Spline-最好用的可交互3D Web体验设计工具
以2D的方式进行3D设计,免费导出可交互离线网页

Spline是一款3D设计工具,可以以2D的方式进行3D设计,无需3D设计基础,除添加基础的3D模型调整编辑外,还提供丰富的在线3D模型库搜索使用,模型可添加多个状态,支持设置鼠标经过、点击等交互动作来控制状态切换,文件导出方面除导出静态图片外可免费导出离线网页,离线网页可以通过浏览器直接打开,也可以对网页代码进行二次编辑。
Spline目前还在公测阶段,仅提供macOS版本(目前发现Inter MAC使用正常,ARM MAC使用会有屏幕闪烁的情况),作者表示windows版本预计2周内就可以上线,通过官网 https://spline.design/ 可以下载安装包,本公众号内回复“Spline”也可直接获取macOS安装包,需要注意的是使用Spline需要全程ke学上网。

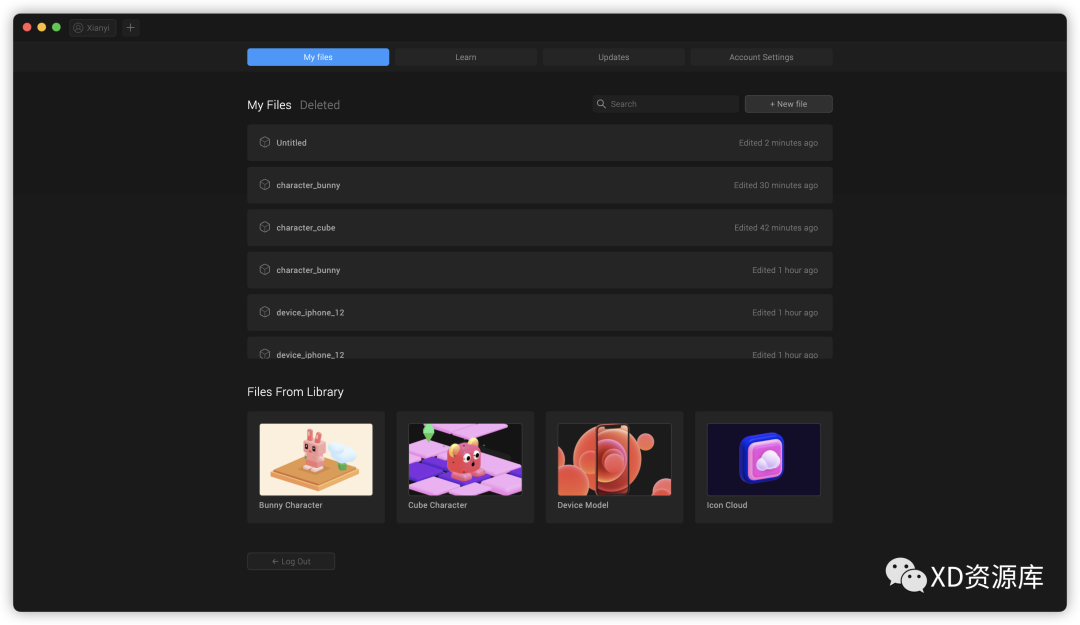
首次打开Spline需要注册登录,登录之后启动页面提供4个示例文件,可以打开学习,上方4个导航分别为“我的文件”、“学习”、“更新