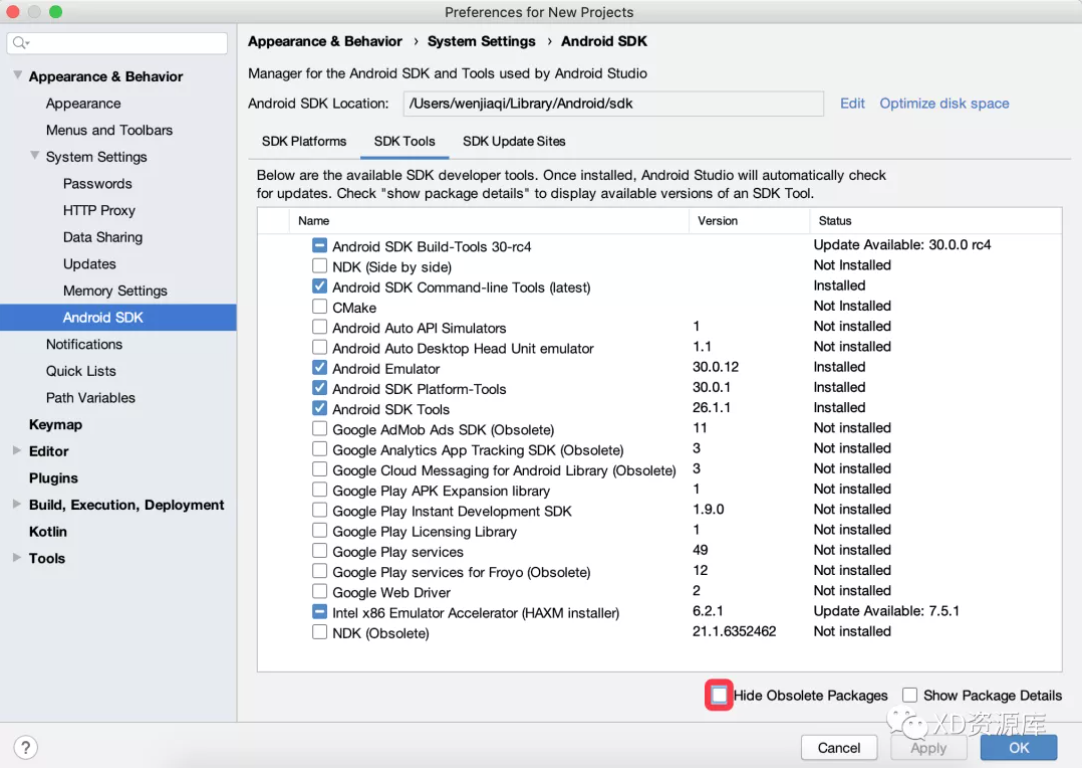
在SDK Tools 中,取消勾选“Hide Obsolete Packages”后勾选Android SDK Tools (Obsolete),已安装好像不显示 (Obsolete)了,其它安装的内容如下图供参考,勾选需要安装的内容之后点击右下角的“Apply”然后等待。
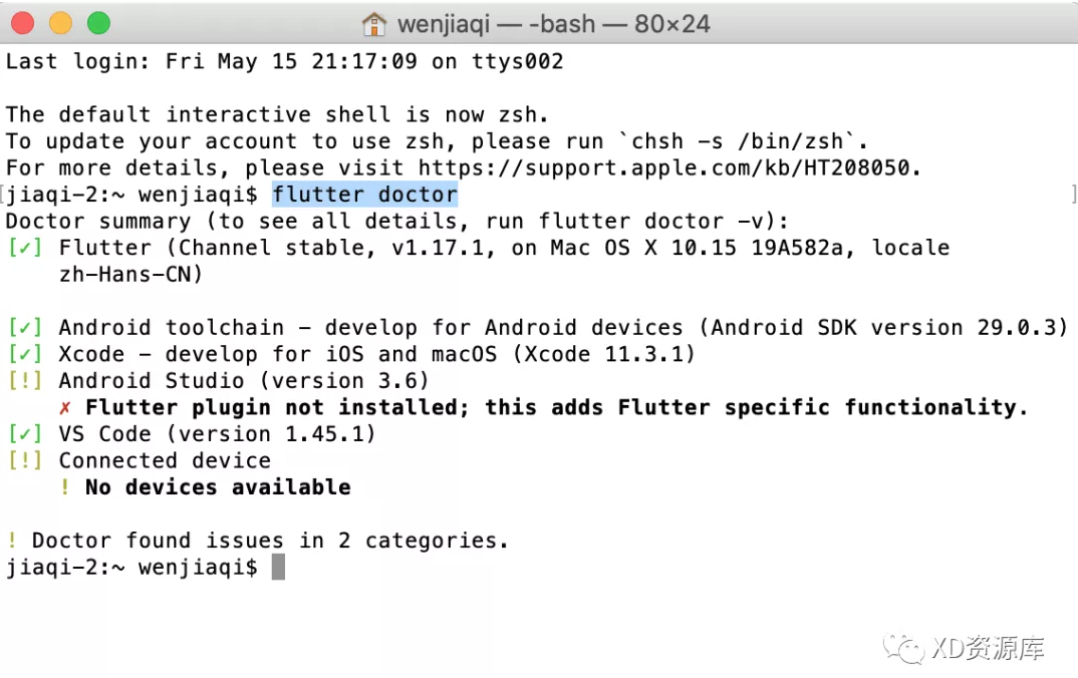
 再次在终端中输入“flutter doctor”检查本机环境,如果你的检测结果跟我的相同或比我的叉叉和感叹号还少,应该是可以开始下一步了,我使用 VS Code,所以 Android 中的 Flutter 插件不装应该没什么问题(想装没装不上,插件市场ke学上网打不开,离线下载的插件有错误无法安装),No devices acailabe 这个将手机与电脑用数据线连接,可参考 Flutter中文网。
