不要程序猿,Adobe XD设计的内容直接变应用
日前,Adobe 宣布将与 Google 合作开展一项合作,让你在 Adobe XD 中设计的内容,通过插件生成用于使用 Flutter 创建应用程序的代码,可以在短短几分钟内将设计变为真正的产品。
相关文章:官宣!Adobe XD to Flutter终于来了
XD to Flutter详细使用教程:详细教程!设计内容快速生成代码 直接用于iOS和安卓

Flutter 是 Google 的UI工具包,可以让开发人员通过单个代码库为 Android、iOS、Web 和桌面应用程序创建本地应用程序。借助 Flutter,开发人员可以使用一组可自定义的小部件来快速构建界面并获得跨平台的完整本机性能。目前 Flutter 已被全球数百万开发人员用来为他们的应用程序创建富有表现力的精美 UI。

最终,Adobe 与 Google 的合作将完成 XD to Flutter 系列插件,该插件可能不止一款,最终可能由数十个插件组件,预计 2020 年初正式上线,而且和 Flutter 一样,会在 Github 开源,目前我们在 Github 已经可以找到类似的插件,但似乎并非官方版,待官方版发布功能应该会更加强大,会有更好的支持。
XD to Flutter 插件将简化使用 Flutter 构建团队的设计人员到开发人员的工作流程,可以直接消除设计与最终产品之间的猜测与差异。

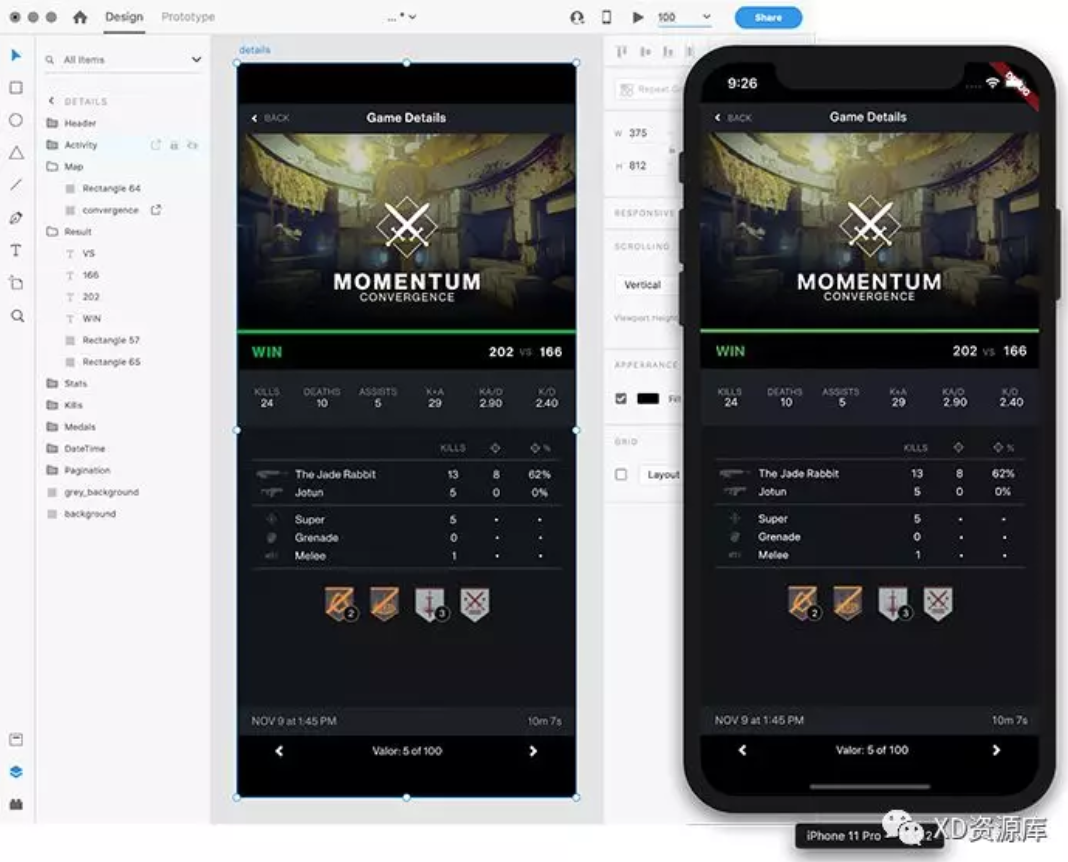
XD to Flutter 插件能够为 XD 中的单个设计元素生成 Dart 代码,然后直接放置在应用程序的代码库中。除了为 Adobe XD 中的任何选定元素生成代码外,还支持整个画板。当 Adobe XD 中设计进行了更改时,只需运行插件并立即更新应用程序的代码即可。另外,如果你使用的是支持 Flutter 的IDE(例如 Visual Studio Code 的 Flutter 扩展),则可以运行和重新加载Flutter应用程序,并在具有 Flutter 的热重装功能的真实设备模拟器上预览对应用程序的更改。使用 XD to Flutter,可以在短短几分钟内将设计变为真正的产品。
XD to Flutter将在 Adobe XD 插件管理器中提供,会包括数十个 XD 插件和集成,并在 Github 上开放了源代码,预计下个月大家就能用上了。
另外还是要和程序猿搞好关系,比较生成的只是前端的,至少后台还是要 Ta 们来写。