”和“账户设置”,“我的文件”中显示最近编辑记录和个人文件,“学习”页面仅包含快捷键查看、简易教程和支持邮箱,“更新”页面为更新日志,“账户设置”页面可查看当前账户状态和付费购买。

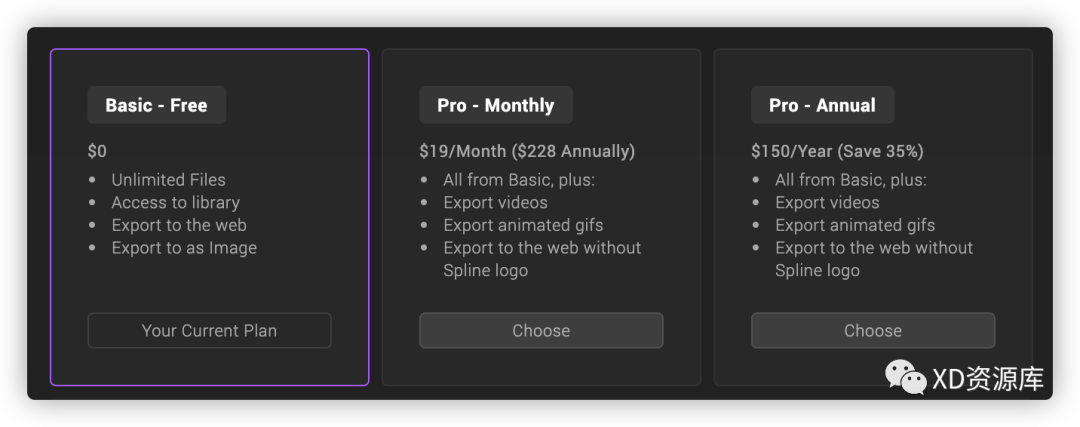
在价格方面,免费版本已经包含了绝大部分功能,可以导出支持二次编辑的离线网页完全够用(可自己录视频和转GIF),付费购买后可直接导出视频和GIF同时可以去除Spline的LOGO和链接(免费导出的离线网页也能自行删除Spline LOGO和链接)。

