使用Adobe XD中的堆叠进行高效的自动布局
Adobe XD中的「堆叠」可以使您的设计生活更加高效。
随着您的设计变得更加复杂和精细,对布局进行修改通常会感到乏味。为使设计感觉恰到好处,重新布置元素或添加内容通常会占用大量时间。这时间是宝贵的,浪费了设计过程中的其他重要部分。幸运的是,Adobe XD中的「堆叠」可以使您的设计生活更加高效。 (文末附XD源文件)
什么是堆叠?
与填充一起使用时,堆叠是一种内容感知布局功能,旨在使重新安排内容变得简单而容易。无论您是迭代电子邮件模板、处理复杂的安排,还是只是向现有布局添加内容,堆叠都能帮助您动态地做到这一点。

如何在Adobe XD中创建堆叠
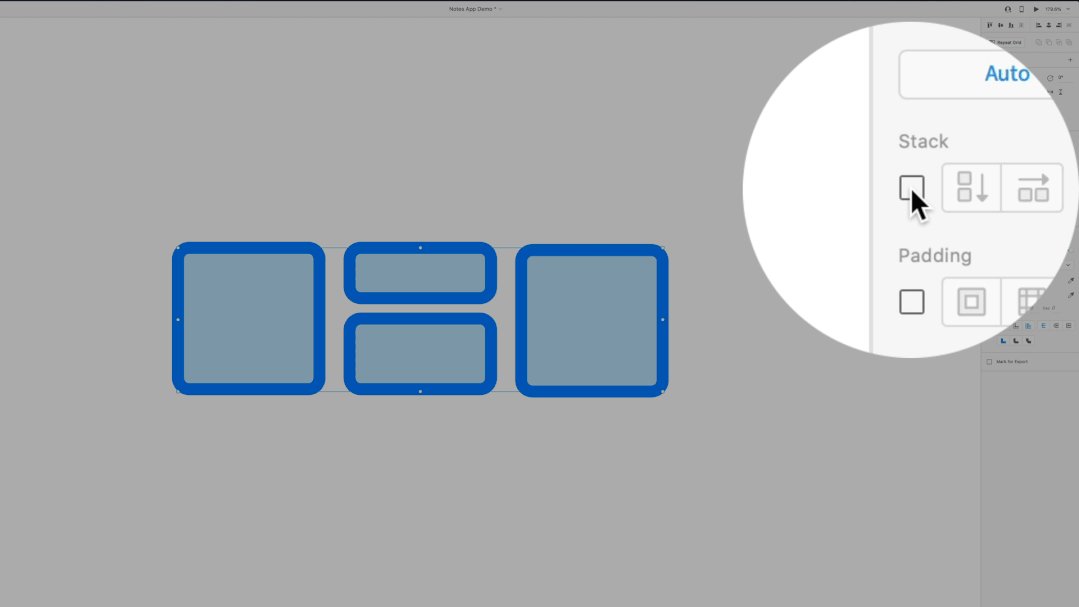
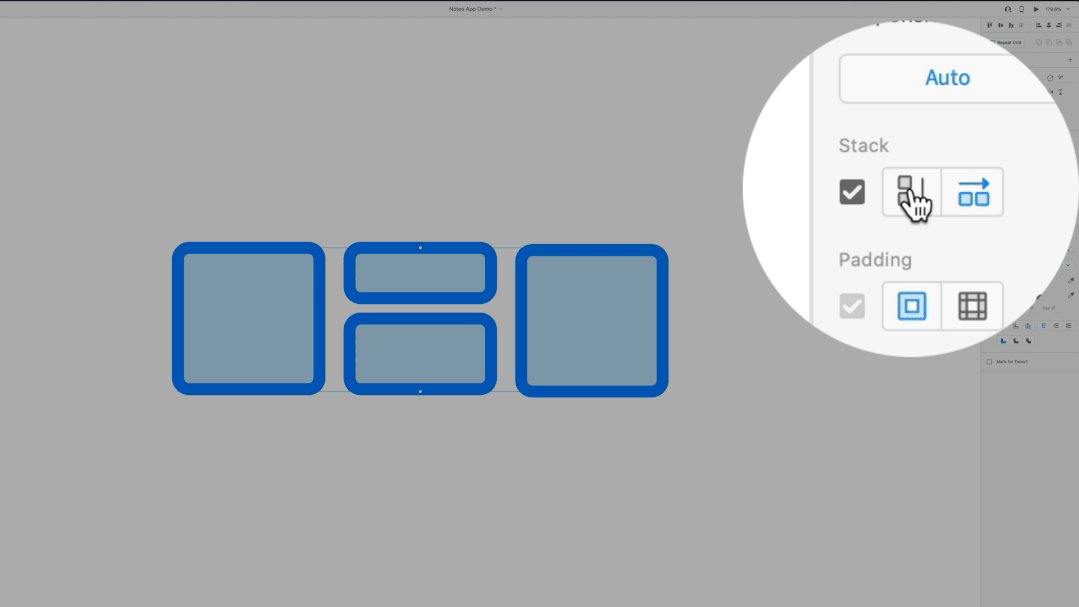
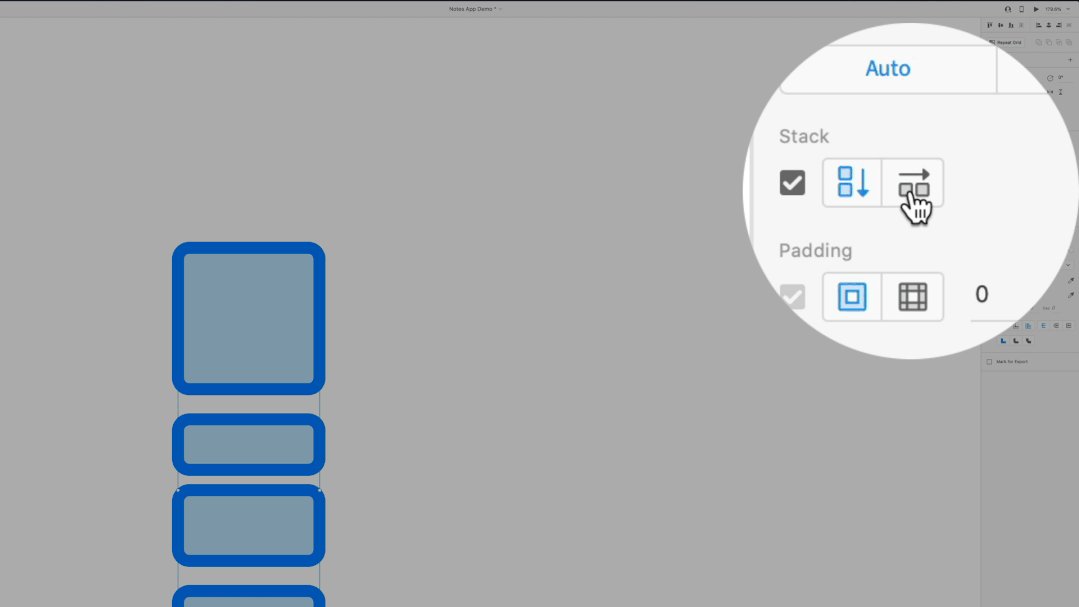
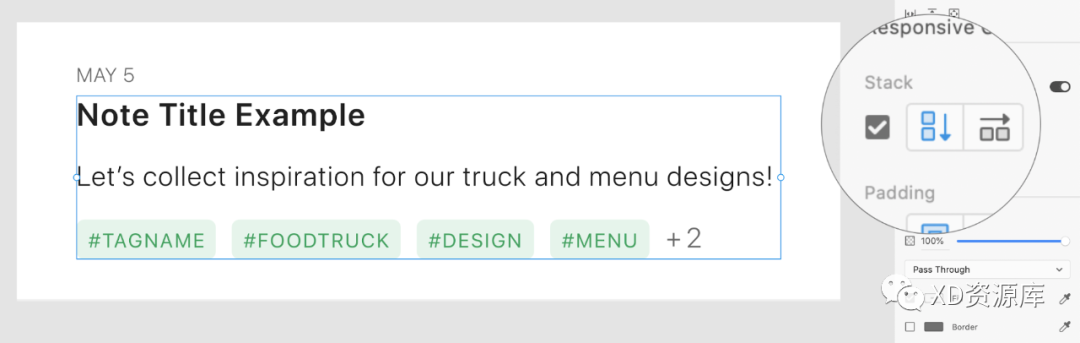
