Adobe XD发布v26版 新增内容感知布局星形等
昨日,Adobe XD 发布 2020 年 1 月第 26 个大版本更新,新增内容感知布局、星形、新的插件 API 以及插件开发 Chrome 调试等功能。


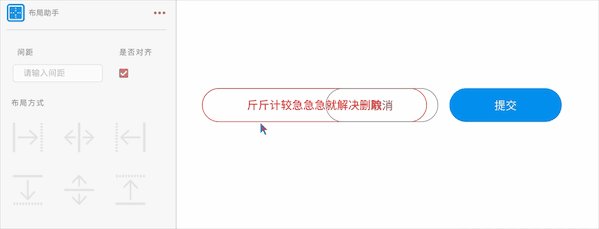
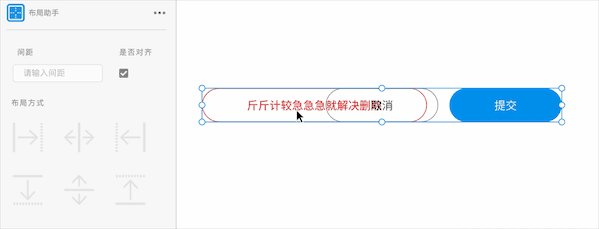
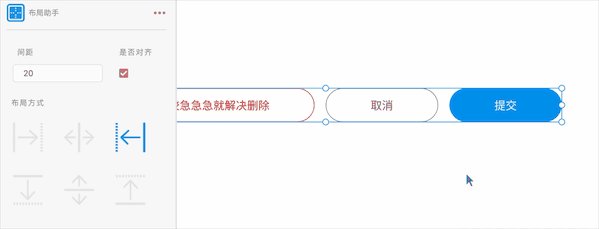
以按钮为例,使用时选择一组元素,然后创建组或组件,在属性检查器中开启“边缘填充量”设置上、右、下、左的边缘填充量,可以单独设置一边的填充量,也可以将 4 个方向的填充量设置为相同,在设置填充量时元素上方会显示一个紫色区域提示当前正在设置的位置,在官方的视频中我们还看到可以拖动调整填充量,但是实际使用时未找到触发方法。