点击示例文件可以打开文件或点击左上角的“+”号可以新建文件,在Spline中选择对象后按住Option键拖拽可以旋转对象,按住空格拖拽可以平移对象。

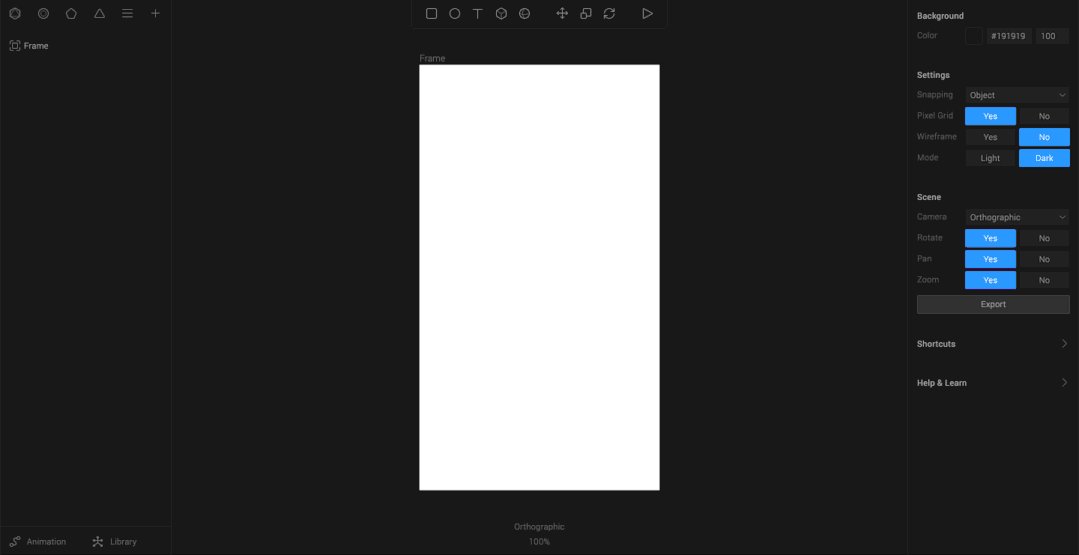
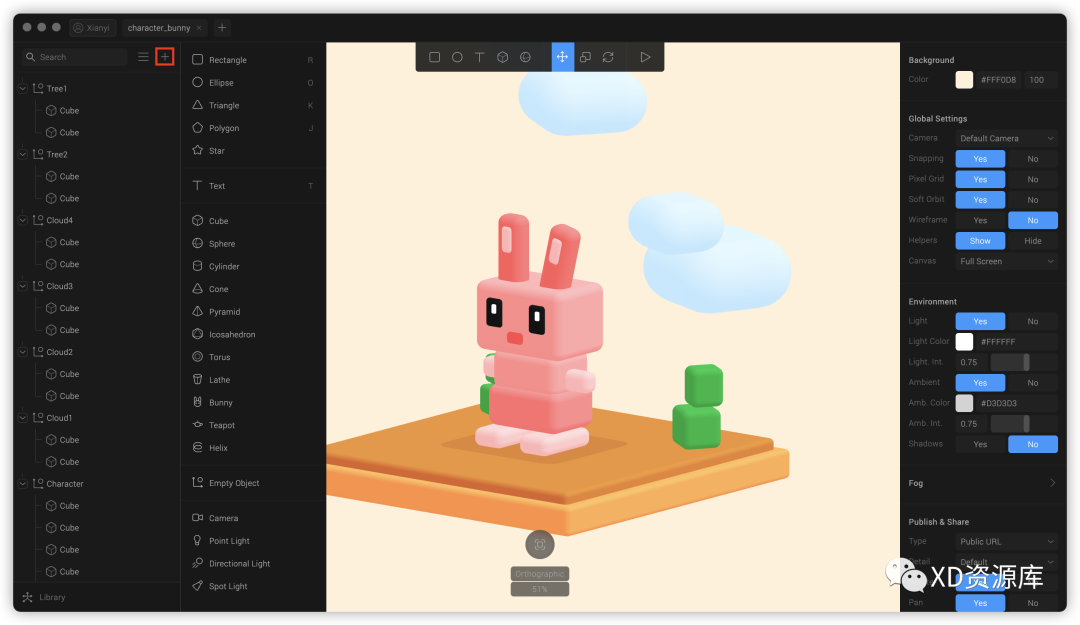
新建或打开文件之后,画布上方工具栏左侧提供5个快捷添加对象的按钮,分别为矩形、原型、文本、立方体和球形。

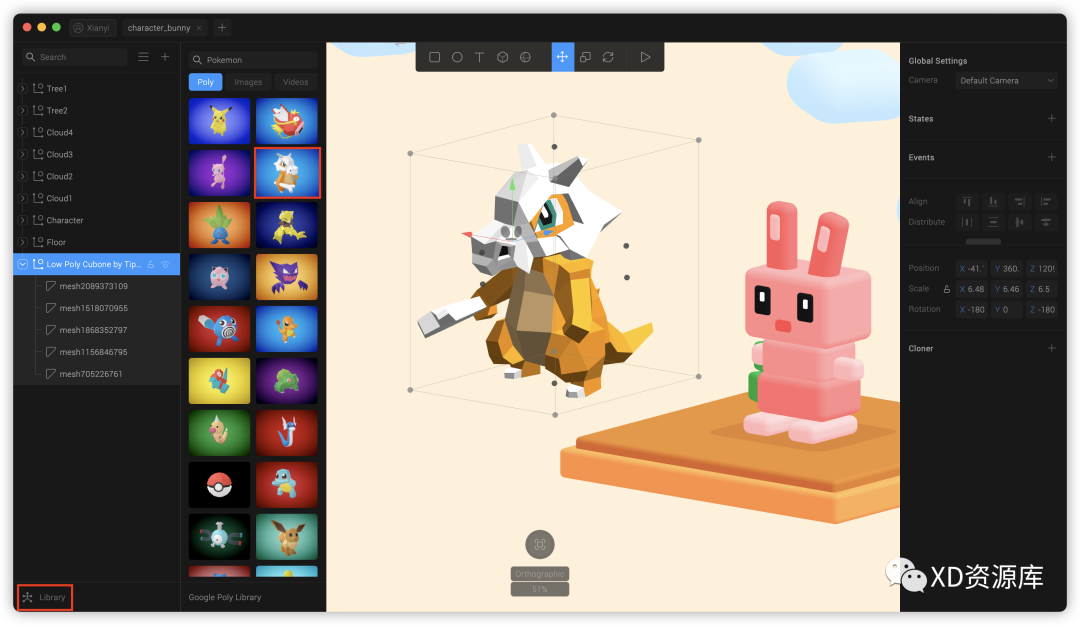