要创建堆叠,首先需要选择要包含的对象创建一个组(Cmd/Ctrl+G)。这些对象可以是任何大小或形状,堆叠非常适合各种内容。选择组后,您将可以在属性检查器的“布局”部分中找到一个新的“堆叠”复选框。选中该复选框将启用堆叠,并且Adobe XD将自动检测堆栈的方向,即垂直或水平方向,覆盖方向就像切换到替代方向一样简单。

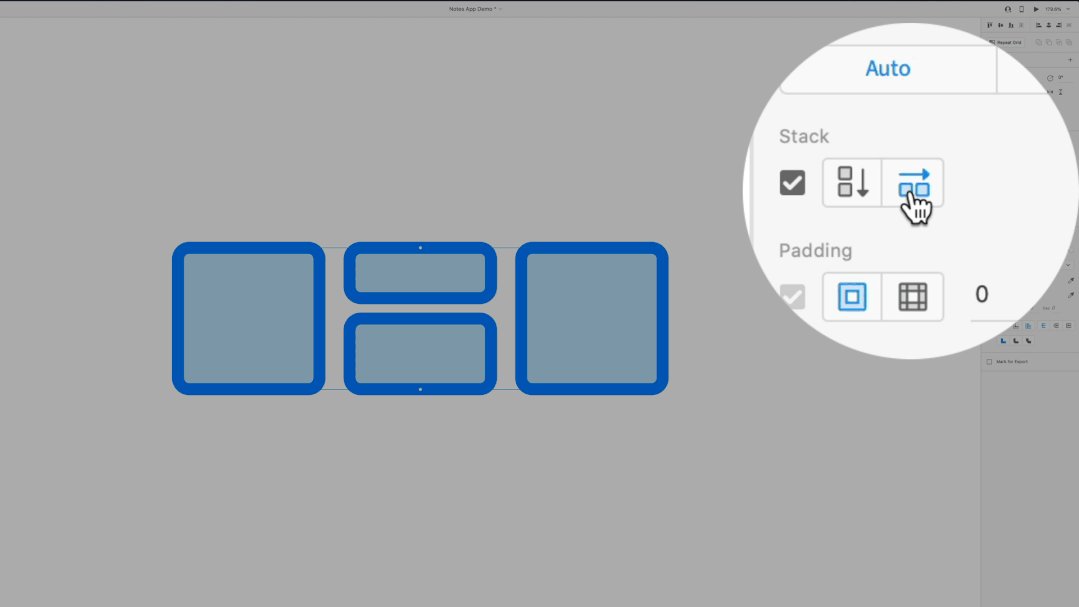
在组上启用堆叠后,重新排列内容就像选择一个对象并将其拖动到另一个对象的位置一样简单。Adobe XD会检测到这种移动并适当地重新排列对象。
使用堆栈的实际应用
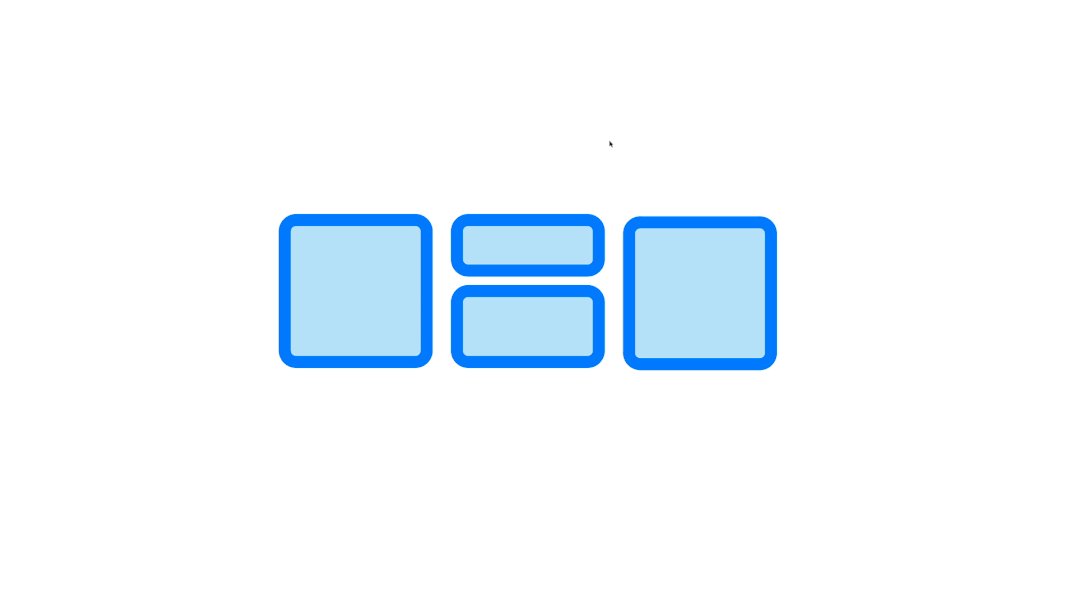
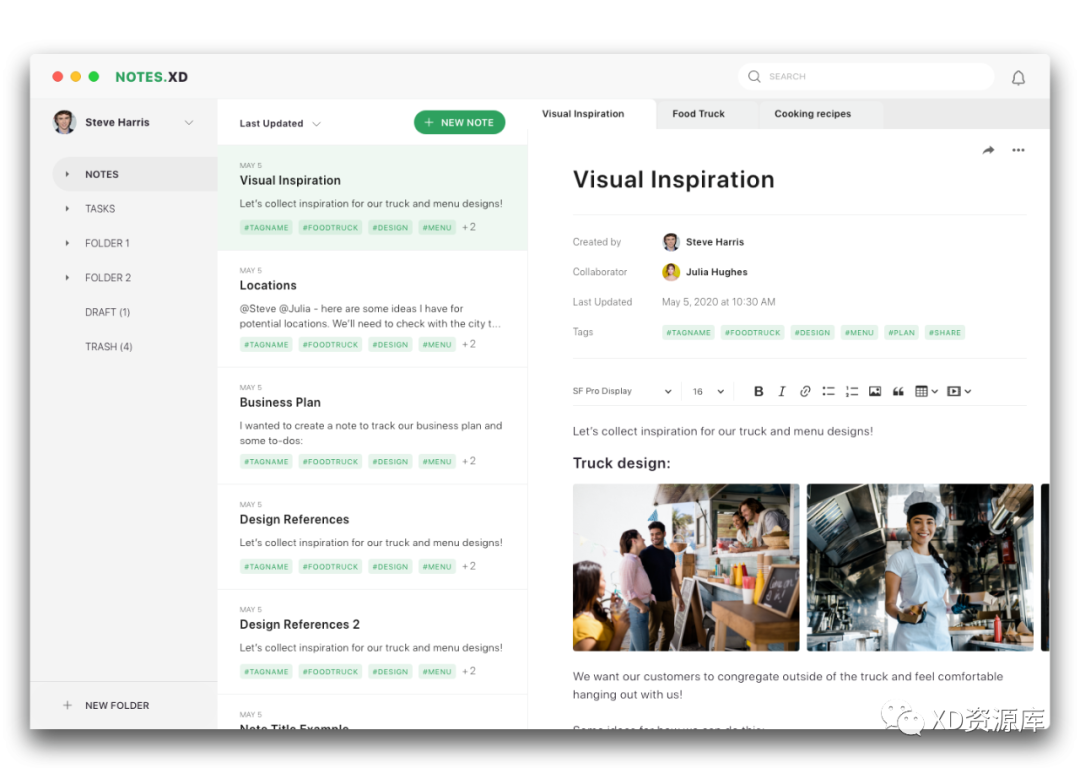
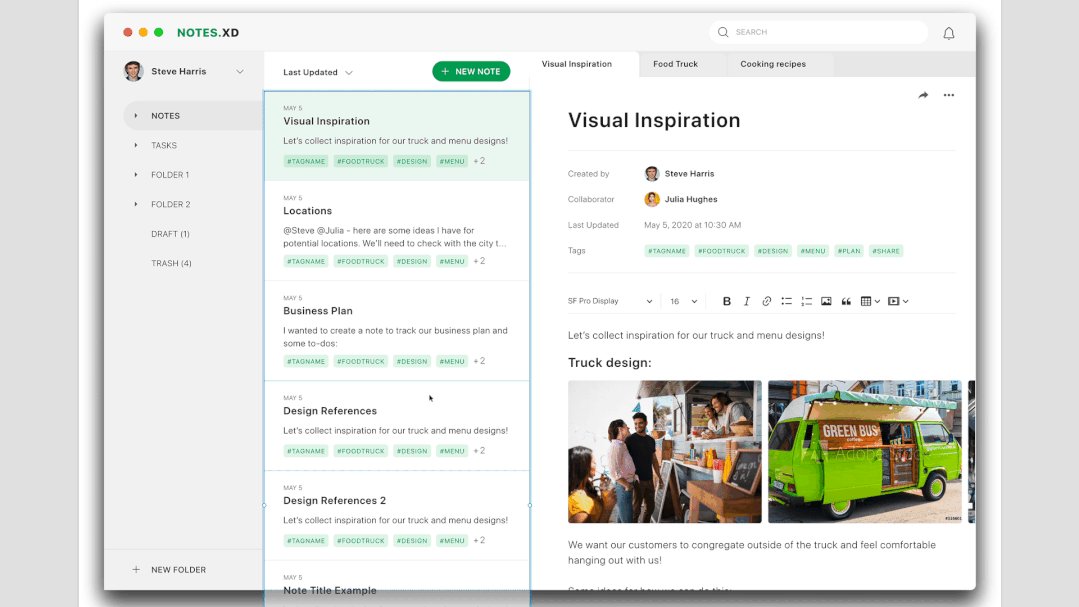
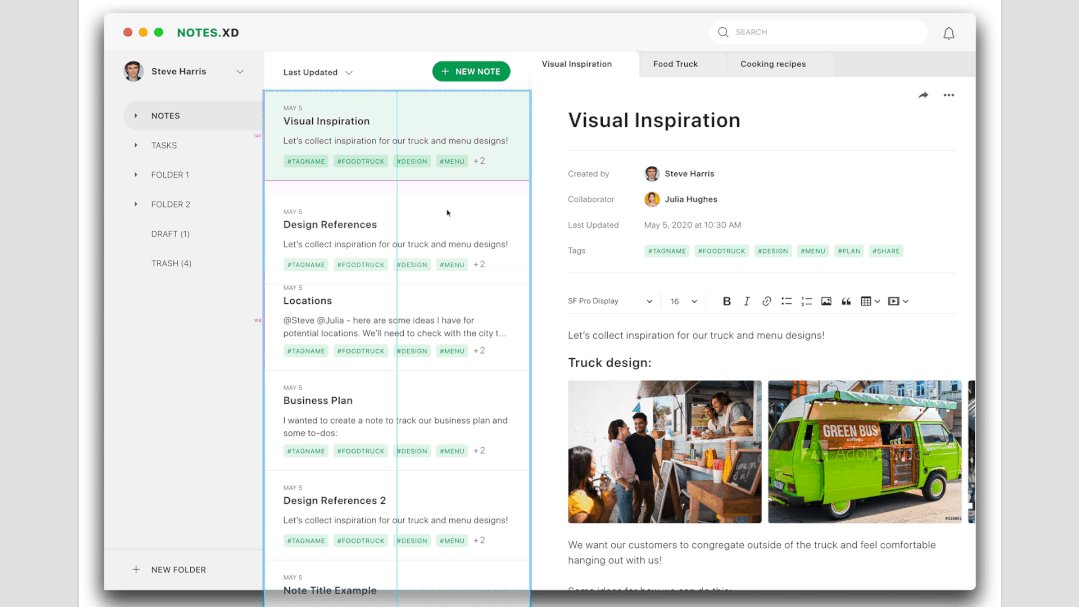
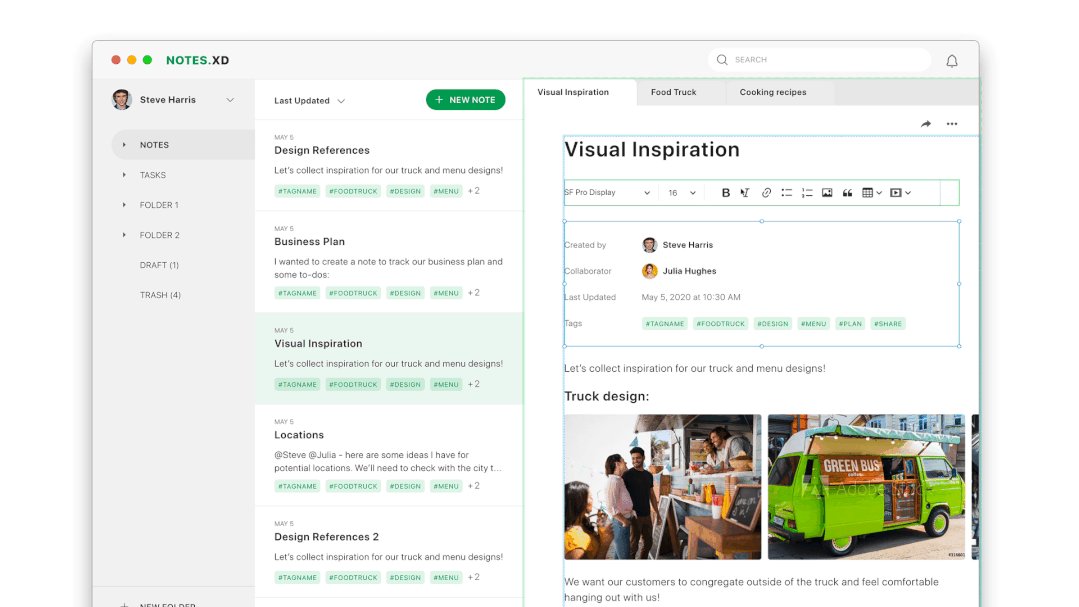
