新趋势?用户界面中的Glassmorphism
又一年,又开始流行另一种UI趋势了吗?
年初的时候因为设计师Michal Malewicz的一篇文章,在该作者已经预测Neumorphism新拟物化不会成为设计趋势的情况下,新拟物化仍然被不少头部设计媒体过渡吹捧,让众多设计初学者真的认为新拟物化就是设计的未来趋势,并在更多的设计初学者社区信誓旦旦安利,一时间几乎所有的设计社区满屏都是拟物化的内容,殊不知他们可能都没有研究其中的内容,仅仅只是为了吸粉。短短几个月之后新拟物化就不见踪影,曾经信誓旦旦安利新拟物化一定会成为设计趋势的那波人也不再承认。

近期,还是设计师Michal Malewicz,他又提出了正在流行的Glassmorphism玻璃化拟物,原文链接:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9。

什么是Glassmorphism?
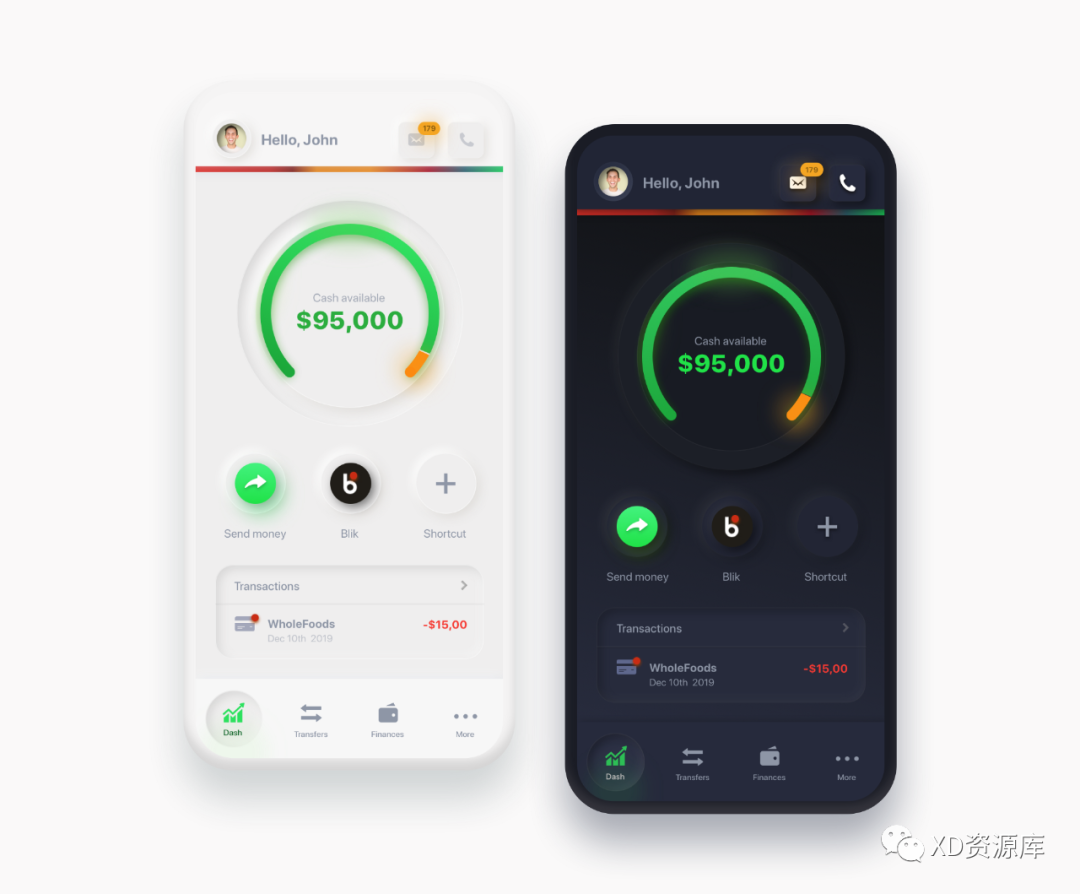
社区现在越来越流行一种新样式,当新拟物化Neumorphism模仿一个挤压的塑料表面(但仍然看起来像一层)时,这种新趋势更加垂直。它最具有定义性的特征是:
透明度(使用背景模糊创建的磨砂玻璃效果)
带有悬浮的多个层级
使用鲜艳的颜色突出模糊的透明度
半透明物体上带有细微、浅色的边框
这种垂直性以及您可以通过它看到的事实,意味着用户可以确定界面的层次结构和深度。他们只是看哪一层在哪一层上,就像虚拟玻璃一样。由于玻璃般的外观,Michal Malewicz相信最好的称呼方法就是GLASSMORPHISM(玻璃化拟物)。