再次在终端中输入“flutter doctor”检查本机环境,如果你的检测结果跟我的相同或比我的叉叉和感叹号还少,应该是可以开始下一步了,我使用 VS Code,所以 Android 中的 Flutter 插件不装应该没什么问题(想装没装不上,插件市场ke学上网打不开,离线下载的插件有错误无法安装),No devices acailabe 这个将手机与电脑用数据线连接,可参考 Flutter中文网。
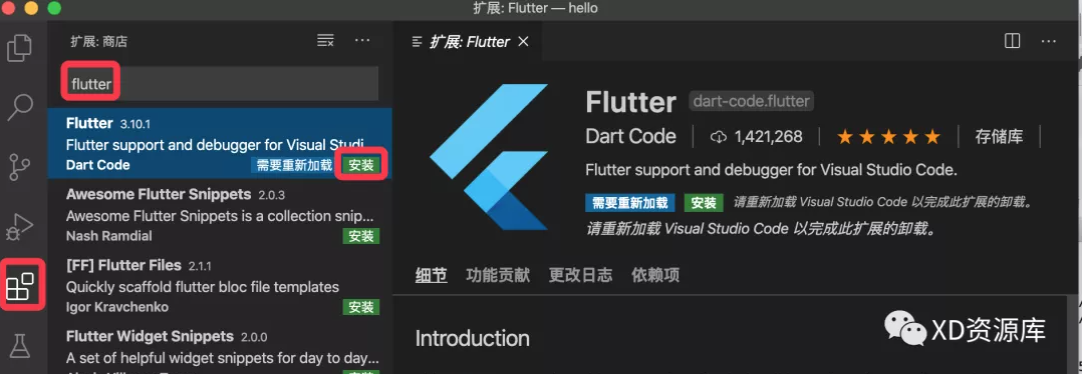
 然后,打开 VScode,在插件中搜索“flutter”插件安装,会同时自动安装Drat插件。
然后,打开 VScode,在插件中搜索“flutter”插件安装,会同时自动安装Drat插件。