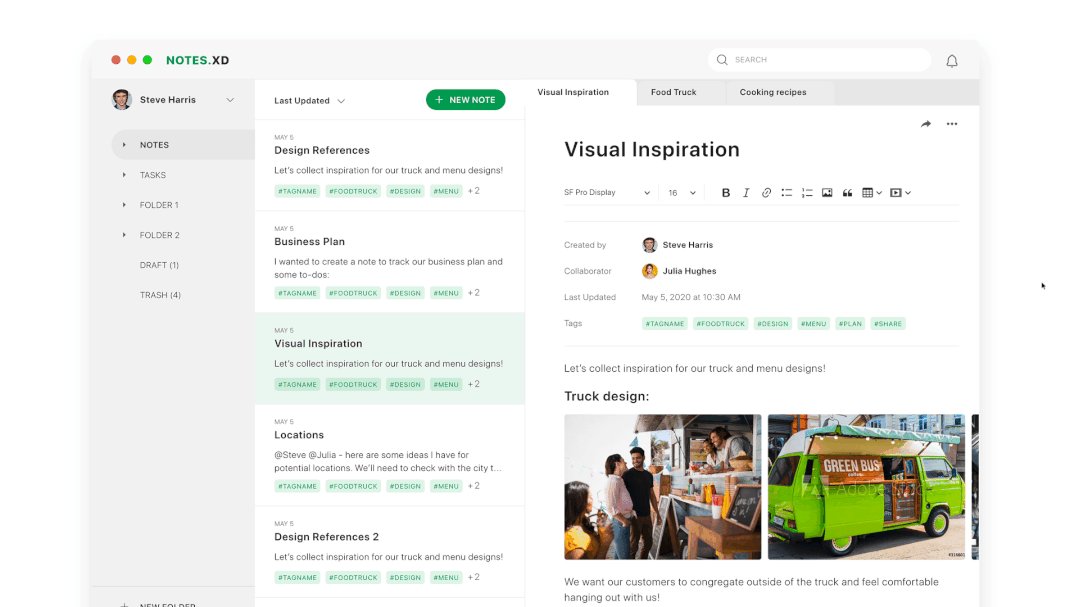
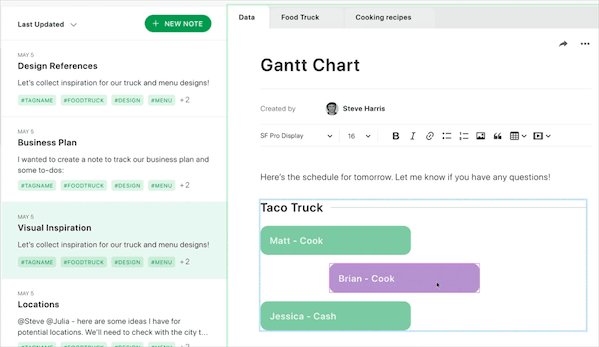
让我们看一下使用堆叠非常有用的设计。在此桌面笔记记录应用程序中,有三个面板或内容列。在左侧,是组织内容的笔记文件夹。中间是显示所选文件夹中的便笺列表的位置,其右侧是便笺详细信息。这些列中的每一个都包含可以在堆叠中使用的内容。

从中间列的标签列表开始,每个标签列表都有一个明确定义的分组,其中包括日期、标题、描述和标签。这些模块中的每一个已经是一个组,并且可能需要在设计过程的稍后阶段重新安排某些内容以测试排序和过滤。
创建堆叠
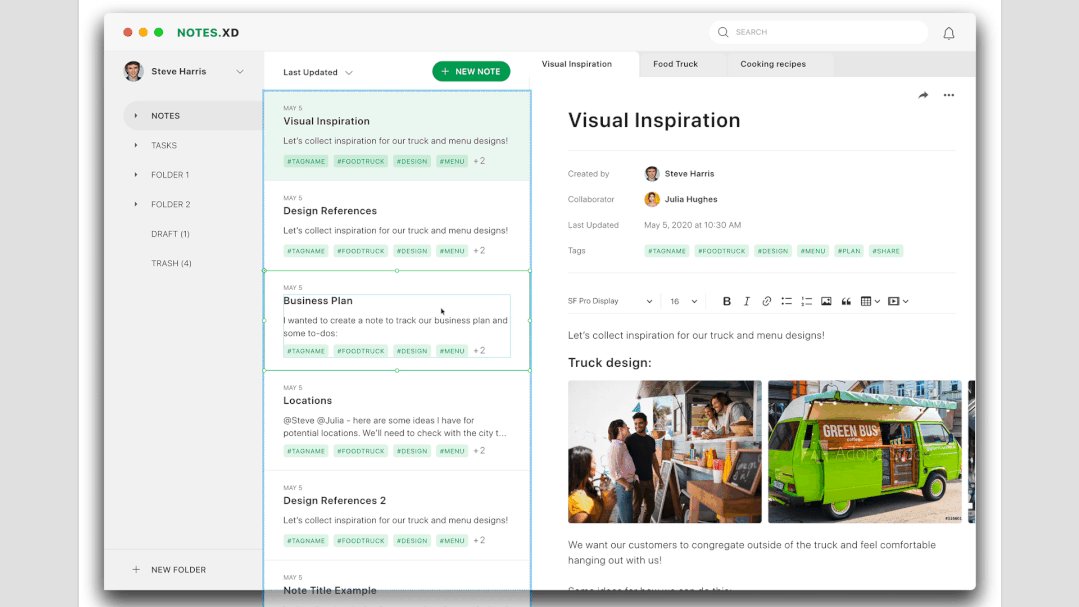
要为“堆叠”设置此列,请选择所有标签模块组,然后将它们设为一个统一的组。为该组启用堆叠后,XD会自动选择“垂直”方向,从而允许对元素进行上下排序。
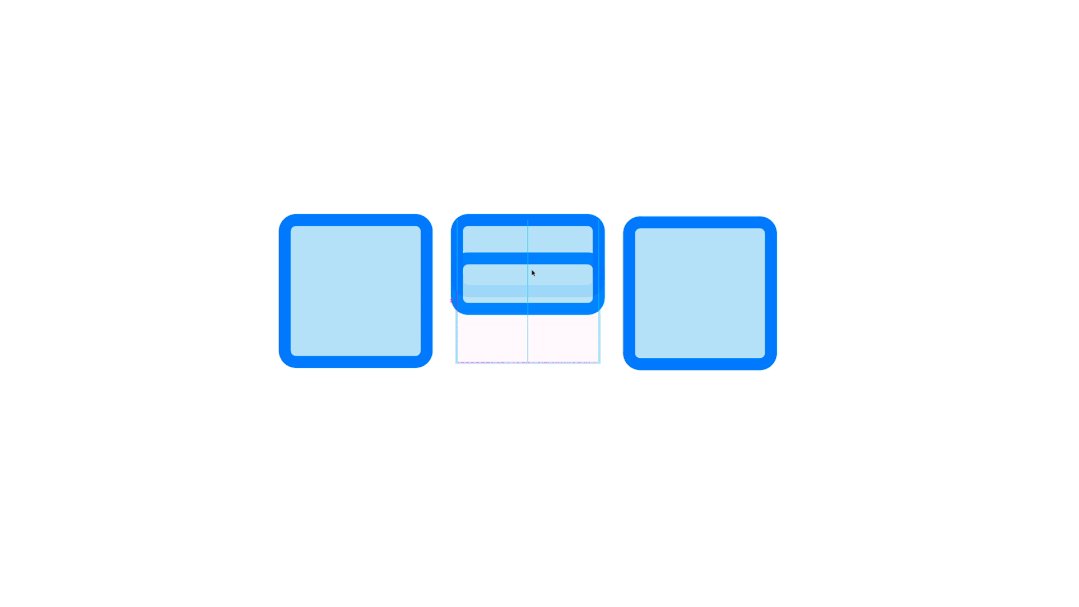