历史
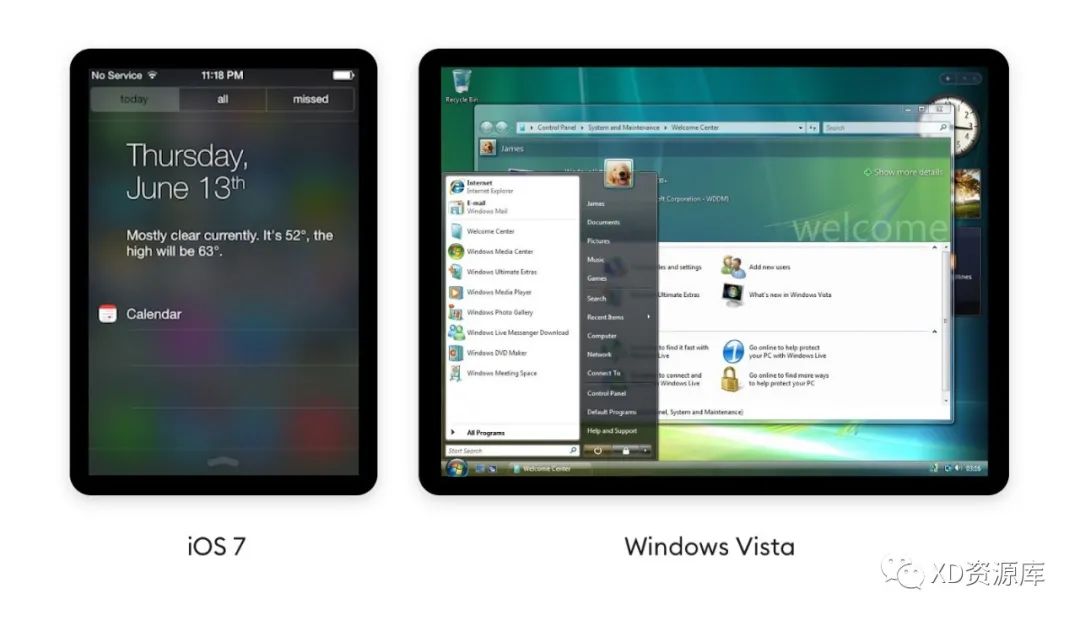
背景模糊最早是在2013年随iOS 7广泛引入的。这是一个非常重大的变化,但是围绕超轻字体和丑陋图标的所有争议,这是没有争议的变化之一,人们似乎喜欢它。

快速删除通知成为一件有趣的事,因为您可以清楚地看到(在缓慢执行时)图标在新面板下如何淡出和模糊。

趋势加强
自那以后,苹果极大地降低了其移动操作系统中的模糊效果,但最近Mac OS Big Sur带来了透明的模糊效果。
微软的Fluent设计系统也很重视这种效果,并将其展示为设计系统的组成部分。