接下来我们创建一个 Flutter 项目,打开VScode的菜单--查看--命令面板:
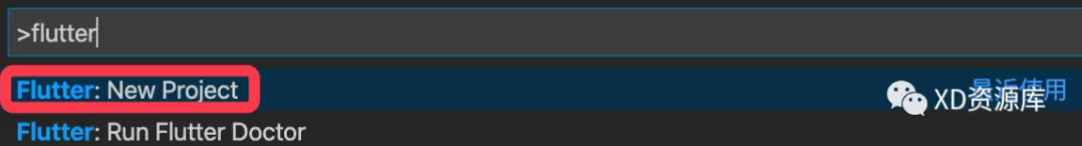
输入“flutter”,选择“Flutter: New Project”创建一个 Flutter 项目:
根据提示输入项目名称,比如“xd_test”,并按下回车键选择一个要保存项目的位置:

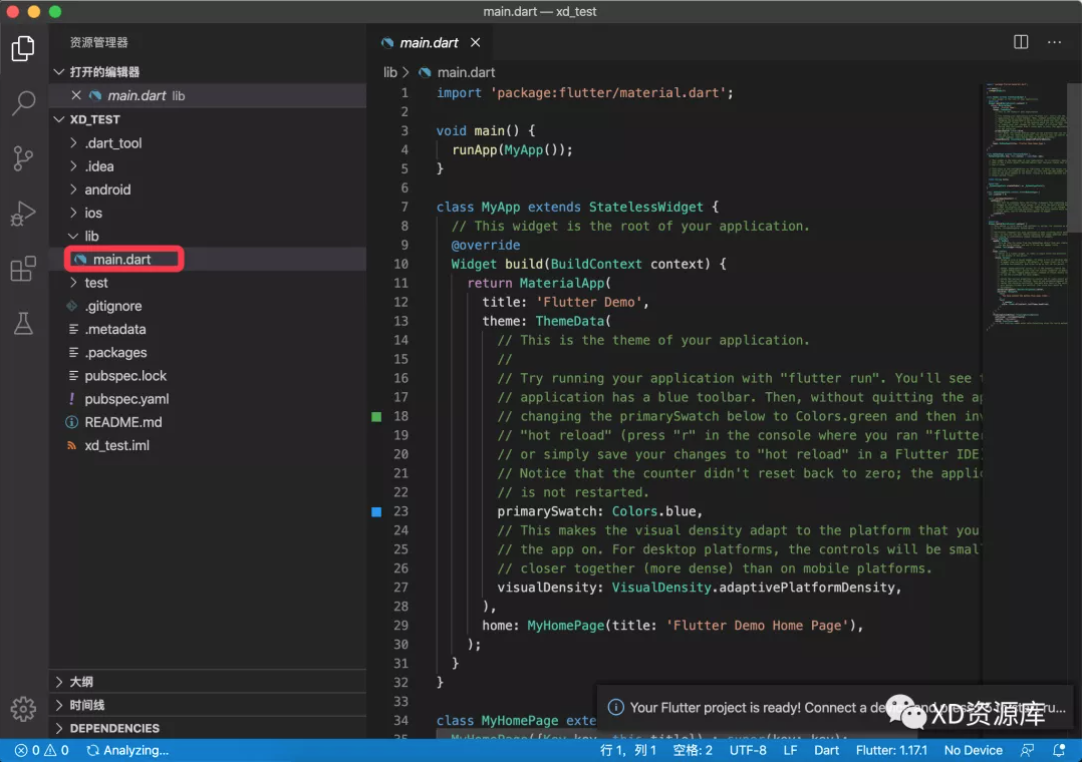
然后会自动创建一个 Flutter 项目,创建完成会自动打开项目,“main.dart”是主文件。

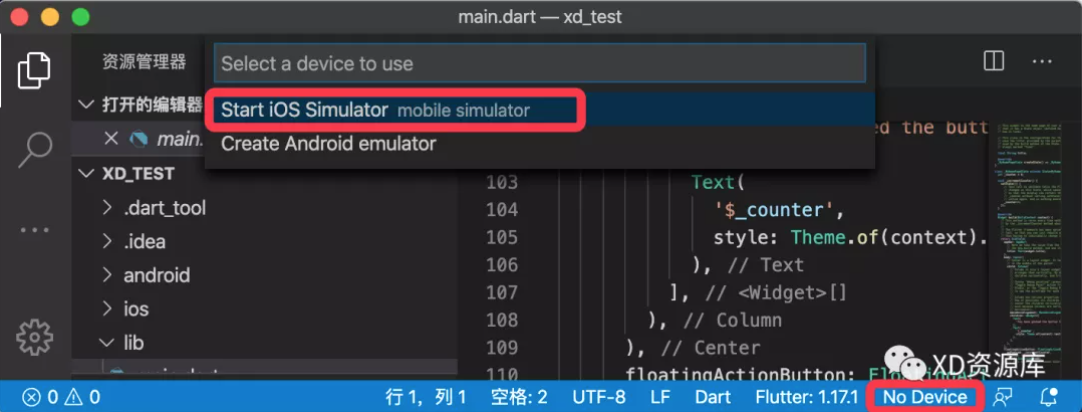
然后点击右下角的“No Device”选择预览设备,未连接设备可以选择模拟器“iOS Simulator”,“Simulator”会自动启动。