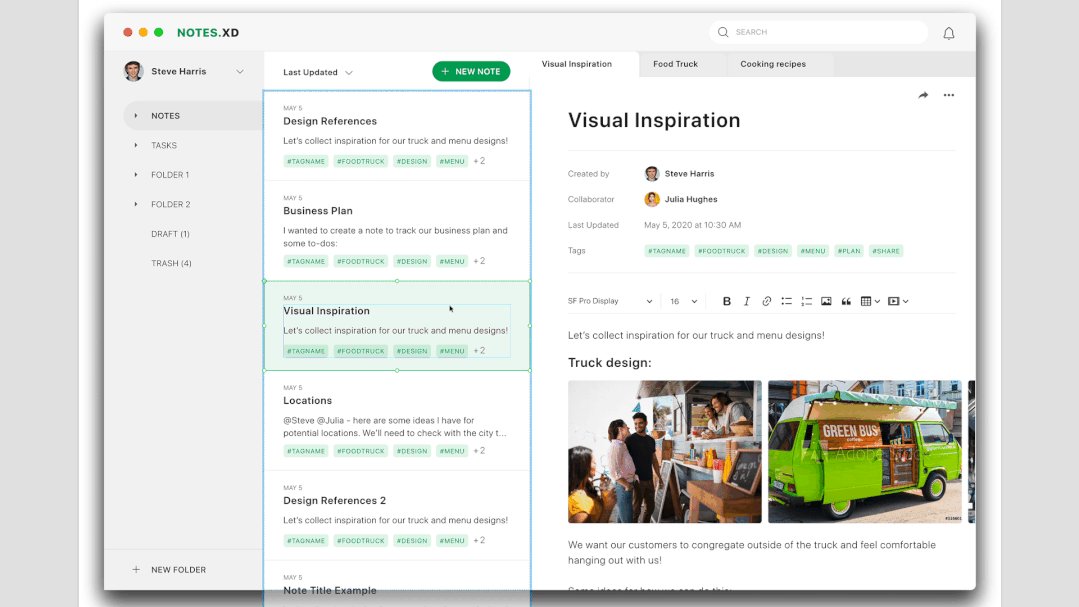
单击进入此列表组,可以选择一个单独的标签模块,并在堆叠中上下拖动以重新排列列表中的顺序,非常容易。

注释模块本身也可以这样做。由于这些组件已经配置为组件,因此编辑主组件以启用堆叠将在所有实例中应用堆叠。右键单击其中一个模块,然后选择“编辑主组件”,选择其中的元素可以创建一个组并启用堆叠。

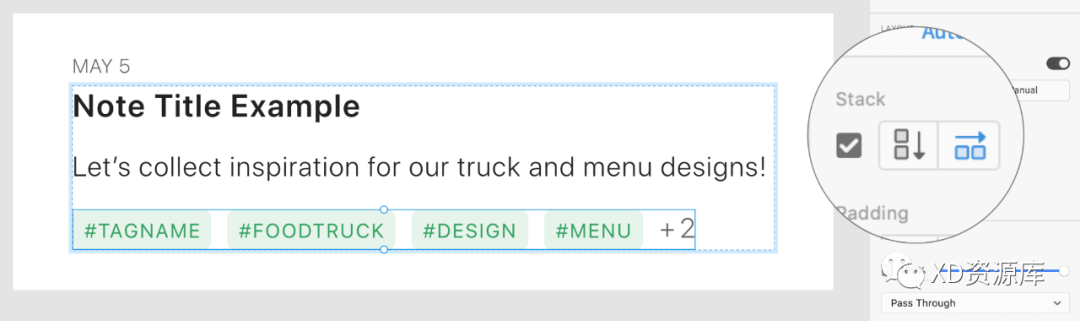
在此示例中,在创建堆叠之前未对水平标签模块进行分组。为防止出现不合适的情况,Adobe XD会自动将垂直排列的水平对象分组,这样您就不必担心将它们分组。
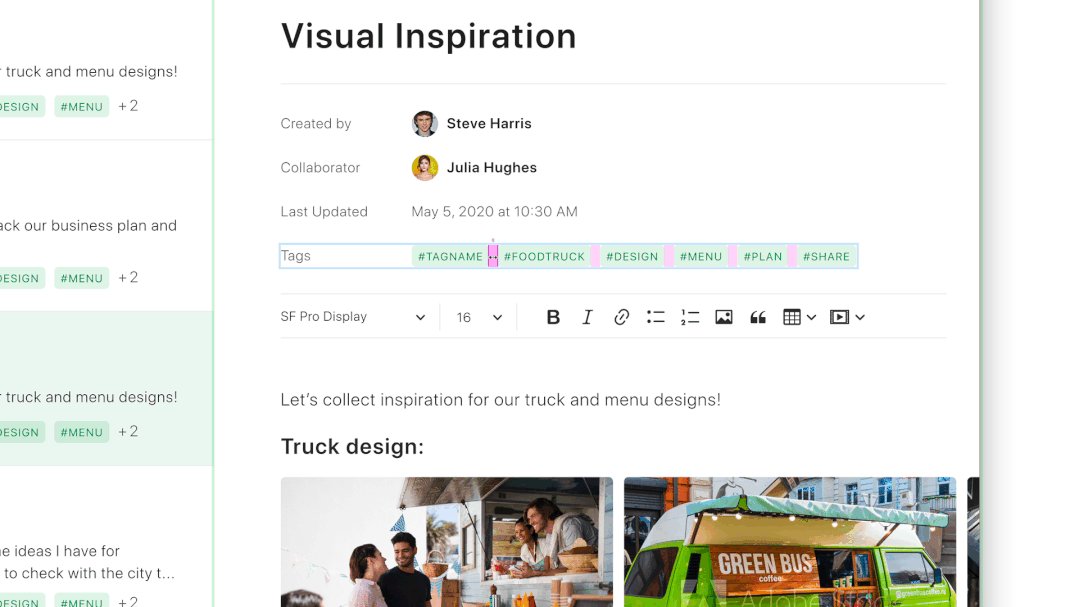
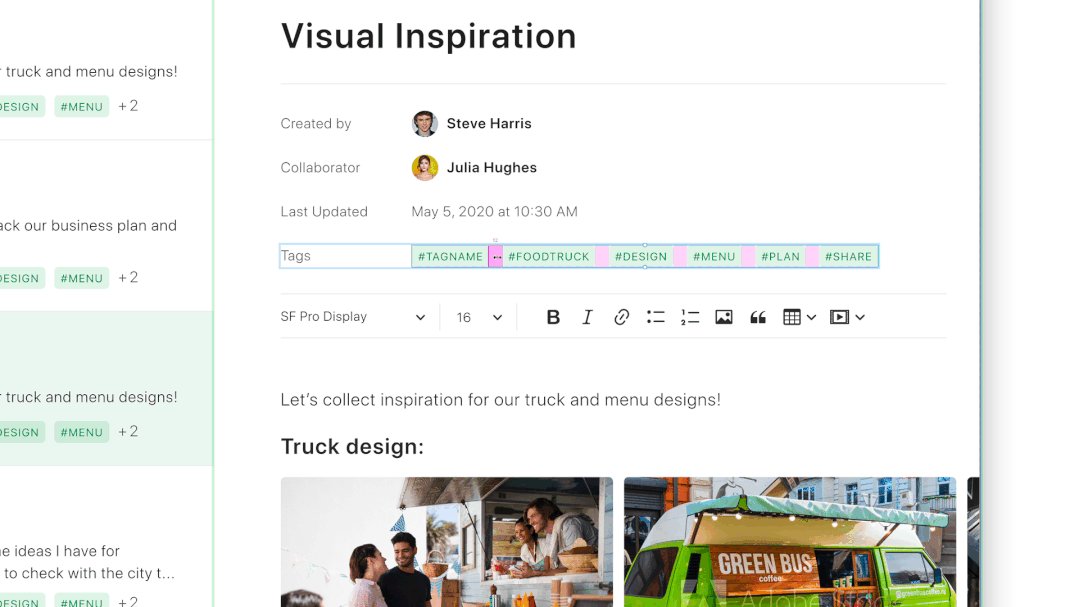
这也使单击标记为标签创建水平堆叠成为可能。选择新创建的标签组后,启用堆叠。这次您会注意到它会自动分配一个水平堆叠,从而使标签可以按需要快速按顺序随机播放。