点击左侧图层面板最上方的“+”号按钮则可以添加更多3D模型。

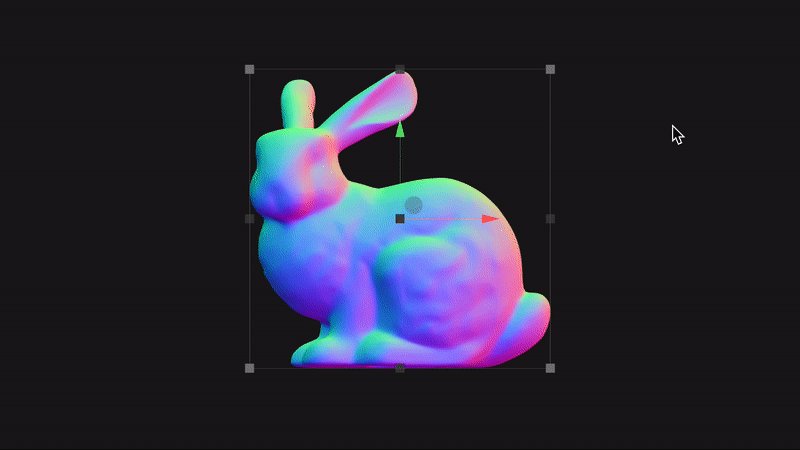
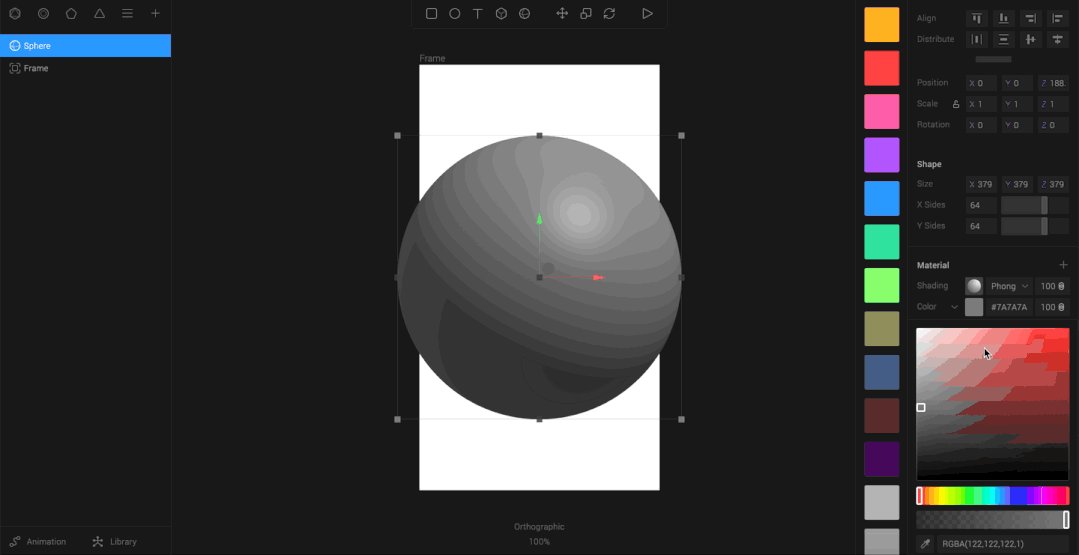
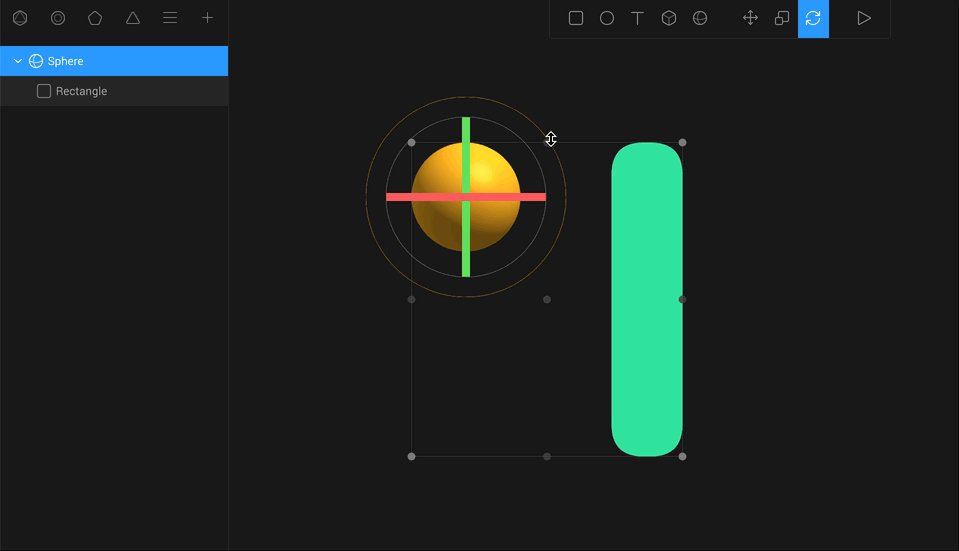
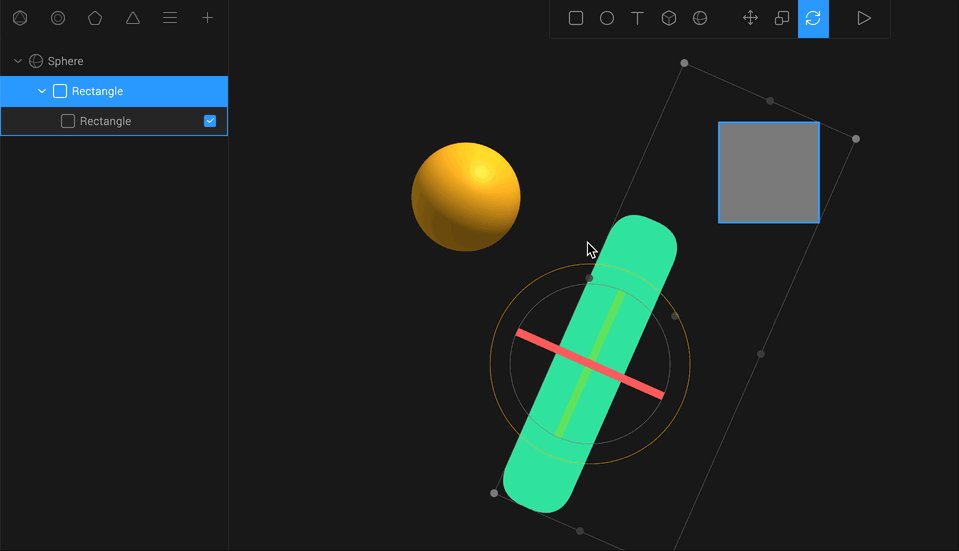
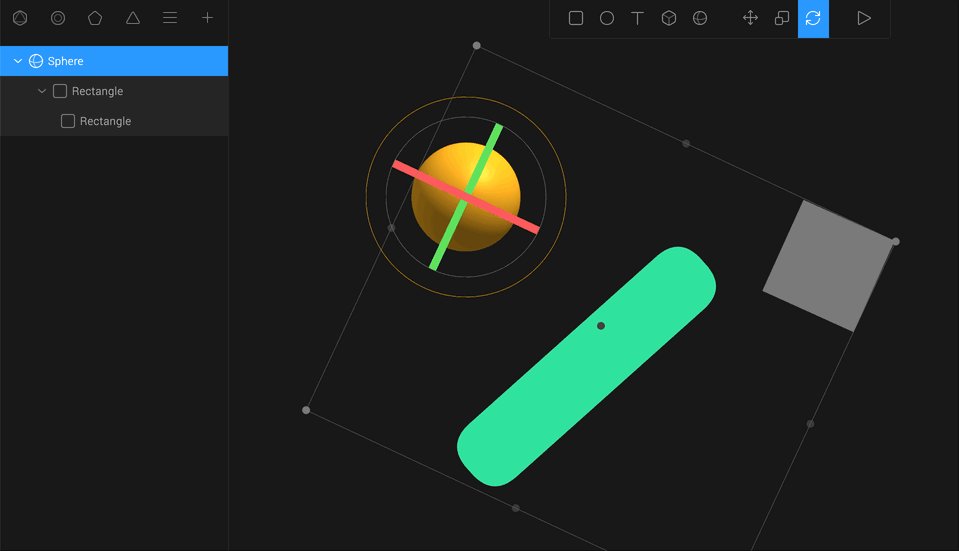