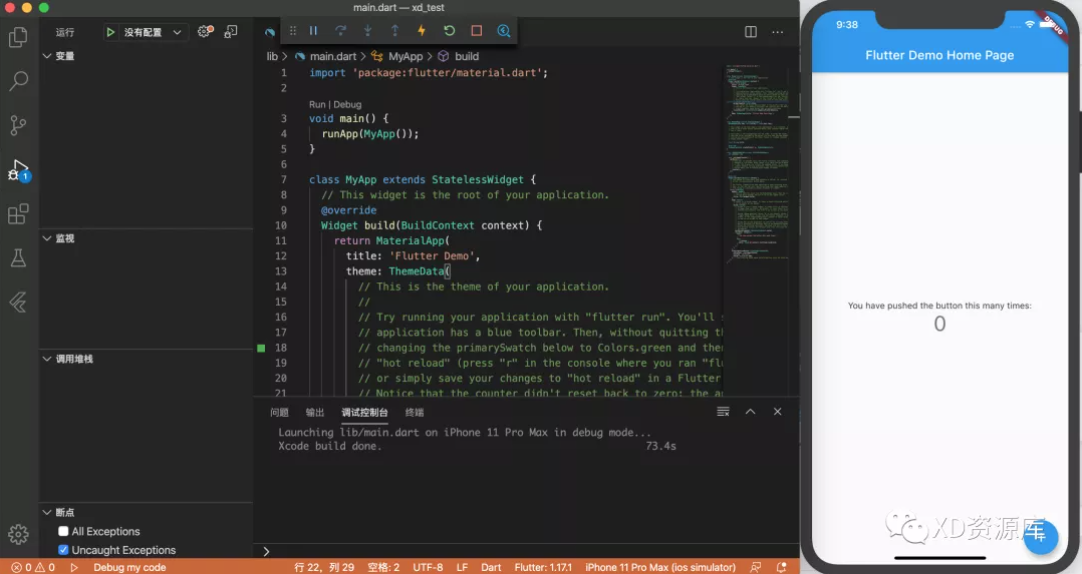
“Simulator”启动完成之后,点击 VScode 的菜单--运行--启动调试或按“F5”键,待编译完成之后可以在“Simulator”看到前面创建项目自动生成的一个material ui 的简单界面,如果你连接的是手机并授权,在设备中选择自己的手机,在手机上也能看到。

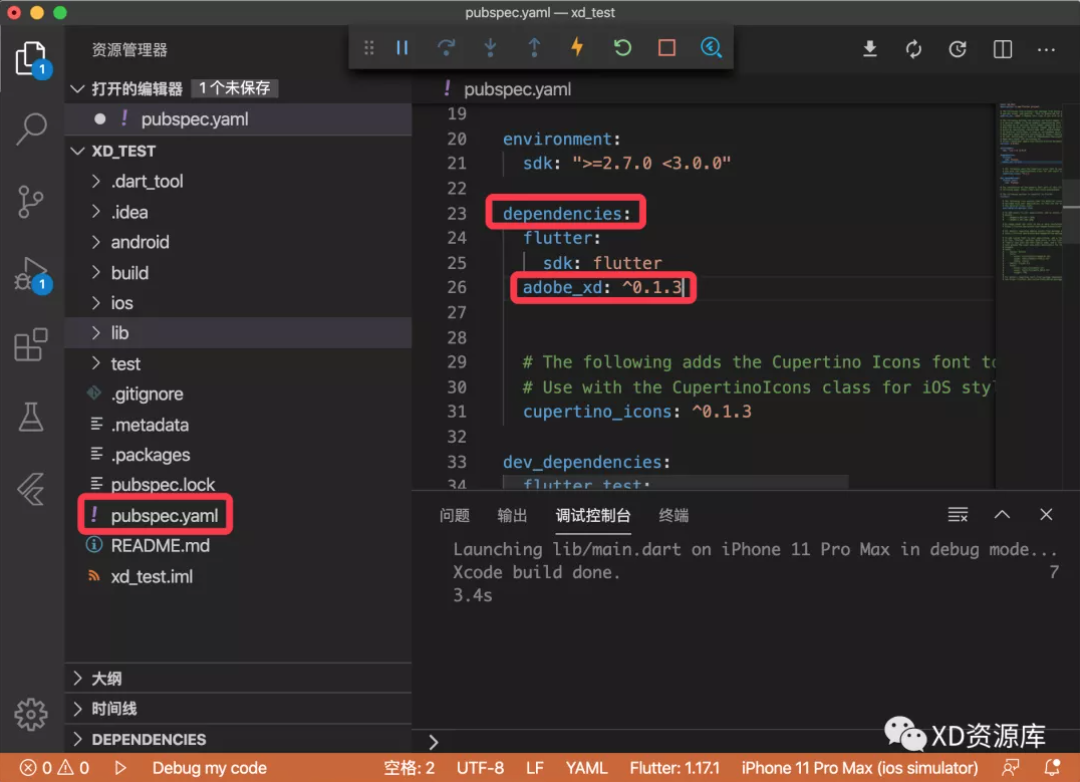
接下来,打开项目根目录的“pubspec.yaml”文件,添加adobe xd包,在“dependencies”中添加“adobe_xd:^0.1.3”保存。
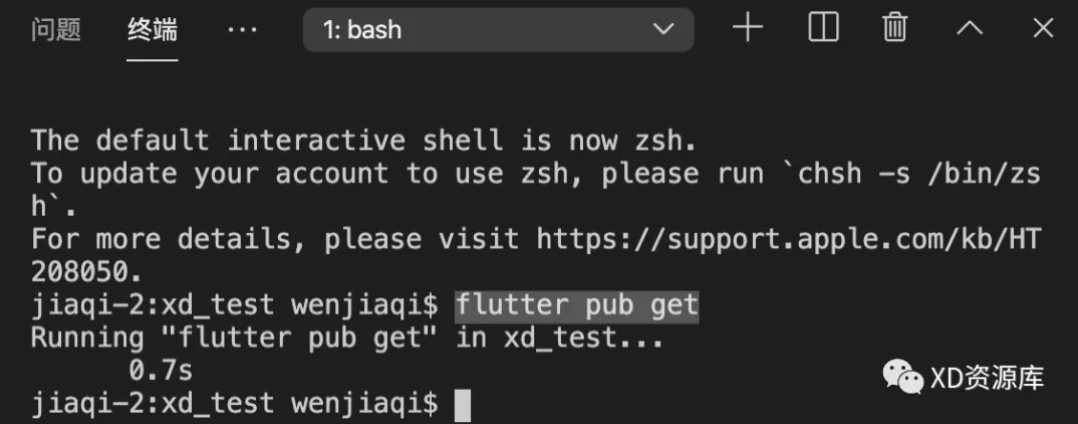