调整间距
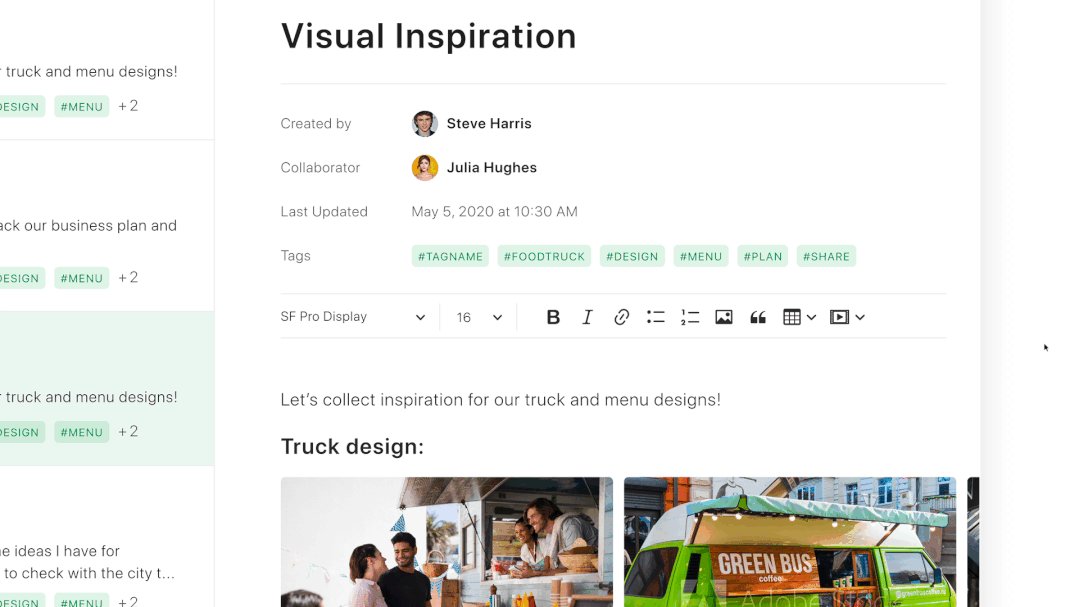
现在,已在便笺块和便笺列表上创建了堆栈,可以轻松地在列表中重新排列内容。如果元素之间的间距不合适,则调整这些间距很简单。要探索间距,我们将转到“详细信息”面板。

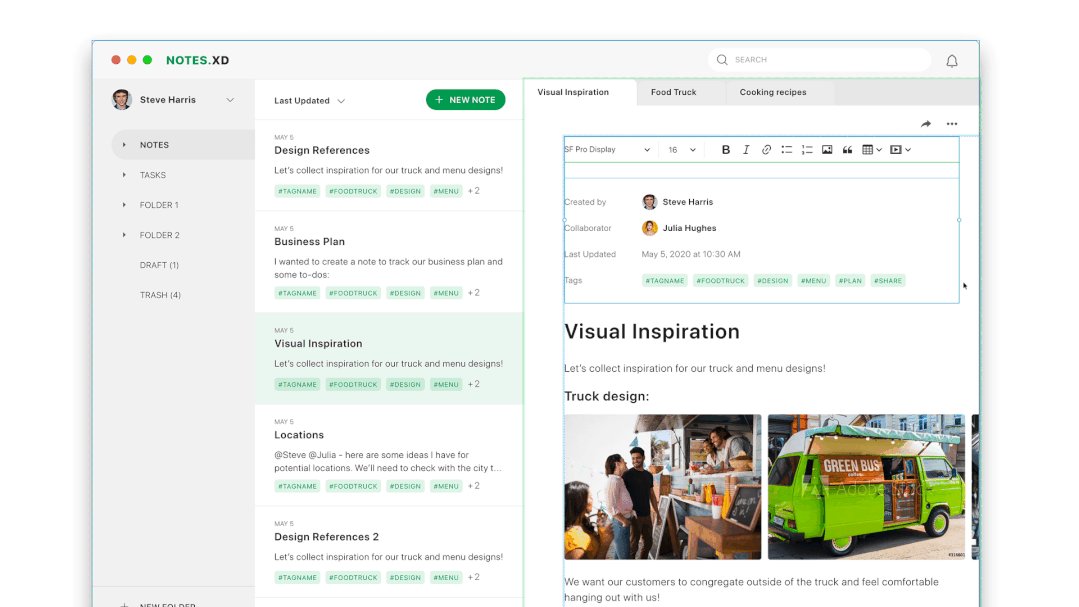
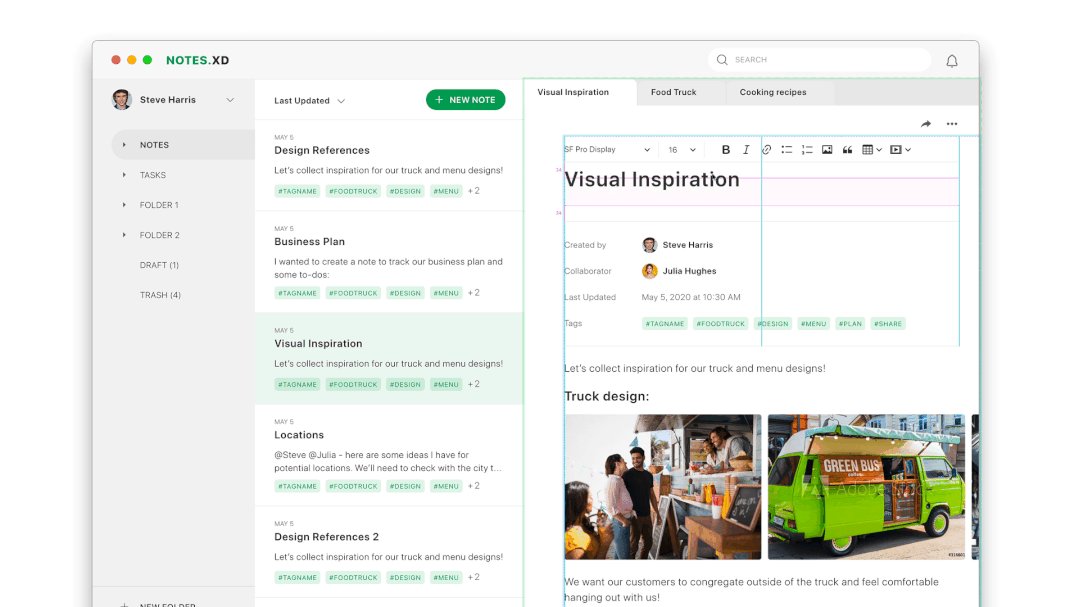
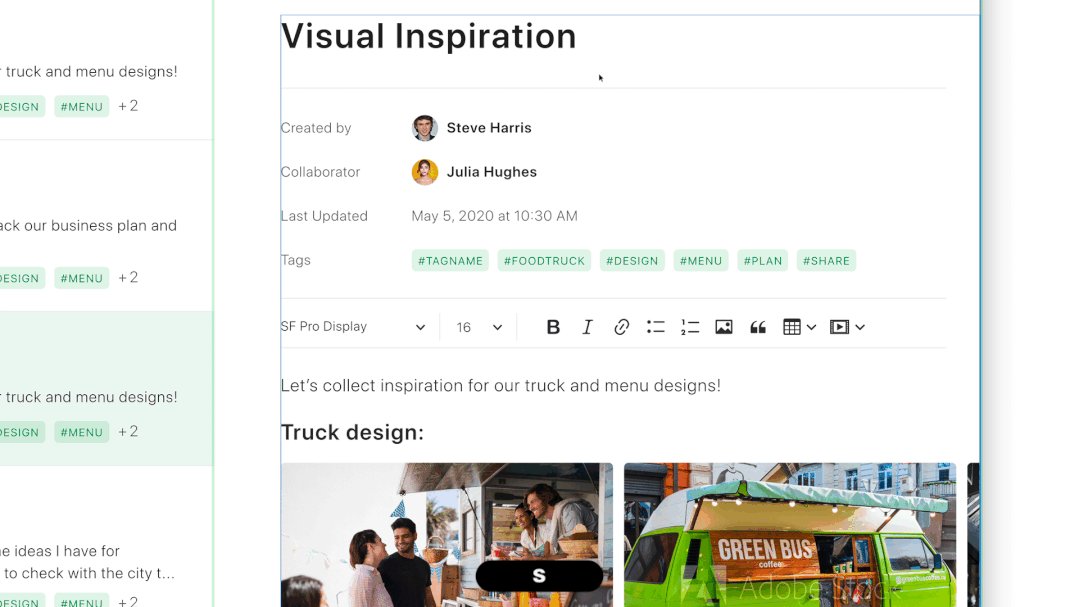
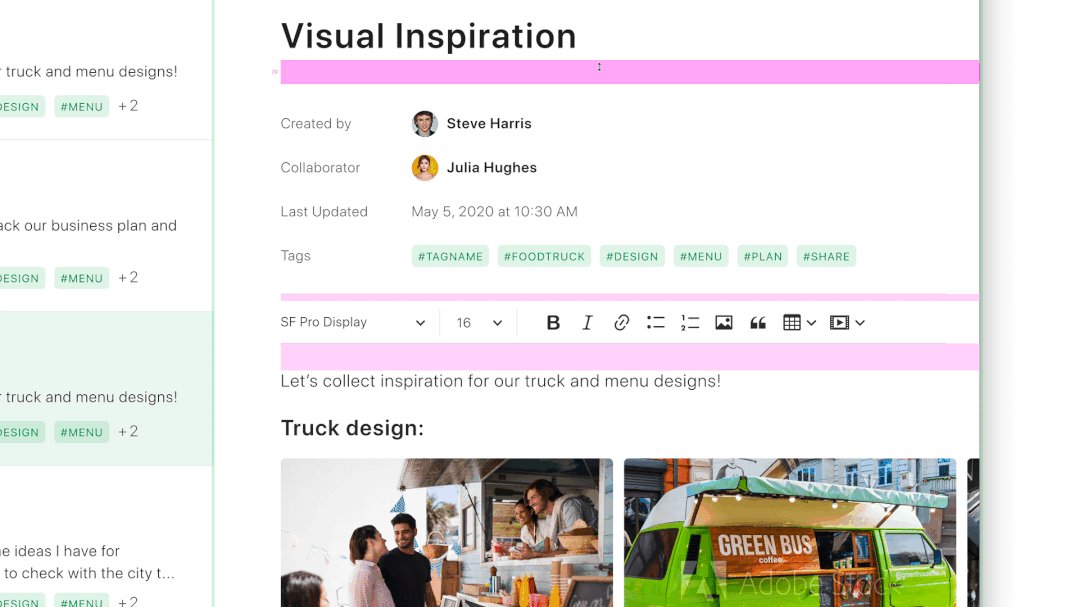
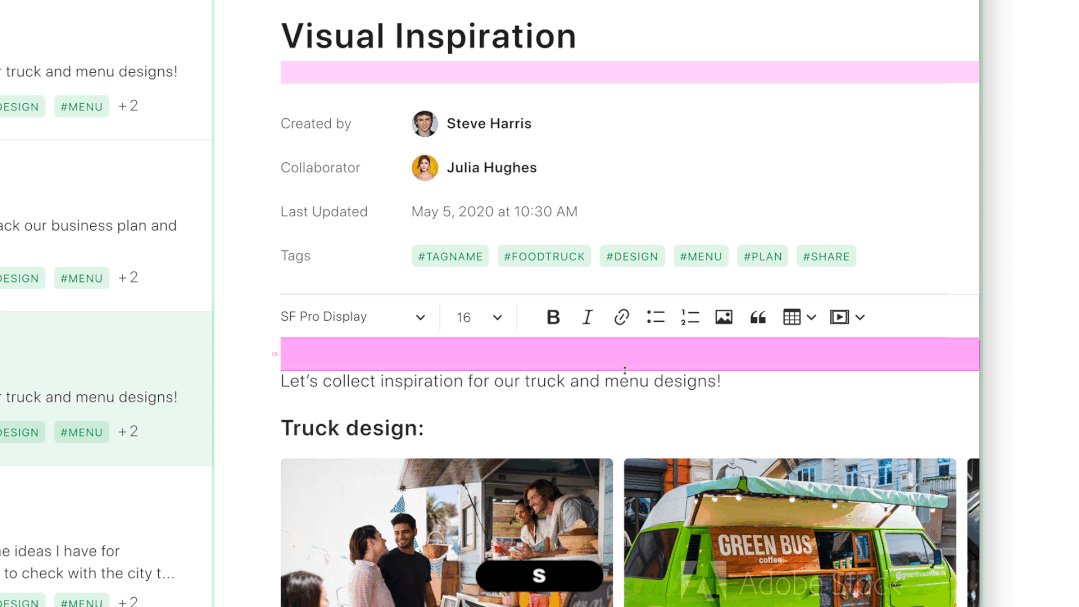
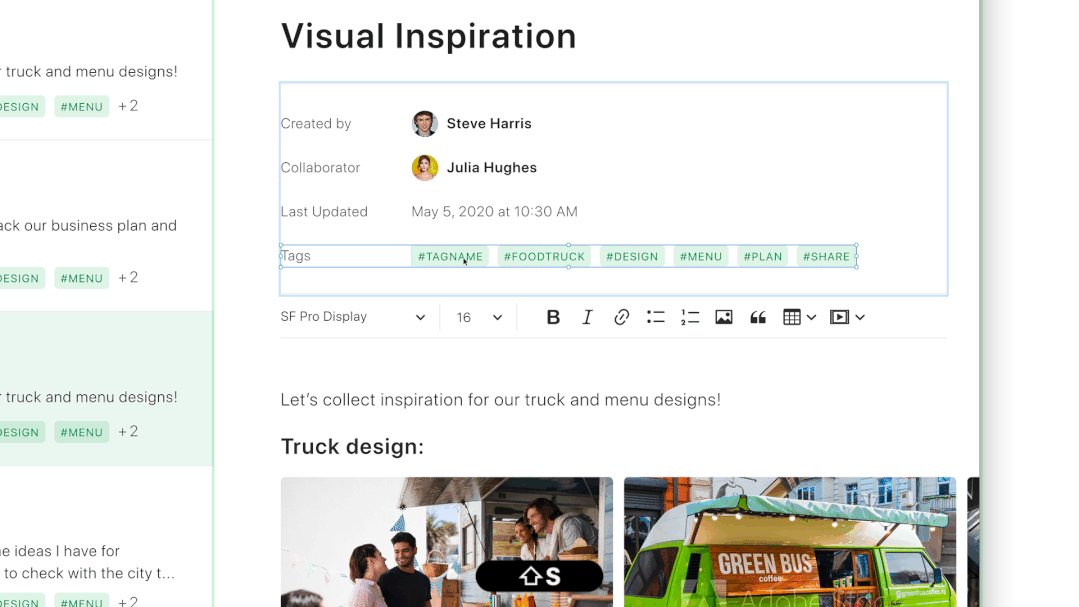
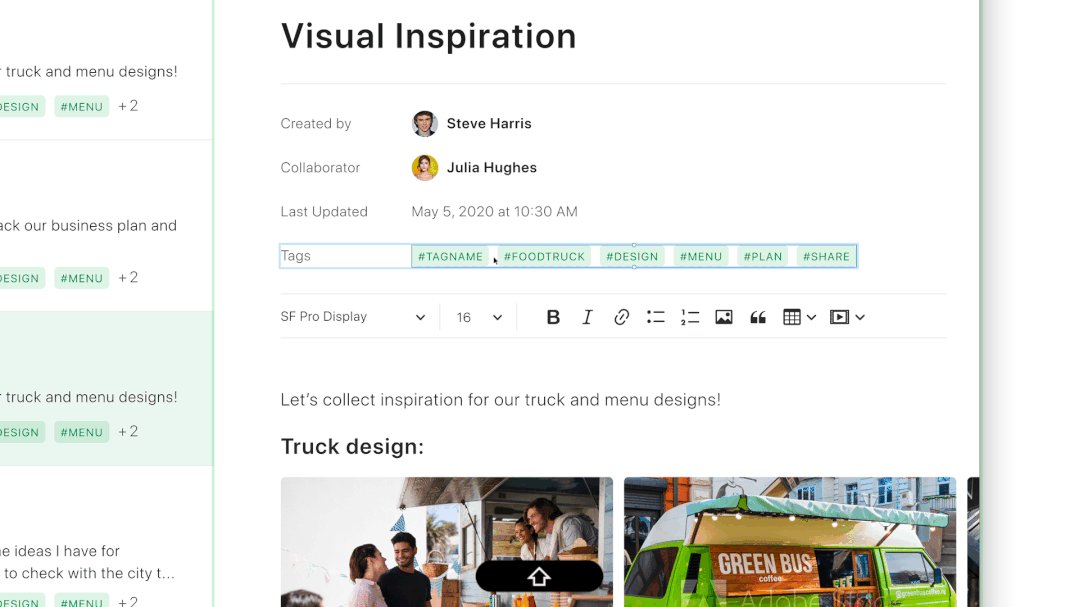