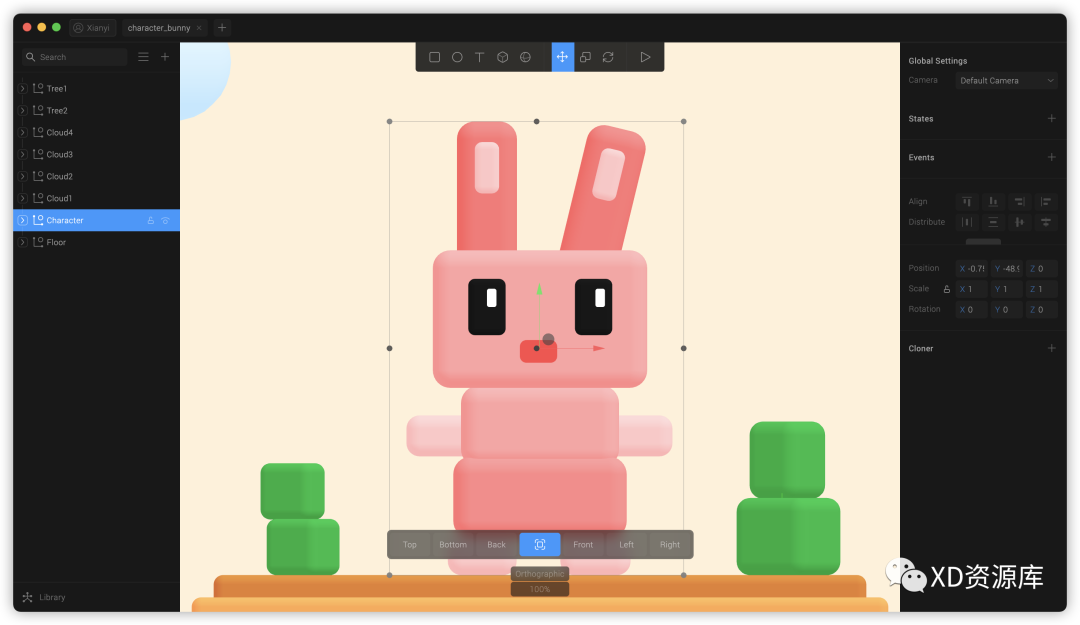
直接点击画板中的对象或点击图层面板中的图层可以选中对象之后进行调整,画布上方的工具栏中提供3个模型调整工具,可分别对对象执行移动、缩放、旋转操作。

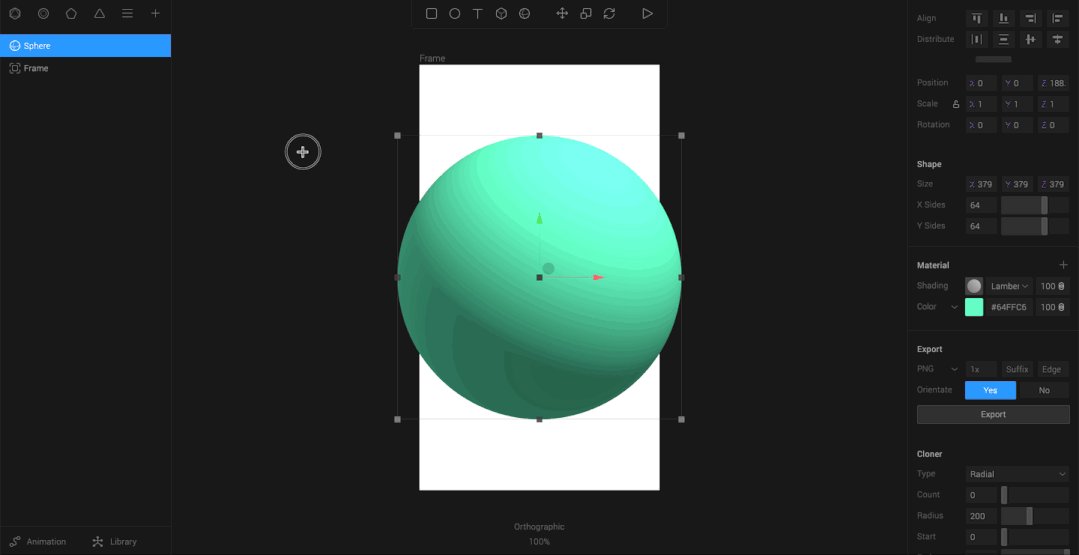
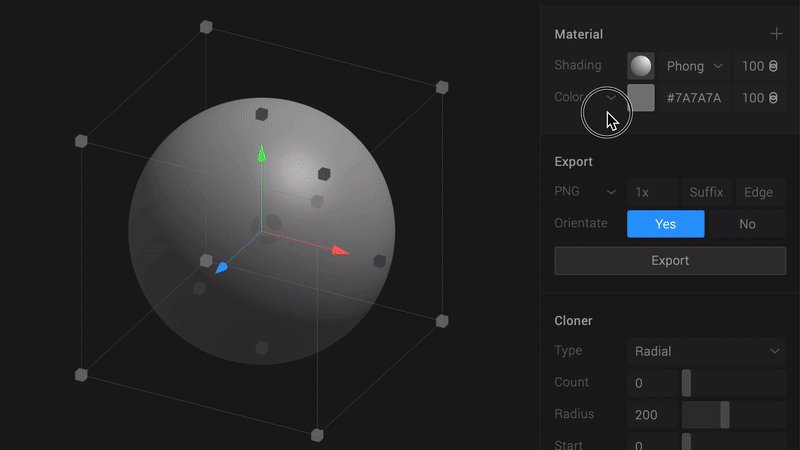
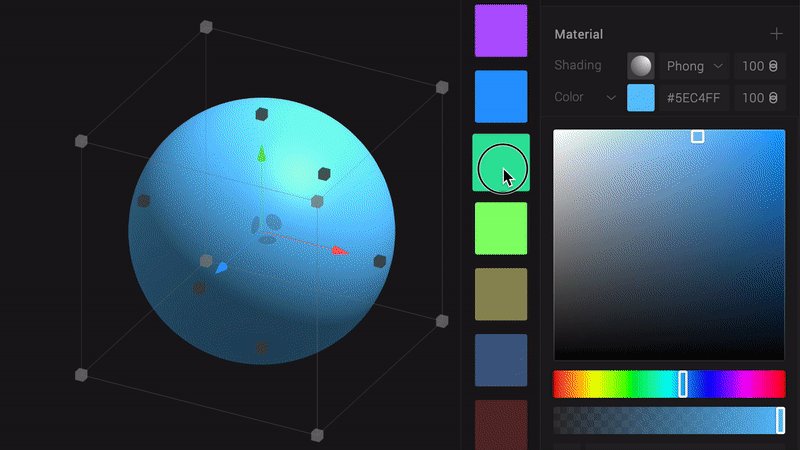