 使用快捷键ctrl+~键打开 VScode的终端输入“flutter pub get”安装依赖。
使用快捷键ctrl+~键打开 VScode的终端输入“flutter pub get”安装依赖。

接下来我们才能到 Adobe XD 中向 Flutter 项目导入内容,在 Adobe XD的插件管理器或第三方插件管理器 XDpacks 中安装“XD to Flutter”插件,安装完成之后可以在插件面板中找到,打开你的 Adobe XD 文件
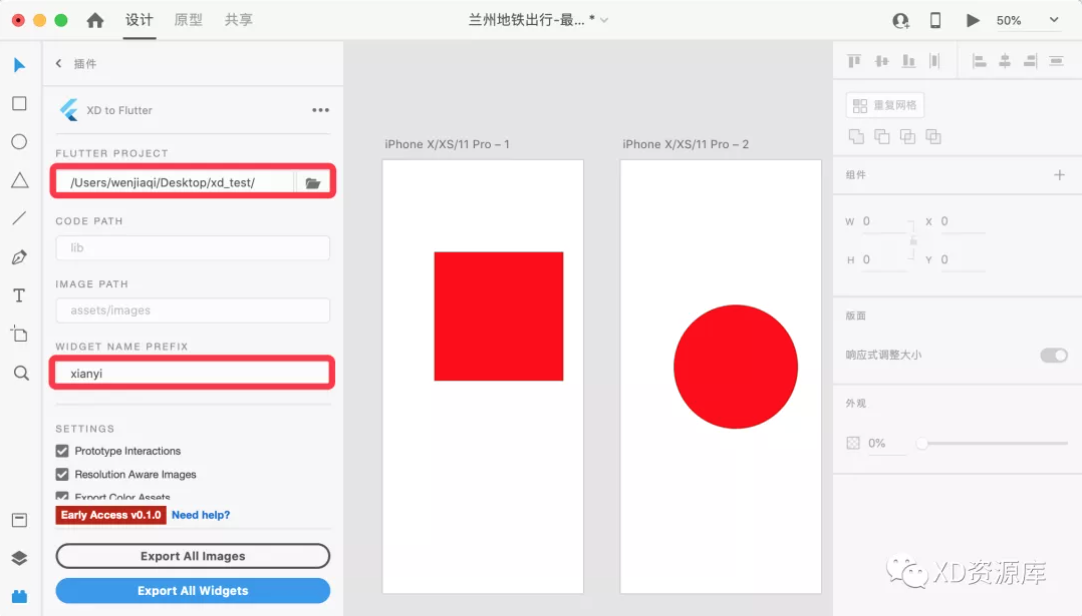
 “UI Panel”提供预览可以选择单个组件导出到 Flutter 项目,“Export ALL Widgets”可以导出全部,点击“UI Panel”之后,首先选择你的“Flutter”文件夹,然后设置前缀比如“xianyi”,勾选下方的3个复选框可以分别导出原型、图片、颜色资产。