在标签详细信息中,存在许多堆叠。内容的每个部分都是一个可以使用垂直堆叠重新排列的模块,并且这些模块中的各个元素也启用了堆叠。像这样重新排列复杂的内容很容易,但是如果两个元素之间的间距不正确怎么办?幸运的是,Adobe XD使其易于调整。当您单击堆叠时,按住“ S”键并悬停在组之间的空间上将允许您单击并拖动以分别调整它们的大小。这对于可变间距和元素之间的调整非常有用。

如果您要调整元素之间的间距(例如我们的标签组),则在将鼠标悬停在某个空格上时按住Shift + S将允许您单击并拖动以相同大小调整堆叠中的所有空格。请注意,如果在堆叠中设置了单个间距,则按住Shift + S将覆盖先前设置的单个间距。


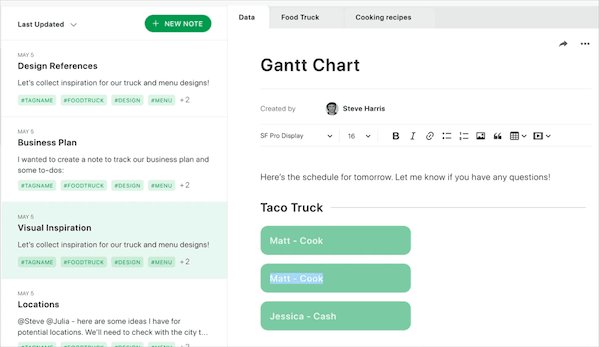
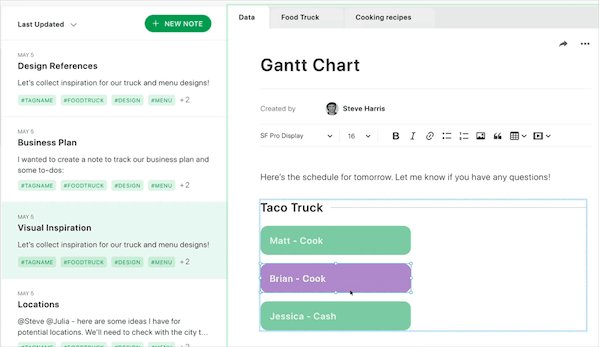
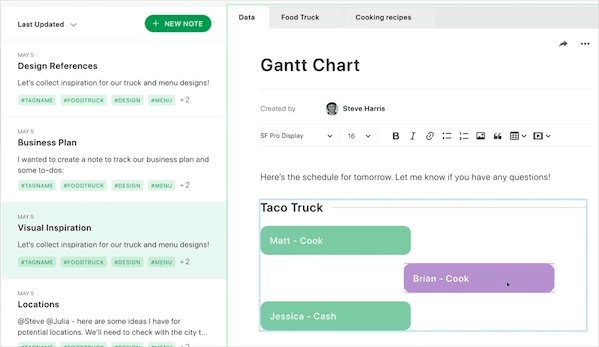
尽管堆栈中的元素是按垂直或水平顺序排列的,但它们不需要保持完美对齐即可维护堆栈。这将释放强大的功能,可用于创建图表和时间轴等元素,同时仍保持重新排序的能力。

使用键盘快捷键重新排序