Dribbble分析
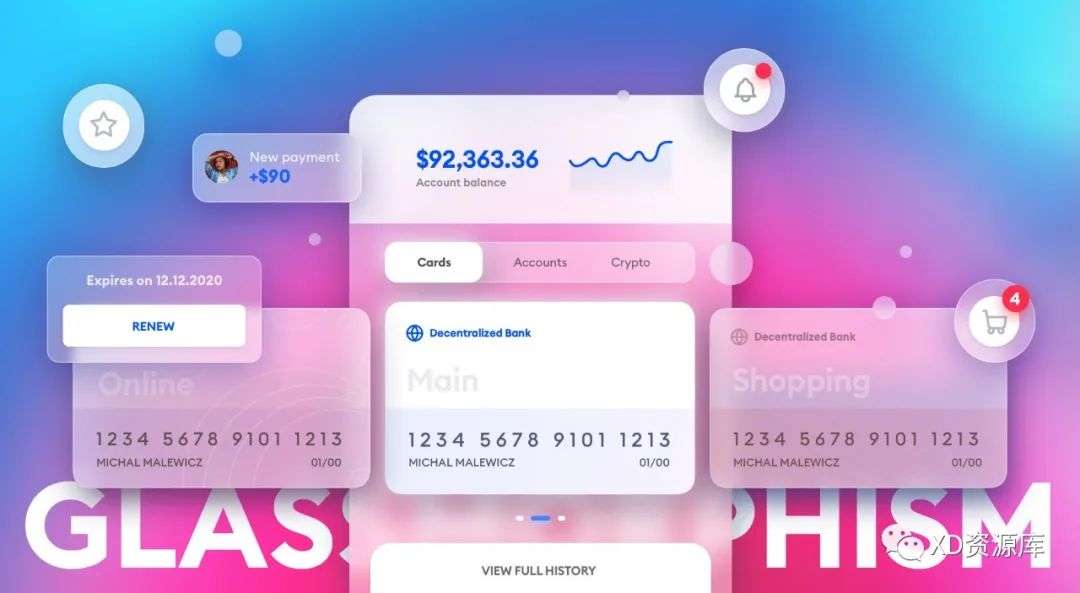
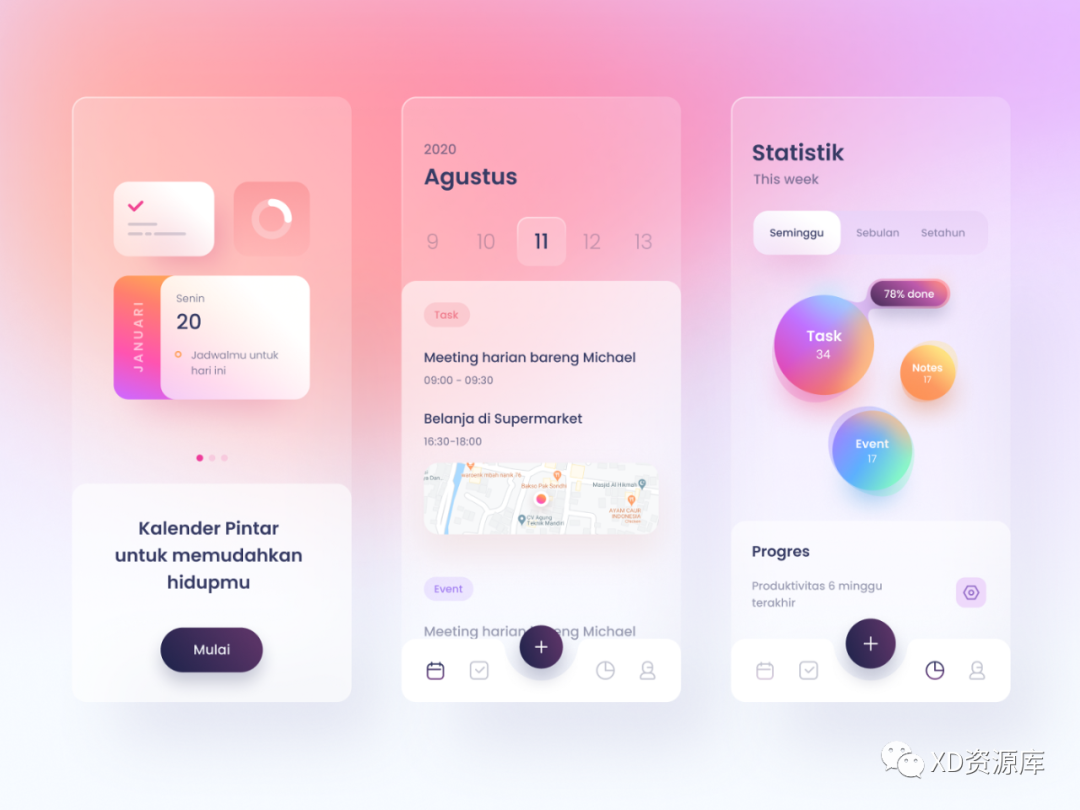
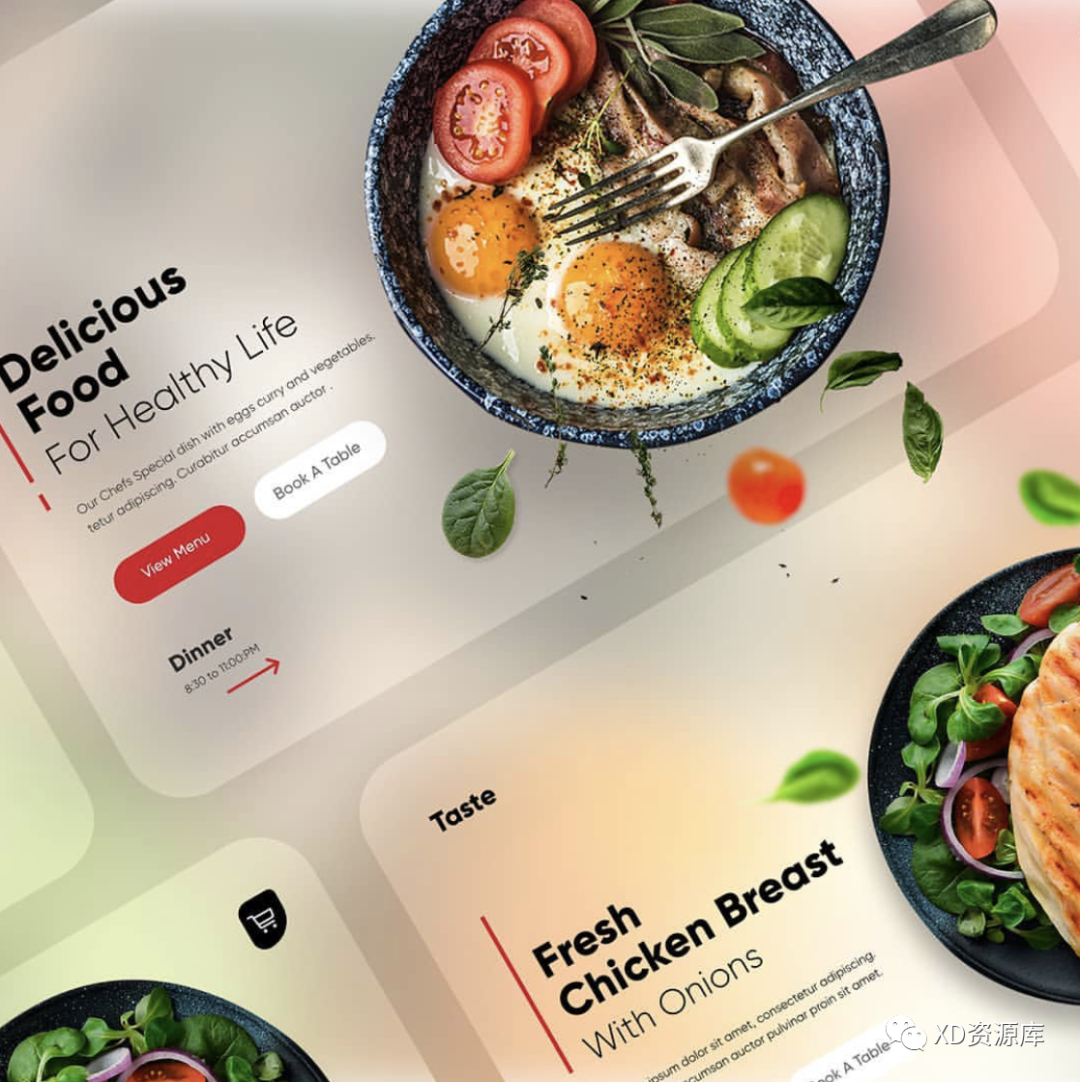
当然,与任何UI趋势一样,它在Dribbble上经常被过度使用。这开始慢慢开始,已经有一些漂亮的例子。当然,它们都与演示文稿有很大关系,因为在实际的电话屏幕上,它们很难覆盖背景。这仅仅是因为手机上的应用程序都是全屏的。