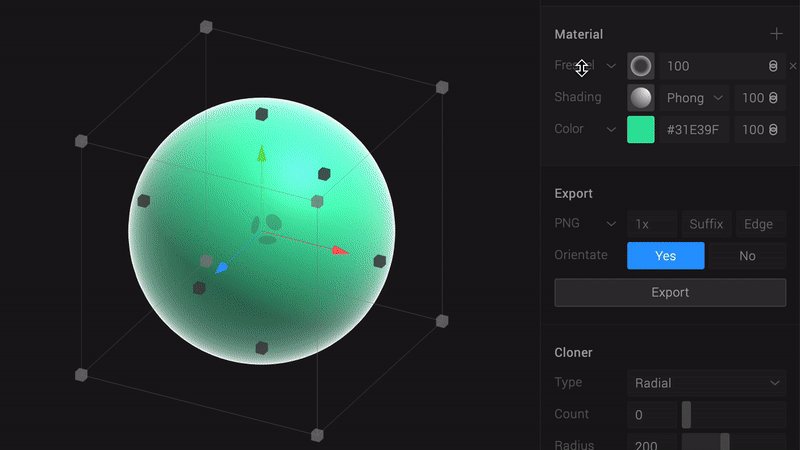
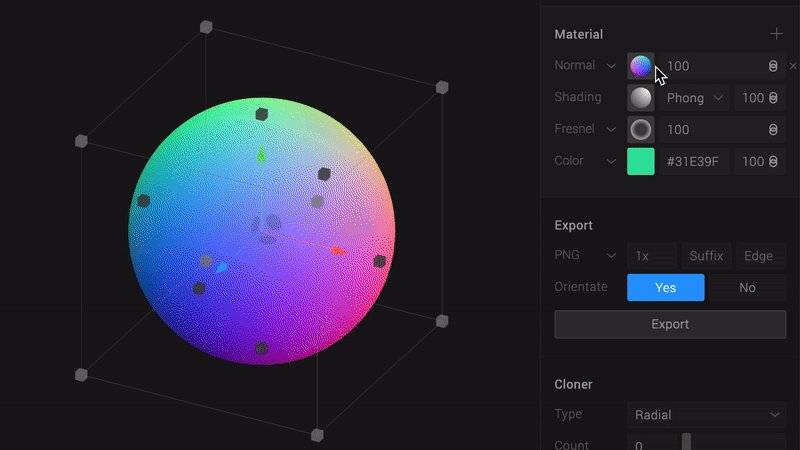
在右侧属性检查器中可以给模式设置颜色和材质。

界面左下角有一个Library,点击之后可以打开素材库,包含3D模型、图片和视频,支持搜索,选择需要的内容可以直接添加到画布中。

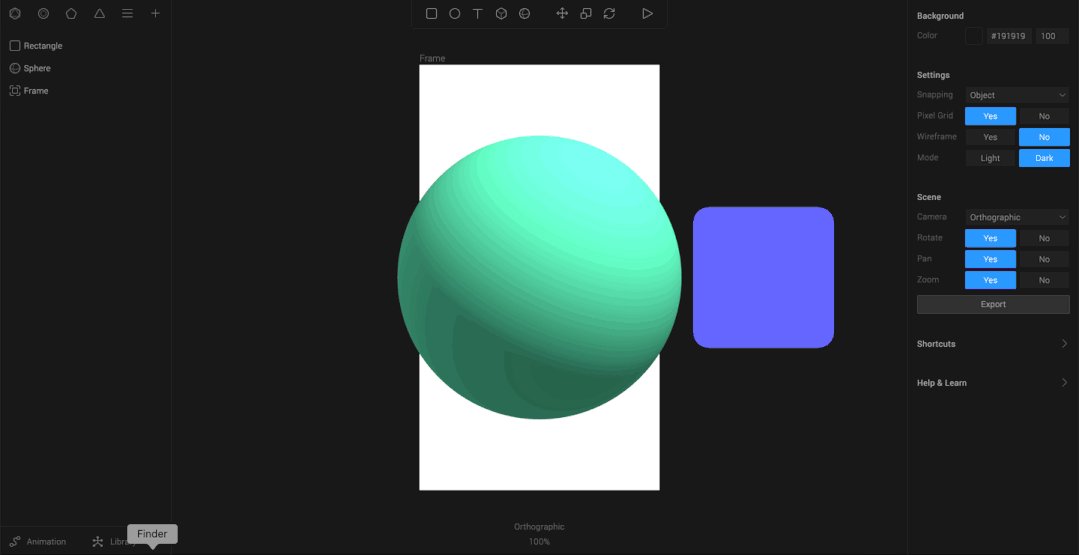
界面下方提供视图快速切换工具,点击可以快速切换上、下、左、右、前、后、顶部和底部视图的快速切换。