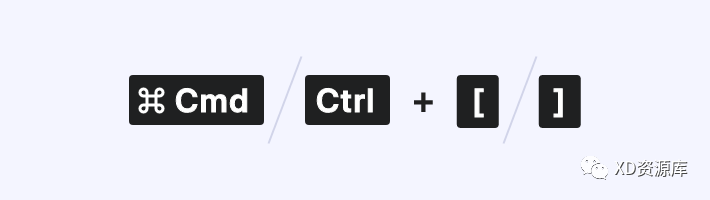
在堆栈中选择一个元素后,您还可以使用键盘快捷键来调整顺序。选择一个元素并按Cmd或Ctrl,然后左方括号或右方括号将在堆栈中上下移动元素或在左右移动元素。

堆栈和组件
堆栈本身就是一个强大的功能。但是,当与组件结合使用时,它们将释放出一系列新的可能性。
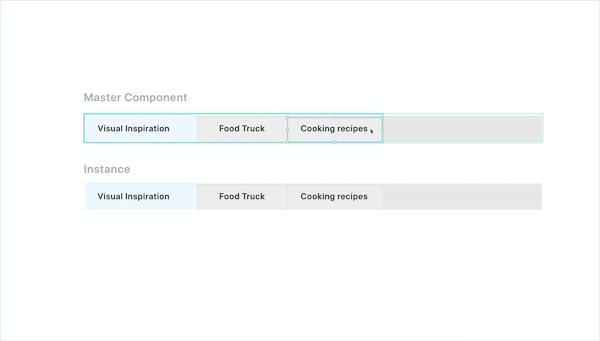
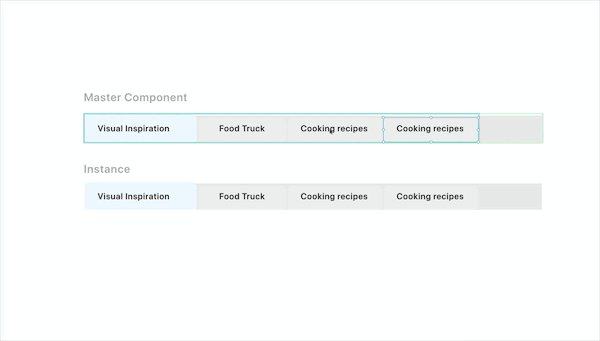
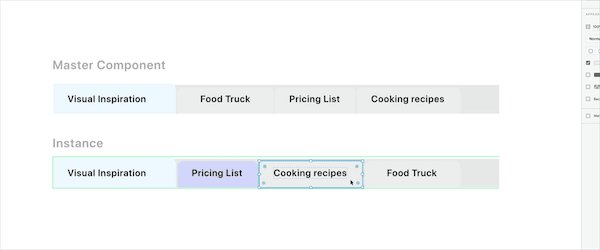
以笔记应用程序为例,我们可以从顶级选项卡中创建一个组件,其中包括一个水平堆栈,以使重新排列这些选项卡变得非常简单。创建了组件之后,我们可以复制一个实例,以查看修改主组件将如何影响该实例。

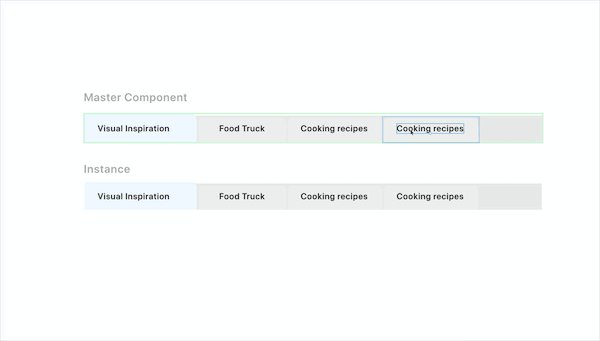
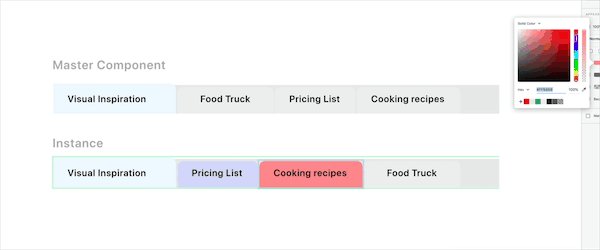