上面的示例在某些地方可能处于可读性的边缘,但这清楚地表明了这种趋势。背景非常微妙,但仍然可见,并且形状具有一点透明的白色轮廓,可以模拟玻璃边缘。

就像新拟物化一样,这种样式仅用在一个元素上时就显得特别明亮,就像上面示例中的背景一样。当然,在这里,演示文稿起着举足轻重的作用,但是您可以想象桌面Web界面在背景上使用相似的透明度。

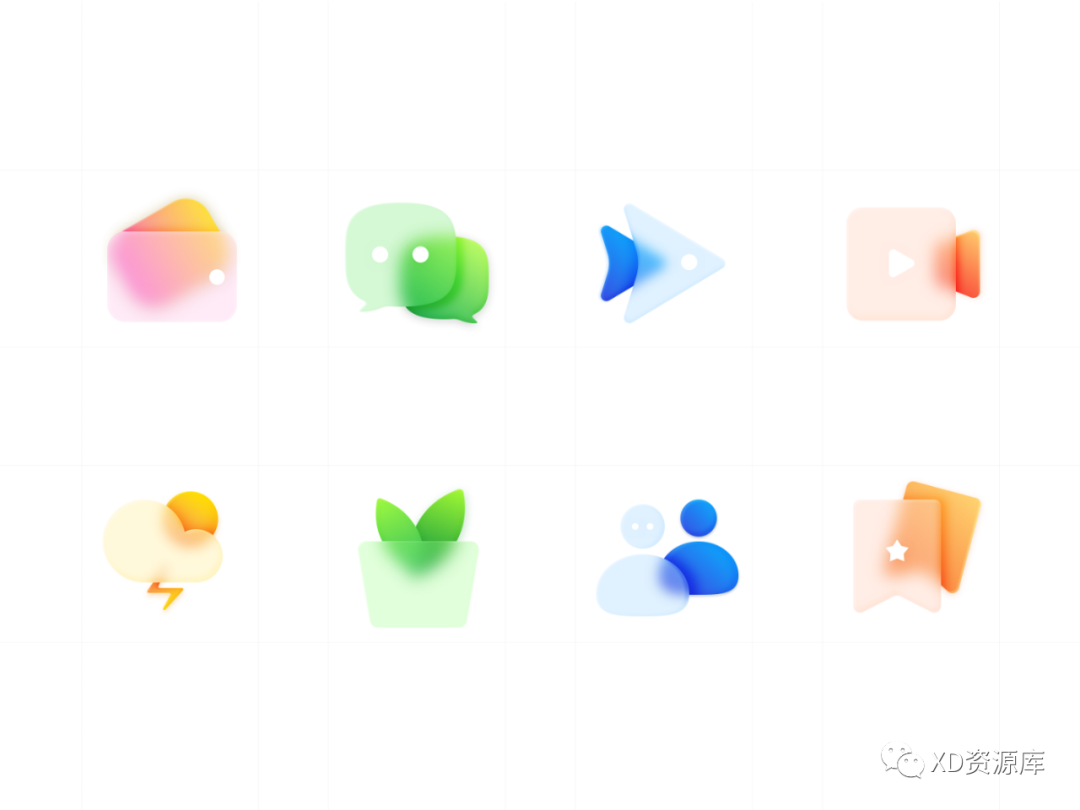
图标可能会引起争议,但它们也得到了玻璃变形处理,就像上面的Marshall示例一样。
从Dribbble看,他们目前都使用了#glass标签,但作者认为使用#Glassmorphism标签更合适。玻璃杯可以说是您饮用的玻璃杯,所以作者相信这种风格应有一个名称,以便于识别。
如何制作这种效果
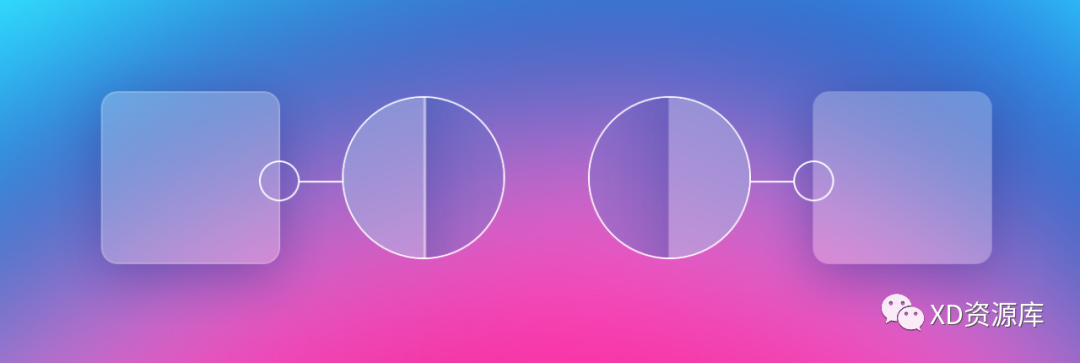
效果本身很容易,但是要考虑两点。与任何基于卡片的布局一样,第一个是物体离我们越近,它吸引的光越多。在这种情况下,这意味着它将更加透明。