“UI Panel”提供预览可以选择单个组件导出到 Flutter 项目,“Export ALL Widgets”可以导出全部,点击“UI Panel”之后,首先选择你的“Flutter”文件夹,然后设置前缀比如“xianyi”,勾选下方的3个复选框可以分别导出原型、图片、颜色资产。
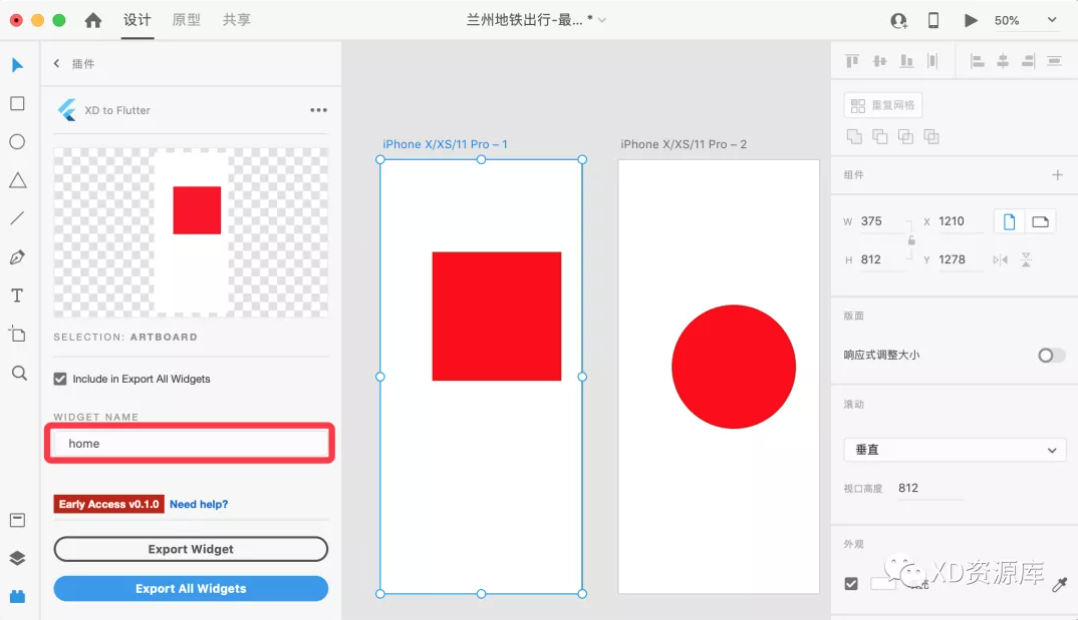
 然后选择需要导出的内容,设置部件名称:
然后选择需要导出的内容,设置部件名称:
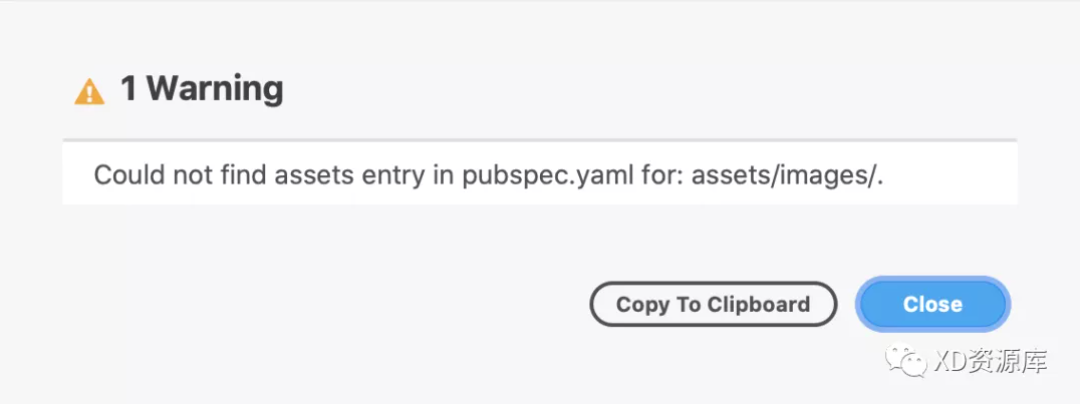
 设置完之后,我这里选择“Expore ALL widgets”导出全部,接下来插件提示了有1条警告。
设置完之后,我这里选择“Expore ALL widgets”导出全部,接下来插件提示了有1条警告。