不出所料,对主组件中的堆栈所做的修改将转移到实例中。这包括元素在堆栈中的位置,因为这些属性在实例中并未被覆盖。一旦实例中的属性被覆盖,它就不再从主数据库接收更新。

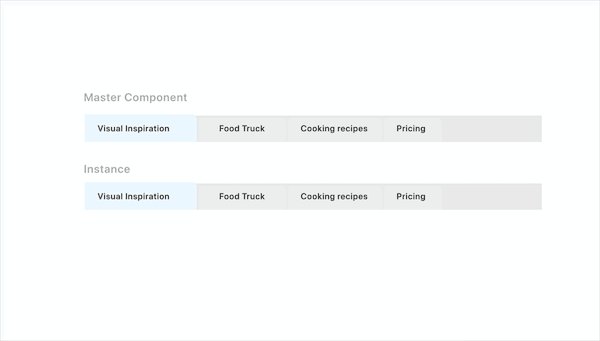
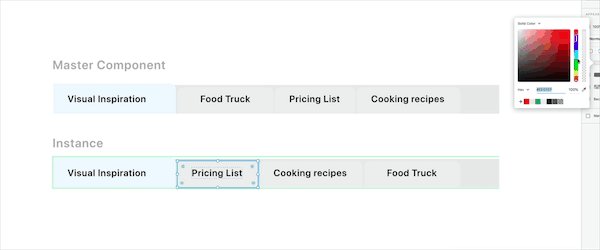
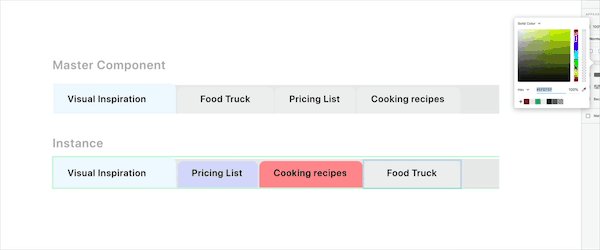
在此示例中,实例中已修改了堆叠元素的顺序和颜色,因此将不再从母版接收这些属性的更新。但是,文本没有被修改,因此在主数据库中对文本所做的更改被推送到实例。
自己尝试
堆叠将强大的布局控件置于鼠标的顶端,使您可以快速重新排列内容以满足您的需求。微信公众号“鲜设计”内回复“20201202”获取文章中使用的源文件亲自尝试来开始使用堆叠。
原文链接:https://letsxd.com/guides/making-efficient-layout-changes-with-stacks-in-adobe-xd(有删改)