整个效果的基础来自阴影、透明度和背景模糊的结合。这种样式可以只使用一个透明层,也可以使用多个透明层,但是当在相当繁忙的彩色背景上至少出现两个半透明级别时,这种样式将最为显眼和可见。
如何设置正确的透明度
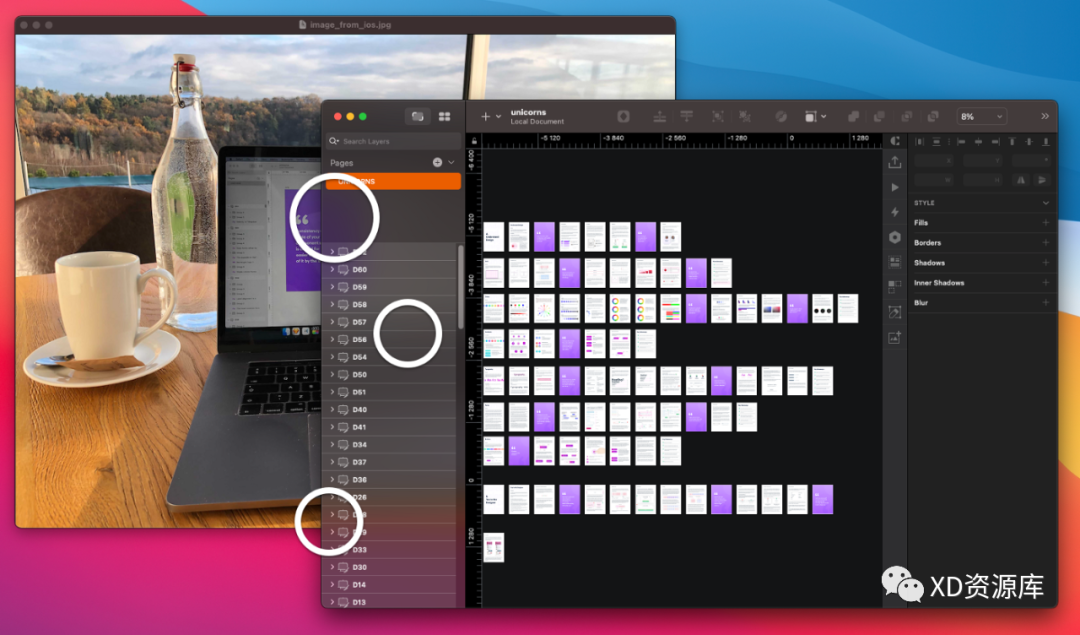
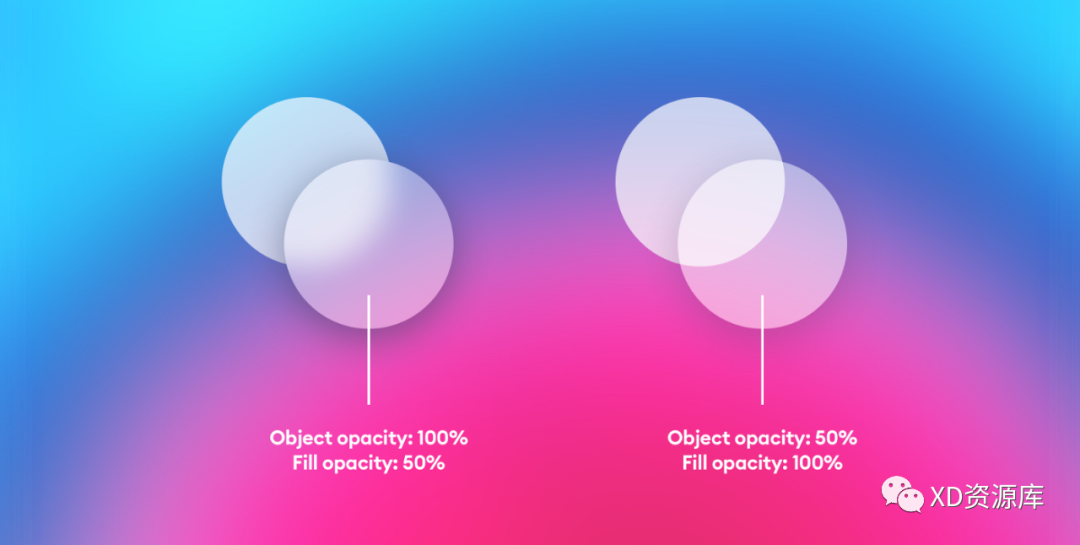
重要的是要记住,您不能使整个形状透明,也不能使其透明。当填充率为100%并且对象透明度较低时,大多数设计工具只会禁用背景模糊。