点击错误可以查看详细:
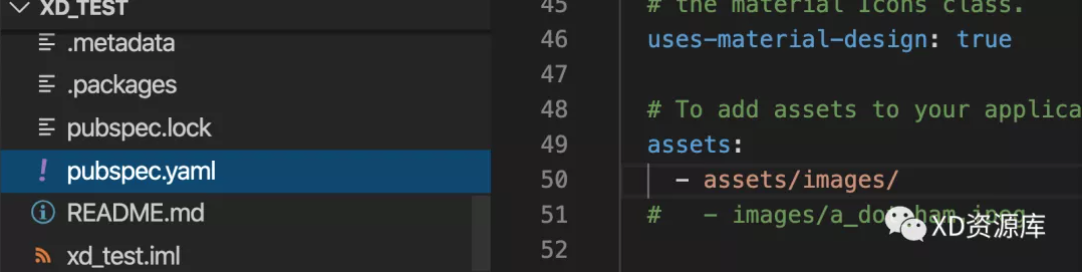
 打开 VScode中的Flutter项目根目录的“pubspec.yaml”设置assets,并在项目根目录创建“assets”文件夹,在“assets”文件夹中创建“images”文件夹解决:
打开 VScode中的Flutter项目根目录的“pubspec.yaml”设置assets,并在项目根目录创建“assets”文件夹,在“assets”文件夹中创建“images”文件夹解决:

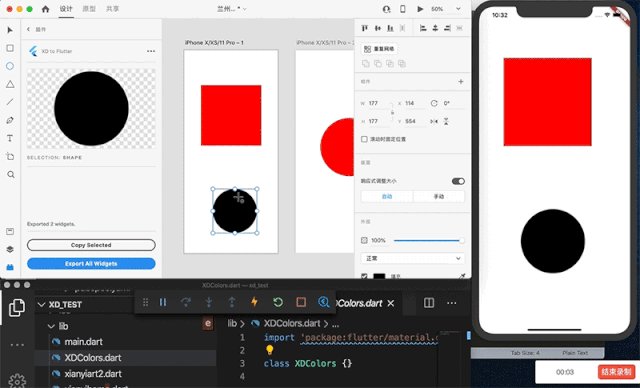
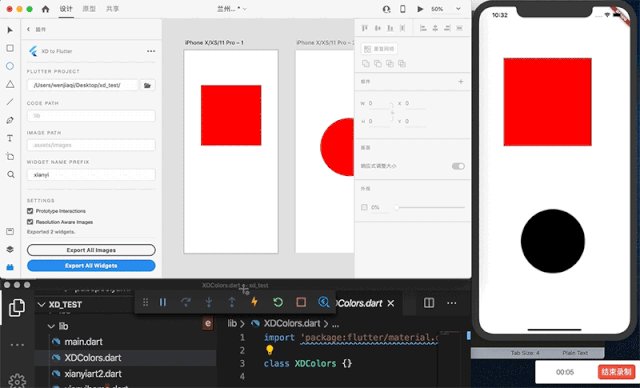
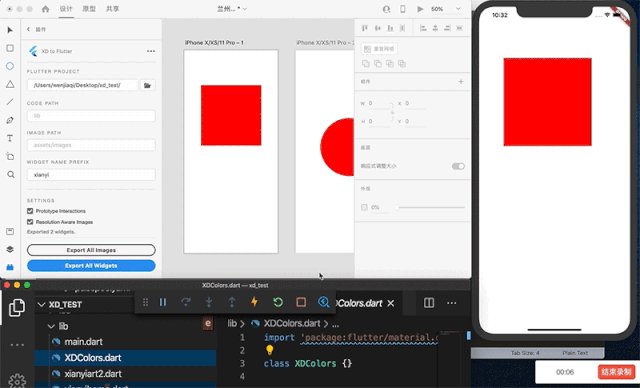