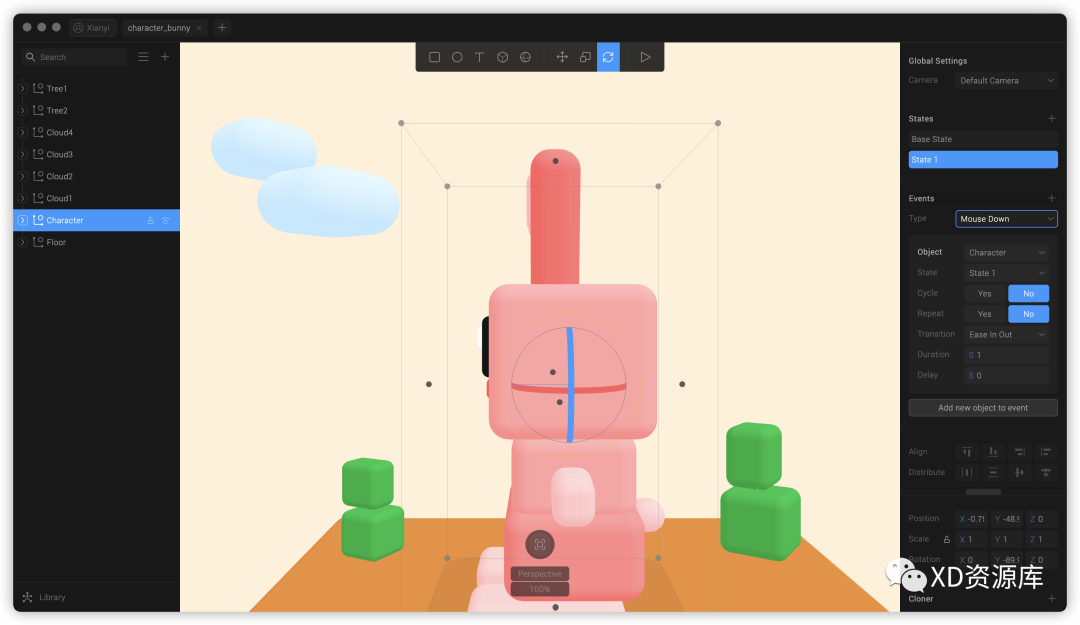
属性检查器中提供状态和动作的选项,可给模型设置不同的状态和触发动作,画板上方工具栏最后一个按钮为预览按钮,点击可以预览效果。

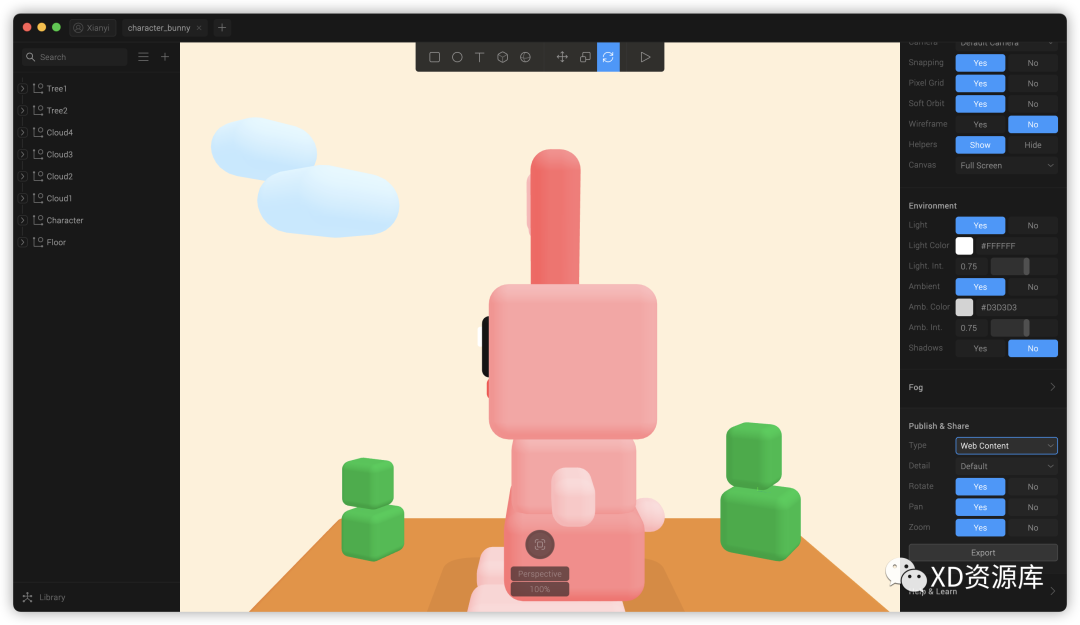
完成之后取消选择所有内容,在右侧属性检查器最下方可以发布或共享,目前仅支持图片、在线链接和离线网页,后期会支持视频和GIF,以离线网页“Web Content”为例,导出之后是一个压缩包,解压之后可以通过浏览器直接打开查看。