在上面的示例中,背景模糊值完全相同,为8,但是图像看上去完全不同。当填充不透明度为100%时,对象不透明度有多低无关紧要。我们根本不会获得所需的模糊背景。
如何选择合适的背景
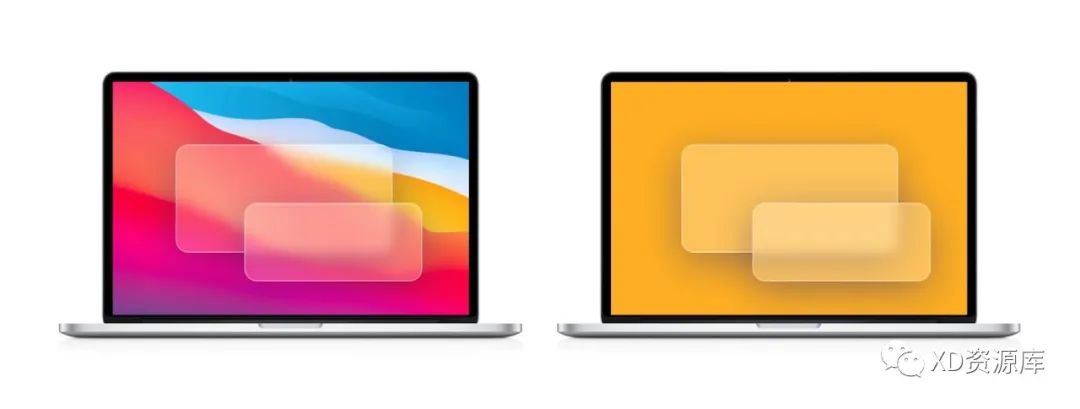
背景在使这种效果发光方面起着至关重要的作用。它们不能太简单或无聊,否则效果将不可见,他们也不能太详细。