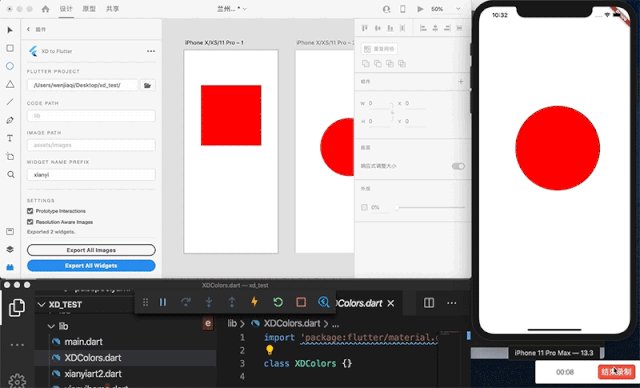
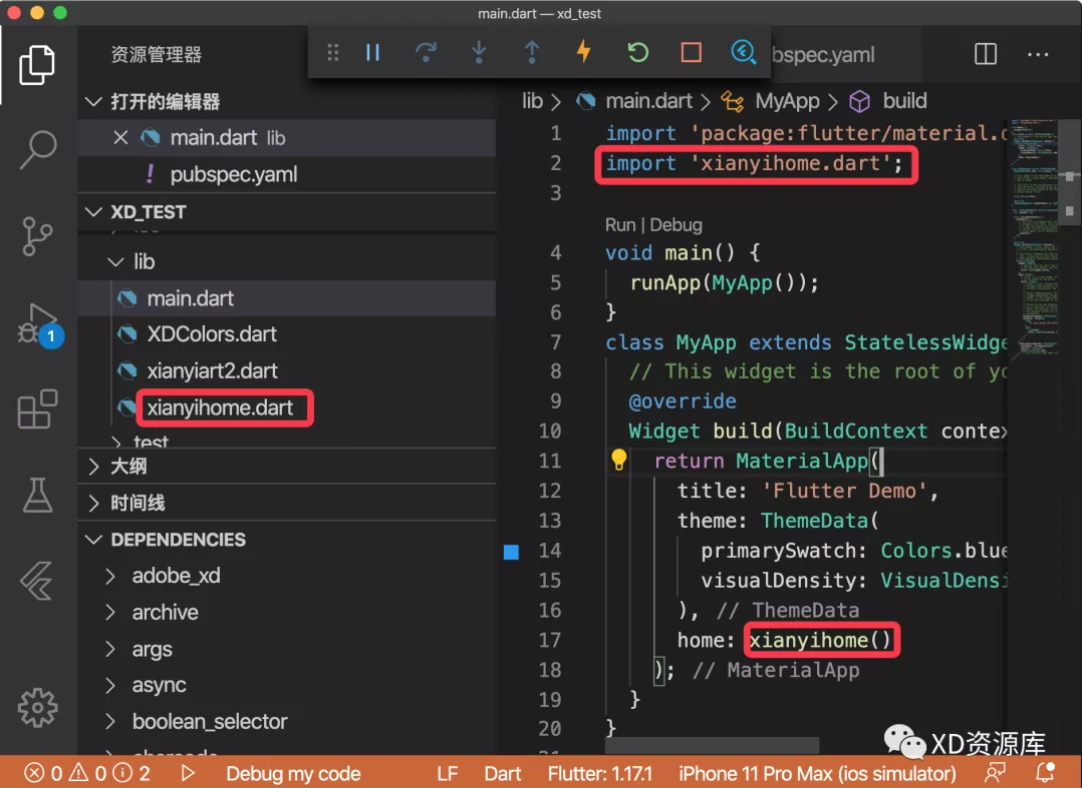
然后重新选择“Expore ALL widgets”导出全部,在 VScode 中的Flutter项目中打开“main.drat”文件,导入在XD中导出的组件,并使用。

然后,点击 VScode 的菜单--运行--启动调试或按“F5”键,就在模拟器中看到了,并且Adobe XD中的内容修改后,再导出到Flutter可以热重载,并且支持部分交互。

由于XD to Flutter目前还是一个较为早期的版本,目前功能并不完善,很多内容和交互都还不能导出,并且需要一定开发经验,对设计师的门槛较高,生成的代码也只是前端代码,可以预览,但是最终还是要跟后台开发人员进行对接才能上线。相信后期会越来越完善。