这可能就是Apple选择彩色背景作为Mac OS Big Sur默认壁纸的原因。当模糊的透明表面位于其顶部时,那些易于辨别的色调差异也很容易看到。选择背景时,请确保其具有足够的色调差异,以使玻璃效果真正可见。
最终细节
您可以尝试的最后一件事是为形状添加1px内边框,并具有一定的透明度。它模拟玻璃边缘,可以使形状从背景中脱颖而出。尽管这种风格的元素(例如模糊的背景)已经存在了很多年,但它现在正变得越来越流行,因此,这里仍然有很多很酷的创意效果可供探索。

辅助功能
就像Neumorphism一样,这种样式可能不像默认的Material Design那样易于使用。Neumorphism的主要规则也可以转化为此处-如果您具有良好的功能层次结构,则屏幕上的元素应该能够在没有背景的情况下工作,这样可以确保有视力障碍的人仍然能够理解UI。

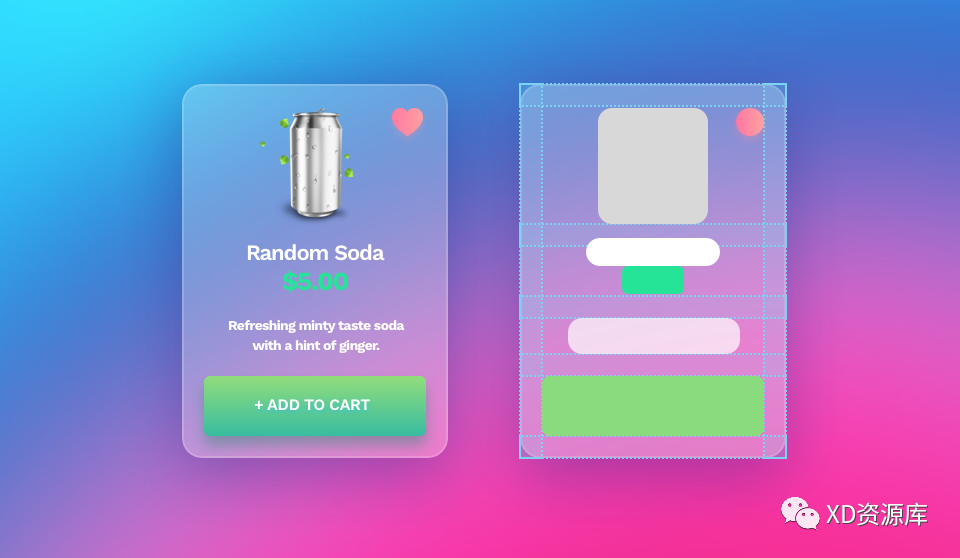
仅当这些透明效果只是装饰性的,而不是体验的组成部分时,才会发生这种情况。应避免将它们用于按钮或切换(这些重要的对象应始终具有更大的对比度),但您可以将其用于卡片背景。
只需确保卡片的内部具有足够的对比度和适当的间距即可定义层次结构,并在视觉上将所有相关对象“分组”。

Glassmorphism 2021?
苹果公司在Big Sur中引入了这种风格,这是肯定的方式,它将在接下来的几个月中被模仿和模仿。它可能不会接管所有设计(这很好),但是它将比现在流行一些。
作为人类,我们很容易对这种趋势感到厌烦,并且每隔几年摆子就会向另一侧摆动。我们使用了超最小,近乎平坦的界面一段时间,但随后它们开始变得更加色彩鲜艳,垂直得多并且更“贴近您的脸”。
作为设计师,我们需要探索所有可能的创新产品制造方式。在某些情况下,“玻璃”的有限使用实际上会使产品看起来更好,对用户更具吸引力。

而且,尽管我喜欢没有装饰和超高对比度的黑白界面,但我很高兴能多玩一点这种风格,看看它会带给我什么。
因为最终,设计应该很有趣,因为这是我们探索新路径,享受我们所做的事情并交付真正卓越的东西的唯一途径。